Создать приложение React — задача не из простых. Потребуется не только много работать, но и принять несколько ключевых решений, которые влияют на его масштабируемость и совместимость с инструментами и актуальными требованиями.
Способ разработки нужно выбирать, исходя из конечной цели. Вы создаете полноценный веб-продукт или маркетинговый сайт? Будет ли сильная нагрузка на сервер? Сколько разработчиков будут участвовать в создании? Нужно ли использовать компоненты из других приложений? Как приложение будет создано и развернуто?
Чем более масштабируемым и сложным будет приложение с точки зрения технологий, интеграций, функций и людей, работающих над ним, тем важнее выбрать основу, которая не только облегчит разработку, но и способствует дальнейшему развитию.
1. Только React
Во-первых, для разработки приложения можно использовать только React. Поскольку это библиотека, а не фреймворк, как Angular, вам потребуется добавить инструменты и решения, необходимые для разработки полноценного приложения. Однако преимущество в том, что вы можете выполнить все настройки в соответствии со своими потребностями и конкретным случаем использования.
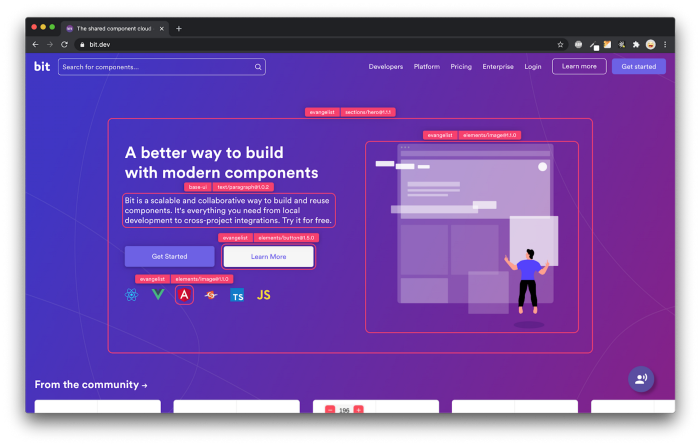
2. Bit
Главное преимущество Bit заключается в компонуемости и масштабируемости.
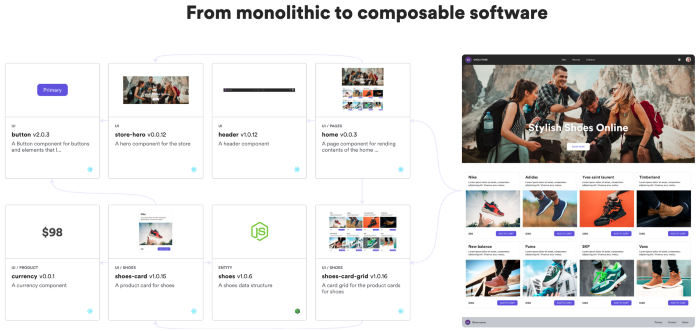
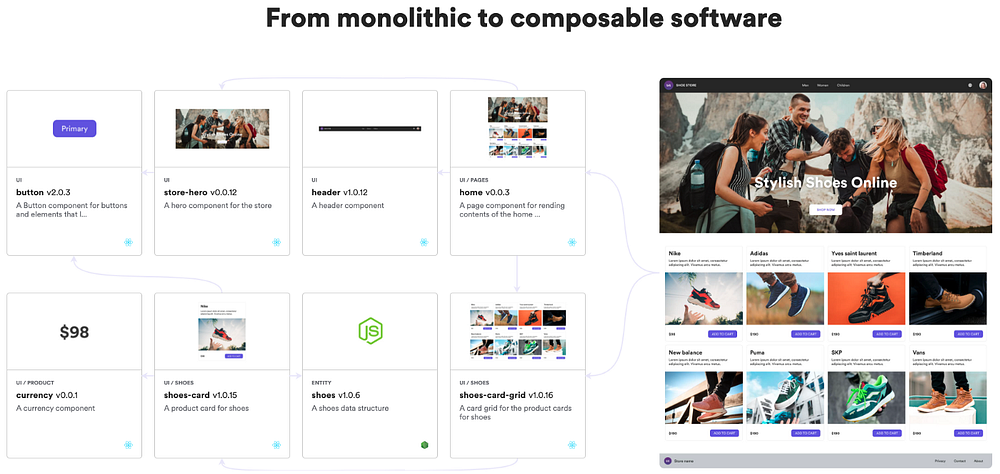
Этот инструмент сделает приложение компонуемым. Это означает, что оно будет построено по модульному принципу с независимыми (многократно используемыми) компонентами, которые можно легко создавать, обновлять, развертывать и совместно использовать.
У вас всегда будет возможность быстро добавить необходимый инструмент в цепочку инструментов или интегрировать новую технологию в рабочий процесс приложения. А модульность позволит поддерживать скорость и гибкость разработанной системы даже при масштабировании.

В таком приложении каждый компонент разрабатывается, версионируется, управляется, публикуется, развивается, тестируется и собирается отдельно, а всеми зависимостями можно управлять. Это полноценный монорепозиторий, а каждый модуль является независимым.
Каждый компонент (т. е. единица кода, от элементов пользовательского интерфейса до целой страницы или функции и даже код NodeJS или просто js-код) может быть использован в различных приложениях (посредством bit.cloud, который является бесплатным для всех, за исключением компаний).
При этом многие разработчики могут выполнять отдельные задачи, внося вклад в общее дело. Это устраняет большинство проблем, связанных с масштабированием разработки приложений, и облегчает сотрудничество и поддержание последовательности разработки при масштабировании.
Bit имеет встроенную поддержку и предопределенные шаблоны для приложений React, многократно используемых компонентов, экспресс-приложений, модулей node и многого другого. Он предоставляет все самое главное в готовом виде, в том числе вложенную маршрутизацию с помощью React Router, SSR, композиционную стилизацию с темами и т. д.
Вы можете познакомиться с Bit здесь с помощью шаблона.
$ bit create react-app apps/my-react-app
1 component(s) were created
my-org.my-scope/apps/my-react-app
location: my-scope/apps/my-react-app
env: teambit.harmony/aspect (set by template)
$ bit use my-org.my-scope/apps/my-react-app
$ bit run apps/my-react-app
// Вывод отображает порт, используемый для обслуживания данного приложения:
apps/my-react-app app is running on http://localhost:3000
Bit можно использовать для работы с архитектурами монорепозитория и полирепозитория, поскольку рабочее пространство Bit упрощает разработку, версионирование, тестирование, сборку и выпуск модульным способом независимо от архитектуры репозитория.
Bit поставляется со встроенной поддержкой практически всех инструментов экосистемы React (в том числе React Router, предварительного рендеринга и TypeScript) и может быть легко расширен для поддержки большего количества инструментов и рабочих процессов для разработки, сборки, тестирования и развертывания приложений любым удобным для вас способом.
Настроить новое приложение React очень просто. Вы получаете локальный пользовательский интерфейс разработки, который позволяет легко визуализировать и отслеживать в реальном времени весь процесс разработки приложения.
Например, вы можете построить модульное фронтенд-приложение React для электронной коммерции, создавая многократно используемые и настраиваемые компоненты для всех составляющих — от пользовательского интерфейса и дизайна до клиентского опыта и даже аутентификации. Затем вы получаете возможность быстро создавать и управлять множеством различных приложений электронной коммерции, которые могут подключаться к бэкенду, CMS и различным инструментам по выбору.

Это позволяет считать Bit лучшим вариантом для приложений, подлежащих масштабированию, при наличии:
- множества приложений с общими компонентами/функциями и дизайном;
- множества совместно работающих приложений/компонентов/специалистов по разработке.
Таким образом, Bit является популярным выбором для крупных и развивающихся организаций, которым требуется быстрая и последовательная совместная работа с масштабированием.

3. NextJS
Next.js — это популярный и легковесный фреймворк для статических приложений и приложений с серверным рендерингом, построенных на React. В него включены готовые решения по стилизации и маршрутизации. Предполагается, что он будет использоваться в качестве серверной среды.

Next оснащен всем необходимым для современного React-приложения: “горячей” перезагрузкой, маршрутизацией, гибридным статическим и серверным рендерингом, поддержкой TypeScript, интеллектуальным пакетированием, предварительной выборкой маршрутов и многим другим.
Стандартная структура проекта выглядит следующим образом:
/public
favicon.ico
/src
/components
/elements
/auth
AuthForm.tsx
AuthForm.test.ts
/[Name]
[Name].tsx
[Name].test.ts
/hooks
/types
/utils
/test
/api
authAPI.test.js
[name]API.test.js
/pages
index.test.js
/pages
/api
/authAPI
authAPI.js
/[name]API
[name]API.js
_app.tsx
_document.tsx
index.tsx
Next сфокусирован на взаимодействии с сервером (он также может генерировать статический сайт). Это делает его более масштабируемым, чем аналогичные некомпонуемые решения, когда нужен сайт, поддерживающий как SSR-, так и SSG- оптимизацию. Этот вариант отлично подходит для большей производительности и лучших показателей SEO.
Хотя Next js является высоко оптимизированным инструментом для создания сайтов и обеспечивает беспроблемное взаимодействие с сервером, это “монолитный” фреймворк, который не предоставляет высокого уровня компонуемости и в исходном состоянии не предусматривает модульной разработки. Например, весь проект может представлять собой единое целое с одной кодовой базой, версией, развертыванием и т. д., без встроенной интеграции с объединением модулей и без компонуемости по умолчанию.
Вы можете начать работу здесь и изучить демонстрационный пример.
4. Remix.run

Remix — фреймворк-новичок. Он предлагает такие функции, как вложенная маршрутизация (благодаря React Router) и встроенная поддержка границ ошибок.
При использовании Remix все рендерится на стороне сервера. Кроме того, он позволяет осуществлять изменения перед рендерингом страницы. Он разработан на Web Fetch API (вместо Node) и может работать где угодно, например на Cloudflare Workers, а также обеспечивает поддержку бессерверных и традиционных сред Node.js.
Remix может похвастаться вложенной маршрутизацией, которая представляет собой объединение сегментов URL с иерархией компонентов в пользовательском интерфейсе. Это довольно интересно, поскольку сегменты URL определяют такие аспекты, как макеты для рендеринга на странице, разделенные пакеты JavaScript для загрузки и зависимости данных от макетов.
Некоторые веб-приложения выполняют выборку внутри компонентов, что приводит к каскаду запросов, медленной загрузке и “мусору”. В то же время Remix параллельно загружает данные на сервер и отправляет полностью сформированный HTML-документ.
Вы можете начать работу здесь и воспользоваться приведенным примером.
5. Gatsby
Gatsby — это фреймворк на основе React. Он позволяет быстро разрабатывать хорошо оптимизированные сайты с отличными показателями SEO и производительности. Он ориентирован на производительность и SEO, а также хорошо работает с Markdown.

Gatsby заранее генерирует статический HTML, который впоследствии может быть сохранен в CDN (Content Delivery Network, сеть распределения контента) для более быстрого доступа. Он сочетает в себе такие инструменты, как GraphQL, React и React Router.
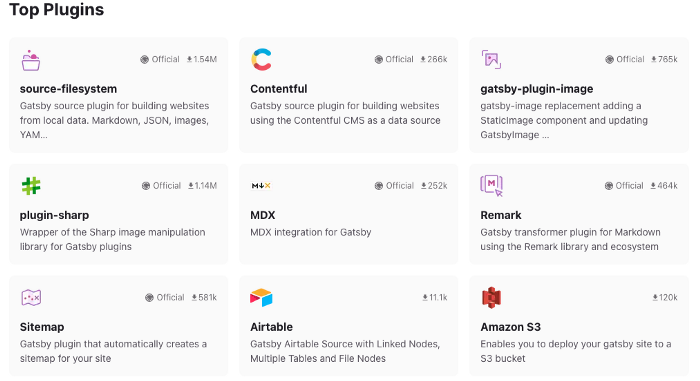
Gatsby поставляется с сотнями плагинов, которые позволяют добавлять различные функции, интеграции и настройки:

Gatsby также может похвастаться эффективной конфигурацией Webpack.
6. Create-React-App
Это наиболее часто используемый инструмент из всех перечисленных. Однако он не подходит для создания приложений промышленного уровня сложности.
Create React App — это удобная среда для изучения React, которая позволяет быстро создать одностраничное приложение на React даже начинающему разработчику. Инструмент настроит среду разработки для использования последних возможностей JavaScript, обеспечит комфорт разработчику и оптимизирует приложение для стадии продакшн.
На вашем компьютере должна быть установлена версия Node >= 14.0.0 и npm >= 5.6. Чтобы создать проект, выполните:
npx create-react-app my-app
cd my-app
npm start
Create-React-App не обрабатывает бэкенд-логику и базы данных, а просто создает конвейер сборки фронтенда, поэтому его можно использовать с любым бэкендом.
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
}
В его внутреннем устройстве используются Babel и webpack. Когда все будет готово к развертыванию для этапа продакшн, запуск npm run build создаст оптимизированную сборку приложения в папке build.
Инструмент не только предоставляет ряд встроенных функций, но и позволяет создавать последовательную структуру для приложений React. Он также обеспечивает готовый скрипт сборки и сервер разработки.
7. NX
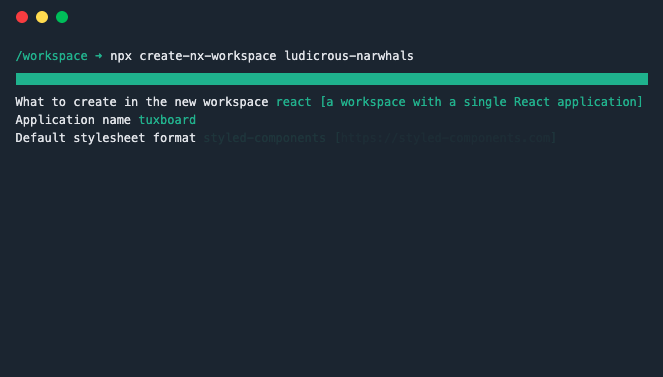
NX — это система сборки монорепозитория, способная работать на основе приложения React. Ее можно использовать в дополнение к некоторым другим фреймворкам, таким как Nextjs.
Если у вас есть рабочая среда Bit, ваше приложение уже является многопакетным монорепозиторием по умолчанию. Все, включая сборки, будет выполняться только для измененных элементов, а зависимости и конфигурации управляются для монорепозиторного приложения, поэтому вам не нужно добавлять NX. Вы можете это сделать в дальнейшем.

В NX монорепозиторий обычно снабжен несколькими приложениями и библиотеками. Каждое приложение находится в пакете, и такая структура в некотором роде напоминает один монолит внутри другого более крупного монолита.
И все же, NX — это не совсем основа для приложения React и необходимых функций. Высокооптимизированное решение NX для сборки монорепозитория (сборка только того, что изменено) позволит ускорить время сборки приложения и интегрироваться с большинством инструментов в экосистеме.
NX также оснащен плагином VSCode и нативной интеграцией, а также предлагает функцию NX Cloud для запуска команд на нескольких компьютерах так, как если бы они выполнялись локально.
Бонус
Также стоит упомянуть следующие инструменты.
Примечание: большинство из этих проектов не поддерживались в последнее время и могут быть несовместимыми с новейшими инструментами и рабочими процессами. Некоторые из них являются новыми и редко используемыми.
- React Boilerplate.
- Razzle.
- KYT.
- Cory House/React-Slingshot.
- React Starter Kit.
- Pure React App.
Читайте также:
- React в плагине Sketch: проблема загрузки исходных данных
- Стриминг видео и чат в учебном приложении
- Создаем темный режим, используя React и Styled Components
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jonathan Saring: 7 Ways to Create a New React Application