VSCode — самый популярный редактор кода с 2,6 млн ежемесячных пользователей. Он доступен бесплатно и имеет открытый исходный код, а также отличается простым интерфейсом, обладает различными расширениями и поддерживает многие популярные языки программирования.
Зачем нужны онлайн-редакторы кода?
- Они просты в настройке: всего один клик — и можно начинать работать.
- Обеспечивают беспроблемные процессы поиска и установки зависимостей.
- Позволяют легко проверять и вносить изменения в pull request.
- Предоставляют возможность сотрудничать с коллегами-разработчиками.
- Гарантируют хранение данных проектов в безопасной среде и т.д.
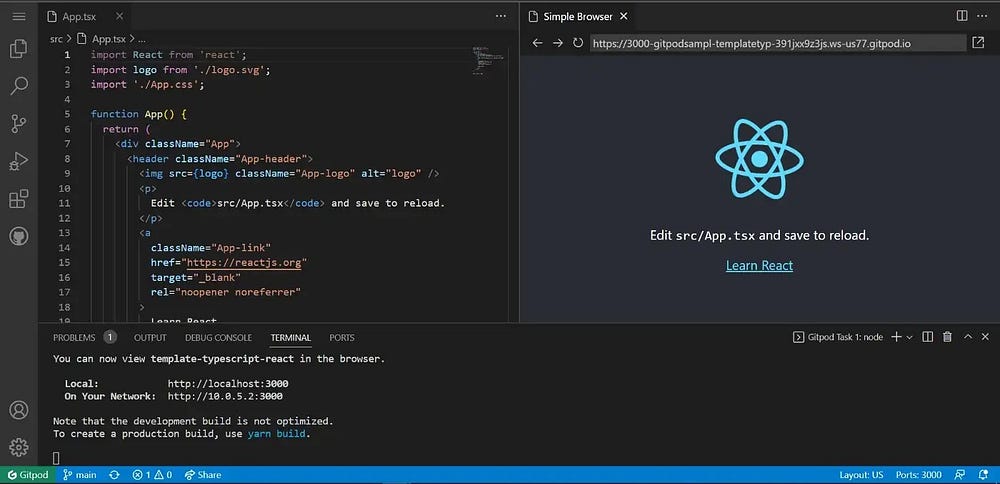
GitPod


Это IDE-платформа с открытым исходным кодом, которая поддерживает GitHub, GitLab и Bitbucket. Чтобы воспользоваться ею, нужно войти в систему, используя любой из своих аккаунтов git-репозиториев, а затем в дашборде создать новое рабочее пространство, используя ссылку на репозиторий.
GitPod поддерживает VScode, PyCharm, IntelliJ, Vim и т.д.
Плюсы
- Можно пользоваться бесплатно до 50 часов в месяц, а тарифный план начинается с $9.
- Пользователь может самостоятельно разместить GitPod у любого облачного провайдера.
- Разработчикам легко вносить вклад в любой проект с открытым исходным кодом при наличии в проекте настройки gitpod.yml.
- Создание новых проектов, разработка новых функций и переключение контекстов совершаются в один клик.
Минусы
- Используя этот редактор, я не обнаружил никаких серьезных недостатков, но на GitHub у него указано почти 1,7 тыс. проблем, которые необходимо решить.
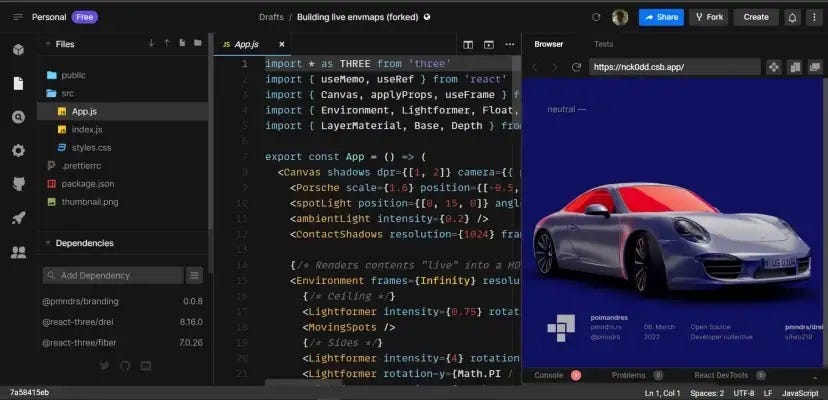
CodeSandbox

Это очень популярный редактор кода и IDE. CodeSandbox позволяет работать без входа в систему, но это потребуется, если нужно сохранить работу. Войти можно через GitHub, Google и Apple ID.
Плюсы
- Предоставляется бесплатно для личного пользования.
- Поддерживает работу в оффлайн-режиме.
- Позволяет легко делиться кодом посредством встраивания.
- Предусматривает переключение на любой фреймворк одним щелчком мыши.
- Превосходная встроенная поддержка пакетов npm.
Минусы
- В настоящее время поддерживает только JavaScript.
- Поддерживает только GitHub.
GithubCodespace

Это IDE и редактор кода от Github. Вы можете мгновенно открыть свой git-репозиторий в Codespace и начать работу.
Плюсы
- Можно пользоваться бесплатно 60 часов в месяц.
- Поддерживает VScode, Jupeter и JetBrains.
- Работает быстрее ноутбука и поддерживает до 32 ядер процессора.
Минусы
- Поддерживает только GitHub.
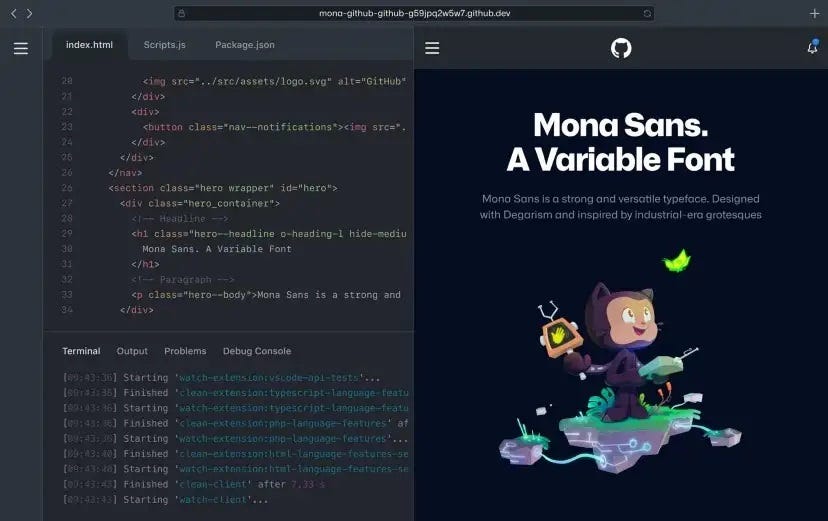
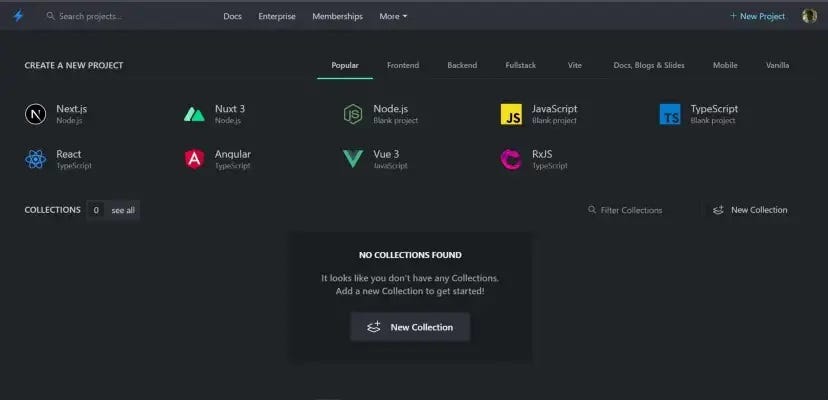
StackBlitz

Это мой фаворит среди IDE с самым удобным пользовательским интерфейсом. Когда мне нужно встроить код в сайт, я использую Stackblitz.
Плюсы
- Поддерживает все основные фронтенд- и бэкенд-фреймворки.
- Бесплатно предоставляется для персонального использования.
- Обеспечивает оффлайн-поддержку.
- Поддерживает веб-контейнеры (веб-версии OS) и легко запускает Node.JS-проекты.
Минусы
- Поддерживает только JavaScript.
- В настоящее время поддерживает только GitHub.
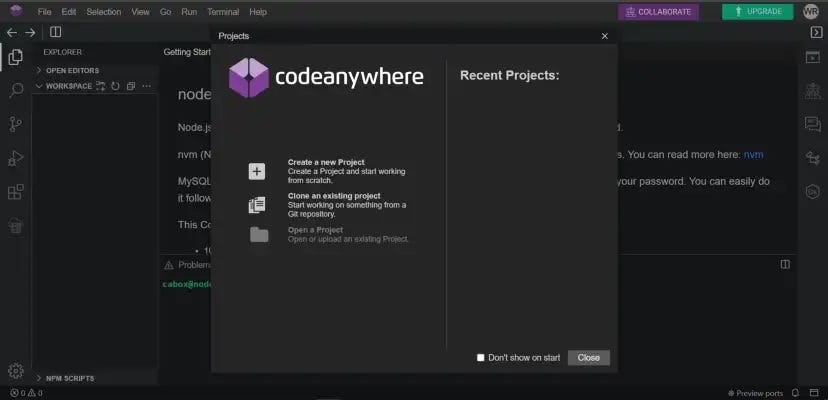
CodeAnywhere

Это подходящая IDE-платформа для тех, кто хочет обеспечить подключение к собственному серверу. С помощью CodeAnywhere вы можете работать непосредственно на своем сервере, используя протоколы SSH, SFTP, FTP и FTPS.
Плюсы
- Среда разработки на основе контейнеров дает полный контроль над контейнером.
- Предусматривается прямое клонирование проектов с GitHub, GitLab и Bitbucket.
- Позволяет делиться и сотрудничать с коллегами.
- Предлагает использовать расширенные функции рефакторинга.
- Поддерживает все основные языки программирования, в том числе Javascript, Java, Python, Golang, Rust и Ruby.
Минусы
- Не предоставляется бесплатный тарифный план.
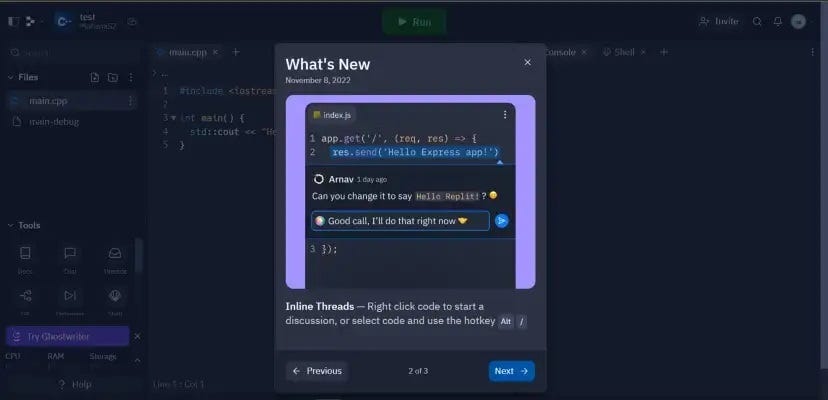
Replit

Хотя Replit не похож на VSCode, работает он точно так же. Более 15 млн разработчиков выбирают этот редактор благодаря его удобному пользовательскому интерфейсу.
Плюсы
- Поддерживает все основные языки программирования.
- Позволяет мгновенно разместить приложение без необходимости обращаться к настройкам.
- Обеспечивает одновременное сотрудничество нескольких разработчиков.
- Улучшает опыт программирования с помощью искусственного интеллекта.
- Содержит встроенные руководства для повышения эффективности обучения.
Минусы
- Поддерживает только GitHub.
Theia

Эта облачная и настольная IDE-платформа с открытым исходным кодом заработала более 17 тыс. звезд на GitHub. Платформа создана по аналогии с VSCode и выглядит точно так же. Но Theia не совсем IDE — она используется для создания IDE. Например, с использованием Theia созданы Aurdino IDE 2. x, Gitpod и онлайн-редакторы SAP.
Theia предоставляет IDE под названием Theia Blueprint (бета-версия). Эту среду разработки можно разместить в облаке или на локальной машине (см. изображение выше).
Плюсы
- Полностью бесплатное использование с возможностью размещения у любого облачного провайдера.
- Поскольку VSCode не поддерживает работу с двумя аккаунтами GitHub, можно подключить один аккаунт GitHub к Theia Blueprint.
- Позволяет пользователю создать собственную продвинутую IDE-платформу.
Минусы
- Бесплатный онлайн-редактор Theia практически бесполезен, но с этим продуктом стоит ознакомиться.
Есть и другие онлайн-редакторы и IDE, которые стоит отметить. Среди них — CodePen, JSFiddle и CodeTasty.
Читайте также:
- 4 лучших современных текстовых редактора с открытым исходным кодом для программирования в Linux
- Список инструментов для обязательного использования
- Как не опустить руки во время обучения чему-то новому?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Mohana S: Best Online Code Editors or IDEs Like VSCode