Никто из начинающих программистов не застрахован от ошибок, которые, в свою очередь, помогают обучаться. Проанализируем основные промахи начинающих программистов и убедимся в своем профессионализме. Итак, начинаем!
Неполный контроль ввода
Многие начинающие программисты ошибочно полагают, что для контроля (валидации) вводимых пользователем данных достаточно проверки достоверности HTML и JavaScript.
Всегда следует выполнять контроль ввода как на стороне клиента, так и на стороне сервера.
В конце концов, пользователи — это люди, и им свойственно ошибаться при вводе такой информации, как номера мобильных телефонов или адреса электронной почты. Разработчики применяют контроль на стороне клиента, чтобы предотвратить подобные ошибки. Новейшие фронтенд-фреймворки значительно упрощают его реализацию, благодаря чему его часто применяют новички.
Но такой контроль можно легко обойти, отключив JavaScript. Поэтому для вводимых пользователем данных также необходим контроль на стороне сервера. Без него приложения будут уязвимы для таких хакерских атак, как SQL-инъекция, представляющая наибольшую опасность.
Поэтому для приложений с функцией ввода пользовательских данных необходим контроль как на стороне клиента, так и на стороне сервера.
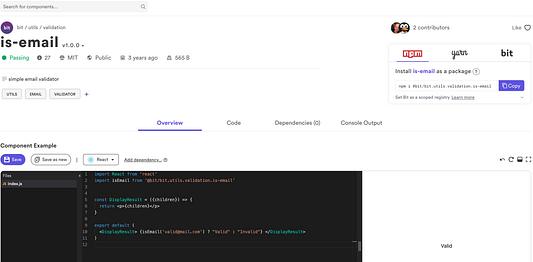
Удачным вариантом реализации является совместная система контроля для клиентской и серверной составляющей. Сделать так можно, создав агент проверки (валидатор) в качестве независимого компонента с помощью Bit и предоставив ему общий доступ на Bit.dev (или на собственный пользовательский сервер Bit). Поскольку совместно используемые компоненты поддерживаются независимо, разработчикам гораздо проще поддерживать и синхронизировать их и с клиентской, и с серверной стороны. Таким образом гарантируется идентичность правил контроля с обеих сторон.

Кроссбраузерная несовместимость
Обычно процесс разработки ограничен жесткими сроками. В результате для тестирования разрабатываемого приложения часто используется только один браузер. Это нормально, если в последующем будет время на то, чтобы протестировать его с разными браузерами и устранить ошибки.
Протестируйте веб-приложение в разных браузерах. При этом лучше использовать специальные инструменты.
А если на это нет времени, тогда рекомендуется протестировать приложение в разных браузерах во время разработки. Не стоит игнорировать это условие. Приложение следует протестировать по крайней мере с тремя основными браузерами: Chrome, Firefox и Microsoft Edge. В Firefox могут возникнуть некоторые проблемы с пользовательским интерфейсом, которых нет в Chrome.
Постарайтесь сделать разрабатываемое веб-приложение максимально кроссбраузерным. Избегайте кода, специфичного для одного браузера, и помните, что в большинстве случаев можно подобрать совместимый с разными браузерами вариант.
Для повышения эффективности кроссбраузерного тестирования можно использовать такие инструменты, как CrossBrowserTesting и LambdaTest.
Злоупотребление библиотеками
Использование в приложении множества библиотек увеличивает время его сборки и размер пакета. В конечном итоге страницы также загружаются дольше. Поэтому следует с осторожностью добавлять большое количества пакетов npm. Не стоит применять их, когда самостоятельное создание подобного кода не займет много времени.
С помощью сайта BundlePhobia можно проверить размер пакета npm перед тем, как добавить его в приложение.
При использовании библиотеки следует обращать внимание на дату выхода ее последней версии и ее оценку на GitHub. Если она не поддерживается, то может вызвать серьезные уязвимости в системе безопасности приложения. Поэтому вам, вероятно, потребуется перейти на другую или искать новые решения.
При выборе библиотеки обращайте внимание на наличие поддержки и количество звезд на GitHub, а также на текущие недоработки.
К выбору библиотек стоит подходить разумно. Многие из них упрощают процесс разработки, но не стоит забывать и о возможных ограничениях.
Не соблюдение принципов адаптивного дизайна в начальной стадии проекта
Начинающие программисты часто не задумываются об адаптивном дизайне в начале разработки веб-приложения. Очень важно сразу же правильно определить в нем точки останова. Они могут различаться в зависимости от требований.
Для адаптивного дизайна также важна ориентация проекта на мобильные устройства, поскольку она ускоряет загрузку веб-сайта на портативных устройствах.
Ориентация на мобильные устройства закладывает прочный фундамент, помогающий создавать надежные планшетный и настольный варианты проекта. Мобильная ориентированность способствует оптимизации кода и устранению любых излишеств в пользовательском интерфейсе, а также делает его более удобным.
Отказ от оптимизации изображений

Оптимизация размера изображения сокращает потребление пропускной способности. Представьте домашнюю страницу с пятью изображениями, каждое из которых весит более 5 МБ. Пользователь не станет ожидать загрузки такой страницы.
Для логотипов, значков и простых изображений используйте формат SVGS вместо JPG или PNG. Не пренебрегайте оптимизацией изображений, для этого в сети имеется много бесплатных инструментов.
Игнорирование SEO

Многие начинающие разработчики не уделяют внимания поисковой оптимизации (SEO) веб-сайтов или приложений. Это может быть следствием недостатка знаний о технологии или дефицита времени при разработке. Но это большой недостаток проекта.
Предусмотрите поисковую оптимизацию в самом начале разработки.
Для поиска сайтов люди чаще всего используют поисковые системы, поэтому SEO имеет для них важное значение. Если разработчик проигнорирует оптимизацию, сайт разместится в нижних строках результатов и не найдет своего посетителя.
О SEO нужно думать с самого начала разработки, а не в конце. В противном случае можно столкнуться со множеством ненужных переделок. Вот несколько советов, чтобы этого избежать.
- Убедитесь, что страницы сайта подходят для сканирования поисковыми системами.
- Оптимизируйте сайт для ускорения загрузки.
- Используйте интеллектуальные обратные ссылки.
- Следите за соответствием кода программы требованиям W3C (консорциум WWW). Можно использовать службу проверки разметки W3C.
- Устраняйте дублирование контента.
- Используйте теги Alt для изображений.
Избыточное ручное тестирование
Разработчики не должны тратить свое рабочее время на ручное тестирование. Оно не пригодно для повторного использования и слишком затратно с точки зрения времени. Однако начинающие программисты часто уделяют ему слишком много времени. Поверьте, вам быстро надоест многократно заполнять одни и те же формы.
Немало времени можно сэкономить, если создавать автоматизированные тестовые сценарии с самого начала.
Хотя первоначальная настройка таких тестов может занять некоторое время, но их можно будет использовать многократно и в разных приложениях. При этом также повышается ваша уверенность в надежности этой процедуры тестирования. Можно использовать конвейеры CI/CD и обработчики предварительной фиксации (pre-commit hooks), повышая эффективность разработки и тестирования.
Несоблюдение веб-стандартов
Существующие стандарты гарантируют верное, общепринятое исполнение. Они помогают создавать приложения, которые будут с одинаковых успехом работать в разных условиях.
Сегодня большинство разработчиков ПО обучаются самостоятельно, в основном с помощью онлайн-руководств. Во многих случаях эти руководства не ссылаются на единственно верные стандарты, поэтому разработчики о них и не знают.
Например, при написании кода HTML необходимо в соответствии с веб-стандартом использовать семантические элементы для структурирования страницы.
Все последние версии стандартов HTML можно посмотреть на сайте whatwg.org. Выполнение требований этих стандартов сделает приложение более доступным.
Чтобы гарантировать доступность приложения, можно обратиться к руководству Web Content Accessibility Guidelines (WCAG), опубликованному W3C.
Эти стандарты повышают доступность контента для пользователей с различными требованиями во всех странах. Поэтому их следует соблюдать.
Использование Vanilla CSS
В 2021 году уже не следует пользоваться Vanilla CSS. Начните работать с такими препроцессорами CSS, как Sass, Stylus или Less. А для React применяйте стилизованные компоненты (CSS-in-JS). Новички часто совершают ошибку, игнорируя их из-за сложностей при обучении.
Используйте такие препроцессоры CSS, как Sass, Stylus и Less.
Препроцессоры CSS и стилизованные компоненты дают целый ряд преимуществ в сравнении с обычным CSS. Оба метода позволяют поддерживать чистоту архитектуры и создавать больше стилей при меньшем объеме кода, повышая тем самым эффективность разработки.
К примеру, Sass обеспечивает вложенность, а это позволяет использовать вложенный синтаксис и такие полезные функции, как манипуляция цветом, математические и прочие действия. С помощью Sass также можно настроить Bootstrap, поскольку он тоже написан на Sass. Стилизованные компоненты обладают помимо этого расширенной возможностью повторного использования и полной согласованностью. Они избавят от беспокойства о переопределении селекторов глобальной области видимости. Поэтому пора отказываться от простого CSS.
Использование CSS и JS в файлах HTML
Это одна из наиболее распространенных ошибок разработчиков ПО. Иногда она происходит из-за выбора более простого решения, но оно не всегда верное. Такое неудачное решение делает код программы неупорядоченным и очень сложным для тестирования и отладки. Могут возникнуть уязвимости в системе безопасности и ряд других проблем.
Всегда пишите JavaScript и CSS в отдельных файлах, поддерживайте упорядоченную структуру проекта.
Отсутствие форматирования кода и комментариев
Набор строк кода JavaScript без отступов, пробелов, пустых строк, игнорирование требования соглашения об именах — все это признаки того, что программу, скорее всего, написал новичок. Ни один опытный разработчик не сделает так, потому что знает, насколько сложно читается плохо отформатированный код.
Изучите соглашения об именах для применяемых вами языков, следите за правописанием в названиях функций и переменных, а также используйте инструменты автоматического форматирования кода в IDE.
Еще одна хорошая привычка, которой недостает начинающим, — добавление осмысленных комментариев в код. Документирование нужно для того, чтобы программу могли легко понять другие разработчики или даже вы сами в будущем. Комментарии нужны для описания переменных, функций, названий классов и выполняемых программой действий.
Соблюдение правил форматирования и комментирования также упростит поиск ошибок.
Излишняя надежда на функциональность jQuery
Полагаться на jQuery не стоит главным образом потому, что чистый JavaScript или TypeScript может выполнять подобные задачи лучше и быстрее. Современные фреймворки и библиотеки (Vue, React и Angular) более эффективны, чем jQuery, который лишь утяжеляет приложение.
Не стоит полагаться на jQuery еще и потому, что впоследствии сложнее будет адаптироваться к новым фреймворкам: они используют иной синтаксис и имеют несколько другие реализации DOM.
Это не означает, что вообще не следует изучать jQuery. Во многих проектах он до сих пор используется. Но полностью полагаться на него точно не стоит.
Заключение
Начинающие программисты зачастую допускают перечисленные выше ошибки. Устранив их из своей практики, вы сможете стать более востребованным специалистом и разрабатывать лучшие приложения.
Читайте также:
- 5 актуальных рекомендаций по оптимизации отладки
- 7 Must Visit ресурсов с идеями для веб-дизайна
- 50 советов, которые помогут улучшить код JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Manusha Chethiyawardhana: 12 Mistakes Newbie Web Developers Make






