С появлением интернета веб-разработка прошла достаточно долгий путь — от dial-up соединений до оптоволоконной связи. С ростом скорости передачи данных пользователи стали нетерпеливы. Люди склонны ожидать, что их каждодневные задачи будут решены здесь и сейчас. Такой подход спровоцировал создание сайтов, работающих быстро и плавно.
Однако мы не можем контролировать технические характеристики устройств, с помощью которых пользователи получают доступ к сайту. Этот факт является огромным препятствием. Для входа на сайт используются различные устройства как с хорошим, так и с плохим подключением к интернету. Поэтому нужно максимально оптимизировать платформу, чтобы удовлетворить требования любого пользователя.
Веб-разработчики используют несколько принципов, чтобы создавать сайты, которые хорошо функционируют даже на дешевом оборудовании. В данной статье мы бы хотели разъяснить некоторые из этих принципов. Обратите внимание, что эти пункты не имеют какой-то определенный порядок.
Сжатие изображений с использованием современных форматов
В наши дни изображения и видео обладают высоким качеством и отлично функционируют. Одна из главных проблем современного медиаконтента — размер. В среднем веб-страница потребляет 5 MB данных только для изображений.
Для многих стран это может быть проблематично и дорого, особенно если дело касается мобильного интернета. У пользователей могут возникнуть проблемы с загрузкой сайта, особенно при низкой скорости подключения. Это может оказать негативное влияние на сайт.
WebP
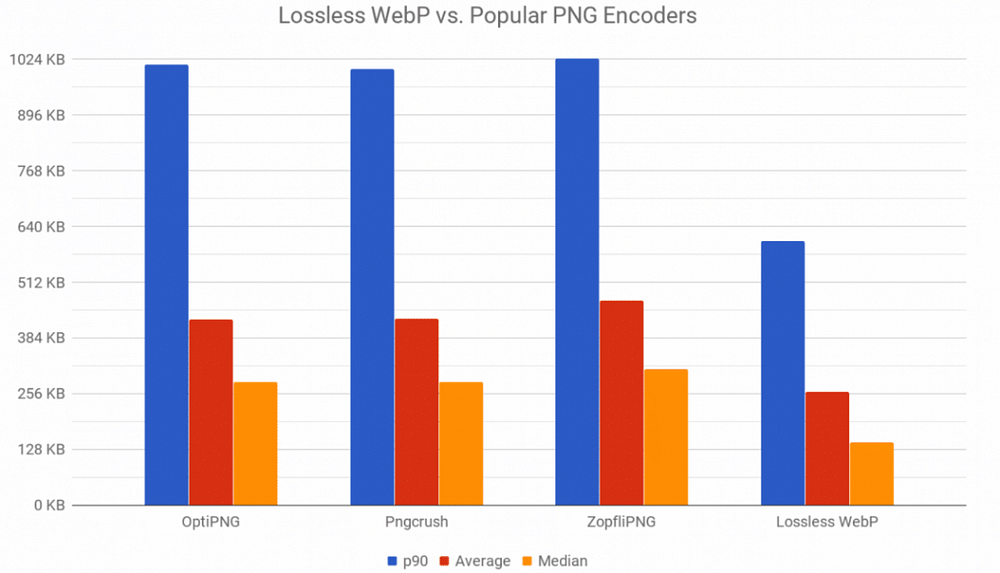
WebP — современный формат сжатия изображений как с потерей, так и без потери качества. Он разработан компанией Google. В последнее время WebP пользуется популярностью, особенно среди крупных технологических компаний. Это происходит в основном благодаря его эффективности и поддержке со стороны Google. WebP напрямую конкурирует с такими форматами, как JPG и PNG.
Преимущества
- Размер WebP-изображений без потери качества на 26% меньше, чем PNG.
- Размер WebP-изображений с потерей качества на 25–34 % меньше JPEG при эквивалентном индексе качества SSIM.
- WebP без потери качества также поддерживает прозрачность изображения.

По возможности используйте кэш
Веб-кэширование — ключевая особенность HTTP-протокола, предназначенная для сокращения сетевого трафика при одновременном повышении предполагаемой отзывчивости системы. Кэши находятся на всех стадиях пути данных — от сервера до браузера.
Проще говоря, веб-кэширование позволяет повторно использовать HTTP-ответы, которые хранятся в кэше, совместно с HTTP-запросами аналогичного характера.
В действительности вы не сможете реализовать агрессивное кэширование, так как большую часть времени оно будет возвращать устаревшие данные. Поэтому необходимо проработать специальную стратегию, чтобы достичь баланса между реализацией долгосрочного кэширования и требованиями изменяющегося сайта. Это можно сделать через внедрение подходящих алгоритмов очистки кэша. Поскольку каждая система уникальна и обладает собственным набором требований, на создание стратегии может уйти достаточно много времени.
Для формирования идеальной стратегии кэширования необходимо достичь тонкой грани между агрессивным кэшированием и аннулированием записей при внесении изменений.
Подходящая стратегия загрузки контента
Иногда на сайте отображается множество контента, например несколько изображений с высоким разрешением, список записей и т. д. Большой размер файлов может сильно повлиять на время загрузки страницы. Однако аудитория не будет ждать, когда содержание страницы полностью загрузится.
Использование такой стратегии, как ленивая загрузка (lazy loading), поможет снизить первоначальную загрузку данных и время загрузки страницы, не влияя на ее содержание. Данный метод подразумевает отказ от загрузки всего контента на странице, когда в этом нет необходимости.
Однако бывают случаи, когда требуется заранее загруженный контент. В таком случае вы можете воспользоваться жадной загрузкой. Этот способ подразумевает предварительную загрузку, которая скачивает контент после первичной загрузки страницы.
К сожалению, не существует идеального решения, которое можно использовать на всех сайтах. Вам стоит проанализировать и выбрать наиболее подходящую стратегию в соответствии с вашими требованиями.
Оптимизация алгоритмов
Нет смысла создавать плавное веб-приложение, если оно долго выполняет свои задачи. Также могут быть случаи, когда серверу приходится обрабатывать сложные задачи, которые требуют много времени. Очевидно, что аудитория не будет ждать окончания этого процесса.
Есть два способа ускорить вычисления. Вы можете масштабировать и расширять архитектуру, чтобы она смогла быстро справляться с этими задачами. Но такой подход значительно увеличит стоимость запуска сервера.
Кроме того, вы можете оптимизировать алгоритмы. По факту, вам стоит придерживаться этого варианта до масштабирования архитектуры. Оптимизированный алгоритм может значительно сократить время обработки и тем самым обеспечить более быстрый отклик.
Однако имейте в виду, что оптимизацию алгоритмов нужно детально проработать. Вам потребуется проанализировать существующее решение и понять, можно ли его усовершенствовать. А на это нужно время и терпение.
Подходящий API-дизайн
Создание эффективного API — один из ключевых факторов комплексного веб-приложения. Одна из самых больших ошибок начинающих разработчиков заключается в том, что они создают API, не понимая его концепций.
API-дизайнер должен разбираться в преимуществах различных архитектурных стилей, а также в том, как они влияют на создаваемый продукт. Очевидно, что не существует универсального дизайна, который бы решил все проблемы. Разные продукты нуждаются в разном дизайне для выполнения бизнес-целей и требований.
На сегодняшний день GraphQL является одним из самых актуальных тем. Разработчики всегда найдут аргументы в пользу GraphQL и REST.
Асинхронные скрипты
Вы можете загружать скрипты синхронно или асинхронно. Синхронный способ может замедлить скорость загрузки страницы. Если хотя бы один файл содержит ошибку или долго загружается, то система не запустится и будет ждать завершения. Браузер остановит рендеринг страницы, чтобы завершить выполнение кода JavaScript. Такой подход может спровоцировать задержки при загрузке сайта.
В случае с асинхронными скриптами, даже если скачивание одного файла занимает много времени, остальные будут продолжать загружаться в приложение. Это повышает время загрузки приложения, так как файлы могут скачиваться параллельно, даже если для завершения одного из них потребуется время.
Заключение: одно улучшение не ускорит сайт
Как правило, одного улучшения не достаточно. Вам нужно позаботиться обо всех аспектах, связанных с веб-приложением, чтобы добиться максимальной эффективности. И это касается любого элемента, находящегося между сервером и браузером.
Представьте, что на вашем теле несколько порезов, из-за которых вы теряете кровь. Вам придется обработать каждый из них, чтобы полностью остановить кровотечение. Ваше тело сможет восстановиться после нескольких порезов, но если их слишком много, то это будет сложно. Таким же образом дело обстоит и с веб-приложением: нужно свести к минимуму этих «убийц производительности», чтобы легко достичь бизнес-целей.
Читайте также:
- Что такое HTTP/3 и зачем он нужен?
- 8 незаменимых веб-приложений для разработчиков
- Станут ли прогрессивные веб-приложения заменой нативным?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Mahdhi Rezvi: 6 Principles for Performant Web Applications