После парочки проектов Arduino в стандартной Arduino IDE начинаешь подумывать о том, как расстаться с IDE для новичков и найти другой способ настройки файлов с помощью функций setup() и loop() в файле .ino.
Скорее всего, большинство ваших первых проектов придерживались следующий структуры в файле .ino:
setup() {
}
loop() {
}
Чтобы распрощаться с этой тенденцией, я начал использовать редактор, пригодный практически для любых целей, — Visual Studio Code.
VS Code предлагает разные расширения для разработки Arduino. Я предпочел PlatformIO, поскольку оно превращает VS Code в полноценную IDE для различных встраиваемых систем, включая и Arduino!
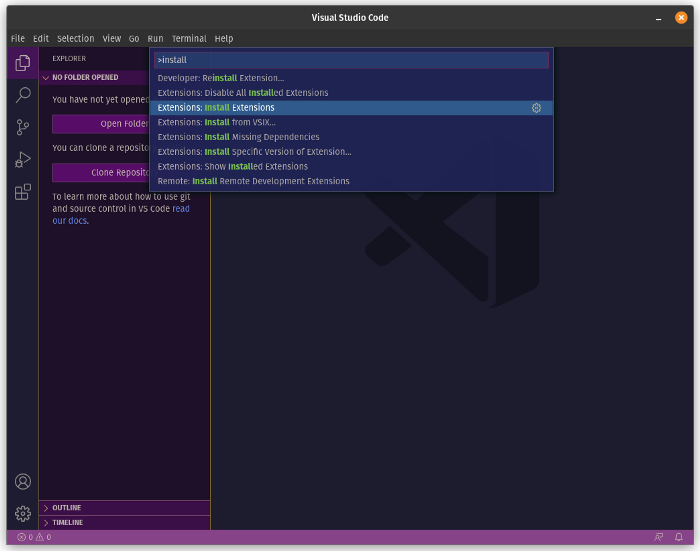
Установив VS Code, открываем контекстное меню комбинацией клавиш control + shift + p. После этого вводим install и находим опцию Extensions: Install Extensions (Расширения: Установить расширения).

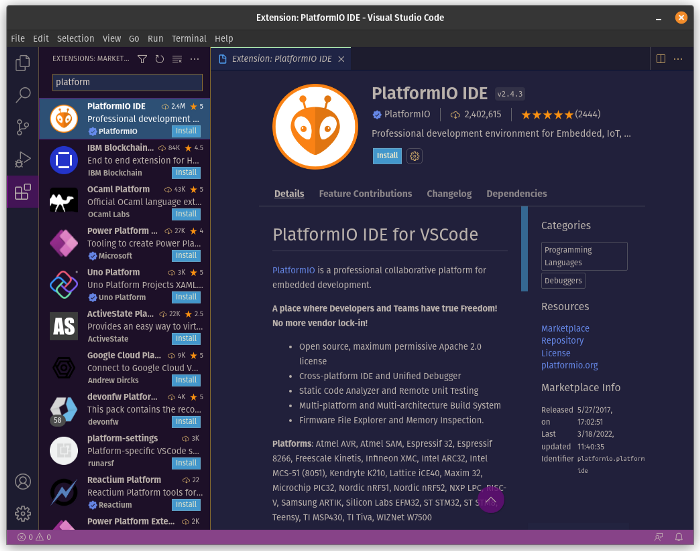
Выбираем Extensions: Install Extension и находим PlatformIO, набирая в поисковой строке слово “platform.” На левой боковой панели появляется опция PlatformIO IDE. Остается только нажать Install.

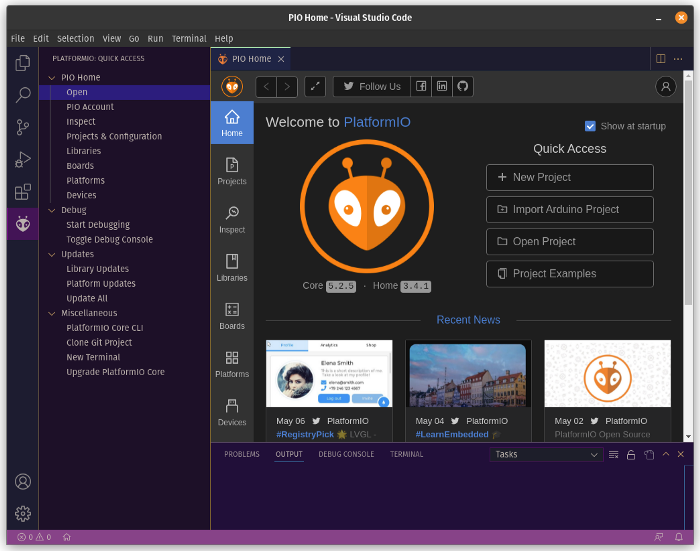
После установки на левой боковой панели VS Code вы увидите иконку с инопланетянином, указывающую на расширение PlatformIO IDE. Выбираем ее и открываем PlatformIO IDE GUI.

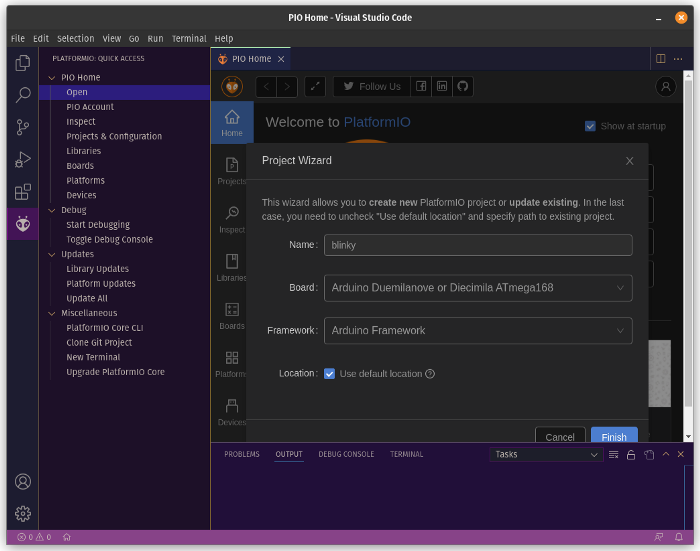
После открытия GUI для PlatformIO выбираем New Project и начинаем работу над первым проектом Arduino за рамками Arduino IDE для начинающих!

Например, я воспользовался версией “Hello, World” для встраиваемых систем, которая мигает светодиодом (англ. LED). В связи с этим проект получил название blinky (от англ. blink — мигать). В поле выбора Boards обязательно выбираем нашу рабочую плату, чтобы гарантировать успешное завершение процесса сборки и прошивки.
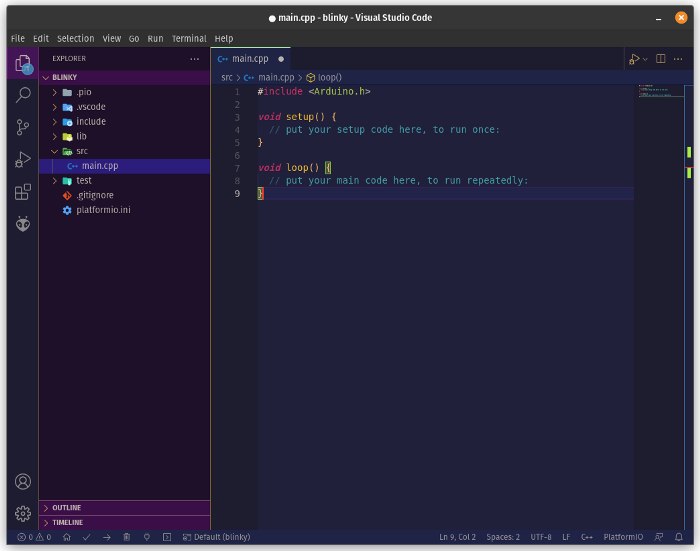
После именования проекта и выбора нужной платы Arduino открывается диалоговое окно с каталогом проекта и основным файлом исходного кода. Файл main.ino больше не существует! Структура каталога становится более упорядоченной, и основной файл исходного кода находится в main.cpp.

Теперь единственным файлом, о котором нужно беспокоиться, становится main.cpp. Начав заниматься разработкой встроенного ПО на других системах, я заметил, что Arduino абстрагирует большую часть инициализации в функции main, используя setup() и loop(). Поскольку мне это не особо нравится, я удалил содержимое main.cpp и заменил его на main():
#включение <Arduino.h>
int main(int argc, char **argv) {
init();
for(;;) {
}
}
Заменив функции setup() и loop() на main(), вы заметите наличие функции init(). С ее помощью происходит инициализация платы Arduino для работы с последующим кодом. В отсутствии функции init() код не будет выполняться должным образом.
Как видно, благодаря инструкции #include в начале файла у нас будут все функции Arduino для входа, выхода, пинов и т.д.
С помощью функции pinMode() устанавливаем режим работы пина на выход:
const int ledPin = 12; pinMode(ledPin, OUTPUT);
Здесь применяется пин 12 на Arduino для управления светодиодом на макетной плате.
Далее необходимо установить циклическое включение и выключение светодиода с односекундной задержкой между операциями. Данный код заставляет светодиод мигнуть один раз:
digitalWrite(ledPin, HIGH); delay(1000); digitalWrite(ledPin, LOW); delay(1000);
Чтобы добиться непрерывного мигания, помещаем код в цикл for(;;).
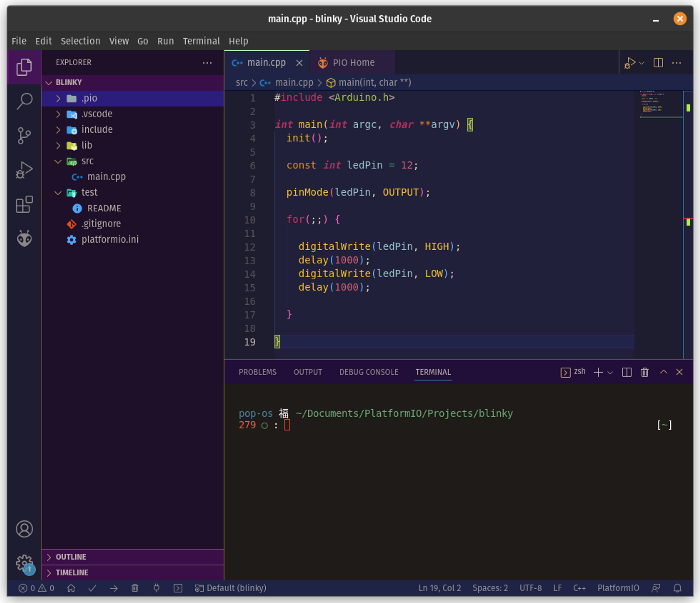
Итоговый файл main.cpp выглядит так:

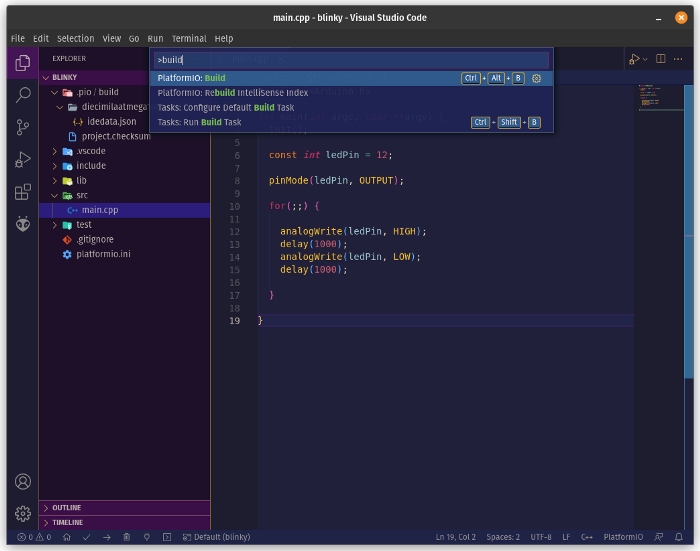
По мере готовности кода переходим к сборке и прошивке проекта. Для сборки комбинацией клавиш control + shift + p открываем контекстное меню, вводим build и видим запись PlatformIO: Build. Эта опция позволяет PlatformIO cкомпилировать и собрать проект Arduino для конкретной платы, указанной ранее при создании проекта.

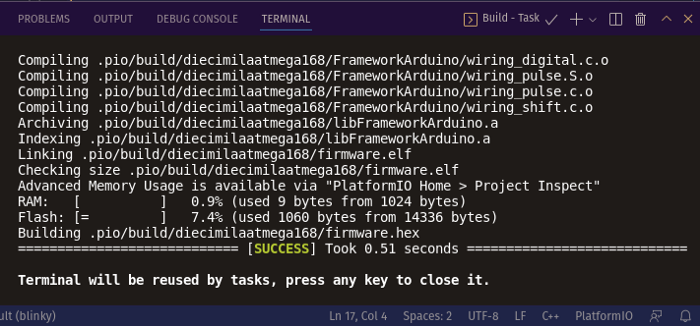
При выборе данной опции в нижней половине окна VS Code появляется небольшой терминал. После успешной компиляции и сборки код готов к прошивке! По итогам удачной сборки в терминале выводится следующее сообщение:

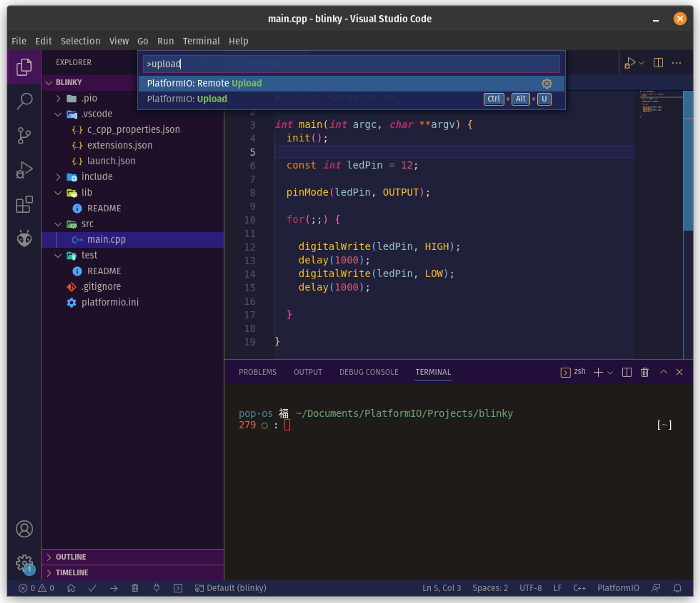
На следующем этапе приступаем к загрузке (прошивке) сборки на плату Arduino. Снова задействуем control + shift + p и вводим upload. В списке опций выбираем PlatformIO: Upload и загружаем собранный проект на плату Arduino.

PlatformIO: UploadПосле загрузки проекта на плату Arduino заставит светодиод мигать с односекундной паузой между операциями!
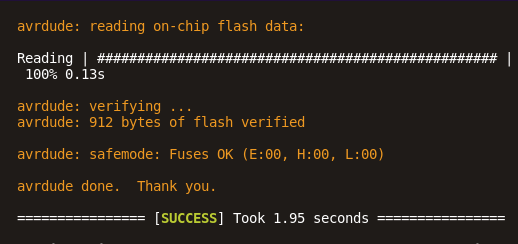
В терминале VS Code результативная загрузка выглядит так:

Поздравляю с написанием первого проекта Arduino за рамками Arduino IDE для начинающих! Теперь вы работаете со встроенными системами, которые отделены от Arduino IDE. PlatformIO также используется с платами STM32 и более дешевыми платами-клонами, доступными в интернете.
Читайте также:
- Создаём конвейер автоматизированных сборок для проекта на Arduino. Часть 1/2
- Как создать конвейер автоматизированных сборок для проекта в Arduino Часть 2/2
- 7 наиболее полезных расширений VS Code, представленных в 2021 году
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jacob Latonis: Arduino and Visual Studio Code: Getting Started






