Основная задача уровня клиента заключается в создании связи между пользователем и приложением. Он является первой точкой контакта между пользователем и приложением и отвечает за представление данных, сбор информации и установление безопасной связи с сервером.
Понять, как работают современные фронтенд-фреймворки, довольно сложно. Достаточно выполнить несколько команд и написать несколько строк кода, чтобы начать работу с базовым веб-приложением, готовым к размещению. Но задавались ли вы когда-нибудь вопросом о том, как разработчики добрались до этого этапа?
Проследим эволюцию веб-приложений.
Примитивные веб-приложения
Веб-приложения, которые генерируют статический HTML-вывод и динамически отображаемый HTML, — это две подкатегории примитивных веб-приложений.
Статические веб-приложения
Веб-приложения начинались со статической HTML-страницы, которую пользователь открывал через веб-сервер, где все значения были жестко закодированы в HTML-файле. Такого рода веб-приложения все еще используются в некоторых случаях, но при этом надо учитывать свойственные им недостатки.
Например, если нужно создать сайт-портфолио, то статическое веб-приложение будет правильным выбором. Для этих целей не требуется взаимодействие с веб-сервером, а если надо просто перечислить проектные работы, то можно с легкостью жестко их закодировать.
Однако если требуется разработать приложение для электронной коммерции, то будет довольно утомительно создавать отдельный HTML для каждого продукта. Эта проблема привела к появлению веб-приложений с рендерингом на стороне сервера.

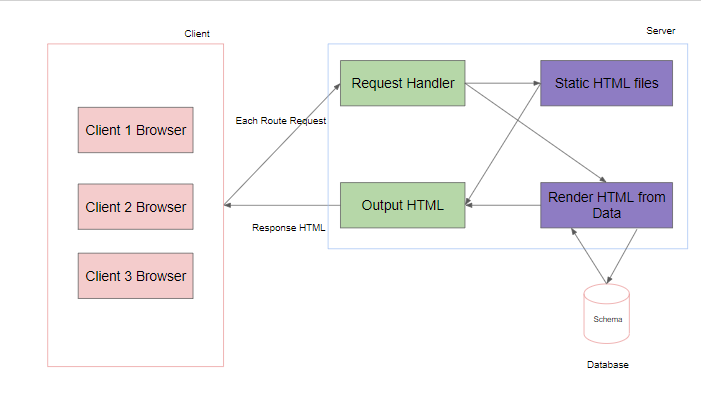
Веб-приложения с рендерингом на стороне сервера
Статические веб-приложения со временем эволюционировали и начали использовать рендеринг на стороне сервера, чтобы создавать страницы с динамическим контентом.
В веб-приложениях с рендерингом на стороне сервера каждый маршрут имел соответствующий HTML-файл с несколькими плейсхолдерами, которые заполнялись значениями из базы данных.
Как только плейсхолдеры заменяются значениями и сервер возвращает HTML-вывод, этот вывод отображается пользователю в клиентском браузере.
Каждый запрос от клиента передается в бэкенд, который возвращает вычисленный HTML. При этом сервер может столкнуться с проблемой узкого места при одновременном обслуживании нескольких запросов.
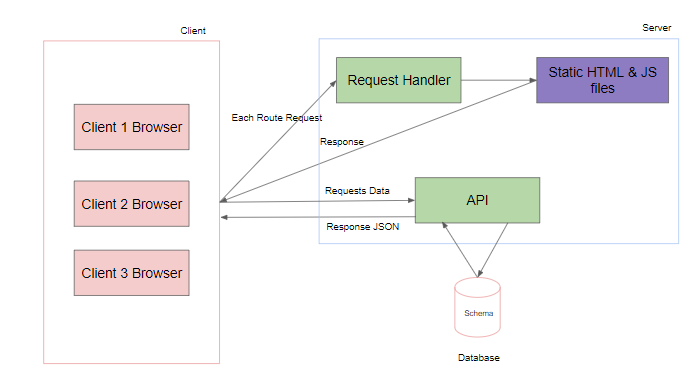
Скриптовые веб-приложения
Масштабируемость была проблемой для веб-приложений с рендерингом на стороне сервера. Ситуация изменилась с появлением JavaScript, который предоставил разработчикам возможность привязывать данные к соответствующим плейсхолдерам на стороне клиента. Это решило основную проблему масштабируемости, поскольку разработчики получили возможность размещать фронтенд и бэкенд отдельно во всех приложениях.
JavaScript обеспечил реализацию следующих возможностей.
- Изменять контент и свойства HTML-элементов в самом браузере.
- Создавать простые проверки и валидации для сбора данных.
- Взаимодействовать с сервером.
- Перехватывать события, происходящие в браузере.

В базовых Javascript-приложениях все привязки данных считались односторонними. В них Javascript-функция, вызываемая для изменения контента или свойства, обновлялась в представлении HTML DOM (Document Object Model, объектная модель документа) в браузере.
В этих типах приложений маршрутизация по-прежнему осуществлялась сервером. Каждый запрос должен был найти HTML-страницу для соответствующего маршрута, который затем настраивался в бэкенде.
Чтобы исправить недостатки таких приложений, понадобилось резко увеличить количество фреймворков и библиотек JavaScript, которыми мы пользуемся сегодня.
В следующем разделе рассмотрим несколько общих функций современных приложений.
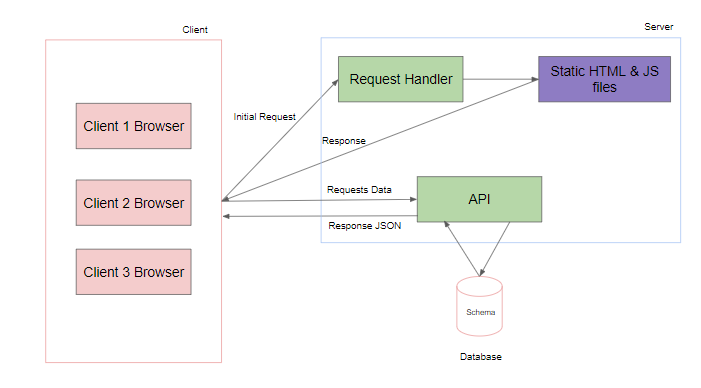
Современные веб-приложения
Разработка современных приложений с пользовательским интерфейсом существенно упростилась, что облегчило жизнь разработчикам.
Перечислим наиболее общие наборы функций, представленных в большинстве из них.
Во-первых, по умолчанию используется менеджер пакетов для обработки зависимостей, а для размещения приложения в среде разработки применяется интерфейс командной строки с предустановленным веб-сервером.
Во-вторых, логика маршрутизации переместилась на сторону клиента. Это позволило сэкономить сетевое время при повторной загрузке всех файлов, поскольку все, что уже отображалось, теперь упаковано в одностраничное приложение. Фреймворк упаковывает весь код (HTML, CSS и JS) и может выполнять его через один файл index.html.
Кроме того, большинство фреймворков основаны на концепции контроллеров и компонентов. Она заключается в следующем: если разработчик создает переменную и привязывает ее к местоположению в HTML-представлении, то при каждом изменении значения переменной (текущего состояния) это автоматически отражается в HTML вместо того, чтобы явно выполнять реализацию Javascript для изменения DOM.

Клиентские приложения развивались на протяжении многих лет. Эти разработки улучшили качество продукта. Благодаря им, в современных приложениях не приходится ждать даже 10 секунд, пока загрузится вся страница.
Читайте также:
- Совместное использование компонентов React с Webpack 5
- 9 инструментов CSS, которые пригодятся в 2022 году
- Элементы архитектуры веб-приложений
Читайте нас в Telegram, VK и Дзен
Перевод статьи Misha Batra: Introduction to Application Development: Client Layer






