Что такое SEO?
SEO расшифровывается как Search Engine Optimization (поисковая оптимизация). Цель SEO — разработка стратегии, позволяющей повысить позицию сайта в рейтинге поисковых систем. Чем выше рейтинг, тем больше органического трафика будет привлечено на сайт. В конечном итоге поисковая оптимизация может привести к процветанию онлайн-бизнеса.
Что такое Next.JS?
Next.js — это фреймворк React для создания статически генерируемых приложений с отрисовкой на стороне сервера. К числу многих преимуществ Next.js, помогающих создавать и масштабировать приложения, относятся:
- нулевая конфигурация;
- автоматическое разделение кода;
- пригодность проектов к запуску в производство;
- статический экспорт.
С Next.js можно добиться хорошего SEO-результата, просто создав новое приложение. Это не специфическая особенность Next.js, а “фишка” приложений с отрисовкой на стороне сервера.
Рассмотрим на конкретном примере, как это работает.
Создадим новое приложение Next.js одной командой, используя функцию Create Next App:
npx create-next-appВ созданном проекте вы заметите некоторые отличия от других известных шаблонов, таких как Create Next App. Каждая страница приложения будет размещена в папке pages и определена как компонент React.
Все, что нужно сделать для формирования нового маршрута внутри такого приложения, — это создать новый файл в папке pages и произвести для него новый компонент React:
// pages/about.js
const About = () => (
<div>
<h1>About page</h1>
</div>
);
export default About;Примечание: когда приступите к созданию приложения, можете сделать несколько SEO-отчетов, для чего пригодится Lighthouse.
Создать новое приложение с помощью Next.js довольно просто. Рассмотрим некоторые способы улучшения SEO с помощью Next.js и увеличения результатов по органическому трафику.
Что такое SPA?
SPA (одностраничное приложение) — это тип веб-приложения, которое обеспечивает динамичный и интерактивный опыт с одной точки входа.
Возможно, вы более знакомы с подходом, при котором каждая страница сайта имеет собственный “маршрут” (URL-адрес) на стороне сервера. Однако в SPA имеется только один маршрут, который загружает весь сайт в браузере с помощью JavaScript.
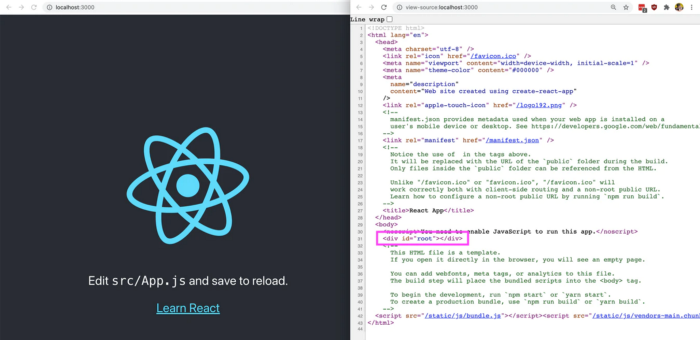
Проще понять это на примере. При создании приложения React вам нужно “прикрепить” его к элементу страницы. Вы можете сделать это, предоставив посетителям страницу типа index.html, а затем в браузере React выполнит монтирование в соответствии с вашими инструкциями.

Когда страница будет смонтирована, React вступает в действие, позволяя вам осуществлять все, что вы хотите — будь то взаимодействие с посетителями или обеспечение определенного механизма маршрутизации для смены страниц. В данном примере показано, как весь веб-опыт возникает на одной-единственной странице.
Частично проблема предоставления приложения на основе одной точки входа (index.html) заключается в следующем: когда Google будет определять URL, то увидит только контент и метаданные одной начальной страницы.
Это ограничивает количество страниц, которые вы можете сделать доступными для Google, что в конечном итоге снижает вашу способность индексировать большее количество контента. А ведь именно проиндексированный контент делает сайт или приложение доступным для обнаружения поисковыми системами.
Кроме того, традиционно для обеспечения динамичности одностраничные приложения в значительной степени опираются на JavaScript. Для многих простых случаев использования это совершенно нормально, поскольку Google может поддерживать ограниченное количество функций JavaScript при сборе данных со страницы. Но это не относится ко всем поисковым системам.
С такими проблемами вы будете терять конкурентные преимущества при попытке использовать один из самых больших потенциальных источников трафика в интернете.
Как Next.js помогает улучшить SEO?
Использование Next.js значительно улучшит SEO-результаты. Однако, чтобы достичь отличных показателей, вам придется обратить внимание на такие аспекты приложения, как:
- метатеги;
- доступность;
- прогрессивность.
Метатеги
Метатеги предоставляют данные о странице поисковым системам и посетителям сайта. Они могут повлиять на то, как пользователи видят сайт в результатах поиска и насколько активно будут его посещать. Метатеги видны только в коде, но являются очень важной частью приложений, стремящихся приоритизировать результаты SEO.
Основное назначение метатегов — сообщение поисковым системам следующей информации:
- что представляет собой контент конкретной страницы;
- о чем именно эта страница;
- как поисковая система должна показывать данную страницу.
Next.js имеет встроенный компонент для добавления метатегов в заголовок страницы:
import Head from 'next/head'Чтобы вставить метатег на определенную страницу, добавьте его во встроенный компонент Head:
import Head from 'next/head'
const Example = () => {
return (
<div>
<Head>
<title>Example</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
</Head>
<p>Hi Next.js!</p>
</div>
)
}
export default ExampleПолезной “фишкой” встроенного компонента Head является свойство key, помогающее избегать дублирования метатегов. Вы можете использовать его в тех случаях, когда нужно, чтобы вновь добавленный метатег отображался только один раз:
<meta name="viewport" content="initial-scale=1.0, width=device-width" key="viewport" />Используя метатеги, вы достигнете хороших SEO-результатов. Здесь список наиболее важных из них, которые обеспечивают должный уровень поисковой оптимизации.
Проверьте свое приложение прямо сейчас и убедитесь в том, что использовали все ключевые метатеги (и правильно их записали). Такая проверка может полностью изменить его SEO-показатели и оживить приток органического трафика.
Производительность
Посетители не хотят ждать бесконечно долго, пока загрузится страница. Производительность должна быть главной задачей при создании приложения. Более того, она напрямую влияет на SEO.
Поисковые системы, особенно Google, используют первую отрисовку контента (FCP) страницы в качестве важнейшего показателя производительности. Показатель FCP измеряет время от начала загрузки страницы до отображения на экране любой части ее контента. Страница с плохим показателем FCP приведет к плохим результатам SEO.
Вы можете использовать Next.js для измерения таких показателей, как FCP или LCP (отрисовка основного контента). Все, что вам нужно сделать, — создать пользовательский компонент App и определить функцию reportWebVitals:
// pages/_app.js
export function reportWebVitals(metric) {
console.log(metric)
}Функция reportWebVitals будет запущена, когда какая-либо из метрик на странице достигнет конечных значений.
Подробнее об измерении производительности в приложениях Next.js можете узнать здесь. Тут вы найдете список пунктов, которые следует улучшить, чтобы получить хороший результат FCP.
SSL-сертификат
В августе 2014 года Google объявил HTTPS фактором ранжирования. Протокол защищенной передачи гипертекстовых данных (HTTPS) дает пользователям, которые делятся своей информацией, дополнительный уровень защиты.
Чтобы использовать HTTPS, у вас должен быть SSL-сертификат (secure sockets layer, уровень защищенных сокетов). Хороший SSL-сертификат стоит дорого. Однако Next.js позволит получить его бесплатно.
Для развертывания можно использовать облачную платформу, например Vercel. Интеграция должна пройти довольно гладко, поскольку Vercel — компания-разработчик Next.js. Чтобы развернуть приложение Next.js с помощью Vercel, просто установите Vercel CLI:
yarn global add vercelВнутри проекта дайте команду:
vercelПроект будет развернут в Vercel с использованием SSL-сертификата по умолчанию.
Контент — это важно
Правильная демонстрация контента клиентам имеет большое значение. Это главная забота и приоритет каждого разработчика.
Вся суть решения об использовании одностраничного приложения вместо отрисовки на стороне сервера (или наоборот) должна заключаться:
- в контенте, который вы должны показать;
- главной цели, которую вы хотите достичь во взаимодействии с клиентами.
Цель Next.js — предоставлять приложения React с отрисовкой на стороне сервера, что помогает достичь хороших уровней SEO, UX (User Experience, пользовательский опыт), производительности и т. д. Таким образом, Next.js позволяет компаниям и разработчикам улучшать сайты и проекты, чтобы получать больше органического трафика из поисковых систем.
Заключение
Теперь вы знаете больше о Next.js и о том, как этот фреймворк React помогает достичь хороших результатов SEO в современных приложениях. Вы также получили общее представление о поисковой оптимизации, чтобы в дальнейшем заострять внимание на важнейших ее факторах, таких как метатеги, производительность, SSL-сертификат и пр.
Читайте также:
- Поэтапное создание рабочей контактной формы в Next.js
- Обзор текущего состояния Next.js Router
- React SPA SEO с Prerender.io
Читайте нас в Telegram, VK и Дзен
Перевод статьи Ala Ben Aicha: How can Next.JS BOOST the SEO rankings of your website