Что такое автозаполнение?
При заполнении пользователем формы в интернете умница-браузер автоматически подставляет значения, основываясь на вводимых ранее аналогичных данных.
Что такое автодополнение?
При заполнении пользователем формы в интернете смышлёный браузер показывает возможные значения, основываясь на вводимых ранее аналогичных данных. Так пользователь может выбрать и принять подсказанный вариант.
Автозаполнение или автодополнение применяются к имени пользователя, паролю, номеру телефона, адресу, электронной почте, данным кредитной карты или любым другим произвольным полям.
Отличия между автозаполнением и автодополнением незначительны. Бывает, что веб-сайт поддерживает выполнение обеих функций в одной форме. Например, он предлагает варианты автодополнения при вводе имени пользователя, и, как только оно подобрано, автоматически вставляет соответствующий пароль.
Во многих ситуациях эти опции взаимозаменяемы. В спецификации HTML автозаполнение значится в официальной терминологии и предназначено для помощи пользователям в заполнении форм. С этой целью используется атрибут HTML autocomplete для подсказки браузеру, как предоставить такую возможность или стоит ли вообще это делать.
Зачем нужны автозаполнение/автодополнение?
Эти функции помогают пользователям быстрее заполнять формы в интернете, особенно на мобильных устройствах. Для каждого веб-сайта рекомендуется создавать надежные и уникальные пароли. Как следствие, с запоминанием сложных из них возникают проблемы. Посредством автозаполнения/автодополнения браузеры запоминают информацию, а именно пароли, номера кредитных карт, адреса и т. д. Пользователю остается только решить, доверяет ли он средствам безопасности браузера.
В статье мы подробно рассмотрим, как браузеры автоматически заполняют стандартные поля кредитных карт, адресов и паролей.
Подключение/отключение автозаполнения
autocomplete — это атрибут <form>, указывающий на то, может ли браузер автоматически дополнять значение элемента управления. У автодополнения есть два основных значения:
on: Браузеру разрешается предлагать или дополнять значение на основе ранее введенных вариантов. Он должен применить эвристику для выборки предлагаемых значений автодополнения.on— значение по умолчанию.off: Браузер не завершает ввод данных автоматически. Вместо этого пользователь каждый раз сам вводит значение в поле. Как правило, это означает, что информация слишком конфиденциальная и не подлежит кэшированию, или значение не предназначено для повторного использования, или приложение предоставляет собственный механизм автодополнения.
Поля ввода с автозаполнением
Атрибут autocomplete можно установить на уровне <form> для управления полями ввода или отдельно для каждого из них. Эти поля определяются элементами <input>, <textarea> и <select>.
Ниже представлен код <input>, выполняющийся в VSCode Live Server:
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form>
<input />
</form>
</body>
</html>В браузере появляется поле ввода:

Почему же поле автоматически не заполняется, при том что значением по умолчанию является on?
Для того чтобы функция autocomplete заработала, как правило, требуется соблюдение трех условий:
- У элементов
<input>/<select>/<textarea>присутствуют атрибутыnameи/илиid. - Элементы
<input>/<select>/<textarea>являются потомками элемента<form>. - У формы имеется кнопка отправки.
Оговорка “как правило” была употреблена не случайно, поскольку в разных браузерах процедуры автозаполнения немного отличаются. Для обеспечения работы эвристики браузера рекомендованы и name, и id .
Изменим код HTML, чтобы привести его в соответствие с требованиями:
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form>
<input name="my-input" id="my-input" />
<input type="submit" />
</form>
</body>
</html>В строке 6 установлены и name, и id, хотя в данном случае это не обязательно.
В строке 7 добавлена кнопка отправки.
Выполняем код. Вводим a и отправляем форму.
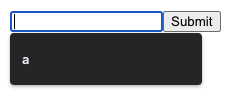
Еще раз выполняем код. При нажатии на поле в качестве предлагаемого варианта появляется предыдущий ввод a.

Для <input> атрибут autocomplete работает с типами hidden, text, search, url, tel, email, date, month, week, time, datetime-local, number, range, color и password. А вот с checkbox, radio, file или типами кнопок, которые не возвращают числовые или текстовые данные, он не действует.
Как насчет <textarea>?
Он должен работать аналогично <input>. Однако в браузерах такие реализации встречаются не часто.
А что по поводу <select>?
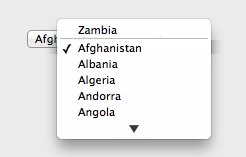
В спецификации приводится пример, показывающий предыдущий выбор, Zambia, в качестве первоочередного варианта.

Однако в браузерах такие реализации тоже встречаются не часто.
В большинстве случаев функция автозаполнения работает для элементов <input>.
Токены автозаполнения
Когда autocomplete для поля ввода установлен, помимо "on" и "off" он может принимать и другие значения. Они называются токенами автозаполнения (autofill detail token), представляющими из себя упорядоченный набор токенов, разделенных пробелами и определяемых следующим образом:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name]Как правило, имя поля автозаполнения представляет собой одно из следующих значений:
"name"
"honorific-prefix"
"given-name"
"additional-name"
"family-name"
"honorific-suffix"
"nickname"
"username"
"new-password"
"current-password"
"one-time-code"
"organization-title"
"organization"
"street-address"
"address-line1"
"address-line2"
"address-line3"
"address-level4"
"address-level3"
"address-level2"
"address-level1"
"country"
"country-name"
"postal-code"
"cc-name"
"cc-given-name"
"cc-additional-name"
"cc-family-name"
"cc-number"
"cc-exp"
"cc-exp-month"
"cc-exp-year"
"cc-csc"
"cc-type"
"transaction-currency"
"transaction-amount"
"language"
"bday"
"bday-day"
"bday-month"
"bday-year"
"sex"
"url"
"photo"Помимо говорящих имен полей в списке присутствуют "cc" и "bday", означающие соответственно кредитную карту и день рождения.
Обратимся к примерам:
section-blue shipping home street-address
shipping home street-address
home street-address
street-addressТокен автозаполнения определяет ожидаемое значение, на основании которого браузеру разрешается предоставлять возможные варианты, хотя это и не является строгим для него обязательством.
Рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form>
<input name="my-input" id="my-input" autocomplete="name" />
<input type="submit" />
</form>
</body>
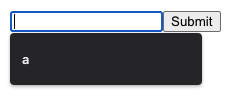
</html>autocomplete="name" в строке 6 никак не отразилось на поле ввода:

Будет лучше, если мы определим name и/или id.
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form>
<input name="name" id="name" autocomplete="name" />
<input type="submit" />
</form>
</body>
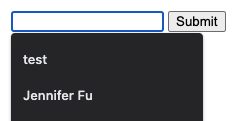
</html>После того как мы установили значение "name" для name и/или id, браузер предлагает уже содержательные варианты.

Автозаполнение паролей, данных кредитной карты, адресов
Далее примером нам послужит Chrome. В других браузерах аналогичные действия выполняются несколько иным образом.
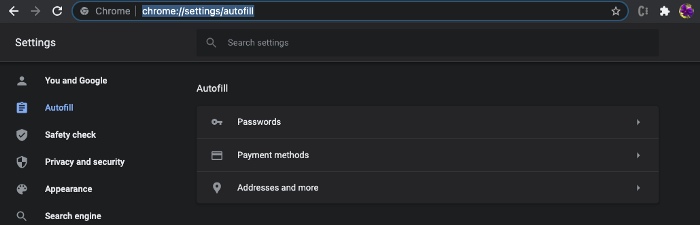
Ниже представлены настройки автозаполнения в Chrome: chrome://settings/autofill.

На скриншоте отображены три типа автозаполнения: Passwords, Payment methods и Addresses and more.
Рассмотрим их поочередно.
Поля кредитной карты
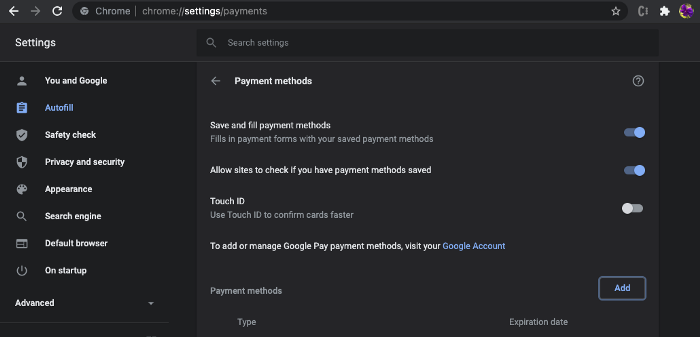
Переходим в настройки автозаполнения платежей в Chrome: chrome://settings/payments.

На скриншоте предлагаются два варианта: 1) Сохранять и автоматически заполнять платежные данные (Save and fill payment methods); 2) Разрешать сайтам проверять наличие сохраненных способов оплаты (Allow sites to check if you have payment methods saved).
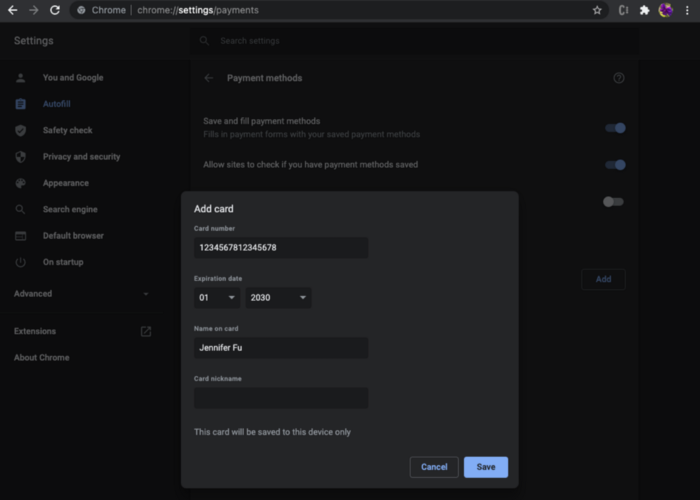
Добавляем платежные данные:

Выполняем следующий код на localhost.
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form>
<input name="cc-name" id="cc-name" autocomplete="cc-name" />
<input name="cc-number" id="cc-number" autocomplete="cc-number" />
<input name="cc-exp" id="cc-exp" autocomplete="cc-exp" />
<input type="submit" />
</form>
</body>
</html>В строках 6, 7 и 8 у каждого поля ввода есть атрибуты name, id и autocomplete. Для автозаполнения данных кредитной карты достаточно одного из них.
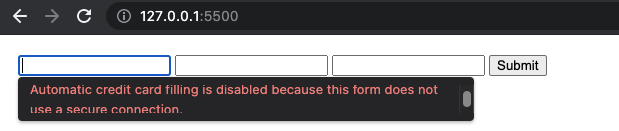
На localhost появляется уведомление об отключении функции автозаполнения кредитной карты, поскольку данная форма не использует безопасное соединение:

Устанавливаем surge для публикации HTML-кода:
$ npm install --global surge
$ surge
project: /Users/jenniferfu/form/
domain: white-book.surge.sh
upload: [====================] 100% eta: 0.0s (1 files, 432 bytes)
CDN: [====================] 100%
encryption: *.surge.sh, surge.sh (275 days)
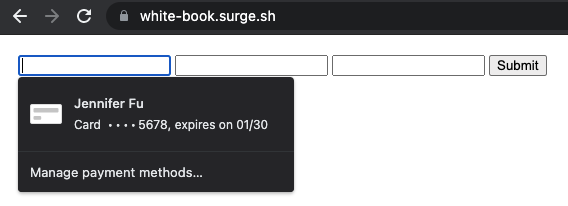
IP: 138.197.235.123Success! - Published to white-book.surge.shВводим white-book.surge.sh в URL, после чего в нашем примере происходит автозаполнение данных кредитной карты.

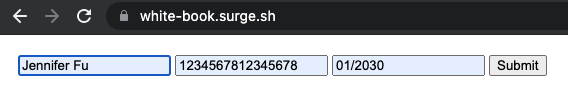
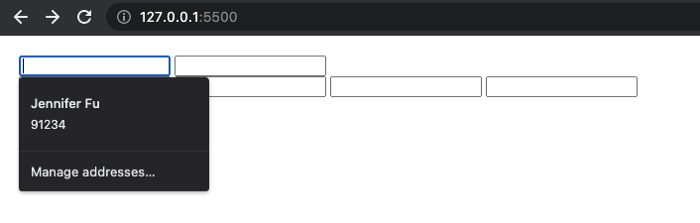
Выбираем данные кредитной карты, и имя владельца, номер и срок действия заполняются автоматически.

Поля адреса
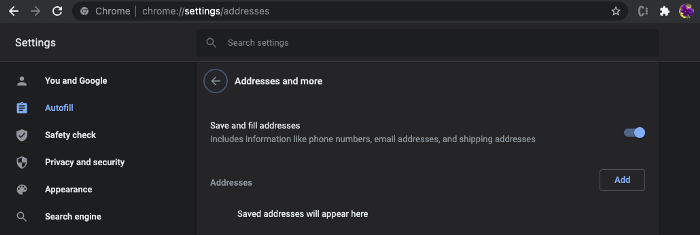
Переходим в настройки автозаполнения адреса в Chrome: chrome://settings/addresses.

Как видно на скриншоте, пользователю предлагается выбрать опцию Сохранять и автоматически заполнять адреса (Save and fill addresses).
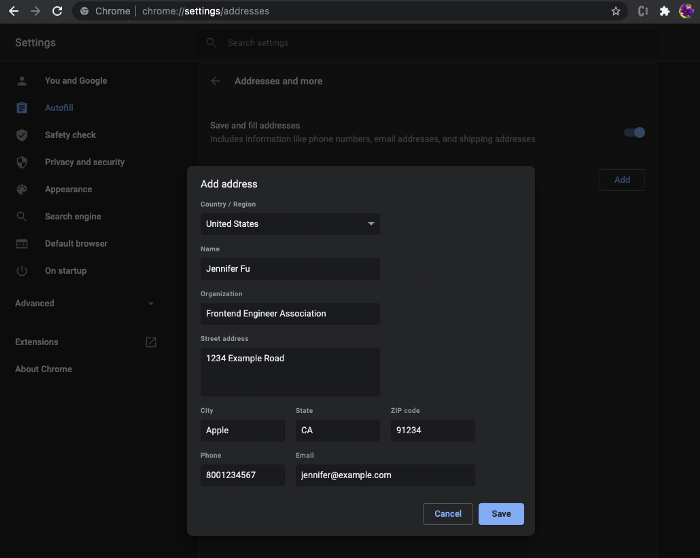
Добавляем адрес:

Выполняем код на localhost:
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form>
<input name="name" id="name" autocomplete="name" />
<input name="organization" id="organization" autocomplete="organization" />
<br />
<input name="ship-street-address" id="ship-street-address" autocomplete="shipping street-address" />
<input name="ship-city" id="ship-city" autocomplete="shipping locality" />
<input name="ship-state" id="ship-state" autocomplete="shipping region" />
<input name="ship-zip" id="ship-zip" autocomplete="shipping postal-code" />
<br />
<input name="ship-country" id="ship-country" autocomplete="shipping country" />
<br />
<input type="submit" />
</form>
</body>
</html>Для строк 9, 10, 11, 12 и 14 задействуем токен shipping. Как вы могли заметить, locality и region не являются частями имен автозаполнения полей — это реализации Chrome.
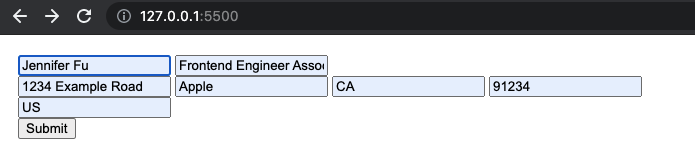
Автозаполнение адреса успешно работает на localhost.

Выбираем сведения об адресе, после чего поля имени, организации и адреса заполняются автоматически.

Поля пароля
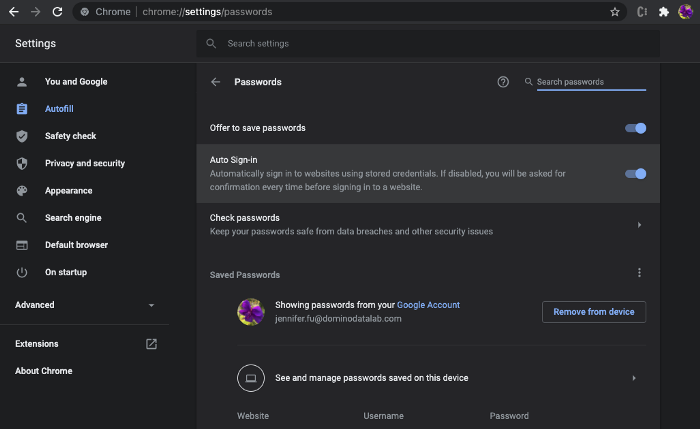
Переходим в настройки автозаполнения паролей в Chrome: chrome://settings/passwords.

Как видим на скриншоте, пользователю предлагается выбрать: Предлагать сохранение паролей (Offer to save passwords) и Автоматический вход (Auto Sign-in).
Для автозаполнения паролей существует три параметра, а именно website, username и password, указанные в нижней части скриншота. website управляется браузером, а username и password настраиваются кодом. В зависимости от вида хоста, будь то localhost, хост типа surge или обычное доменное имя, браузеры действуют по-разному. Он может проигнорировать настройки пароля, или предоставить значок ключа в адресной строке для ручного сохранения пароля, или для этой же цели автоматически вывести диалоговое окно.
Следующий код автоматически заполняет поля имени пользователя и пароля:
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form>
<input name="username" id="username" />
<input type="password" id="password" />
<input type="submit" />
</form>
</body>
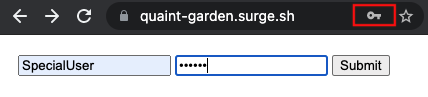
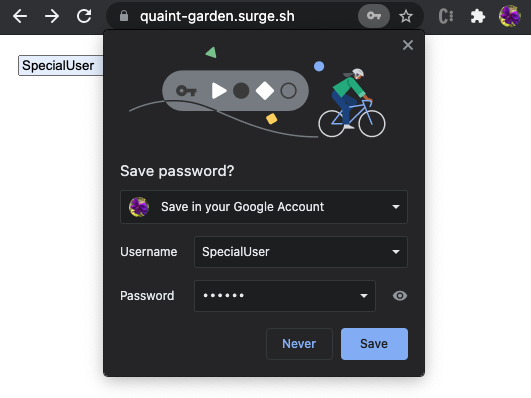
</html>Код публикуется на quaint-garden.surge.sh. Вводим имя пользователя и пароль.

Нажимаем на значок ключа сверху над адресной строкой, после чего всплывает диалоговое окно для сохранения пароля. Нажимаем Save.

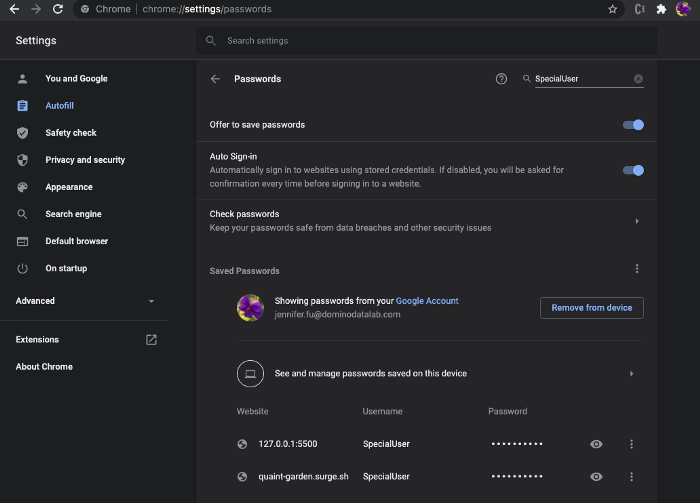
Код работает как на localhost, так и на quaint-garden.surge.sh. Сохраненные пароли отображаются в соответствующих настройках.

Переходим на quaint-garden.surge.sh — username и password автоматически заполняются.
Отключает ли autocomplete="off" автозаполнение пароля?
К сожалению, браузеры не поддерживают autocomplete="off" для полей авторизации. Если на сайте задано autocomplete="off" для <form> с полями username и password или непосредственно для полей username и password, то данная функция не отключается.
Для отключения автозаполнения пароля потребуется autocomplete="new-password" для поля password.
<!DOCTYPE html>
<html>
<body style="margin: 20px">
<form autoComplete="off">
<input name="username" id="username" />
<input type="password" id="password" autocomplete="new-password" />
<input type="submit" />
</form>
</body>
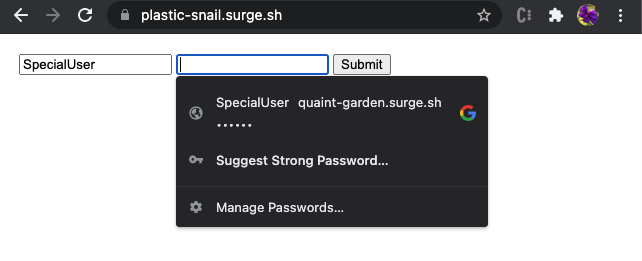
</html>Код публикуется на plastic-snail.surge.sh. Автозаполнение для username отключено. В поле password вас спросят, нужно ли повторно использовать ранее сохраненные комбинации username/password.

Очистка данных автозаполнения
Периодически возникает необходимость почистить данные автозаполнения. Для изменения его настроек или удаления сохраненных паролей, платежных данных и адресов переходим в chrome://settings/autofill.
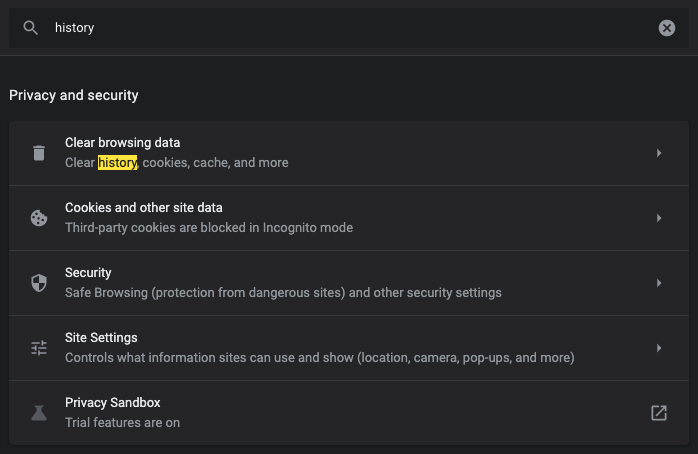
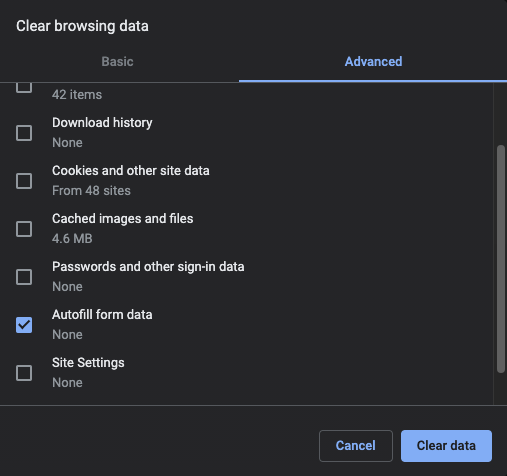
Если необходимо очистить все данные, переходим в chrome://settings/?search=history и нажимаем на Clear browsing data.

Во вкладке Advanced выбираем Autofill form data и нажимаем Clear data.

Все данные для автозаполнения удаляются.
Возможно, потребуется перезапустить браузер для обновления состояния.
Заключение
Итак, из статьи вы узнали, что такое автозаполнение, как оно работает и как устанавливать его для стандартных полей, кредитных карт, адресов и паролей.
Освоение автозаполнения способствует созданию удобных для пользователя веб-приложения.
Благодарю за внимание. Надеюсь, информация была полезной.
Читайте также:
- Как посещать сайты, не заходя в браузер
- Создание простого веб-скрейпера на Ruby
- Как с легкостью создавать формы на React с помощью react-hook-form
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jennifer Fu: 6 Autofill Features for Web Developers






