Деятельность разработчика предполагает постоянное решение задач и изучение новых технологий. Поскольку время ограничено, то инвестировать его следует эффективно. А выполнение вручную скучных, монотонных операций сильно снижает продуктивность и увеличивает продолжительность разработки.
К счастью, в распоряжении разработчиков есть отличные инструменты, способные автоматизировать такие однотипные процедуры, как тестирование, написание кода для обработчиков switch-case или установка среды разработки. И пока автоматизированные инструменты выполняют эту долгую и несложную работу, вы можете сосредоточиться на решении актуальных задач.
Все инструменты, о которых пойдет речь, предоставляются бесплатно.
Code Grepper
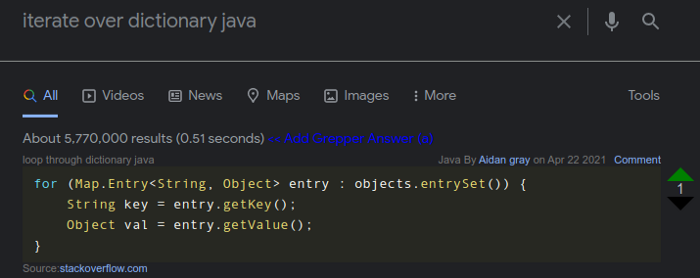
Code Grepper — система вопросов и ответов на базе сообщества, которая позволяет разработчикам быстро прояснить интересующую их проблему. Она состоит из расширения браузера, которое предлагает фрагменты кода в соответствии с поступившим запросом.
Вы не только можете просматривать ответы других разработчиков, но и сохранять фрагменты кода для своих поисковых запросов. Таким образом вы помогаете тем, кто озадачен решением той же проблемы, или даже себе самому в будущем при ее повторении.
Многие считают эту систему удлиненной версией Stack Overflow. Другие принижают ее значение, называя инструментом для копипастеров. Достоинства и недостатки ресурса относительны: все зависит от того, насколько вдумчиво вы анализируете предложенные решения и понимаете, что именно делает код.

Bootstrap
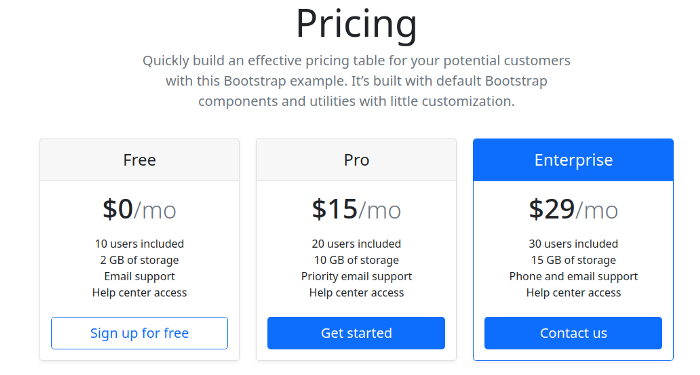
Многие веб-разработчики уже знают о таком бесплатном и открытом CSS-фреймворке, как Bootstrap. Он предоставляет доступ к многочисленным шаблонам на CSS и JavaScript для дизайна пользовательских интерфейсов. При этом бэкенд-разработчики могут и не подозревать о преимуществах, которые предлагает для них Bootstrap. Например, он освобождает их от необходимости писать с нуля код UI.
Ниже представлен пример шаблона Bootstrap для страницы с ценами на продукцию:

Онлайн-компилятор и отладчик
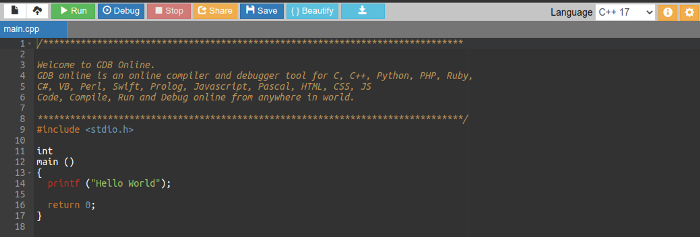
Иногда нужно выполнить код или его отладку, но установка среды разработки в ваши планы не входит. В этом случае на помощь приходят онлайн-компиляторы. Они позволяют сделать это очень быстро без установки зависимостей или контакта с системой.
Разработчикам предоставляется множество опций, но я особенно рекомендую Online GDB. Это онлайн-отладчик и компилятор с поддержкой разных языков программирования, в том числе C, Java, Python, Rust и т. д.

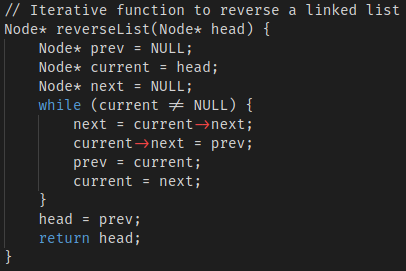
Механизм автодополнения кода на основе ИИ
Наверняка вам знакомо чувство глубокой тоски при написании длинных и однообразных обработчиков switch-case, бесконечных enum или даже скучной документации кода. Теперь вы и не вспомните об этом чувстве благодаря механизмам автодополнения на основе ИИ. Такого рода инструмент значительно повышает продуктивность, особенно когда дело касается скорости набора текста.
Более того, иногда ИИ предлагает иные и даже лучшие подходы к решению задач. И хотя порой становится не по себе от такого превосходства, этому отличному инструменту самое место в арсенале разработчика.
Механизмов автодополнения на основе ИИ существует немало. Я успел поработать с Kite, Tabnine и GitHub Copilot. На мой взгляд, эту тройку возглавляет GitHub Copilot, как самый лучший и эффективный инструмент автодополнения кода и документации. Приведем из него пример:

Удаленная IDE на основе браузера
Предположим, среда разработки находится в облаке или вы не планируете устанавливать ее на локальный компьютер. Тогда в качестве достойной альтернативы можно воспользоваться удаленными IDE на основе браузера. Они позволяют разрабатывать и запускать программы откуда угодно, задействуя высокую производительность и хранилище удаленных серверов. Необходимое условие — наличие хорошего интернет-соединения.
Из личного опыта рекомендую Cloud9 IDE от Amazon или пакет расширений для удаленной разработки VSCode.
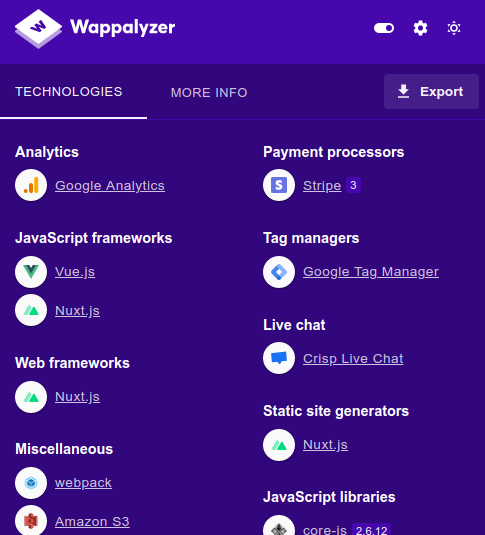
Wappalyzer
Иногда для понимания принципов работы сайта или легальной эксплуатации потенциальных уязвимостей необходимо узнать, какие технологии он использует. Wappalyzer — расширение браузера, которое позволяет бесплатно получать информацию об используемых сайтом фреймворках и библиотеках. Платным пользователям предоставляются контактные данные и возможность мониторинга изменений.

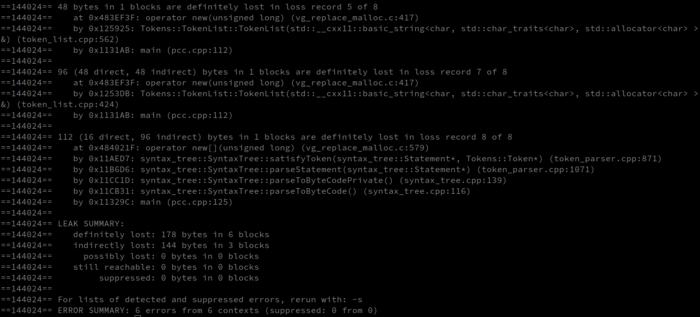
Valgrind
При работе с низкоуровневыми программами самые трудноразрешимые баги возникают из-за ошибок и утечек памяти, например обращение к неинициализированному указателю или выход за рамки буфера. Valgrind — это инструмент профилирования памяти, который обнаруживает утечки и другие проблемы во время выполнения программы.
Valgrind незаменим для разработчиков на C и C++, так как им постоянно приходится работать с памятью. Ошибаются даже опытные инженеры, ведь связанные с ее работой баги обычно наименее заметны. Они заявляют о себе спустя какое-то время после возникновения в виде внешне случайной ошибки сегментации или непредвиденного результата. Иногда они месяцами незаметно распространяются, пока вы не воспользуетесь определенной функциональностью программы. Как выявить ту часть кода, которая вызвала ошибку, если таковая имеется?

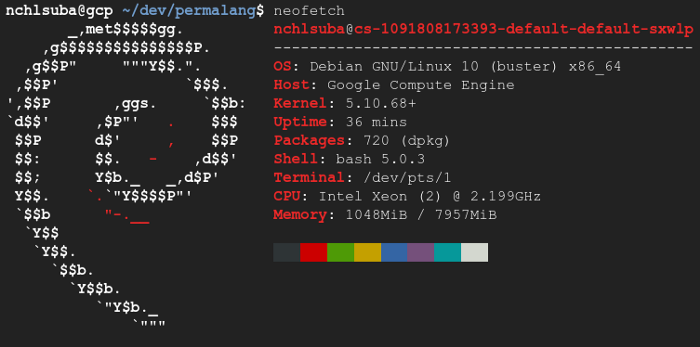
Cloud Shell
Предположим, что у вас нет доступа к физическому компьютеру или вы не хотите локально запускать оболочку по каким-то причинам, включая производительность или потенциальные угрозы. Тогда ваш вариант — облачные оболочки. Из всех предложений я предпочитаю Google Cloud Shell, бесплатную bash-оболочку на основе Debian, которая позволяет выполнять весь спектр действий, доступных на обычном локальном компьютере.
Облачные оболочки особенно выручают в тех случаях, когда у компьютера не хватает ресурсов для выполнения программ. Используя мощные удаленные серверы, вы можете распараллелить рабочие процессы и сэкономить время. Кроме того, даже небольшие облачные контейнеры могут работать быстрее локального компьютера. Например, бесплатный инструмент Google Cloud Shell лишь с двумя vCPU может собрать этот компилятор за 20 секунд, тогда как мой 8-ядерный ПК Intel i7 с мощным процессором Intel Xeon тратит на это 27 секунд.

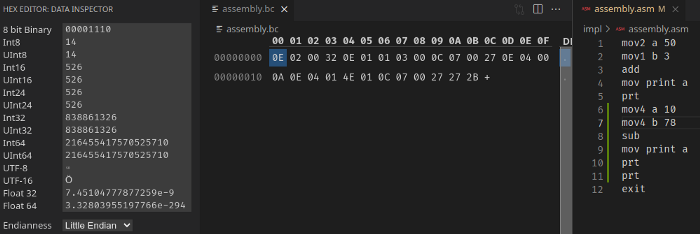
Hex-редакторы
Большинство разработчиков ПО не работают с hex-редакторами на регулярной основе: либо в этом нет необходимости, либо они не в курсе преимуществ их применения. Лично мне нравится создавать компиляторы, и я всегда проверяю сгенерированные двоичные файлы с помощью расширения hex-редактора для VSCode. К онлайн-инструментам для этой цели я обращаюсь редко. Однако если все-таки приходится это делать, то предпочитаю HexEd.it, у которого есть даже темная тема.
Если вы работаете с любыми файлами, отличными от обычного текста, то наверняка оцените hex-редакторы. Они показывают, как файл выглядит в памяти, и тем самым помогают в отладке, особенно если дело касается порядка байтов и форматирования данных.

GitHub Gists
Поскольку я пишу для Medium, то часто привожу в статьях примеры кода. Хотя там и предусматривается возможность для его оформления, она далека от совершенства. Поэтому я использую GitHub Gists, простой, но отличный способ обмена в интернете отформатированными и выделенными цветом фрагментами кода.
GitHub предлагает выделение синтаксиса для большинства основных языков программирования, а также бесплатное хранение фрагментов кода. Более того, их можно встраивать в веб-страницы в качестве HTML-элементов, которые по умолчанию поддерживаются многими платформами, включая Medium.
// Масштаб определяет степень детализации созданной карты
float scale = 0.005f;
// Максимально установленная высота рельефа. В Minecraft она равняется 255.
static final int MAX_HEIGHT = 255;
// xPos и yPos - это текущие мировые координаты.
int xPos = 0;
int yPos = 0;
final int[][] generateHeight()
{
// Создаем двумерный массив, в котором сохраняем карту шумов для высоты над уровнем моря.
// "width" и "height" - встроенные переменные, которые представляют соответственно ширину и высоту окна.
int heightMap[][] = new int[width][height];
for (int x = 0; x != width; x++)
{
for (int y = 0; y != height; y++)
{
// Генерируем шум Перлина из координат x, y
// Умножение координат на масштаб влияет на генерируемые данные о человеке
// Функция noise() возвращает число между 0 и 1
float value = noise((x + xPos) * scale, (y + yPos) * scale);
// Преобразуем сгенерированный шум между 0 и MAX_HEIGTH, после чего округляем
int h = round(map(value, 0f, 1f, 0, MAX_HEIGHT));
// Наконец, устанавливаем значение высоты текущей точки на карте
heightMap[x][y] = h;
}
}
return heightMap;
}Заключение
Инструменты повышения производительности берут на себя выполнение простых, но времязатратных задач. С их помощью вы значительно улучшаете эффективность разработки, сосредотачиваясь на поиске решений, а не на монотонных, повторяющихся действиях. Кроме того, деятельность программиста должна заключаться в активном мыслительном процессе, а не сводиться к скорости набора текста или мощности компьютера.
Время — ограниченный ресурс, поэтому инвестируйте его с умом в самые важные проекты.
Благодарю за внимание!
Читайте также:
- Топ-12 факторов, уничтожающих продуктивность программиста
- 5 вредных привычек неэффективных программистов
- 10 полезных инструментов для фронтенд-разработчика
Читайте нас в Telegram, VK и Дзен
Перевод статьи Nicholas Obert: 10 Awesome Free Productivity Tools and Websites for Developers