На тему мониторинга приложения уже написано немало литературы. Одно время я работал консультантом по программному обеспечению на предприятии, где под нашим бдительным оком находилось буквально все. Недавно я переключился на стартап, не практикующий подобную систему диагностики, за исключением ряда проверок работоспособности после каждого развертывания. При этом число его активных пользователей каждый месяц увеличивается более чем на 100 тысяч, и вот только сейчас они задумались о мониторинге.
Итак, что же предпринять? Следует ли постоянно отслеживать работу инструментов мониторинга или вообще перестать этим заниматься? Что следует мониторить, и как поддерживать интерес и вовлеченность команды?

Понятие мониторинга
Мониторинг — это процесс тестирования и контроля за тем, чтобы взаимодействие конечных пользователей с сайтом или приложением осуществлялось должным образом.
Из этого следует, что в случае отклонения от установленного порядка соответствующие инструменты должны об этом предупреждать. Мониторинг существует в самых разных видах и формах:
- электронное письмо, сообщающее, что объем диска на сервере практически заполнен;
- уведомление в Slack о неудачной попытке пользователя войти в систему.
Все нацелено на то, чтобы убедиться в доступности сайта для пользователей и минимизировать время простоя, направив силы разработчиков на обнаружение проблемы.
Если вам ранее доводилось настраивать систему мониторинга, то вы знаете, как непросто поддерживать активное внимание и заинтересованность команды в канале Slack, в котором предупреждения об ошибках приходят каждые 30 минут. При этом не всегда есть возможность отфильтровывать только самые важные из них.
Например, возьмем исключения. Иногда требуется, чтобы способ их генерации позволял получать информацию об определенном участке кода. А иногда мы задействуем библиотеки, которые выбрасывают исключения, не подлежащие контролю. Стоит ли использовать инструмент, фильтрующий эти исключения перед отправкой их в Teams или Slack? Может подойдет приложение Azure со сложной логикой, которую понимает лишь один член команды? А если оно даст сбой? Нужен ли дополнительный контроль за работоспособностью мониторинга?
Вас все глубже затягивает “кроличья нора”, и вот вы не успеваете опомниться — как вдруг перед вами 5 разных панелей мониторинга со всевозможными статистиками, которые никто из команды уже не воспринимает всерьез. И как узнать, сказалось ли все это на рабочем состоянии приложения?
Как же решить проблему?
Обозначим ряд наиважнейших аспектов системы мониторинга.
- Ничто не должно нарушать непрерывность рабочего потока пользователя.
- В канале связи должны появляться только самые важные предупреждения об ошибках (например, пользователь больше не может войти в систему).
- Еженедельный отчет помогает мониторить состояние приложения.
- Должен быть ответственный за обеспечение времени безотказной работы.
На этих китах должна основываться система мониторинга сайтов/приложений. Приоритетное внимание уделяется пользовательским потокам, и система оповещения сразу же срабатывает при каком-либо воздействии на них. Если в канале Slack будут появляться только самые важные предупреждения, то каждый будет заинтересован в быстром устранении проблемы.
1. Настройка тестов UI, запускаемых согласно графику
Как убедиться в отсутствии воздействия на пользователя? Путем имитации их поведения.
И это осуществимо при условии объединения тестов API и UI. Данные тесты управляются нами или размещаются на онлайн платформе SAAS, которая по умолчанию подключается к инструментам CI и каналами связи.
Написание тестов UI
Здесь есть свои недостатки и достоинства. Суть первых в том, что создание тестов UI требует знаний программирования и определенной инфраструктурной работы. Достоинство же заключается в том, что благодаря их гибкости в нашем распоряжении оказываются преимущества многих библиотек.
У нас есть возможность использовать такие расширения, как Headless Recorder, для записи сеанса браузера и генерации кода, позволяющего быстро создавать новые потоки и не беспокоиться о технических нюансах и издержках, связанных с настройкой пользовательских селекторов.
Хотя библиотек существует немало, мы рассмотрим две из них, поскольку они напрямую поддерживаются Headless Recorder.
Puppeteer — это библиотека Node.js, разработанная командой Chrome DevTools. Она упрощает тестирование, поскольку общается с браузером посредством DevTools protocol. Эта способность позволяет перехватывать сетевые запросы, необходимые для выявления исходной причины происходящих сбоев. Затем, применяя такую библиотеку, как Jest, можно приступать к тестированию конкретных потоков.
Удостоверьтесь, что https://google.com сопровождается заголовком “Google”.
describe('Google', () => {
beforeAll(async () => {
await page.goto('https://google.com');
});
it('should be titled "Google"', async () => {
await expect(page.title()).resolves.toMatch('Google');
});
});Playwright — библиотека Node.js, разработанная Microsoft. Ее API аналогичен Puppeteer, так что оба отлично подходят для написания тестов UI. Хотите быстро начать программировать пользовательские потоки, воспользуйтесь Jest Playwright.
Убедитесь, что вы работаете в Chrome.
beforeAll(async () => {
await page.goto('https://whatismybrowser.com/')
})
test('should display correct browser', async () => {
const browser = await page.$eval('.string-major', (el) => el.innerHTML)
expect(browser).toContain('Chrome')
})Осмысленно подходите к распределению тестов по группам, чтобы все разработчики понимали, куда добавлять новые и где искать уже существующие тесты.
Инструменты SAAS
Еще одна возможность заключается в применении инструментов SAAS. Мое внимание привлекли три из них, на которых и предлагаю остановиться. На самом деле их гораздо больше, и методом проб можно выбрать наиболее подходящий для вашей ситуации. Все они позволяют планировать запуски тестов и оповещать команду о неполадках.
Настольное приложение Mabl позволяет всей команде создавать тесты, записывая надлежащее поведение и добавляя по ходу “утверждения” (без знания программирования). Оно предоставляет возможность тестирования веб-сайта на нескольких устройствах и включает множество отличных функциональностей, подчеркивающих пользу данного инструмента.
Однако получить полную информацию о ценах вы сможете только через торгового представителя.

Достоинства
- (!) Отдельный почтовый ящик на каждое выполнение теста для проверки e-mail.
- Среды можно разбивать для нескольких платформ.
- Интеграция со многими инструментами CI и каналами связи.
Недостатки
- Неточная установка целей для утверждений. Я выбрал в качестве цели
div, и программа утверждает, что он находится на странице, проверяя его внутренний текст. - Не предоставляется информация о стоимости.
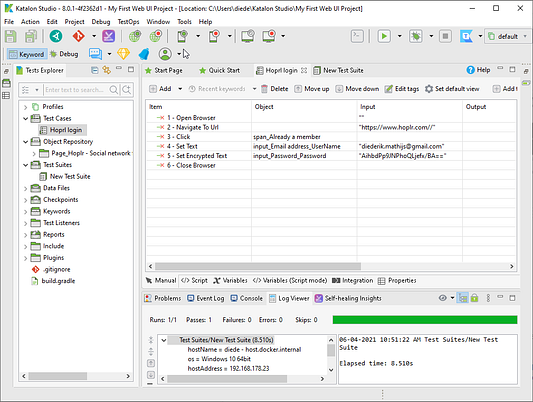
Katalon — один из конкурентов Mabl, но в каком-то смысле они очень похожи. Он также работает как настольное приложение и обеспечивает интеграцию со многими инструментами CI и каналами связи.
При этом в нем заявлено о возможности тестировать нативные приложения (Android/iOS) с помощью Appium. Однако у меня эта функция не заработала, к тому же, судя по недостаточной активности сообщества, я не был уверен, что проблему удастся решить легко.
Katalon выгодно отличается от Mabl тем, что предоставляет полный контроль над селекторами на странице. Вы можете перезаписывать их для элементов, на которые кликаете во время записи сеанса, используя так называемый Web Object Spy.

Достоинства
- Множество опций для настройки прогонов теста.
- Интеграция с CI и платформой обмена сообщениями.
- Отличная демонстрация продукта.
- Все необходимое можно найти в Git.
- Включает много бесплатных функций.
Недостатки
- Устаревший и иногда непонятный интерфейс.
- Не располагает почтовым ящиком для тестов.
- Предполагает слишком трудоемкий процесс добавления утверждений вручную.
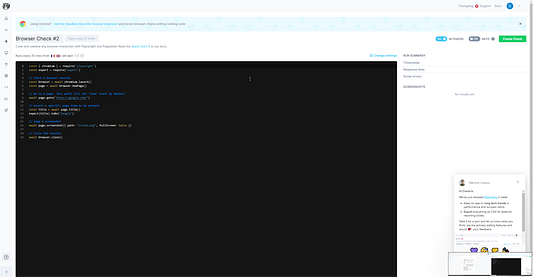
Checkly отличается от обоих ранее рассмотренных инструментов. Это исключительно онлайн-платформа. Для записи потока на сайте применяется расширение Headless Recorder. Оно генерирует скрипт, который затем вставляется в Checkly, что позволяет повторно запустить поток, вызвав его с помощью вебхука или GitHub.
Мне импонирует простота Checkly, и по этой причине для работы я выбрал именно его. Стоит отметить, что наличие у приложения многочисленных потоков может повлиять на увеличение стоимости предоставляемых услуг.

Достоинства
- Возможность настройки групповых тестов и установки адреса тестовых прогонов.
- Детальное оповещение по многим каналам.
- Ежемесячно до 50 тыс. проверок API и 5 тыс. проверок браузера бесплатно.
Недостатки
- Только нативная интеграция с GitHub.
- Стоимость услуг может быстро подскочить.
Все представленные ранее инструменты и библиотеки позволяют быстро создать целую библиотеку тестовых потоков, выполняемых по одному клику на кнопку. Кроме того, не обладая знаниями программирования, вы легко можете добавлять новые тесты.
Планирование выполнения
Как только вы написали весь набор тестов, нужно прикинуть, сколько раз в день вы намерены их запускать, например каждые 5 минут или каждые полчаса. Все зависит от стоимости и важности тестов. Вам и вашей команде придется сделать выбор ради достижения оптимальных результатов и подстраховки.
Для планирования запуска наборов тестов можно воспользоваться основными платформами CI, такими как Azure DevOps, GitLab, GitHub или CircleCI. Выбирая один из инструментов SAAS, вы получаете возможность планировать прогоны тестов внутри этих самых инструментов.
2. Настройка оповещений, отображающихся в наиболее часто используемом канале связи
Запустив тесты, убедимся, что мы гарантированно получим своевременное оповещение по факту сбоя. К счастью, другие разработчики уже позаботились о том, чтобы имеющиеся инструменты CI прекрасно интегрировались с каналами связи.
В случае с самописными тестами целесообразно использовать работающий по графику конвейер, который будет запускать их каждые x минут. Azure DevOps, GitHub и GitLab изначально предоставляют услугу оповещения. При обнаружении ошибки в тесте выполняющий его компонент сообщает о ней в канал Slack или Teams.
Работая с инструментами SAAS, вы сможете задействовать один из их коннекторов для полной уверенности в том, что ни одно из предупреждений не ускользнет из вашего внимания.
А самое примечательное состоит в том, что при применении этих тестов UI исключительно для оповещения команды мы будем уверены, что каждое поступающее предупреждение об ошибке чрезвычайно важно и требует к себе особого внимания. Если же добавить к ним другие оповещения, основанные на исключениях, то команда быстро начнет игнорировать канал, поскольку их исправление не требует оперативных действий.
3. Создание для команды обзоров об общем состоянии приложения
Итак, мы тестируем потоки, но следует ли из этого, что мы не должны быть в курсе всех остальных процессов, происходящих в приложении? Конечно же нет.
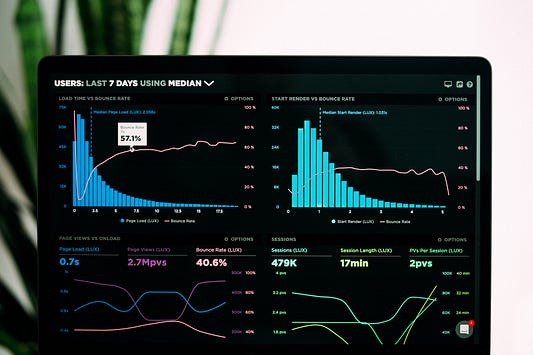
В настоящее время у нас в командах практикуется так называемый “еженедельный обзор”. Он включает два пункта: функциональные показатели (количество отправленных e-mail и уведомлений, число пользователей вошедших/зарегистрировавшихся в системе) и технические (уровни CPU на прошедшей недели или число сбоев приложения iOS)
Подобные обзоры позволяют получить общее представление о рабочем состоянии приложения, а также вскрыть новые нюансы, требующие доработки, например медленный отклик на определенных маршрутах.
Мы полагаемся на информацию, получаемую в Azures’ Application Insight, Firebase, Mandrill и Twilio. Обобщаем данные из этих источников, сравниваем их с показателями предыдущей недели и в итоге завладеваем намного более ценными сведениями, чем информационная панель, сохраняющая какой-то момент во времени.
Заключение
Мониторинг — задача не из простых. Мы должны быть уверены, что пользователи всегда могут получить доступ к сервису без особых проблем. В данной статье мы рассмотрели, как упрощенный мониторинг и имитация поведения пользователя помогают получить наиболее полную информацию о состоянии платформы.
В завершении отметим, что статья не охватывает все сценарии использования. Всегда старайтесь разобраться в работе приложения и следуйте принципу “чем проще, тем лучше”. Всем удачи!
Читайте также:
- JavaScript: 5 нововведений 2021 года
- Советы по созданию правильных модальных окон
- 10 хитрых приемов в JavaScript, о которых должен знать каждый разработчик
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Diederik Mathijs: How To Keep Your Website Monitoring Simple and Great