Поскольку приложения усложняются и требуют больших усилий при тестировании, автоматизация конвейеров тестирования приобретает первостепенное значение. Предлагаем познакомиться с двумя инструментами, которые помогут быстро и легко провести веб-тестирование по нескольким направлениям.
Google Lighthouse
Google Lighthouse — инструмент оценки качества сайта с открытым исходным кодом. Он основан на рекомендациях Google web-vitals и измеряет 5 показателей качества.
1. Производительность
Этот показатель имеет 3 аспекта.
- Время рендеринга самого большого элемента (Largest Contentful Paint, LCP) измеряет производительность загрузки. Чтобы обеспечить хороший пользовательский опыт, время LCP должно составлять 2,5 секунд после начала загрузки страницы.
- Скорость отклика загружаемой страницы (First Input Delay, FID) измеряет интерактивность. Для обеспечения хорошего восприятия страницы должны иметь FID, длящийся не более 100 миллисекунд.
- Совокупный сдвиг макета (Cumulative Layout Shift, CLS) измеряет визуальную стабильность. Для обеспечения хорошего пользовательского опыта страницы должны поддерживать CLS на уровне 0,1 или менее.
2. Доступность
Доступность — один из важнейших показателей в современной разработке программного обеспечения. Lighthouse стремится сделать более удобным и доступным использование сайтов в соответствии с требованиями web-vitals.
3. Лучшие практики
Lighthouse предоставляет веб-разработчикам возможности для улучшения качества их кода.
4. Поисковая оптимизация (SEO)
Инструмент оптимизирует результаты поисковых систем.
5. Прогрессивные веб-приложения (PWA)
Lighthouse поддерживает сайты в актуальном состоянии с помощью современных технологий.
Каждый из этих 5 показателей генерирует оценку от 0 до 100, а результатом является подробный отчет о найденных проблемах и возможностях их устранения.
Lighthouse можно запустить 4 основными способами.
- Из инструментов разработчика Chrome.
- Онлайн.
- Из cli.
- Как пакет node.
Рассмотрим последний вариант — пакет node.
Сначала установим пакет Lighthouse из NPM.
npm install lighthouseconst fs = require('fs');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({ chromeFlags: ['--headless'] });
const options = { logLevel: 'info', output: 'html', onlyCategories: ['performance', 'accessibility', 'best-practices'], port: chrome.port };
const runnerResult = await lighthouse('https://opensource-demo.orangehrmlive.com', options);
const reportHtml = runnerResult.report;
fs.writeFileSync('lhreport.html', reportHtml);
await chrome.kill();
})();Приведенный выше скрипт отражает запуск экземпляра chrome и использование его для выполнения Lighthouse на демо-сайте.
Ограничимся тестированием только производительности, доступности и лучших практик.
Запустим скрипт:
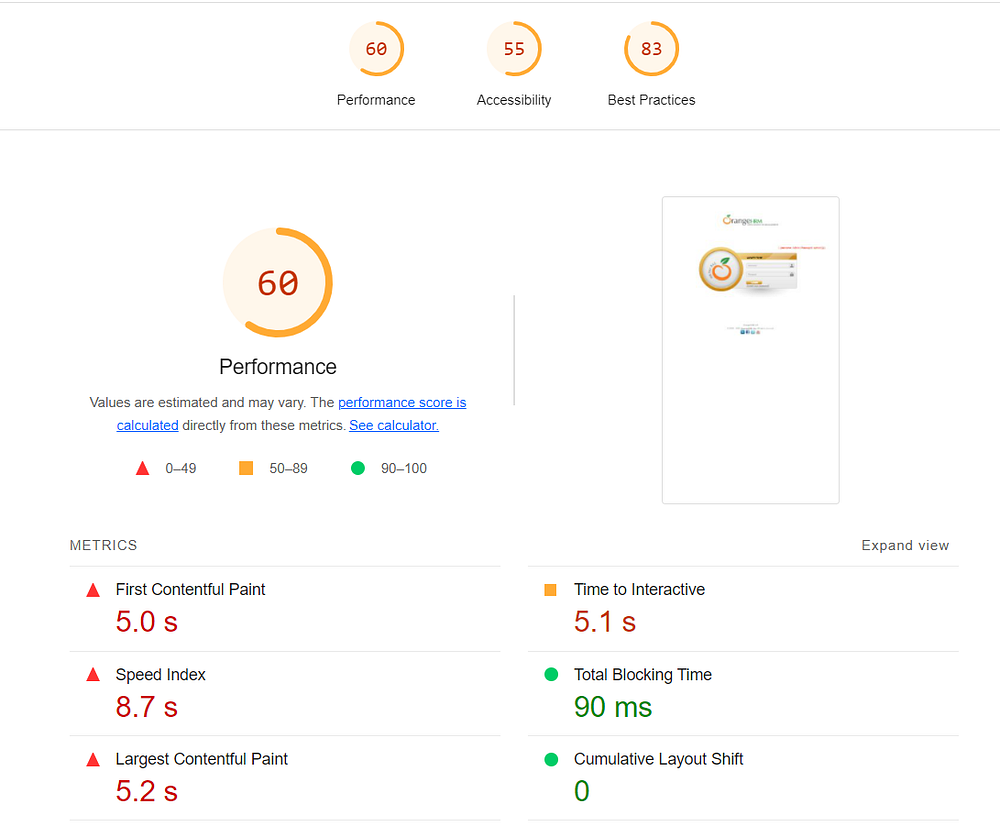
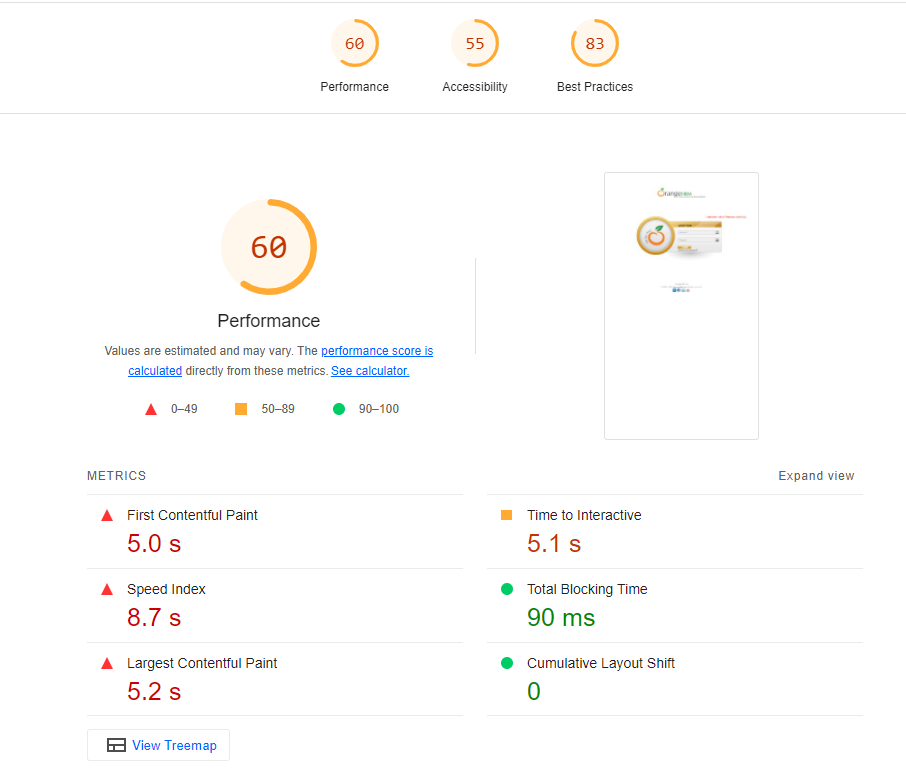
node pure-lighthouse.jsКонечным результатом станет подробный HTML-отчет:

Lighthouse предоставляет полные детализированные отчеты, которые помогают выявлять проблемы с качеством веб-страницы.
После выполнения готового скрипта в конвейерах автоматизации вам останется только устранить выявленные недостатки.
Проблематичность такого подхода заключается в возможности протестировать только первую страницу приложения.
Playwright
Playwright — это система автоматизации веб-тестирования с открытым исходным кодом.
Разработанный компанией Microsoft, этот инструмент предназначен для использования протокола Chrome Dev-Tools Protocol и выполнения таких действий в браузере, как навигация, нажатие на элементы, вставка текста, выбор опций из выпадающих окон и т. д.
Сначала установим Playwright из npm:
npm install playwrightПосмотрим на базовый скрипт Playwright:
const playwright = require('playwright');
(async () => {
const browser = await playwright['chromium'].launch();
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('https://opensource-demo.orangehrmlive.com');
await page.locator("id=txtUsername").fill('Admin')
await page.locator("id=txtPassword").fill('admin123')
await page.locator("id=btnLogin").click()
await page.locator("id=welcome").isVisible()
await browser.close();
})();В этом скрипте отражено создание браузера, контекста, страницы и переход на страницу демо-сайта.
Теперь можно вставить имя пользователя и пароль, нажать на кнопку входа и подождать, пока не появится элемент приветствия.
Запустим этот скрипт:
node pure-playwright.jsВ этом примере не использовались никакие фреймворки для тестирования, чтобы рассчитывать на результат, независимый от фреймворков. Однако вы можете получить отчет с использованием любого фреймворка на базе JavaScript.
Playwright-Lighthouse
Наконец пришло время сложить все части паззла.
Будем использовать Lighthouse для запуска оценки качества, Playwright — для навигации по страницам, а Playwright-Lighthouse будет действовать как клей, который соединяет эти две части вместе.
Стратегия заключается в навигации по странице через веб-приложение, а затем в отправке экземпляра этой страницы аудитору Lighthouse.
Сначала установим пакет из NPM:
npm install playwright-lighthouseТеперь напишем тестовый скрипт:
const playwright = require('playwright');
const { playAudit } = require('playwright-lighthouse');
(async () => {
const browser = await playwright['chromium'].launch({ headless: false, args: ['--remote-debugging-port=9222'], });
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('https://opensource-demo.orangehrmlive.com');
await page.locator("id=txtUsername").fill('Admin')
await page.locator("id=txtPassword").fill('admin123')
await page.locator("id=btnLogin").click()
await page.locator("id=welcome").isVisible()
await playAudit({
page: page,
port: 9222,
thresholds: {
performance: 90,
accessibility: 90,
'best-practices': 90,
},
reports: {
formats: {
html: true,
csv: true,
}
}
});
await browser.close();
})();В этом скрипте зафиксированы следующие действия: переход к мониторинговым панелям, передача экземпляра страницы аудитору Lighthouse и определение пороговых значений для производительности, доступности и лучших практик, которые должны составлять 90 для каждого показателя.
Теперь запускаем этот сценарий:
node all-together.jsПолучаем консольный вывод:
-------- playwright lighthouse audit reports --------
c:\workspace-vscode\lighthouse-tutorial\node_modules\playwright-lighthouse\src\audit.js:79
throw new Error(label);
^
Error: playwright lighthouse - Some thresholds are not matching the expectations.
performance record is 71 and is under the 90 threshold
accessibility record is 55.00000000000001 and is under the 90 threshold
best-practices record is 83 and is under the 90 thresholdТест пройден неудачно, и можно видеть, что именно не удалось!
Перейдем к HTML-отчету, который находится в папке ${current_dir}/lighthouse.

Как видите, выполнение Lighthouse произошло на странице входа в систему, а НЕ на странице дашборда.
Случилось это потому, что при запуске Lighthouse открывается новый экземпляр браузера, и все важные данные аутентификации, куки и области памяти теряются.
Поэтому нам нужно создать постоянный браузер, в котором области памяти сохраняются на протяжении всего теста. Этого можно легко добиться благодаря продвинутому API Playwright.
Итак, исправим скрипт:
const playwright = require('playwright');
const { playAudit } = require('playwright-lighthouse');
const os = require('os');
const fs = require('fs');
const path = require('path');
const appPrefix = 'pl-lh';
(async () => {
tmpDir = os.tmpdir()
tmpDir = fs.mkdtempSync(path.join(tmpDir, appPrefix));
console.log(tmpDir);
const context = await playwright['chromium'].launchPersistentContext(tmpDir, {
args: ['--remote-debugging-port=9222'],
headless: false
});
const page = await context.newPage();
await page.goto('https://opensource-demo.orangehrmlive.com');
await page.locator("id=txtUsername").fill('Admin')
await page.locator("id=txtPassword").fill('admin123')
await page.locator("id=btnLogin").click()
await page.locator("id=welcome").isVisible()
await playAudit({
page: page,
port: 9222,
thresholds: {
performance: 90,
accessibility: 90,
'best-practices': 90,
},
reports: {
formats: {
html: true,
csv: true,
}
}
});
await browser.close();
})();Сначала был создан временный каталог, в котором хранятся все связанные с ним данные. Потом был вызван в Playwright launchPersistentContext для создания постоянного контекста браузера, а затем создан экземпляр страницы из контекста.
Дальше все так же, как и раньше: передача постоянной страницы аудитору Lighthouse и вызов процесса оценки качества.
Запустим новый скрипт:
node all-together.jsКонсольный вывод:
-------- playwright lighthouse audit reports --------
c:\workspace-vscode\lighthouse-tutorial\node_modules\playwright-lighthouse\src\audit.js:79
throw new Error(label);
^
Error: playwright lighthouse - Some thresholds are not matching the expectations.
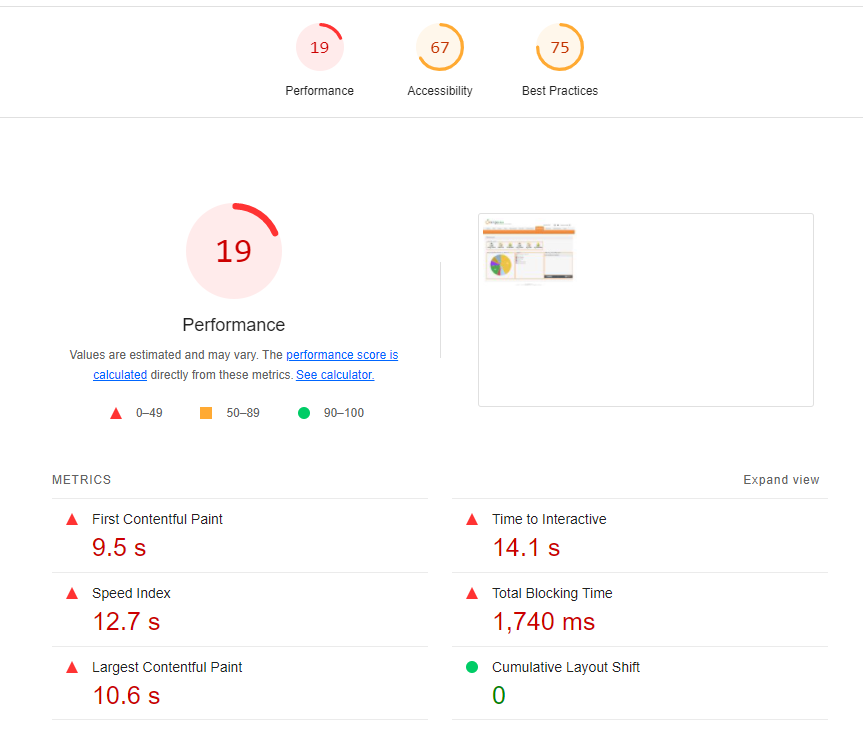
performance record is 19 and is under the 90 threshold
accessibility record is 67 and is under the 90 threshold
best-practices record is 75 and is under the 90 thresholdТеперь посмотрим HTML-отчет:

Все получилось!
Читайте также:
- Тестируя нетестируемое — битва с легаси-кодом
- Как прокачать навык отладки
- Модульное тестирование с имитацией сетевых вызовов
Читайте нас в Telegram, VK и Дзен
Перевод статьи Eldad Uzman: 2 Awesome Tools to Automate Client-side Performance Testing