JavaScript — это мощный и гибкий язык программирования. Он позволяет много экспериментировать, однако это может привести к ошибкам в коде. Чтобы этого избежать, обратите внимание на эти 50 моментов.
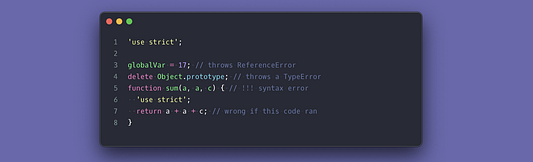
Всегда используйте ”use strict”
Как правило, если вы используете какую-либо библиотеку, фреймворк или компилятор для JavaScript, то “use strict” по умолчанию включен. Но если это не так, стоит добавить это свойство в программу и функции. Оно гарантирует, что вы получите уведомления об ошибках, которые иначе происходили бы незаметно.

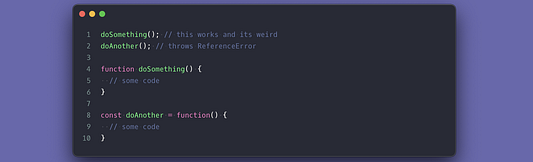
Задействуйте функциональные выражения вместо объявления функций
Если вам не нужно использовать поведение и свойства функций, то лучше применять функциональные выражения (function expressions). Объявления функций (function declaration) автоматически поднимаются в начало кода. Иногда это может быть полезно, но лучше избегать такой практики: она привносит странное поведение в код, которое не всегда очевидно. Чтобы этого избежать, постарайтесь выяснить, где расположены используемые функции, и убедитесь, что они объявлены до того, как были вызваны.

Не используйте “var”
Объявления с помощью “var” также поднимаются вверх. Из-за этого они становятся доступны до того, как произошло объявление. Это довольно странное и неочевидное поведение.
По возможности используйте “const” и принципы неизменяемости
Используйте неизменяемые объекты там, где это возможно. Постоянное изменение и передача данных могут затруднить отслеживание ошибок и даже сами изменения. Работайте с копиями данных и избегайте “побочных эффектов функций”.
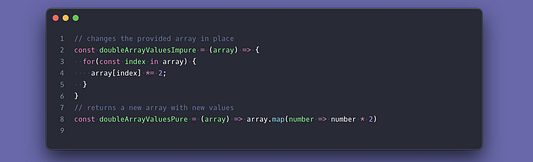
Используйте чистые функции
К слову о побочных эффектах: следует убедиться, что функции не изменяют данные, используемые при их вызове, или данные в области, в которой они созданы.

Отдавайте приоритет классам, а не функциям constructor
Да, функция constructor предлагает много возможностей. Но если вы обращаетесь к ее свойству prototype, то лучше использовать классы. Они чище и понятнее, а также поддерживаются практически везде.
Применяйте “деструктуризацию”
Деструктуризация — это удобный синтаксис присваивания переменных, который делает содержимое массивов и объектов более понятным. Кроме того, он дает возможность переименовывать элементы, чтобы придать больше смысла коду.

Работайте только с задействованными данными
Деструктуризация — это хороший способ обозначить данные, необходимые для работы программы. Также полезно выработать привычку вызывать методы и функции только с необходимыми им элементами. Это относится и к данным, поступающим из API. Извлекайте и удаляйте только те данные, которые нужны в программе, прежде чем сохранять их или что-либо с ними делать.
Всегда используйте “===”
Тройное равенство проверяет значение и тип. Всегда сравнивайте переменные таким образом, чтобы избежать нежелательного поведения.
Избегайте глобальных переменных
По возможности не создавайте ничего в глобальных объектах, если только вы не пишете библиотеку или фреймворк. Имена глобальных свойств могут конфликтовать со сторонними файлами или с кодом, который написали другие члены команды. И все это очень тяжело исправлять.
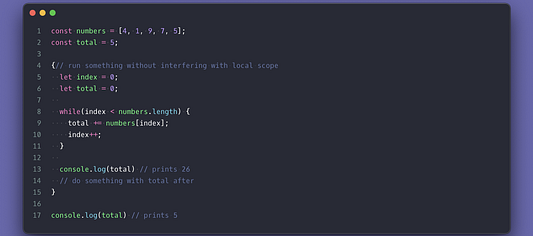
Оборачивайте объявления без типизации в блоки
Чтобы избежать конфликта имен переменных и не потерять доступ к временным объявлениям, стоит обернуть их логику в отдельную область видимости.

Структурируйте порядок объявления данных
Придерживайтесь одного способа объявления данных. Размещайте все объявления вверху, начиная с констант и заканчивая переменными. Константы следует выделять заглавными буквами, чтобы другие разработчики не попытались их изменить.
Не инициализируйте переменные значением “undefined"
Значение undefined предполагает отсутствие значения, что является довольно странной концепцией. JavaScript устанавливает undefined по умолчанию. Как же определить, кем оно присвоено: вами или же JavaScript? Это усложняет отладку, поэтому лучше придерживаться значения null.
Всегда передавайте переменным какое-либо значение
По той же причине не стоит передавать переменным значение undefined, поскольку оно устанавливается по умолчанию. Лучше задать новой переменной какое-нибудь значение.
Пользуйтесь линтингом и придерживайтесь определенного стиля
Линтинг — это лучший способ привести код к общему виду и убедиться, что другие члены команды не написали в нем нечто непонятное.
Используйте TypeScript
TypeScript помогает писать более эффективный код. Если вы ни разу не работали с типизированными системами, вам потребуется время, чтобы к нему привыкнуть. Но поверьте, оно того стоит.
Функции и методы должны отвечать только за одно действие
В процессе написания функции можно легко увлечься и добавить в нее слишком много лишнего. Чтобы понять, не слишком ли она перегружена, взгляните на ее имя. Оно должно указывать на то, что делает функция, а все остальное следует отбросить.

Давайте переменным правильные имена
Всегда продумывайте имя той или иной функции. Если вы не можете выбрать название, значит она перегружена, или же вы не понимаете, что она делает. Старайтесь давать функциям осмысленные имена, состоящие из минимум трех букв.
Избегайте ненужных объявлений
Некоторых объявлений можно избежать совсем. Используйте их, только когда это точно необходимо. Слишком большое количество объявлений может свидетельствовать об отсутствии структуры кода.
По возможности используйте значения по умолчанию
Значения по умолчанию помогают избегать ошибок, которые возникают при отсутствии значений.
Всегда прописывайте условие “default” в конструкциях switch
Не оставляйте конструкции switch без значения default. Если что-то пойдет не так, то вам будет проще обнаружить ошибку.
Никогда не используйте “eval”
Никогда! В этом нет никакой необходимости.
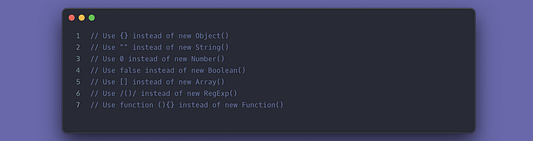
Избегайте ключевого слова “new”
Используйте его, только если создаете экземпляры функций классов или конструктора. В иных случаях лучше обойтись без него. Оно замедляет компилятор.

Добавляйте осмысленные комментарии к неочевидным блокам кода
Пишите комментарии к необычным или требующим пояснений фрагментам кода. Их также стоит добавлять к интересным приемам или моментам, требующим исправления или доработки. Это пригодится другим членам команды. Комментарии также важны в сторонних модулях и модулях в базе данных — с их помощью можно объяснять архитектуру и причины написания того или иного блока кода.
Не усложняйте тернарные операции
Хуже всего, если в тернарный оператор будет вложен еще один тернарный оператор. Все, что сложнее тернарного оператора, должно быть упаковано в оператор if или switch для наглядности и простоты отладки.
Упрощайте программу операторами опциональной последовательности
Избавьтесь от вложенных проверок и используйте оператор ?.

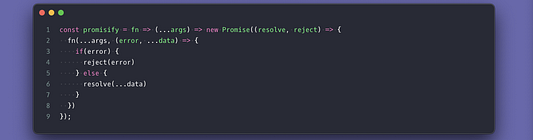
Используйте промисы вместо callback
Промисы просты в использовании. Все, что можно запустить функцией обратного вызова (callback), также можно выполнить с помощью промисов. Callback — это функция, которая вызывается как после синхронных, так и асинхронных действий. С промисами и async…await можно выполнять код асинхронно. Это позволяет повысить скорость программы, особенно с учетом того, что JavaScript является однопоточным языком. Обойтись одними лишь промисами получится не всегда, но они по крайней мере облегчают читабельность кода.

Отдавайте предпочтение циклу for, а не .forEach
Не превращайте объекты в массивы лишь ради того, чтобы суметь пройтись по ним с помощью .forEach. Этим вы лишь замедляете и без того не быстрый процесс. Цикл for работает быстрее, а также позволяет использовать ключевые слова continue и break для управления ходом цикла.
Разберитесь с циклами “for…in” и “for…of”
Циклы for-in и for-of позволяют удобно настраивать циклы. for-of может проходиться по значениям массивов, строк, map, сетов и т. д. Не стоит переделывать объекты только ради возможности использовать .forEach. for-in является самым медленным из всех видов циклов, потому что он перебирает ключи прототипов.
Не оптимизируйте цикл for
Цикл for уже и так оптимизирован на уровне компилятора, поэтому в дополнительной оптимизации нет необходимости.

Всегда применяйте конструкцию “try…catch” для методов JSON
Не стоит полагаться на данные, переданные через .stringify и .parse. Хорошей практикой будет отлавливать эти данные с помощью try…catch, чтобы они не сломали весь код.
Используйте форматируемые строки
Форматируемые строки позволяют передавать значение внутрь строки, а также не сбивают форматирование, что бывает очень удобно при оформлении строк.
Избегайте вложенностей и вложенных циклов
Создавая вложенности или вкладывая циклы друг в друга, вы тем самым увеличиваете сложность программы, что в конечном итоге замедляет код, если данных становится все больше. Иногда это необходимо, но стоит обдумывать использование каждого цикла, чтобы не создавать лишнюю нагрузку.
Избегайте нечитабельных приемов
В интернете есть множество приемов, которые нацелены на упрощение работы. Однако если посмотреть на их содержимое, то многие окажутся слишком странными, кривыми и неочевидными. Время от времени стоит сверяться с документацией инструмента, который вы используете, чтобы достичь лучшей производительности. К нестандартным приемам лучше прибегать в последнюю очередь.
Используйте оператор rest вместо arguments
Оператор rest работает со стрелочными функциями, в которых объект arguments недоступен. Старайтесь придерживаться одного способа получения аргументов из функций.
Применяйте “globalThis” для глобального доступа
Позвольте JavaScript обработать оставшиеся детали и убедитесь, что код будет работать независимо от того, находится ли он внутри веб-воркера или узла бэкенда.
Учите Vanilla JavaScript, но пишите код с использованием библиотек и фреймворков
Стоит уделить время изучению самого языка JavaScript, но писать код все же лучше с помощью мощных инструментов, таких как React или Angular, чтобы избежать распространенных ошибок. Убедитесь, что следуете руководствам, ведь эти инструменты уже оберегают разработчиков от совершения банальных ошибок и предлагают лучшие практики.
Всегда ставьте точку с запятой
На самом деле точку с запятой в JavaScript ставить совершенно не обязательно. Компилятор делает это сам, однако инструменты вроде Babel могут неправильно понять написанный код и вызвать ошибки. Именно поэтому лучше всегда ставить точку с запятой.
Ставьте читабельность превыше производительности
Существует несколько способов добиться большей производительности, однако они часто снижают читабельность кода. Поэтому, если вам не нужна максимальная производительность (а это бывает крайне редко), старайтесь писать код более понятно.
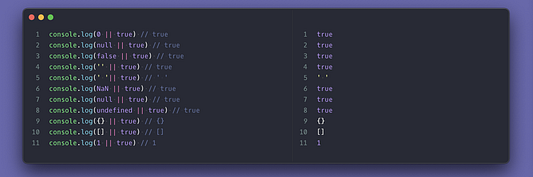
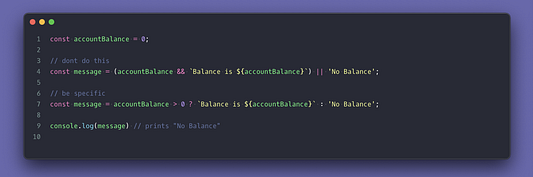
Будьте осторожны с ключевыми словами “Truthy” и “Falsy”
Не полагайтесь на значения Truthy и Falsy при написании кода, так как чаще всего они приводят к ошибкам в коде. Будьте конкретней, когда задаете значение условия, потому что значению Truthy соответствуют и другие результаты.

Используйте тернарный оператор вместо || или &&
Операторы or и and оценивают значения true и false для переменных, что может привести к неожиданным результатам. Лучше не использовать их для проверки условий в программе, потому что их сложнее понимать и читать.

Следите за значениями undefined и null при использовании оператора ??
Оператор нулевого слияния ?? помогает вам убедиться в отсутствии значений null и undefined. Он идеально подходит для случаев, когда нужно проверить наличие каких-либо значений.
Будьте осторожны с автоматическим преобразованием типов
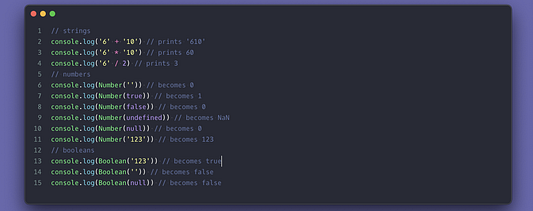
Это, вероятно, еще одна причина попробовать TypeScript. Дело в том, что JavaScript автоматически преобразовывает типы переменных прямо во время выполнения кода, что может привести к неожиданному поведению. Значение Truthy становится true, а Falsy становится false. Сложение числа и строки может и вправду сработать или привести к объединению строк. Числа также часто превращают значение Falsy в 0, а Truthy в 1.

Не доверяйте данным, которые вы не создавали
Когда вы сталкиваетесь с данными, поступающими от неизвестных пользователей или API, убедитесь, что у них настроен правильный тип и формат, с которым можно безопасно работать, прежде чем выполнять какие-либо операции.
Используйте регулярные выражения для извлечения и поиска данных в строках
Регулярные выражения — это очень интересный и функциональный инструмент. Однако не стоит с их помощью искать индексы или заменять данные. Регулярные выражения позволяют искать полезную информацию благодаря комплексным формулам, что помогает гибко и быстро настраивать и задавать необходимые параметры для поиска.
Применяйте анонимные функции и небольшие библиотеки
Анонимные функции полезны, когда нужно как можно скорее выполнить определенный фрагмент, чтобы иметь возможность настроить что-либо до того, как запустится основная часть кода. Их также можно использовать для запуска маленьких библиотек с простым API.
Создавайте функции с повторяющихся действия
Если вы неоднократно повторяете какое-либо действие, то превратите его в функцию, которую можно будет использовать в дальнейшем. Копирование одних и тех же блоков кода — плохая практика, а использование коротких функций упрощает тестирование и обеспечивает возможность повторного использования.
Не стремитесь использовать все функции JavaScript
Такие действия, как обновление свойств длины массивов, использование ключевых слов with или void, изменение поведения базовых типов данных вроде дат, массивов, объектов и прочего, не приведут ни к чему хорошему. Некоторые их них даже могут передавать строку в методы setTimeout или setInterval. То, что JS позволяет это делать, не означает, что это обязательно нужно использовать.

Пишите модульные тесты
Модульные тесты — лучший способ убедиться, что код содержит как можно меньше ошибок. Среда тестирования Jest отлично подойдет для начинающих, однако существуют и другие интересные инструменты для поиска ошибок.
Читайте также:
- RxJS и Angular: декларативный If/Else
- 5 полезных функций JavaScript, которые знакомы не всем
- 25 полезных сокращений в JavaScript для веб-разработчиков
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Before Semicolon: 50 Javascript Best Practice Rules to Write Better Code






