В условиях, казалось бы, все предельно просто: освоив написание такого кода однажды, в дальнейшем всегда его придерживаешься. Но даже самое простое можно улучшить. Попробуем улучшить написание условных выражений с помощью нескольких действенных рекомендаций:
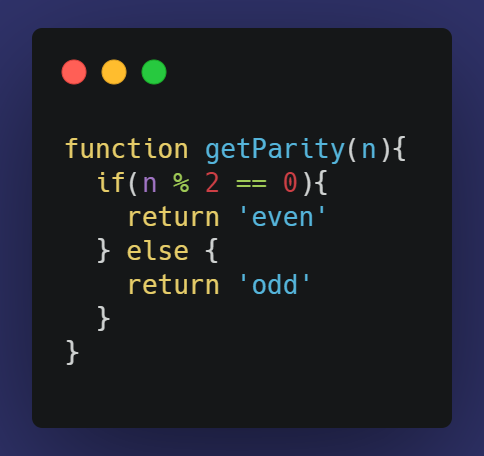
Меняем if/else на if

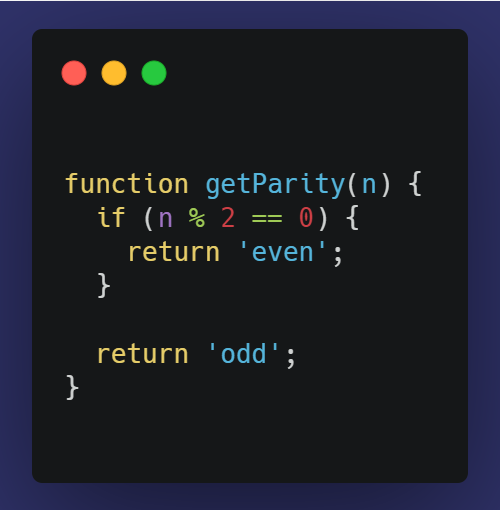
В этом коде функция исходя из заданного условия возвращает разные результаты. Оператор return останавливает выполнение функции и возвращает из нее значение. То есть код после оператора return выполнен не будет. Поэтому переписываем его в таком виде:

Во второй условной ветке необходимости нет, ведь если первое условие оказывается true, то возвращается значение even и выполнение функции останавливается.
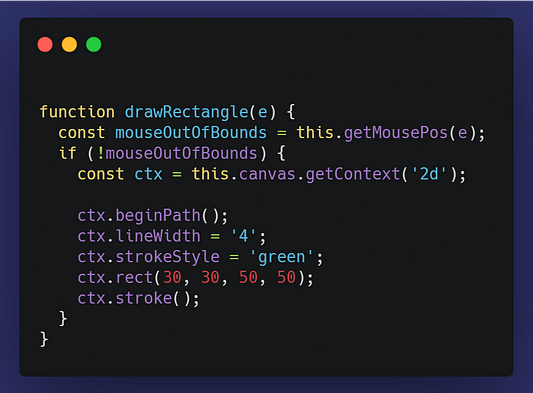
Выносим большую часть кода за пределы условной ветки

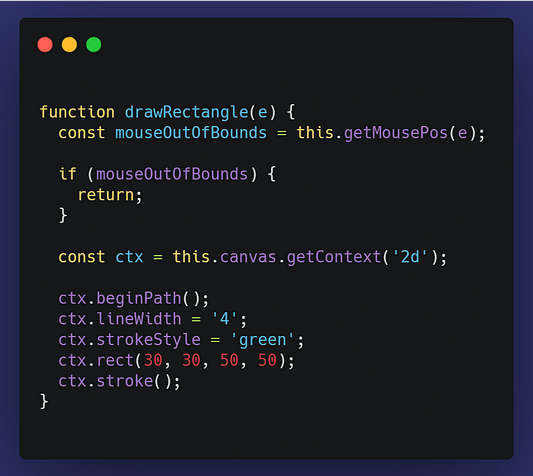
А здесь код выполняется только при соблюдении условия. Но в этом подходе есть одна проблема: трудно отслеживать выполнение функции, особенно если код, заключенный в if, намного длиннее. Более четким этот подход делает следующее:

До этого весь код помещался в условную ветку: там он будет выполняться, если мышь не выйдет за допустимые границы. Теперь же мы проверяем, является ли положение мыши недопустимым. Если оно недопустимо, выполнение функции останавливаем. В противном случае продолжаем его.
Когда условий слишком много, задействуем switch

Когда условий сразу несколько (как в этом примере), использование if/else— не лучший вариант. Так как здесь проверяется значение одной и той же переменной, пример лучше переписать в более четкой форме с помощью switch:

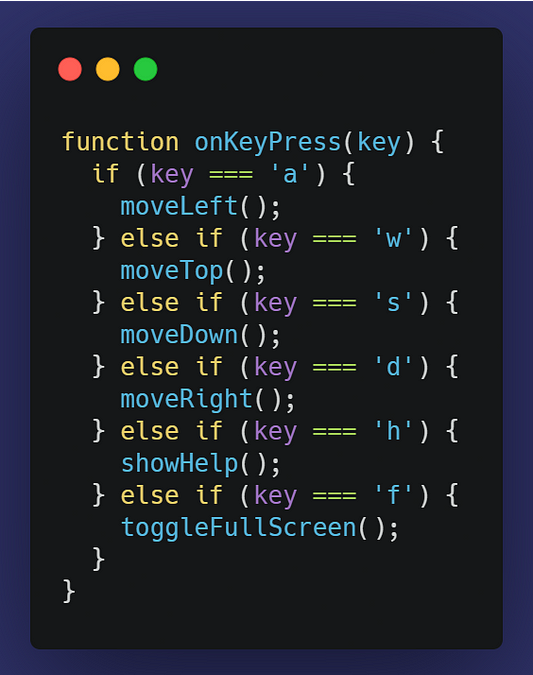
Когда код в условии состоит из одной строчки, используем словарь
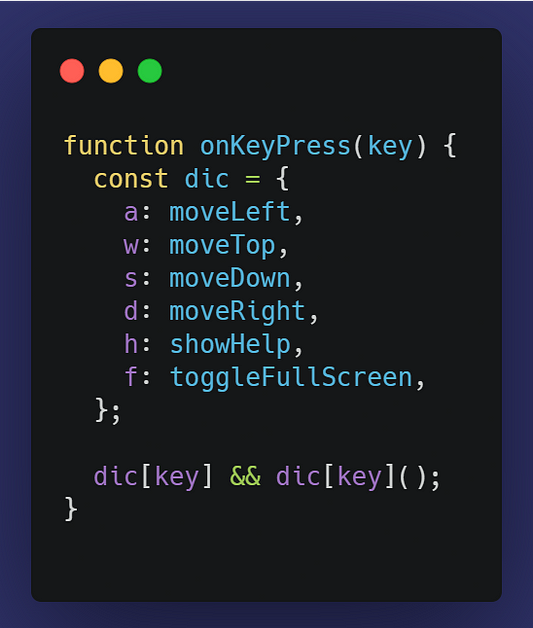
Когда нужно только выполнить функцию при соблюдении определенного условия (как в предыдущем коде), у нас есть возможность написать код еще лучше: вместо оператора switch задействуем словарь.

Благодаря словарю получаем самый четкий и лаконичный код. Здесь в объекте сохраняется ссылка на функцию, после чего с помощью значения key вызывается требуемая функция , но только если для этого ключа есть значение. dic['a'] вернет moveLeft, dic['w'] вернет moveTop и так далее. А если значения для key нет — будет возвращаться undefined. Поэтому нужно проверить, есть ли значение для ключа, прежде чем пытаться вызвать функцию. Проверяем с помощью dic[key] && dic[key]();. Это то же самое, что и:
if(dic[key]){
dic[key]();
}Заключение
Даже самое простое можно улучшить, в том числе условные выражения. Главное — всегда искать новые и лучшие решения старых проблем, и иногда такие решения находятся.
Читайте также:
- Зачем изучать программирование?6 способов освоить кодинг дома
- Почему ведущие инженеры ненавидят собеседования
- 21 идея для автоматизации в 2021 году
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Stan Georgian: How to write better conditional expressions






