Большинство современных разработчиков используют React для создания веб-проектов. React — одна из популярных библиотек JavaScript для фронтенд-разработчиков. Этот инструмент позволяет без особого труда выполнять сборку пользовательских интерфейсов и создавать веб-приложения.
Многочисленные бесплатные ресурсы по React помогают разработчикам повышать производительность и создавать проекты быстрее. Шаблоны и темы React также ускоряют запуск приложений, особенно в тех случаях, когда время для проектирования ограничено.
Большинство шаблонов доступны на GitHub и созданы обычными разработчиками. Если вы испытываете трудности при разработке дизайна, то React-шаблоны помогут спроектировать отличный пользовательский интерфейс на основе лучших практик UI/UX.
Итак, предлагаем вашему вниманию 7 шаблонов React, которые можно использовать для создания самых разных проектов.
1. Holly
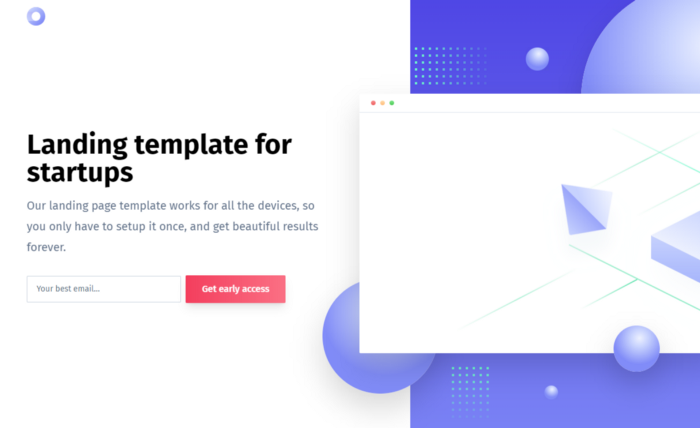
Holly — это отзывчивый React-шаблон для создания целевых страниц для сбора электронных писем.

С помощью Git можно с легкостью создать дубликат шаблона на компьютере. Конечно, также можно настроить шаблон по своему усмотрению и отредактировать код. Вот демо-версия, которая позволит оценить дизайн.
2. Carolina Admin Dashboard
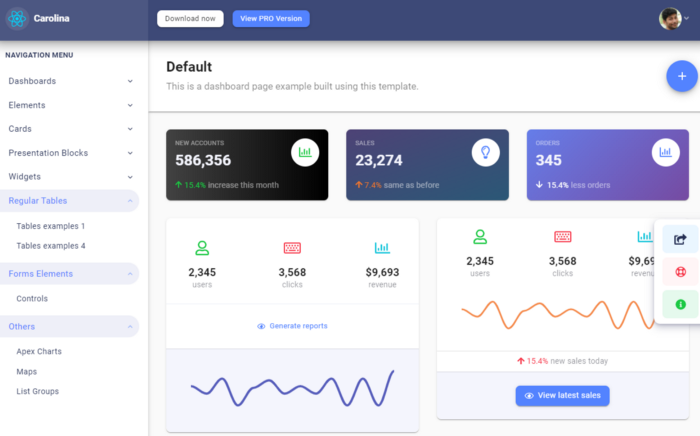
Carolina Admin Dashboard — бесплатный React-шаблон для создания функционального дашборда.

Этот профессиональный шаблон построен с помощью фреймворка Material UI. Он обладает множеством различных компонентов с разработанным “с нуля” дизайном. Carolina Admin Dashboard — полезный шаблон для начинающих, особенно при создании какого-нибудь аналитического веб-приложения.
Что хорошего в этом шаблоне:
- полностью отзывчивый;
- создан на основе лучших практик UI/UX;
- утилиты и помощники встроены;
- макет и структура разработаны “с нуля”.
3. Open
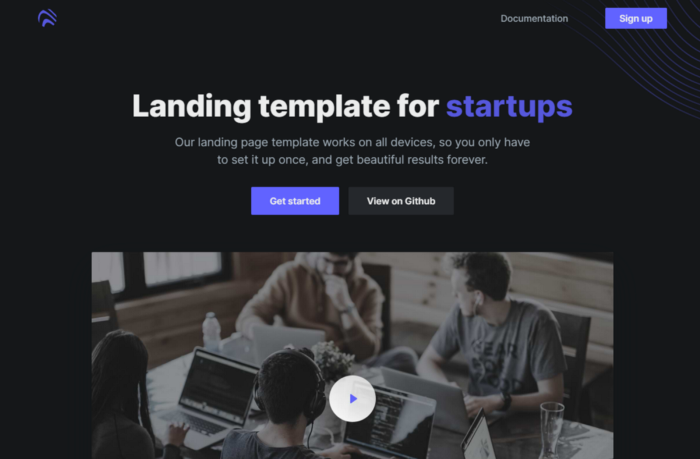
Open — еще один бесплатный React-шаблон, предназначенный для создания целевой страницы для любого типа проекта.

Профессионально выполненный “с нуля” дизайн-макет выгодно выделяет проект на фоне других. Шаблон наполнен множеством многоразовых компонентов и элементов.
Преимущества Open:
- минималистский дизайн-макет в темной теме;
- полностью отзывчивый;
- презентабельные пользовательские иконки и элементы;
- хорошо подходит для создания SaaS-продуктов, онлайн-сервисов и проектов с открытым исходным кодом.
Оценить все достоинства дизайн-макета поможет демо-версия.
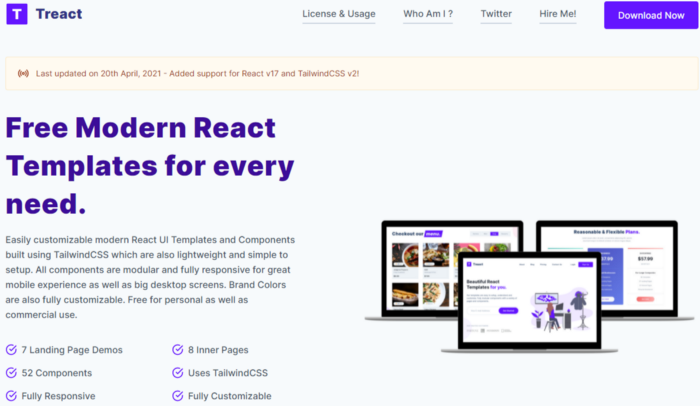
4. Treact
Treact — галерея с шаблонами React UI и компонентами, которые можно использовать бесплатно для быстрого создания проектов любого типа.

Особенности Treact:
- полностью отзывчивый;
- 7 демо-версий целевых страниц;
- использует TailwindCSS;
- 8 вариантов для внутренних страниц;
- множество хорошо продуманных компонентов;
- легко устанавливается и настраивается.
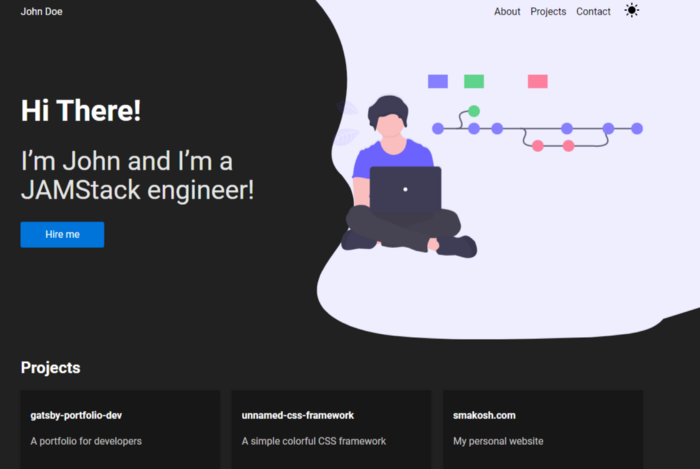
5. Next-Portfolio-Dev
Еще один React-шаблон с открытым исходным кодом для создания простого сайта-портфолио.

Шаблон использует TypeScript и NextJS. Вы можете настроить его по своему усмотрению. Код чист и прост для понимания. Больше информации предоставляет репозиторий GitHub.
Особенности Next-Portfolio-Dev:
- легкий процесс установки и настройки;
- простой “нулевой” дизайн с красивыми иллюстрациями;
- полностью отзывчивый;
- функция темного режима;
- PWA (для настольных и мобильных компьютеров);
- возможность развернуть шаблон одним щелчком мыши;
- 100-процентная гарантия производительности, доступности и SEO.
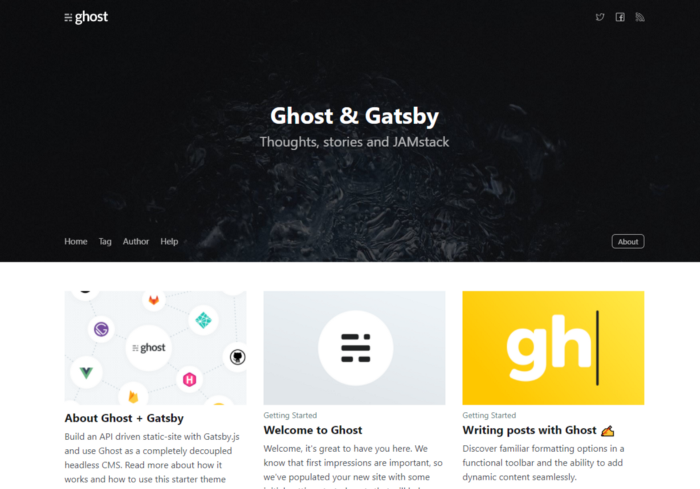
6. Gatsby Starter Ghost
Это полезный React-шаблон для тех, кто хочет легко создать блог или сайт для публикаций, чтобы делиться мыслями и идеями.

Шаблон позволяет создавать быстрые веб-проекты с использованием Ghost и Gatsby. Это отличная стартовая площадка для разработки сайтов, ориентированных на контент.
Особенности Gatsby Starter Ghost:
- полностью отзывчивый;
- молниеносная скорость;
- отлично подходит для SEO;
- разработанный “с нуля” дизайн и структура записей блога;
- простота установки и развертывания.
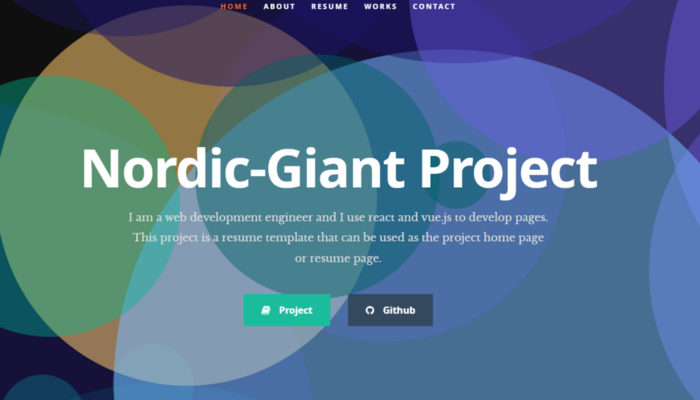
7. React Nice Resume
React Nice Resume — это новый React-шаблон, который можно использовать для сайтов с портфолио. Он может стать достойным отправным пунктом в деятельности любого разработчика, дизайнера и создателя контента.

Особенности React Nice Resume:
- полностью отзывчивый;
- эффектный анимированный фон;
- новейшая разработка дизайна;
- плавная прокрутка к разделам;
- простота установки и развертывания.
Заключение
Каждый из этих шаблонов React можно настроить по своему усмотрению и использовать в качестве стартовой точки. Работа с шаблонами — хороший способ оперативного создания проектов. Повышайте свою производительность — вам не обязательно всегда начинать с нуля.
Читайте также:
- Как создать галерею изображений с помощью Gatsby и Cloudinary
- Как обеспечить возможность обнаружения для совместно используемых компонентов
- 7 инструментов для создания дизайн-систем
Читайте нас в Telegram, VK и Дзен
Перевод статьи Mehdi Aoussiad: 7 Free React Templates You can Use for Your Projects