Поговорим о том, как написать простую AWS Lambda с помощью TypeScript. Как известно, для написания функции Lambda обычно используется Node.js. Однако JavaScript вызывает определенные сложности из-за отсутствия проверки типов и отладки кода.
Применение Typescript для решения этой задачи обладает рядом преимуществ.
- Подсказка вариантов для автозавершения кода при программировании IDE.
- Проверка ошибок во время компиляции.
- Знание о структуре входных и выходных данных.
Меньше слов — больше дела!
Подготовка
Воспользуемся инструментом SAM CLI, прежде чем создать простой проект Lambda.
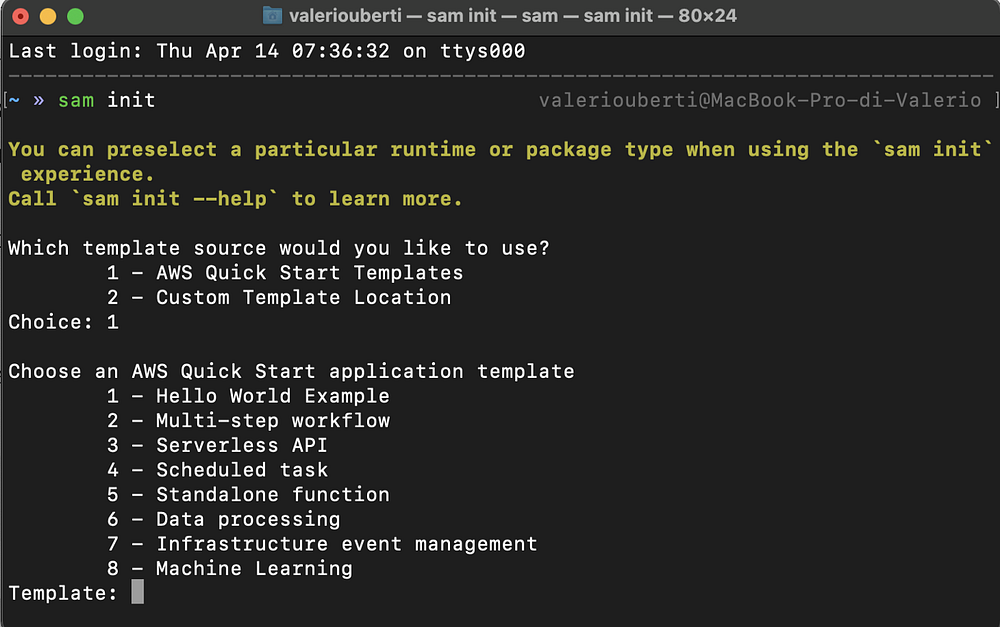
sam init
В терминале отображается следующий результат:

Из предлагаемых вариантов в обоих случаях выбираем 1 в качестве номера Choice.
По окончании процесса получаем вот такой структурированный каталог:
├── README.md
├── events
│ └── event.json
├── hello-world
│ ├── app.js
│ ├── package.json
│ └── tests
│ └── unit
│ └── test-handler.js
└── template.yaml
Сначала переименовываем папку hello-word в src и удаляем папку tests, поскольку в данном случае она не потребуется. После этого переходим в терминал и добавляем зависимости.
Начинаем с зависимости AWS, выполняя команду:
npm install aws-sdk
Теперь поработаем с зависимостями Typescript:
npm install --save-dev typescript @types/aws-lambda @types/node
typescript.@type/aws-lambdaсодержит типы AWS для автозавершения кода и проверки типов.@type/nodeиспользуется для встроенных типов.
Установив все зависимости, выполняем команду:
tsc --init
Данная команда создает файл tsconfig.json:
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES2017",
"noImplicitAny": true,
"preserveConstEnums": true,
"outDir": "./built",
"sourceMap": true
}
}
Компилятору TypeScript нужен файл tsconfig.json, позволяющий понять, как преобразовать TypeScript в JavaScript.
Изменение кода
Конфигурация готова, приступаем к изменению кода. Переименовываем app.js в app.ts и удаляем код внутри.
Прописываем обработчик Lambda следующим образом:
import {
APIGatewayProxyEvent,
APIGatewayProxyResult }
from "aws-lambda/trigger/api-gateway-proxy";
export const lambdaHandler = async (
event: APIGatewayProxyEvent
): Promise<APIGatewayProxyResult> => {
const queries = JSON.stringify(event.queryStringParameters);
return {
statusCode: 200,
body: `Queries: ${queries}`
}
}
Этот простой обработчик считывает и выводит параметры строки запроса функции.
Создаем интерфейс Person:
interface Person {
name: string
surname: string
age: number
}
Цель функции — передать объект Person на вход и отобразить содержащуюся в нем информацию на выходе.
Пишем код:
import {
APIGatewayProxyEvent,
APIGatewayProxyResult }
from "aws-lambda/trigger/api-gateway-proxy";
interface Person {
name: string
surname: string
age: number
}
export const lambdaHandler = async (
event: APIGatewayProxyEvent
): Promise<APIGatewayProxyResult> => {
const person: Person = JSON.parse(event.body);
return {
statusCode: 200,
body: JSON.stringify({'Person' : person})
}
}
Развертывание и тестирование
Протестируем функцию Lambda. Прежде всего, скомпилируем Lambda и проверим, все ли работает.
Переходим в файл package.json и добавляем данный шаг в раздел скрипта:
.
.
.
"scripts": {
"compile": "tsc"
},
.
.
.
Выполняем команду:
npm run compile
Если все работает должным образом, происходит компиляция функции Lambda. Теперь тестируем! Переходим в template.yml и подгоняем его под приложение. В данном случае он выглядит так:
AWSTemplateFormatVersion: '2010-09-09'
Transform: AWS::Serverless-2016-10-31
Description: Sample Lambda Function in Typescript
Globals:
Function:
Timeout: 3
Resources:
TypescriptFunction:
Type: AWS::Serverless::Function
Properties:
CodeUri: src/built
Handler: app.lambdaHandler
Runtime: nodejs14.x
Events:
Typescript:
Type: Api
Properties:
Path: /hello
Method: get
.
.
.
Далее выполняем команду:
sam build
Если ошибок нет, вносим изменения в файл event.json, расположенный в папке events, и заменяем поле body следующим образом:
"body": "{\"name\": \"Bob\", \"surname\":\"Brown\",\"age\":21}",
.
.
.
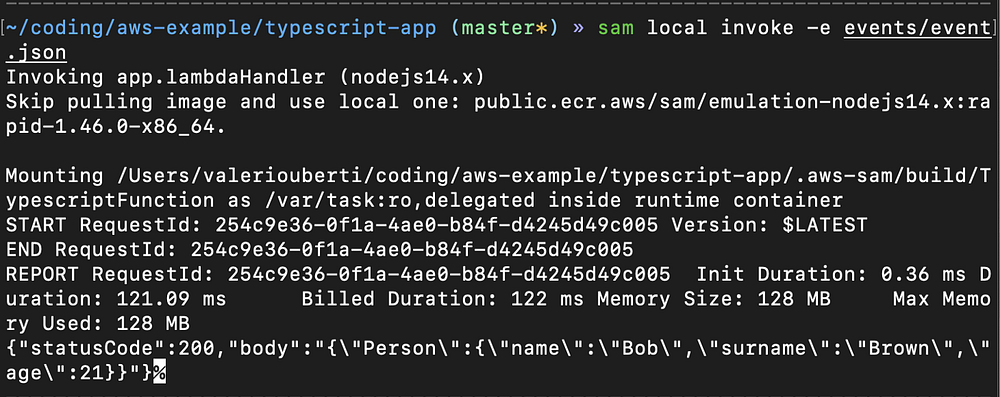
Запускаем функцию Lambda на локальном компьютере:
sam local invoke -e events/event.json
Если все работает отлично, то получаем в терминале такой результат:

Lambda готова к развертыванию на AWS.
Заключение
С кодом можно ознакомиться по ссылке.
Процесс применения TypeScript для функций Lambda интересен и прост. Он позволяет избежать ошибок, таких как написание имен методов, и избавляет от необходимости копаться в тоннах документации API. Компилятор помогает писать правильные типы и снижать потенциальные проблемы перед развертыванием.
Читайте также:
- Как хранить и кодировать видео посредством Ruby on Rails, Lambda и S3
- Что такое бессерверная платформа?
- Как создать простую браузерную игру с помощью Phaser 3 и TypeScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Valerio Uberti: Create a Simple AWS Lambda Using TypeScript






