В процессе обучения совместному использованию HTML и CSS мой инструктор в Devslopes показал мне отличный способ организации CSS для крупных проектов. Конечно, ничто не мешает вам использовать только один файл. Но в этом случае ваша единственная веб-страница будет очень длинной: ее будет сложно организовать/отслеживать. Прибавьте к этому проблемы, связанные с объемом проекта, его адаптивностью к мобильным устройствам, тематической наполняемостью и т. п. Подход, который мне показали, помогает преодолеть сразу все эти проблемы. Он заключается в разделении страниц стилей на три категории:
- страница настроек по умолчанию;
- стилевая страница;
- отзывчивая страница.
Посмотрим, как работает каждая из них. (Обратите внимание на альтернативные названия, которые я буду давать каждой категории).
Страница настроек по умолчанию (default.css)
Здесь начинается весь процесс форматирования. Если вы хотите применить стиль к одному элементу или группе различных элементов, вы должны применить его именно здесь. Установите этот базовый стандарт, прежде чем приступите к выполнению специальных настроек. Допустим, вы хотите, чтобы все ваши заголовки <h3> выглядели одинаково. Вы прописываете здесь стиль заголовка, как и любого другого элемента в CSS. Посмотрите, как в приведенном ниже примере задаются цвет шрифта, размер шрифта и отступы:
h3 {
color: var( - font-color-dark);
font-size: var( - size-40);
margin-bottom: 0;
}(Мы доберемся до этих “var()” всего за минуту)
Итак, теперь система знает, что это базовый стандарт для всех заголовков <h3> в вашем HTML. Если же требуется применить специальный стиль к отдельному <h3>, сделаете это в другой таблице. На данный момент половина вашей работы выполнена.
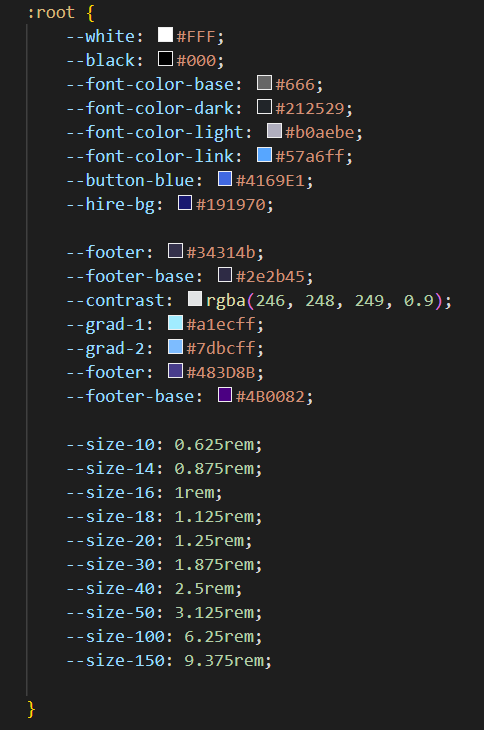
default.css отлично подходит для определения стиля, который вы хотели бы применить ко всему проекту. При этом в качестве класса используйте псевдокласс :root. Тут перечислите стили, которые будут служить переменными, применяемыми в любой точке проекта. Вы можете перечислять здесь цвета, размеры и прочие элементы стиля, которые намереваетесь использовать более одного раза. Таким образом, вместо того, чтобы многократно запоминать/записывать одни и те же rem/px или rgba/hex, вы можете просто вызывать эти переменные в своем стиле. Просто напишите имя переменной (по своему усмотрению), выберите цвет/значение и закройте ее; затем переходите к написанию следующей. К тому времени, как вы закончите, ваш :root должен выглядеть примерно так:

Теперь поговорим о вызове переменных в вашем стиле. Для этого вернемся к примеру <h3>. Для назначения цвета шрифта, вместо шестнадцатеричного значения или значения rgba, вы в своем color: должны написать переменную. Как показано в примере, вызывайте свои переменные с помощью функции var(), поместив в круглых скобках предписанное значение каждой переменной. Это может работать не только в default.css, но и во всех других таблицах стилей.
Страница стиля (styles.css)
В оформлении этой страницы нет ничего особенного. Можете выполнять все, как обычно в CSS, для каждого HTML-элемента. Применяйте любой пользовательский стиль, который еще не включен в ваш default.css. Вы также можете переопределить любой стиль, примененный по умолчанию. Это особенно полезно при внесении изменений в отдельные элементы, которые уже были оформлены в default.css. Вернемся к нашему примеру <h3>. Все заголовки <h3> на данный момент имеют один и тот же темный цвет шрифта, который мы установили по умолчанию. Но что, если нам надо, чтобы один из них был красным? Вы просто указываете присвоенное вами имя класса/идентификатора, а затем применяете к нему желаемые изменения (Назовем этот класс “diff-header””). Вот так:
.diff-header {
color: red;
}Когда система будет обрабатывать вашу информацию, она сначала прочитает default.css, воспринимая содержимое примерно так: “Ок, значит, все <h3> должны быть того темного цвета, который им назначили, иметь вот такой размер и выглядеть как без нижнего отступа. Отлично”.
Затем она перейдет к styles.css и заметит: “О, стоп. Этот <h3> должен быть красным. И только он один. Не нужно лишних слов, приятель”. А затем применит необходимые изменения. Поскольку вы не внесли никаких изменений в размер или отступы, система сохранит те же параметры, которые назначены для остальных <h3> на странице.
Кроме того, вы можете здесь записать свои переменные по умолчанию из вашей дефолтной таблицы. Если цвет или размер шрифта, по вашему мнению, подойдет для элемента, вы также можете применить его здесь. Напишите var() таким же образом.
Отзывчивая страница (responsive.css)
Вы, вероятно, уже можете предположить, что должна содержать эта страница. Она будет посвящена исключительно медиа-запросам, которые позволят вам определить, на каком устройстве/платформе просматривается ваш веб-сайт. Способ применения переменных по умолчанию здесь тот же, что и на двух предыдущих таблицах стилей.
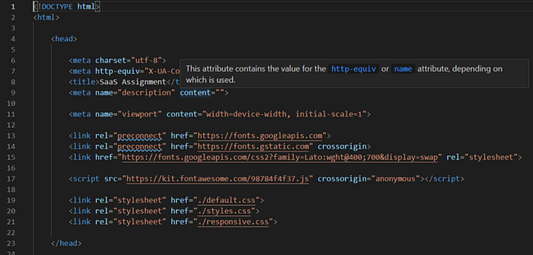
Как проверить, что все ваши таблицы стилей соответствуют вашему HTML? Для этого не придется делать ничего особенного, ничего того, чего вы раньше не делали. Просто укажите ссылку для каждой из ваших таблиц стилей. Единственное, что нужно иметь в виду, — это порядок, в котором вы их перечислите. Так что же поставить на первое место?
Ваш HTML будет каскадировать таблицы стилей. Следовательно, вам нужно убедиться, что таблица с отсутствием переопределяющих стилей идет первой. В противном случае системе будет трудно понять, что к чему. Поэтому default.css станет стартовым файлом в вашем списке таблиц стилей. Затем вы, естественно, должны поставить styles.css, поскольку responsive.css — это страница настроек, основанная на том, что уже есть в default.css и styles.css. В итоге ваш заголовок будет выглядеть примерно так:

Наверняка вам хочется, чтобы ваше виртуальное рабочее пространство, как и стол, за которым вы сидите, было как можно более крутым. Надеюсь, мои советы помогут вам в этом вопросе.
Читайте также:
- 22 CSS-свойства для позиционирования
- Свойства CSS, которые вы должны начать использовать прямо сейчас
- 5 функций CSS, которые пригодятся при разработке сайтов
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Lance Nielsen, Hot Tips: Organizing All Your Stylesheets






