Отладка (debugging) — это процесс выявления и устранения ошибок в программных приложениях, который представляет собой нечто большее, чем просто просто вывод значений переменных. Задача этой статьи состоит в том, чтобы показать способ эффективной отладки приложений на Node.js при помощи последней версии Google Chrome DevTools.
Почему console.log не самый лучший вариант?
Использование console.log для отладки кода обычно погружает разработчика в бесконечный цикл «остановить приложение — добавить console.log — перезапустить приложение». Такой способ отладки не только замедляет разработку приложения, но также загрязняет код за счет нагромождения лишних частей. Наконец, попытка вывести значения переменных наряду с логированием других потенциальных операций может затруднить отладку в тех случаях, когда вы захотите найти проверяемые значения.
Инструменты отладки
Инструменты отладки обладают рядом полезных функций, которых нет у console.log. В частности, они позволяют приостановить выполнение приложения в определенных точках кода, а также проверить и изменить значение переменных во время работы программы.
Настройка Google Chrome для отладки Node.js
В браузере Chrome 57+ функция отладки Node.js включена по умолчанию, поэтому нет необходимости вручную активировать ее в панели Experimental Feature, как это требовалось в старых версиях.
Обновите Google Chrome до последней версии (если вы этого еще не сделали) и убедитесь, что используете Node.js 6.4+.
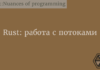
Чтобы начать отладку, запустите приложение Node.js с помощью флага — inspect.
$ node --inspect <your_file>.js

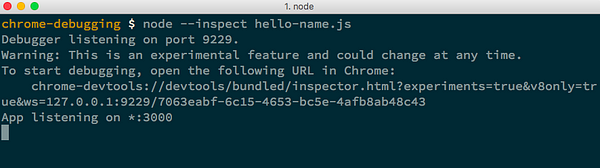
Затем можете проигнорировать URL-адрес, начинающийся с «chrome-devtools: //», который отобразится в терминале, а вместо него перейдите по адресу «about: inspect» в Google Chrome.

Наконец, нажмите «Open dedicated DevTools for Node» («Открыть специальный набор инструментов DevTools для отладки Node»), чтобы начать отладку кода своего приложения.

Если этих средств вам мало, посмотрите, официальную документацию по отладке приложений на Node.js , в которой содержится подробный список всех функций инструментов разработчика и его браузерных альтернатив.
Chrome DevTools в действии
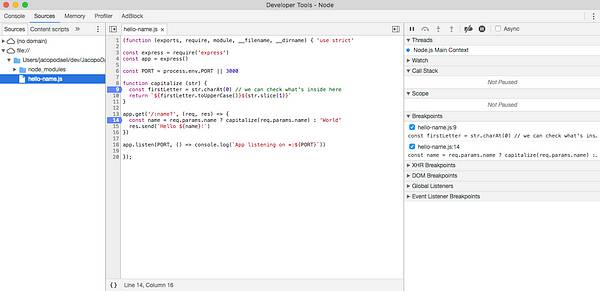
Во второй части этой статьи я хочу продемонстрировать Chrome DevTools в действии на примере отладки следующего приложения на Express.
'use strict'
const express = require('express')
const app = express()
const PORT = process.env.PORT || 3000
function capitalize (str) {
const firstLetter = str.charAt(0) // we can check what's inside here
return `${firstLetter.toUpperCase()}${str.slice(1)}`
}
app.get('/:name?', (req, res) => {
const name = req.params.name ? capitalize(req.params.name) : 'World'
res.send(`Hello ${name}!`)
})
app.listen(PORT, () => console.log(`App listening on *:${PORT}`))
Это код простейшего приложения на Express, оригинал которого можно посмотреть на github.
Давайте запустим его с флагом — inspect и откроем специальный инструмент браузера Chrome отладки Node по инструкции, описанной выше.
На этом этапе у вас будет доступ ко всем функциям, с которыми вы, возможно, уже знакомы: контрольные точки (breakpoints), карта привязки к исходному коду (source map), проверка снимка кучи (heap snapshot), профилирование, горячая замена переменных JavaScript (hot-swapping) и так далее.

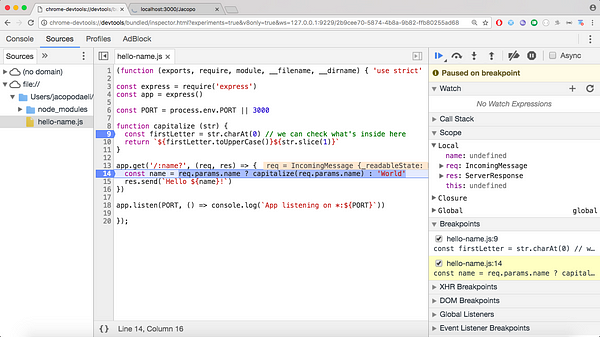
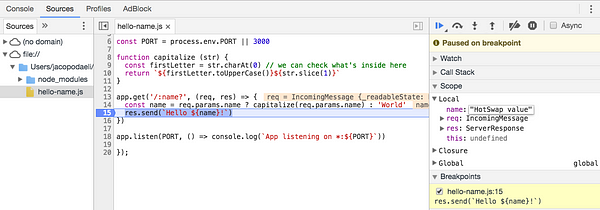
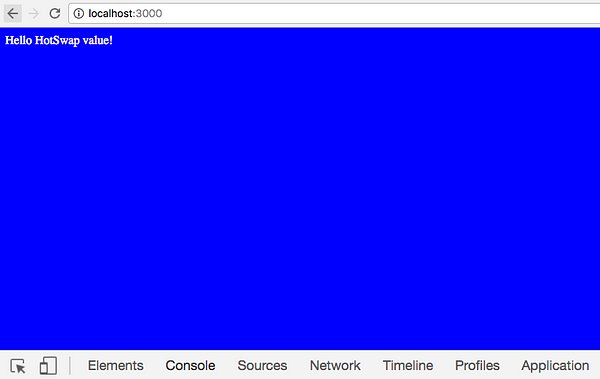
Для иллюстрации обратимся к картинке ниже, на котором показаны контрольные точки (breakpoints) для того, чтобы остановить выполнение программы и произвести «горячую замену» значений переменных.


Чем еще удобен Chrome в качестве инструмента для отладки, так это тем, что он позволяет производить отладку не только клиентской, но и серверной части JavaScript-приложения, и всё это с помощью одного и того же интерфейса ?.
Перевод статьи Jacopo Daeli: “Debugging Node.js with Google Chrome”