Мы хотим поделиться с вами несколькими удивительными советами и приемами касательно CSS, которые вы должны знать.
1. content-visibility:auto
Эта функция работает подобно отложенной загрузке данных. Мы можем использовать данное свойство для любого HTML-элемента, но обычно его применяют для изображений. Если для content-visibility установлено значение auto, элементы за пределами видимой области будут пропущены, а затем отрисованы, как только они появятся в окне просмотра.
В том, чтобы не отрисовывать элементы за пределами области просмотра, есть свой смысл. Ведь пользователь изначально не увидит элементы, которые остаются за пределами его экрана, а это означает, что они не нужны во время начальной загрузки страницы. Таким образом, отсрочка рендеринга этих элементов сокращает начальное время рендеринга, чтобы пользователь мог быстрее просматривать контент на экране.
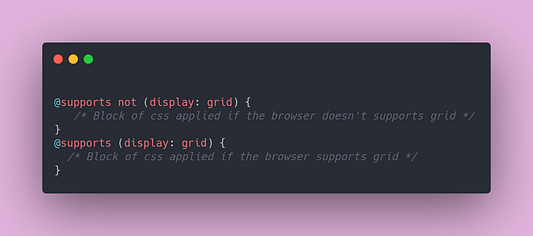
2. @supports
CSS предоставляет функцию @supports, которая позволяет проверить, поддерживает ли браузер определенное свойство или пару свойство:значение (property:value), прежде чем применять блок стилей.

3. Свойство gap для flexbox
Когда flexbox был впервые представлен, у нас не было возможности указать отступ (gap) между дочерними элементами flex. Хорошая новость — теперь у нас есть такая функция! Чтобы лучше понять, как это работает, нажмите на изображение по ссылке ниже.
4. font-display
Свойство font-display используется для определения того, что происходит при загрузке пользовательских шрифтов. Поскольку загрузка пользовательских веб-шрифтов может занять некоторое время, человеку обычно приходится смотреть на пустое место. Мы можем улучшить пользовательский опыт, отображая резервный шрифт, а font-display помогает вам управлять этим процессом.
font-display: можно настроить четырьмя способами:
:auto: ничего не показывать, пока не будет загружен пользовательский шрифт;:swap: резервный шрифт отображается до тех пор, пока не будет загружен пользовательский шрифт;:fallback: если пользовательский шрифт не будет загружен через 100 мс, показывать резервный шрифт;:optional: функция похожа на:fallback, но этот параметр позволяет браузеру отказаться от использования пользовательского шрифта, если его загрузка длится слишком долго, и вместо этого загружать резервный шрифт.
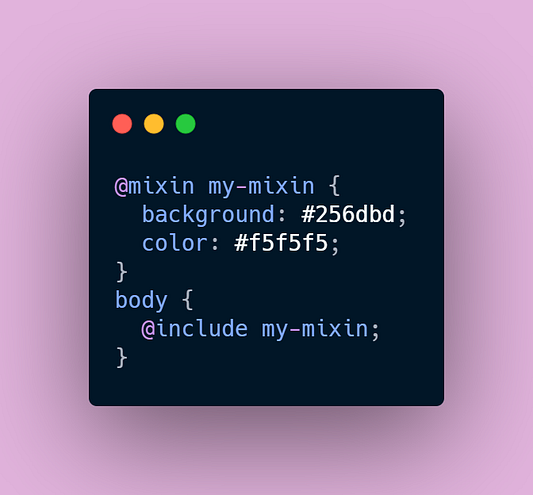
5. Переменные/миксины CSS

Обратите внимание на код, указанный выше. Браузер не сможет его понять, поэтому нам понадобятся такие препроцессоры, как SASS и LESS для компиляции этих данных в CSS.
Однако в последнее время CSS все чаще поддерживает переменные изначально без использования каких-либо препроцессоров.

Вы должны определить все переменные в корневом каталоге перед использованием в CSS-файлах.
Аналогичным образом CSS позволяет нам также создавать миксины.


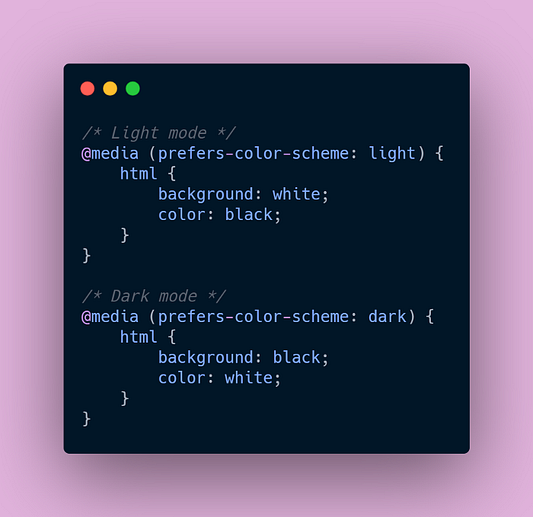
6. prefers-color-scheme
Различные операционные системы реализовали нативную функцию темного режима, но она не добавляет темноты интерфейсу веб-сайта, поэтому вы все равно получаете яркую страницу, независимо от того, какую тему выбрали. Но разве не было бы круто, если бы веб-сайты становились темными или светлыми в зависимости от системных предпочтений пользователя?
CSS предоставляет свойство prefers-color-scheme, которое используется для определения того, запросил ли пользователь тему светлого или темного цвета.

Бонус
Хочу поделиться с вами реально классным трюком, который я открыл несколько дней назад. Он не совсем относится к теме этой статьи, но о нем стоит упомянуть. Иногда у нас есть сценарий, в котором нужно показать резервное изображение, если наше основное изображение не загружается. Используйте для этого код, указанный ниже.
<img src='img.svg' onerror="this.src='fallback-img.svg'" />
Читайте также:
- 5 функций CSS, которые пригодятся при разработке сайтов
- Три библиотеки для удаления неиспользуемого CSS
- Работа с HTML и CSS: 10 полезных приемов для дизайнеров
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Sumit Sinha: CSS features that you must start using now





