Хочу поделиться историей создания сайта, работающего на React. К моменту написания этой статьи в плане функциональности было реализовано практически все. До настоящего момента я был сосредоточен в основном на разработке устойчивого каркаса приложения, но планирую развивать его.
Моя сегодняшняя цель — минимальный бюджет в качестве отправной точки с возможностью масштабирования в будущем. Кроме того, хочу иметь полный контроль над инфраструктурой и права на ее использование в качестве коммерческого проекта в будущем, поэтому выбираю собственный сервер, а не SaaS-сервисы и конструкторы сайтов.
Необходимые условия
- Базовые познания в программировании.
- Около $30 в кармане для покупки доменного имени и активации хостинга.
- Node.js 12.22.0 или более поздняя версия.
Каркас приложения
Можете пропустить эту главу, клонировать мою ветку основной разработки, изменить ее с учетом своих предпочтений или прочитать и посмотреть, как это сделал я.
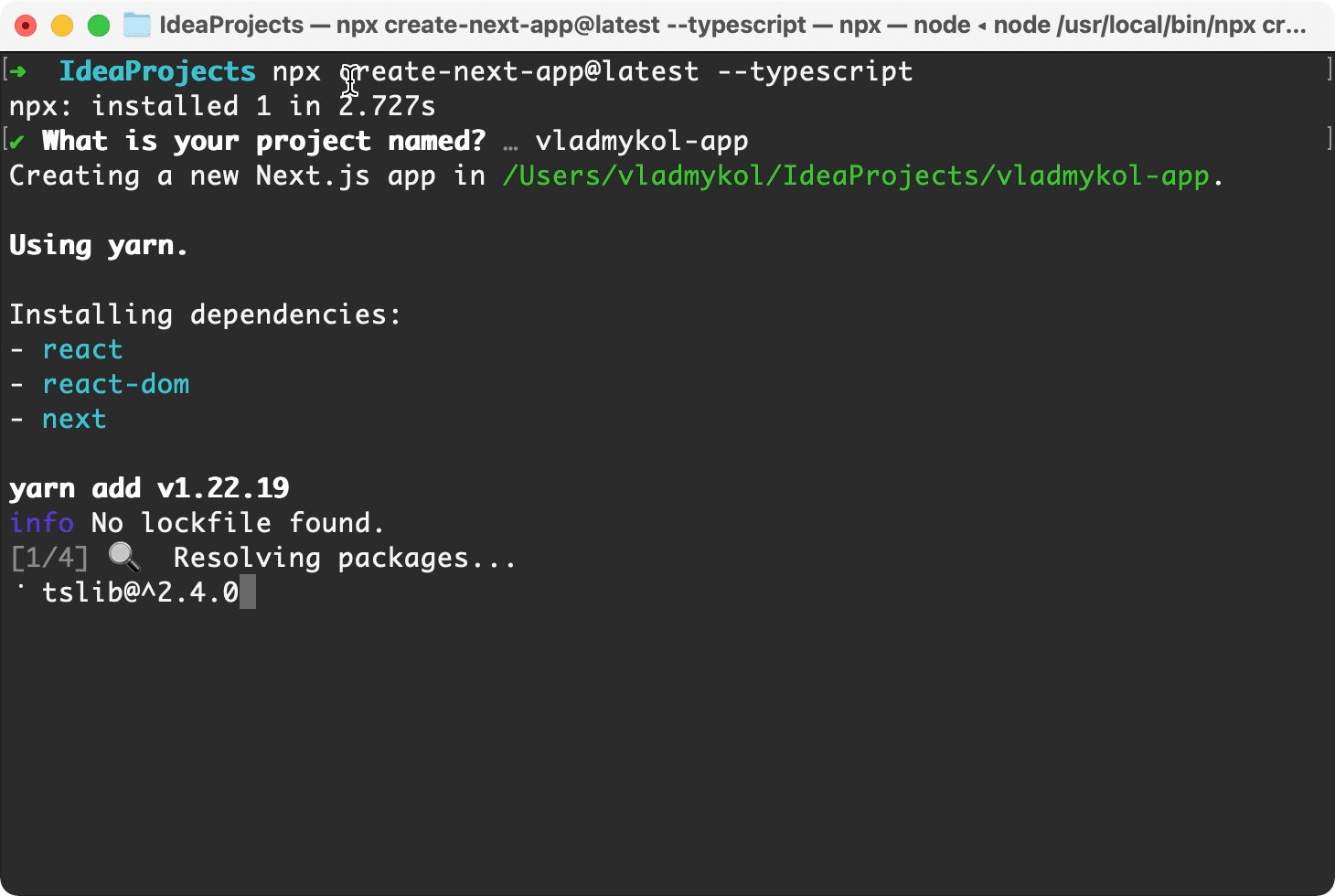
Иногда трудно начинать новый проект, поскольку требуется множество начальных настроек, чтобы все хорошо работало вместе. Для упрощения задачи я решил использовать create-react-app, который дает мощный тандем из webpack, Babel, ESLint и других инструментов для слаженной работы приложения.
Через день после того, когда я добрался до части развертывания, я понял, что существует более современный способ начальной загрузки новых React-приложений, а некоторые подходы, используемые в Create React App, уже устарели.

Думаю, что пора перестать использовать этот билдпак, а затем 🌆, потому что переход от static.json к новому формату конфигурации веб-сервера будет прорывом для многих пользователей.
Теперь с помощью Next.js и Remix можно значительно повысить качество разработки приложений на React.
У вас есть возможность сэкономить время, не допустив этого просчета и используя Next JS для приложений React.

Подготовка удаленного доступа
Перед развертыванием приложения нужно создать несколько учетных записей и выполнить настройку сервера.
Репозиторий GitHub
Частные и публичные репозитории поддерживаются и предоставляются бесплатно, поэтому разместите код на GitHub и создайте личный токен доступа. Это позволит впоследствии настроить автоматический рабочий процесс сборки и развертывания.
Облачный сервер
Я использую Hetzner, но вы можете воспользоваться услугами любого другого облачного провайдера, предоставляющего серверы с удаленным SSH. Сейчас самый дешевый сервер Hetzner стоит €4,15 в месяц. Уверен, что этого будет более чем достаточно для старта и быстрого масштабирования, когда входящий трафик вырастет.
Мы будем использовать Dokku для управления сервером. Здесь требуется небольшая настройка, которая позволит разместить несколько приложений React на одном сервере без дополнительной платы, так что игра стоит свеч.
Новое приложение Dokku
Теперь нужно подключиться к серверу с помощью SSH и создать приложение Dokku.
ssh root@<your_cloud_server_IP> dokku apps:create <app_name> dokku proxy:ports-set <app_name> http:80:5000
Этого достаточно, так как Dokku автоматически определит и установит все зависимости и соберет приложение с помощью heroku-buildpack.
Доменное имя
Я использую Namecheap, вы же можете выбрать любого другого провайдера доменов, который поддерживает пользовательские DNS-записи.
В DNS-записи доменного имени необходимо добавить A-запись, указывающую на <IP_вашего_облачного_сервера>.
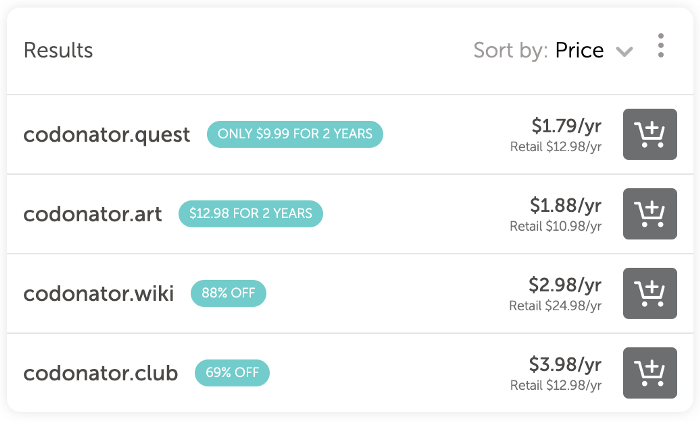
Поиск хорошего доменного имени может растянуться на несколько дней и даже недель, но не стоит тратить на это много времени и денег, особенно если это пилотный проект. Всегда есть возможность сменить его в будущем.

На момент написания этой статьи мои любимые доменные имена “codonator” были доступны по цене от 1,79$ в год.
Релиз
Наконец настало время релиза приложения, и можно посмотреть, как Dokku творит волшебство.
ssh root@<your_cloud_server_IP> dokku git:allow-host github.com dokku git:auth github.com <username> <github_access_token> dokku git:sync --build <app_name> <github_repo_link>

Когда приложение будет развернуто, можно назначить доменное имя и включить HTTPS, сгенерировав бесплатный SSL-сертификат Letsencrypt.
dokku domains:add <app_name> <domain_name>
dokku config:set <app_name> DOKKU_LETSENCRYPT_EMAIL=<your_email>
dokku letsencrypt:enable vladmykol-app
dokku letsencrypt:cron-job --add
Что дальше?
В следующий раз, когда я захочу добавить несколько новых функций в приложение React, я размещу его на GitHub и выполню следующие команды, чтобы выпустить его:
ssh root@<your_cloud_server_IP>
dokku git:sync --build <app_name> <github_repo_link>
Больше никаких локальных сборок и FTP-соединений с сервером. Это хорошая и стабильная установка приложения, подобная той, которая может наблюдаться на этапе продакшн.
Есть еще несколько функций безопасности, которые необходимо настроить. Использовать учетную запись root не рекомендуется. Однако, для простоты, я использую в своих примерах аккаунт root, а не настройки root ssh и брандмауэра сервера.
Заключительные мысли
Описанный выше подход позволяет мне хостить пять различных приложений, но плачу я только за одно доменное имя и один удаленный сервер. Именно здесь Dokku (контейнеризация докеров) предстает во всей своей красе.

Таким образом, я выделяю примерно $7 в год на разработку одного приложения. Первая установка обходится в $34, но каждое следующее приложение — в $0, пока сервер не будет иметь достаточной мощности. Моя сметная стоимость каждого следующего не-промо-года составляет около $63, что по-прежнему является лучшей ценой среди прочих SaaS-решений.
Читайте также:
- 7 способов создать приложение React
- Запуск с нуля: как я создала сайт с нуля при помощи Netlify + Gatsby
- ТОП-25 библиотек React 2021–2022: новые, полезные, но малоизвестные пакеты JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Vlad Mykol: React App Setup With Next.js and Dokku





