Visual Studio Code — один из самых популярных редакторов кода на языке Python (и, конечно, на многих других языках). Это приложение повысит продуктивность даже с настройками по умолчанию.
Если же вы не хотите на этом останавливаться и стремитесь достичь большей производительности, воспользуйтесь этими секретами использования VS Code.
Создавайте собственные сниппеты кода
VSCode поставляется в комплекте со множеством полезных сниппетов. К сожалению, сниппеты для Python были удалены в недавнем обновлении VSCode. Однако вы можете легко добавить несколько полезных сниппетов в соответствии со своими предпочтениями.
Часто встречающийся сниппет — это следующее утверждение:
if __name__ == '__main__':
...
Разве не было бы здорово автоматизировать сниппет с двумя двойными подчеркиваниями? VS Code делает это легко!
Вы можете добавить собственные сниппеты, выполнив следующие действия.
- Откройте палитру команд и войдите в меню Configure User Snippets.
- Выберите Python.
- Когда откроется новый файл JSON, добавьте в него любое количество сниппетов, следуя приведенному ниже формату.
{
"if __name__ == ...": {
"prefix": "ifname",
"body": [
"if __name__ == '__main__':",
"\t$1"
],
"description": "Add if __name__ == '__main__' to file."
}
}
$1 определяет, куда должен быть помещен курсор. Это позволяет, при наличии нескольких заполнителей, нажимать клавишу Tab для перемещения между заполнителями.
Аналогичным образом можно добавить один и тот же заполнитель несколько раз. Это позволяет, например, модифицировать столбец в Pandas с помощью следующего сниппета:
{
"Pandas Re-Assignn Column": {
"prefix": "panre",
"body": "$1['$2'] = $1['$2']$3",
"description": "Modify a Pandas column."
}
}
В приведенном выше сниппете имеются заполнители для:
- имени датафрейма;
- имени столбца;
- модификации.
Это позволяет один раз ввести имя датафрейма, и оно будет введено в оба места $1. Аналогично имя столбца вводится в оба места $2. Наконец, нажатие клавиши Tab позволяет легко модифицировать столбец.
Освойте сочетания клавиш
Это облегчит написание кода. Хотя сами по себе эти сочетания клавиш не экономят много времени, их эффективность предоставляет много возможностей.
- CTRL/Command + Enter: вставка новой строки непосредственно под текстом независимо от местоположения в текущей строке.
- ALT/Option +Shift + Вверх/Вниз: дублирование текущей строки вверх или вниз.
- ALT/Option + Вверх/Вниз: перемещение текущей строки вверх или вниз.
- ALT/Option + Shift + Вправо: двойное нажатие выделяет все в пределах текущей скобки. Эта опция называется
smartSelect.grow(если требуется переназначение). - CTRL/Command + /: комментирование текущей строки.
- CTRL/Command + ] или [: отступ строки наружу или внутрь.
Улучшите написание докстрингов
Написание докстрингов — важная часть создания кода, который легко воспринимается (как самим автором, так и другими). К сожалению, написание докстрингов может оказаться делом непростым, особенно если нужно оформить их последовательно.
Благодаря расширению autoDocstring, этот процесс значительно облегчается! При написании функции (или класса) расширение автоматически извлекает фрагменты и создает предложения.
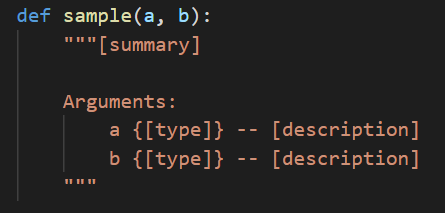
Так, создав функцию с двумя параметрами (как показано на изображении ниже), можно просто написать """ и нажать Tab для создания докстринга. В этом докстринге будут предоставлены заполнители, которые можно использовать для краткого описания (summary) и различных параметров.

Аналогичным образом, если функция возвращает значение, это также будет включено в докстринг!
Упростите рефакторинг кода
После написания некоторого количества кода вам может прийти в голову мысль о его рефакторинге, например, в функцию. Это также можно упростить с помощью VS Code.
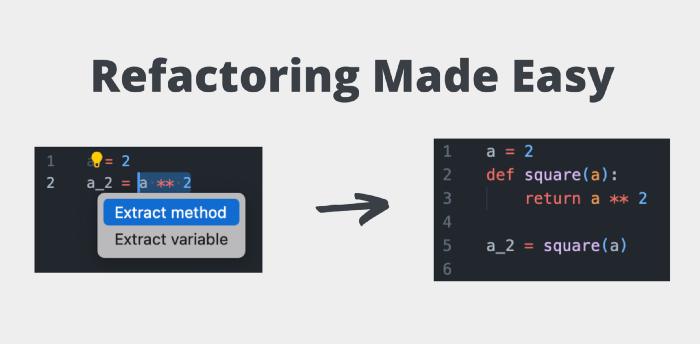
Достаточно выделить фрагмент кода, и появляется лампочка с вопросом, нужно ли извлечь метод из выделенного фрагмента. Если требуется именно это, выберите соответствующую опцию, и определяется функция, возвращающая значение.

Аналогично исходный выбор заменяется вызовом функции.
Интегрируйте список задач в боковую панель
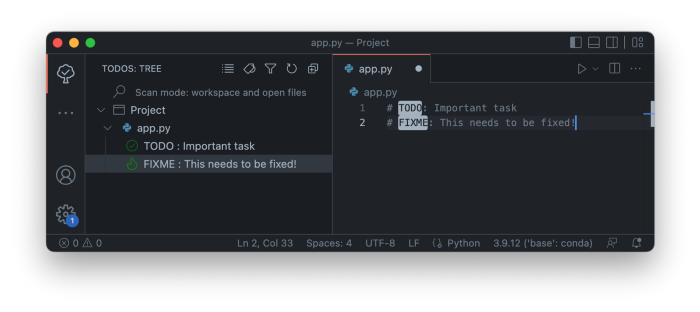
Наконец, рассмотрим возможность включать список задач и напоминания о необходимости что-то исправить прямо в боковую панель! Для этого используется расширение Todo Tree, которое позволяет добавить комментарий к коду, чтобы пометить что-то как задачу или требование к исправлению.
Добавив описание после ключевого слова, вы можете определить, какой элемент следует вызвать. Затем, перейдя на боковую панель и выбрав функцию Todo Tree, получите список всех задач, которые у вас есть в разных файлах проекта.

Это расширение значительно упростит поддержание различных частей кода без необходимости использовать Jira и подобные инструменты.
Читайте также:
- Школа ленивого разработчика: ускоренный курс по созданию фрагментов кода в VS Code
- VS Code Remote-SSH для удаленной разработки
- Почему я перешёл на Lite после 3-х лет пользования Visual Studio Code
Читайте нас в Telegram, VK и Дзен
Перевод статьи Nik Piepenbreier: 5 Secrets of VS Code Productivity