Инструменты разработчика из веб-браузеров стали незаменимыми для выполнения работы веб-программистов. С годами разработчики браузеров добавляли все больше и больше инструментов, призванных упростить работу. У каждого браузера есть свои причуды и особенности, но в основе своей они все похожи друг на друга. Браузеры на основе Blink поддерживают наиболее широкий функционал, который, к сожалению, остальным браузерам еще придется реализовывать в будущем.
Насколько хорошо вы знакомы с браузерными инструментами разработчика? Может быть, вы все еще изучаете их возможности? В этой статье вы познакомитесь с пятью наиболее полезными и неизвестными функциями инструментов разработчика, которые сделают вашу повседневную работу намного проще и эффективнее.
Для начала ознакомьтесь с документацией по горячим клавишам:
• Brave, Chrome и Edge;
• Firefox;
• Safari.
1. Нахождение источника свойства CSS
Работает в Brave /Chrome /Edge /Firefox /Safari.
CSS основан на каскадном алгоритме, что может затруднить определение того, откуда именно наследуется свойство.
«CSS (Cascading Style Sheets) означает “каскадные таблицы стилей”, и первое слово “каскадные” является невероятно важным для понимания. То, как ведёт себя каскад — ключевой момент в понимании CSS. Каскад таблицы стилей, если говорить упрощённо, означает, что порядок следования правил в CSS имеет значение. Когда применимы два правила, имеющие одинаковую специфичность, используется то, которое идёт в CSS последним», — говорится в документации MDN.
К счастью, с помощью браузерных инструментов разработчика довольно легко проверить, какое именно свойство CSS активно и откуда оно наследуется. Все, что вам нужно сделать, — выполнить несколько простых шагов.
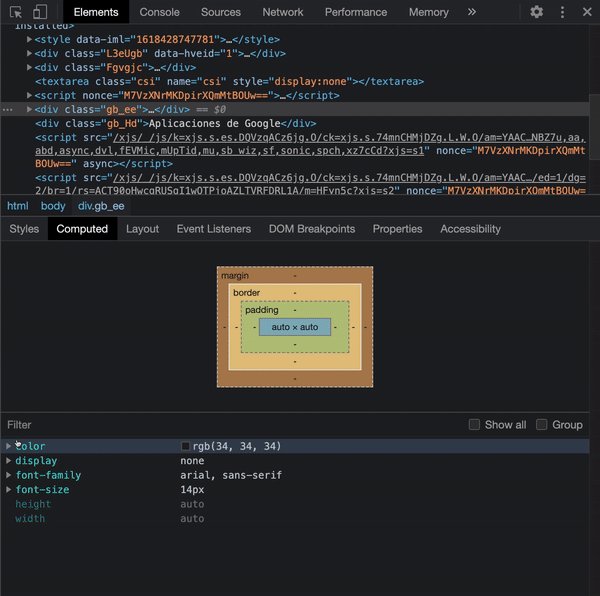
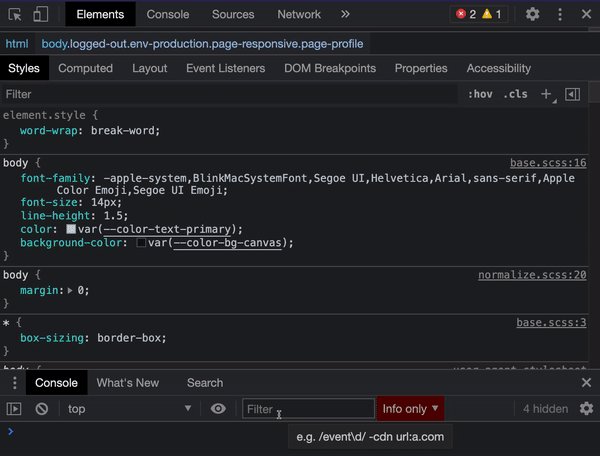
- Выберите элемент.
- Откройте вкладку «Computed».
- Перейдите к свойству, местоположение источника которого вы хотите узнать.
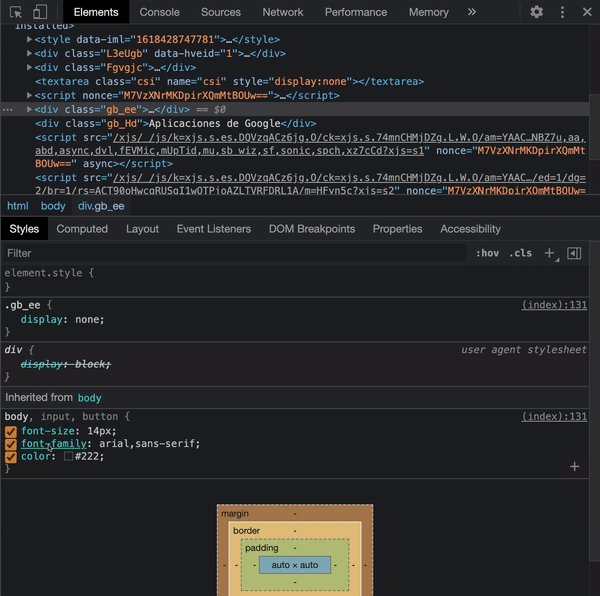
- Щелкните на стрелку рядом с названием свойства.
- Удерживая нажатой клавишу «Ctrl» («Command»), перейдите к исходному объявлению свойства CSS.
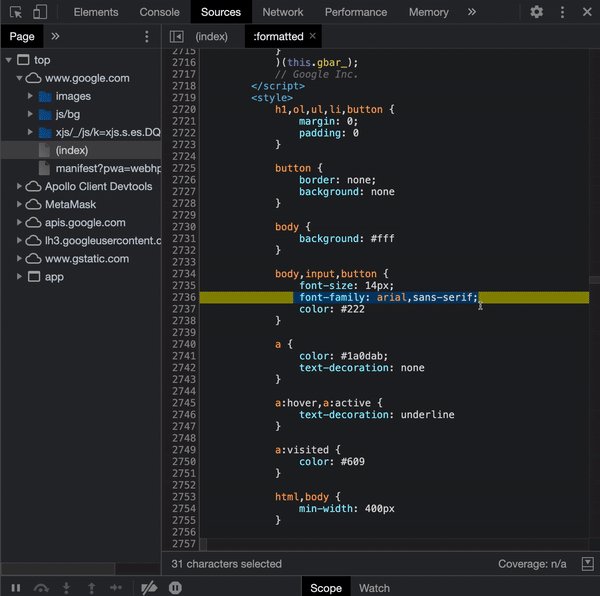
- Для удобного просмотра файла нажмите кнопку «{}» внизу окна.

Вкладка «Computed» — полезный инструмент, который поможет понять, какое именно свойство CSS применяется к элементу. Обычно это хорошее место для начала понимания структуры элемента на странице.
2. Нахождение нужного JavaScript-кода
Работает в Brave/Chrome/Edge/Safari.
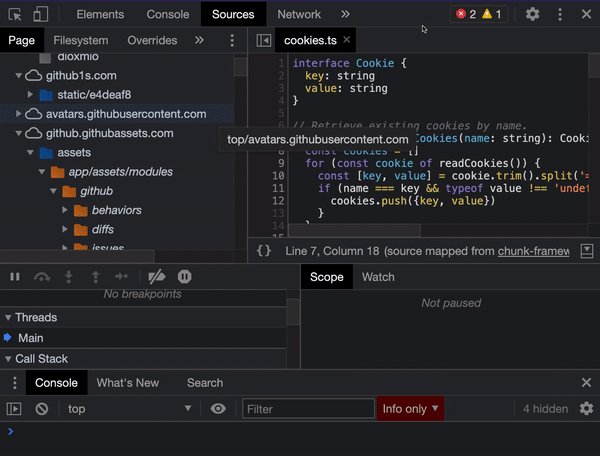
Иногда бывает сложно найти в браузере свой код. Есть утомительные способы сделать это, например перейти к списку источников и посмотреть, есть ли там ваш источник.
Но есть и два быстрых способа.
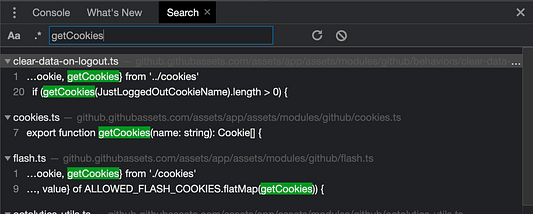
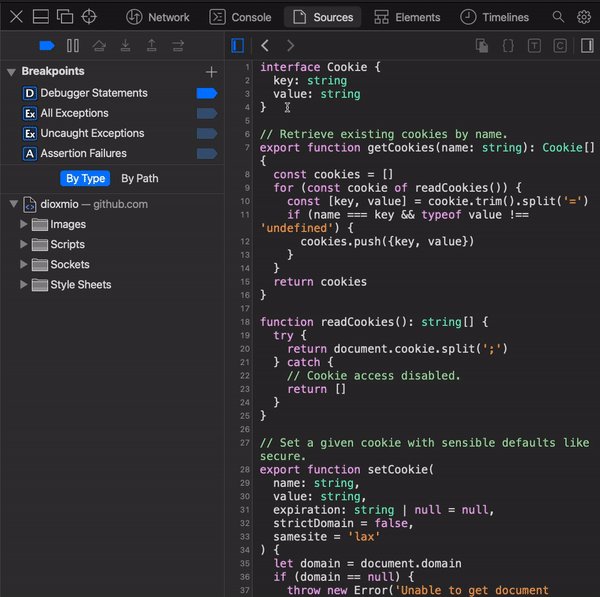
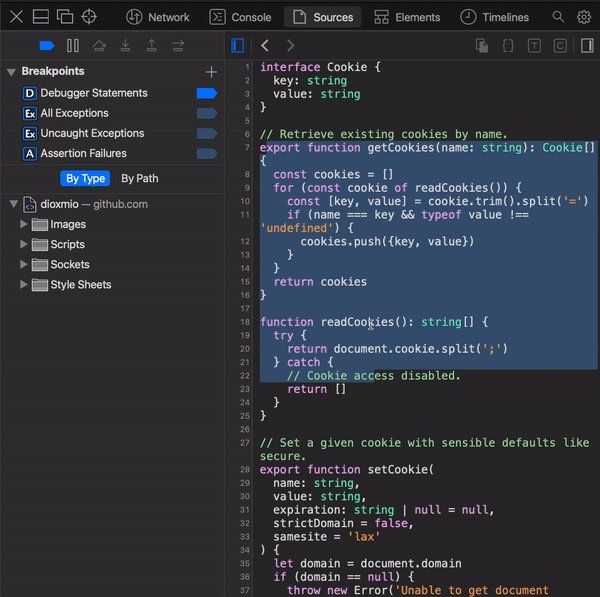
- Глобальный поиск с помощью сочетаний клавиш ctrl + shift + F (option + command + F) или пункта меню «…>Search» (браузеры Blink). В Safari — с помощью значка поиска на панели инструментов разработчика.
В этом примере мы ищем методgetCookies. На скриншоте видно несколько результатов поиска: нужно разобрать каждый из них.

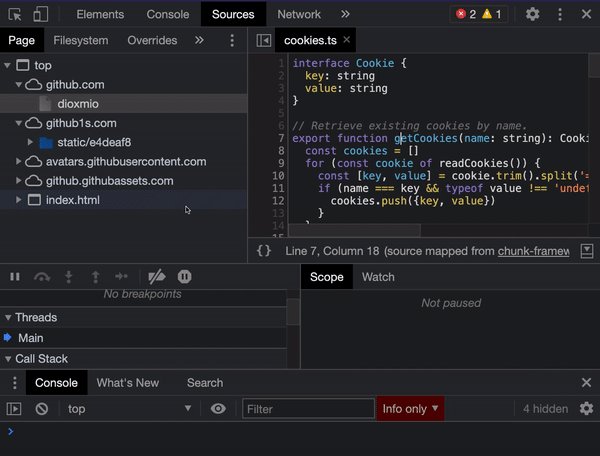
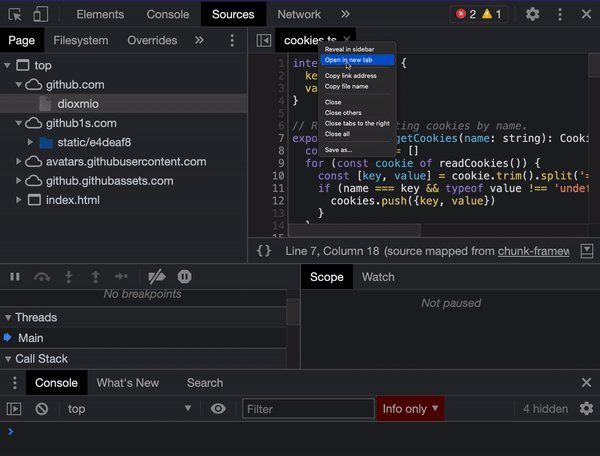
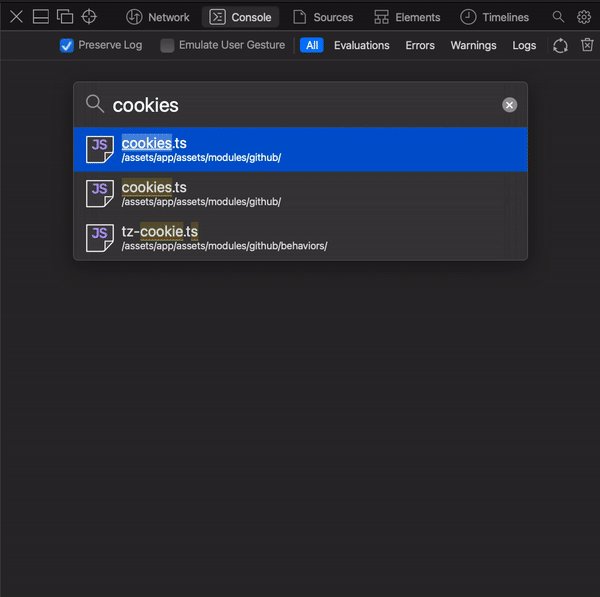
- Поиск по файлам, словно в вашей любимой IDE, с помощью сочетания клавиш ctrl + P (command + P). Если исходные карты
.js.mapопределены и связаны с вашими файлами JavaScript, то таким образом вы легко сможете тот, который вам нужен. Если же он изначально написан на TypeScript, то ищите файл с расширением.ts


К сожалению, функция поиска по файлам отсутствует в Firefox.
3. Консольные утилиты
Работает (с вариациями) в Brave/Chrome/Edge/Firefox/Safari.
Инструмент разработчика «Console» («Консоль») регистрирует всю информацию, связанную с веб-страницей, такую как JavaScript-файлы, сетевые запросы и ошибки безопасности. Однако на отображении журнала (log) функционал консоли не заканчивается.
Давайте детальнее обсудим некоторые возможности консоли.
- Одна из наиболее часто используемых функций — метод
clear(), который просто очищает весь вывод консоли. - Метод
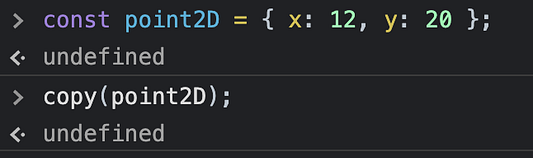
copyкопирует переданный ему объект или примитив в буфер обмена:

- Обычно для проверки DOM и выполнения запросов используется объект документа. Однако можно воспользоваться несколькими alias-методами, способными избавить от необходимости печатать лишний текст. Чтобы сформировать запрос к DOM в стиле JQuery используются
$или$$, где$— псевдоним (alias) для функцииdocument.querySelector, а$$— псевдоним для функцииdocument.querySelectorAll:

- Псевдоним
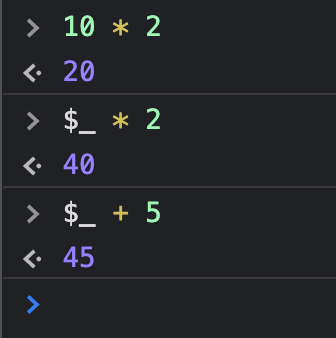
$_вернет последнее вычисленное выражение. Рассмотрим несколько примеров:

$_ в инструментах разработчика Google Chrome- Переменные
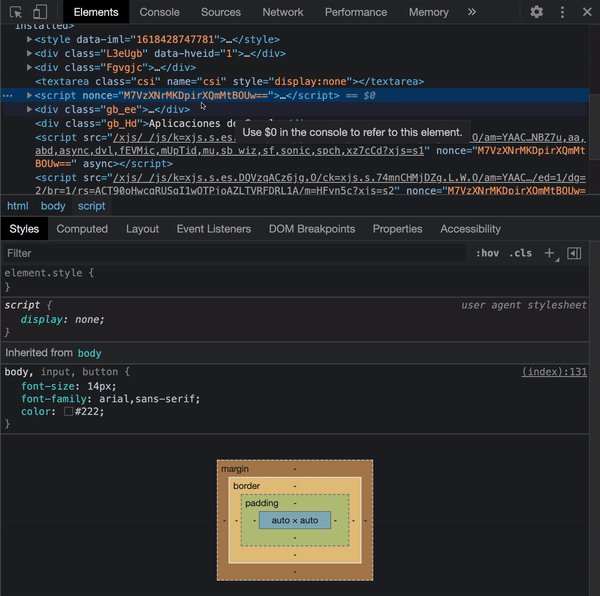
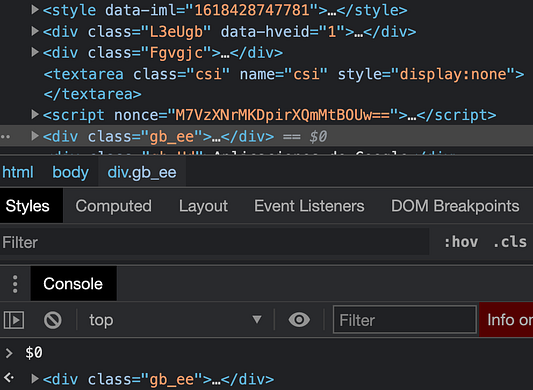
$0,$1,$2и$4по умолчанию содержат ссылки на последние выбранные во вкладке элементов узлы. В зависимости от браузера у вас может отображаться только$0. Когда данные переменные доступны, то они работают как стек используемых узлов. Вместо того, чтобы тратить время на правый селектор, выберите элемент в представленииelements, а затем получите к нему доступ с помощью псевдонима. Это очень удобный способ сэкономить время:

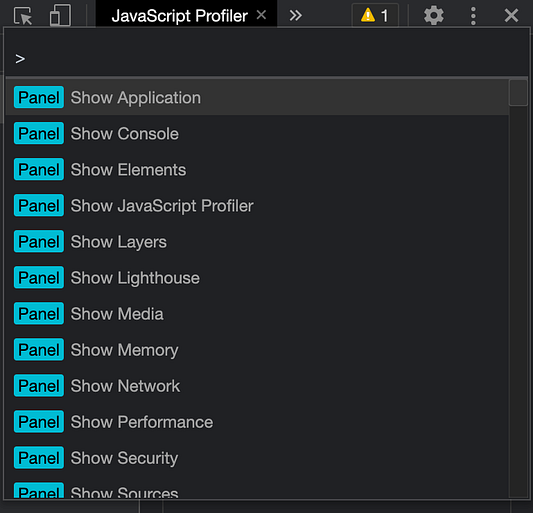
4. Меню команд
Работает в Brave/ Chrome/Edge.
Меню команд — особенность браузеров на основе Blink. Возможности просто безграничны: масса утилит, достойных изучения. Для вызова меню команд, нажмите ctrl + shift + P (command + shift + P).

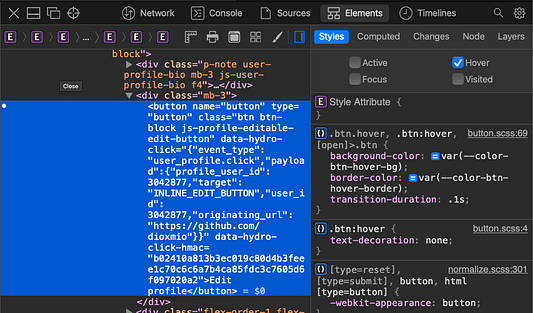
5. Переключение состояния элемента
Работает в Brave / Chrome / Edge / Firefox / Safari.
Иногда достаточно сложно проверить элементы, чье поведение основано на состояниях наведения/фокуса/активности/посещения. Вот почему почти все браузерные инструменты разработчика включают возможность переключения состояний каждого элемента, которая поможет мгновенно визуализировать поведение элементов страницы и проверить их свойства CSS.
В приведенном ниже примере у элемента-кнопки проверяется состояние hover (наведение):

Заключение
Как упоминалось ранее, современные браузеры оснащены множеством возможностей для упрощения веб-разработки: запомнить все из них может оказаться проблематичным. Выработка привычки с любопытством изучать инструменты разработки положительно повлияет на вашу повседневную рабочую жизнь. Для разработчка обязательно хорошо знать свои инструменты.
Время от времени браузеры сообщают о некоторых изменениях собственных возможностей: не забывайте регулярно уделять немного времени чтению таких объявлений, что поможет вам оставаться в курсе и постоянно узнавать новое!
Читайте также:
- Понятие о горячей замене модулей в Webpack
- Как добавить темную тему для сайта
- Топ-5 языков программирования для начинающих
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Jose Granja: 5 Browser Dev Tools Tips To Ace Your Web Development Skills






