Если вы занимались фронтенд-разработкой, то, вероятно, слышали о React и даже работали с ним. Он предоставляет обширную библиотеку компонентов, которые можно использовать для создания фронтенда приложения. Однако планирование и визуализация того, как все эти компоненты строятся и взаимодействуют друг с другом, может оказаться сложной задачей. К счастью, эти проблемы решает ReacType.
ReacType — это мощный инструмент для создания прототипов, который, помимо множества других функций, позволяет разграничивать архитектуру приложения. В то время как разработчик взаимодействует с инструментом перетаскивания, ReacType продолжает генерировать живые визуальные представления структуры приложения, компонентов и шаблонного кода до тех пор, пока все будет готово.
Зачем нужен прототип
Подобно тому, как псевдокод обеспечивает прочную основу для построения функционального кода, инструменты прототипирования могут предоставить видимый каркас. Затем эту основу можно использовать в качестве модели и ссылаться на нее в процессе разработки.
Но зачем опытному разработчику инструмент прототипирования? Хотя традиционные инструменты прототипирования полезны и могут несколько ускорить процесс разработки, они требуют от разработчика значительных временных затрат. Именно в этом ReacType демонстрирует свою незаменимость.
Чем отличается этот инструмент
Обычно инструменты прототипирования дают только графическое представление проекта, а превращать его в строки функционального кода должен сам разработчик. ReacType справляется с этими задачами самостоятельно.
ReacType позволяет разработчикам:
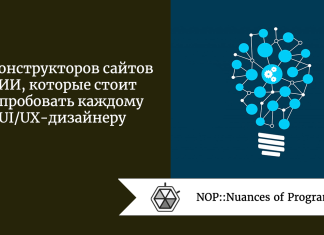
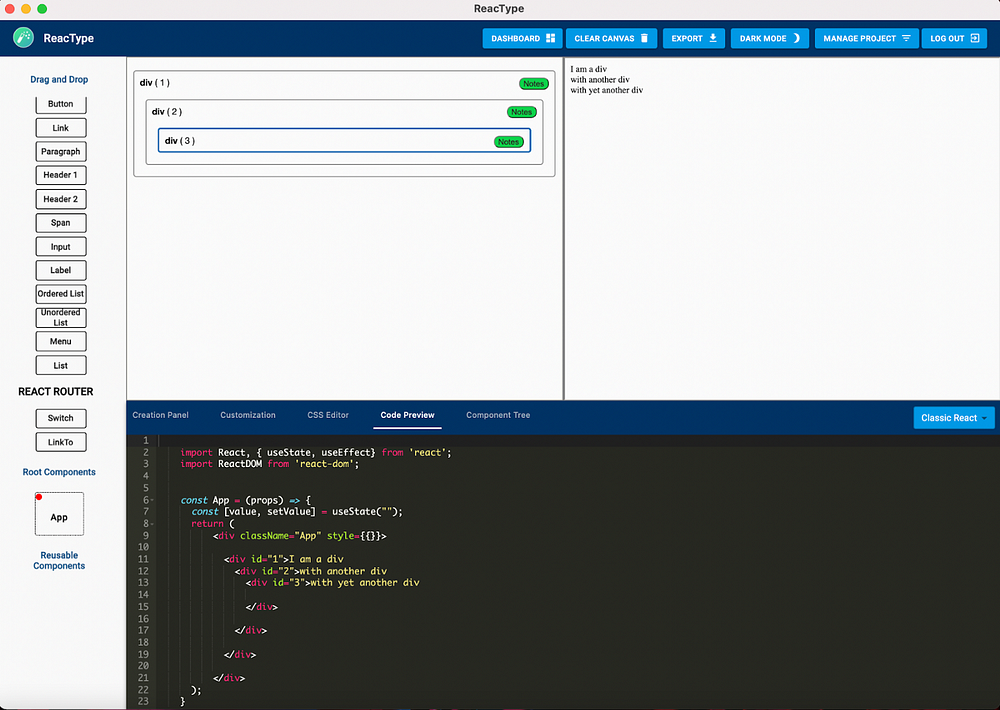
- Создавать многократно используемые компоненты с несколькими уровнями вложенности с помощью интерфейса ReacType “drag-and-drop”.

- Наблюдать за тем, как код прототипа визуализируется в реальном времени.

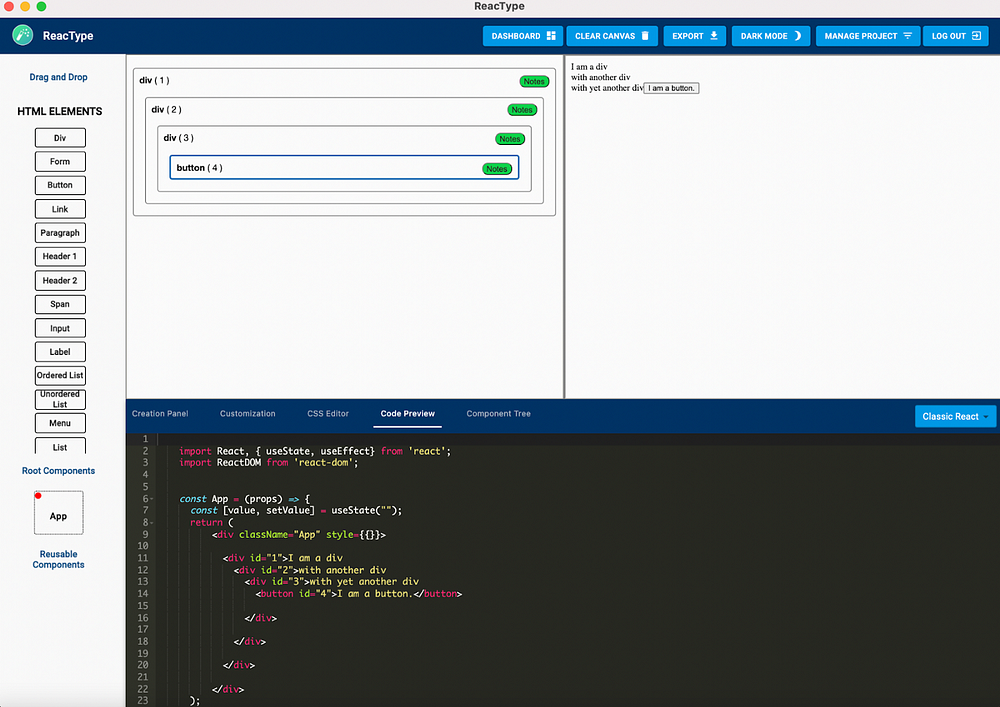
- Получать визуальное представление любого CSS в коде с помощью интерактивного предварительного просмотра кода компонента.

- Создавать прототип как проект Classic React, Next.js или Gatsby.js, используя преимущества компонентов и функциональных возможностей, характерных для конкретного типа проекта.

- Экспортировать компоненты в виде скомпонованного файла приложения с соответствующей файловой структурой проекта в зависимости от его типа или в виде отдельных файлов TypeScript. В обоих случаях предусмотрена возможность экспорта тестовых файлов Jest и Enzyme.

ReacType также может похвастаться дополнительными возможностями, такими как:
- темный режим;
- интерактивный дашборд, с помощью которого пользователи могут взаимодействовать друг с другом;
- визуализация управления состояниями с помощью хуков и Context API;
- аннотация для каждого элемента HTML для большей ясности и облегчения коммуникации во время разработки.
Итоги
Функциональные возможности ReacType делают его не просто красивым инструментом. Благодаря рендерингу в реальном времени и легко интерпретируемому визуальному представлению архитектуры компонентов, ReacType является отличным выбором для начинающих разработчиков, изучающих React, Next.js и Gatsby.js.
Тем не менее возможность генерировать код и реализовывать компоненты, специфичные для конкретного проекта, делает ReacType подходящим даже для самых опытных разработчиков. Предоставляя возможность создавать сложные, индивидуальные прототипы, соответствующие потребностям приложения, ReacType сокращает время, затрачиваемое на создание основы, и возвращает его в руки разработчика.
Читайте также:
- Введение в фронтэнд и бэкэнд — основы веб-разработки
- Как стать разработчиком React в 2022 году?
- Laravel: неизвестный, но эффективный способ реализации фильтров в Eloquent
Читайте нас в Telegram, VK и Дзен
Перевод статьи Katrina Henderson: ReacType