Комментируйте свой код
Этот пункт я считаю самым важным, поэтому и поставил его в начало списка. Именно благодаря этому навыку мои сотрудники — более ценные работники. Какой смысл сотрудничать, если вы сами не командный игрок?
Когда вы комментируете свой код, то получаете массу преимуществ. Вы как бы излучаете привлекательную ауру харизмы, которая дает людям чувство безопасности, ведь таким образом вы устанавливаете с ними доверительные отношения и показываете уверенность в своем коде. Чем больше комментариев вы добавите к сложному коду, тем выше шансы, что люди захотят видеть вас в своей команде.
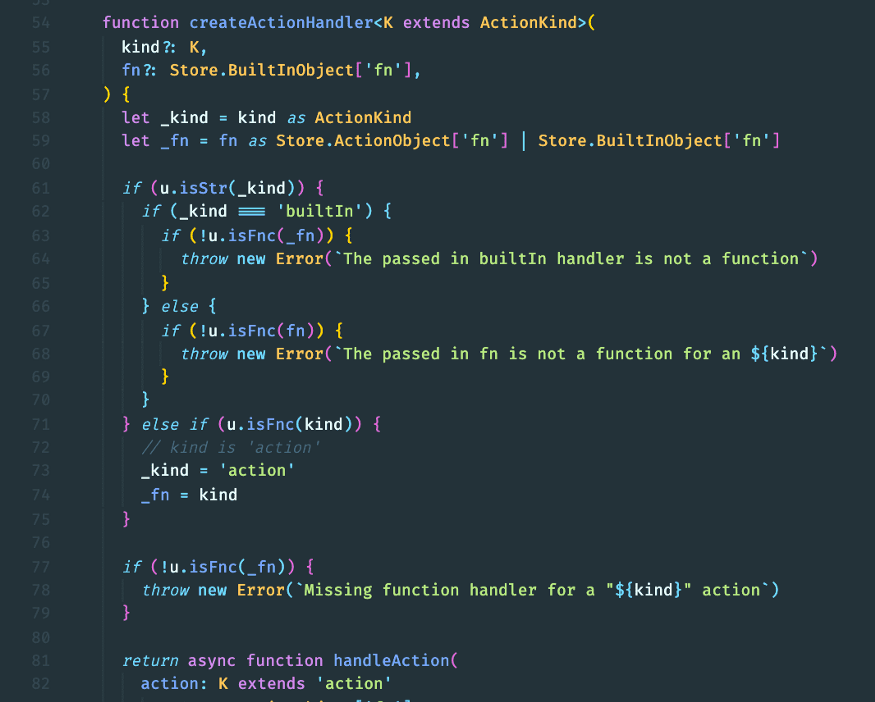
Взгляните на пример ниже:
/**
* true: ".Global.currentUser.vertex.name.firstName@"
*
* true: "..message.doc.1.name@"
*
* false: "..message.doc.1.name"
*/
export default function isAwaitReference(
v = '',
): v is ReferenceString<string, '@'> {
if (v.endsWith('@') && v.substring(v.lengt - 1) === 'e') return true
return false
}
Сможете понять назначение этой функции без комментариев? Скорее всего, нет. А вот после прочтения комментариев мы можем почти сразу предсказать, какие типы строк вернут значение true. У примеров в верхней части комментариев есть две общие особенности: символ @ и слова, заканчивающиеся на букву 'e'. Мы можем сказать, что любая строка, содержащая разделенные точками слова, заканчивающиеся на 'e', за которыми следует символ @ , называется “ссылкой ожидания”.
Комментирование кода имеет очевидные преимущества:
1. Экономия времени. Людям не нужно будет из кожи вон лезть, чтобы найти у вас объяснение в определенном месте кода.
2. Захват комментариев парсерами. Это огромный плюс, поскольку вы одним выстрелом убиваете двух зайцев. Такие парсеры, как TypeScript, могут парсить комментарии; к тому же, есть генераторы, например, TypeDoc, которые способны использовать комментированный код, включая код, написанный с помощью синтаксиса JSDoc. Эта страница примеров была автоматически сгенерирована посредством TypeDoc.
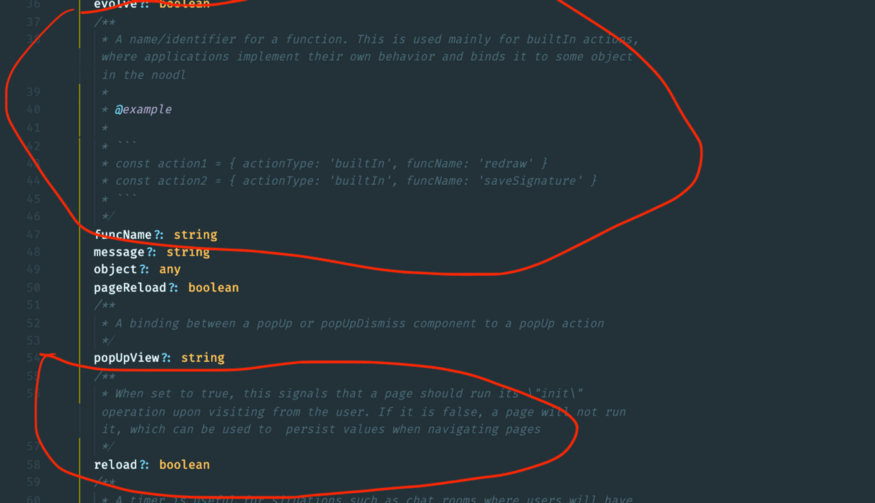
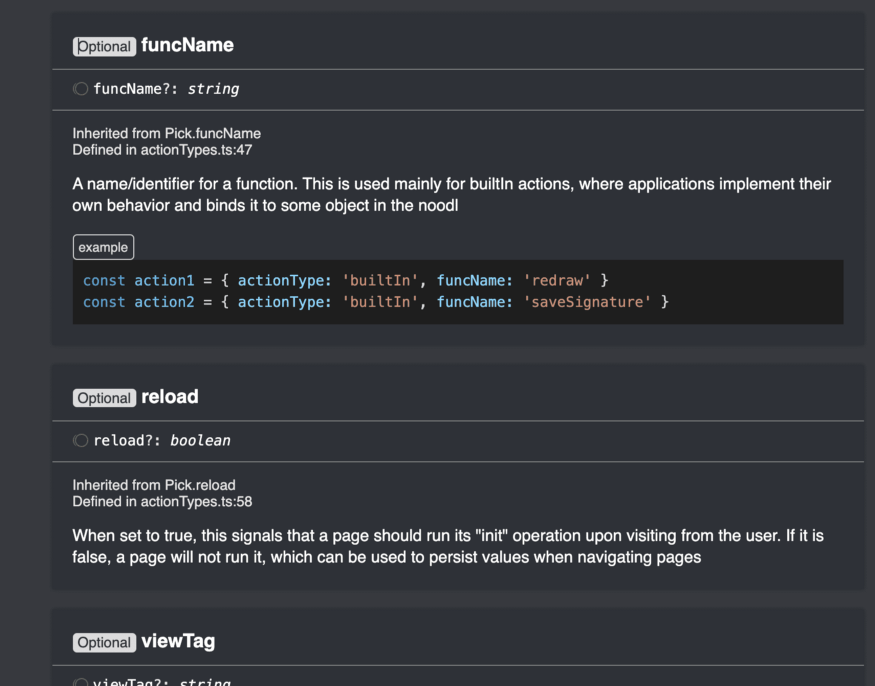
Рассмотрим практический пример:

превращается в это:

3. Помощь неопытным разработчикам. Объясняя код с помощью комментариев, вы оказываете поддержку начинающим специалистам и позволяете им чувствовать себя более уверенно. Благодаря вашим пояснениям, они сразу же могут приступить к работе над кодом. В компаниях-стартапах молодые разработчики часто с трудом находят комментарии для первоначального кода, и это приводит их в уныние.
4. Упрощение трудностей реализации. Две важные составляющие хорошего кода — читабельность и удобство сопровождения. Если вы пишете сложную функцию, но сопровождаете ее соответствующими комментариями, облегчающими ее понимание, то компенсируете этим ее сложность.
Придерживайтесь одинакового стиля написания кода
Лично мне этот навык кажется одним из наиболее важных. Особенно высока его ценность в контексте командной работы. Я говорю это, опираясь на свой опыт сотрудничества с разработчиками в разных компаниях.
Мне пришлось столкнуться с проблемами, которыми чревато отсутствие такого навыка у команды. Довольно неприятно читать код в одном и том же репозитории, который написан вразрез с тем стилем кодинга, которого придерживаются остальные участники репозитория.
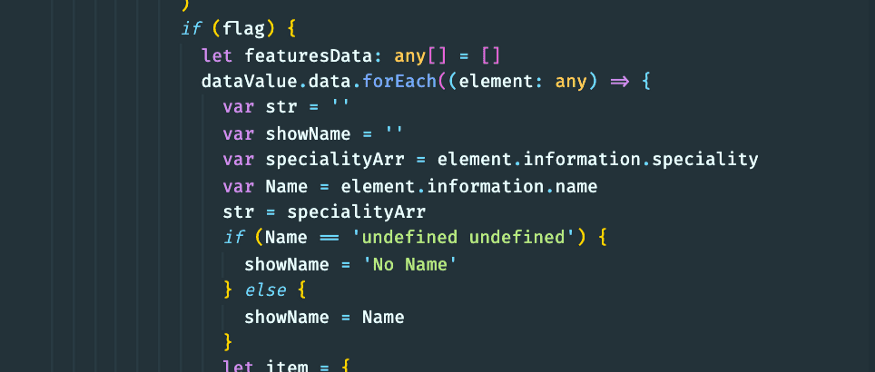
Например, в одном из репозиториев, над которым я работал, мы использовали let иconst для объявления переменных по всему нашему коду. Затем в какой-то момент один мой товарищ по команде написал следующее:

Конечно, в этом коде нет ничего плохого. Человек просто выбрал другой способ объявления переменных. Тем не менее, var не рекомендуется использовать, потому что он больше подвержен ошибкам из-за того, что является областью видимости функции, а это чревато неожиданным поведением и путаницей при параллельном резервировании.
Но главная причина, почему нельзя смешивать var с let или const, заключается в том, что если вы отлаживаете функцию, уже написанную с let(область видимости блока), “исправили” ошибку в пределах области видимости и неосознанно повторно объявили с var, вы можете внести ошибку, о которой уже знал первоначальный разработчик и попытался избежать ее с помощью let.
Реализуйте аналогичный код с одинаковым входом/выходом, но в разных файлах
Если у вас есть две функции, которые делают одно и то же, но обе импортируются в разные места, объединяйте их или импортируйте из одного места. Если вы откажетесь от такой практики, то можете потом столкнуться с путаницей. К тому же, при обновлении реализации все эти функции также должны обновляться.
Однажды я работал с двумя пакетами sdk, где второй был разветвлен от первого sdk, но в нем были скопированы и вставлены некоторые из основных функций; исключение составляли незначительные обновления параметров и одно обновление реализации с прикреплением его в виде ключа к объекту внутри функционального блока. Оба sdk по-прежнему использовались совместно в приложениях.
Такой подход приводит к проблемам в коде. Приверженность ему может также заставить товарищей по команде сомневаться в вашей заинтересованности в совместных проектах, степени мотивации и профессиональных навыках.
Обосновывайте каждое решение
На собственном опыте я убедился в том, что члены команды проявляют ко мне больше уважения, когда я объясняю им каждое решение, относящееся к коду, даже если оно неверное (я учусь этому у них).
Я ценю сотрудников, у которых есть ответ на каждый мой вопрос. Это говорит о том, что они пишут код не наобум и разбираются в том, что делают.
Если вы используете такой инструмент, как TypeScript, и кто-то спросит вас, почему вы переписали функцию в класс, а вы ответите что-то типа: “Ну, так сейчас модно”, этот человек начнет сомневаться в том, что вы уверены в своих действиях.
Будет намного лучше, если вы объясните, какую реальную пользу можно получить от этого инструмента. Вот пример хорошего ответа: “TypeScript способен вывести гораздо больше типов из синтаксиса классов”. Вряд ли кто сможет опровергнуть такой довод.
Поддерживайте код в чистоте
Чем усерднее вы следуете практикам написания чистого кода, тем больше разработчиков будут перенимать их и следовать им. Постоянно поддерживая чистоту кода, вы будете тратить меньше времени на его отладку и создадите все условия для того, чтобы другие могли адаптировать его под свои нужды.
Не используйте устаревший синтаксис (не зря же он считается устаревшим!)
Отказ от внедрения ветхого синтаксиса показывает, что вы следите за последними обновлениями в сообществе JavaScript. Так вы автоматически становитесь более ценным членом команды по сравнению с “ретроградами”, не принимающими новых веяний. Будьте в курсе последних технологий — это верный способ сохранить конкурентоспособность в отрасли (при условии, что вы делитесь опытом с другими).
Работайте над ошибками
Вряд ли кто согласится отвечать за код, который отправили в производство и в итоге он крашнулся. Худший вариант развития событий — это когда пользователи находят в коде ошибки раньше вас. Увы, такие случаи происходят чуть ли не каждый день. Чем меньше оплошностей вы допустите на этапе производства, тем больше людей будут уверены в вас как в разработчике.
Работайте с вариациями ввода типов данных
Как-то в одной компании (еще до того, как стать фронтенд-инженером) я работал с одним коллегой, который трудился там уже много лет. Он был не особо разговорчив, но ему всегда удавалось справляться со всеми заданиями. Всякий раз, когда он брал больничный, я был единственным, кто заканчивал за него его работу.
Помню, как быстро я выбивался из сил, выполняя административные обязанности, связанные с тяжелым ручным трудом, и постоянно работая с кипами бумаг. В глубине души я понимал: начальнику нравится, что у него есть сотрудник, который всегда справляется с работой, и ему не нужно лишний раз беспокоиться.

То же самое касается и кода. Работайте над вводом типов данных в своих функциях, и вы сэкономите всем время. Люди будут уважать вас за валидацию вводимых данных.
Читайте также:
- Service Workers и стратегии кэширования
- Кнопка sign-in для вашего веб-приложения
- Var, Let, Const - в чем разница?
Читайте нас в Telegram, VK и Дзен
Перевод статьи jsmanifest, 8 JavaScript Habits That Add Value to Your Code