В любом приложении нужен надежный механизм взаимодействия между его компонентами.
Например, в веб-приложениях необходимо взаимодействие между браузером и сервером. Иногда серверу нужно отправить сообщения обратно в браузер. И бывают случаи, когда бэкенд зависит от другого сервиса, на завершение которого уходит много времени.
В этих и других ситуациях используются API, WebSocket и WebHook. Это три образцовых механизма передачи и синхронизации данных между различными частями приложения.
Фактически они занимаются одним и тем же — обеспечивают обмен данными. Тем не менее между ними есть ряд существенных различий. В статье мы рассмотрим, как работают эти три подхода и как выбрать наиболее подходящий из них в зависимости от конкретных сценариев.
API предоставляет интерфейс и контракт для потребителей
API или интерфейс прикладного программирования — это контракт между потребителем и поставщиком сервиса, который обычно предоставляет API через HTTP.
Особенно хорош он для CRUD-операций (т. е. базовых операций управления данными) из веба, для мобильных устройств или даже межсервисной интеграции. В качестве формата передачи данных при осуществлении таких взаимодействий используются в основном JSON или XML.
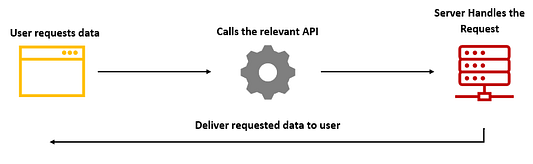
Рассмотрим сценарий, в котором пользователи ищут товары в интернет-магазине. Отправив поисковый запрос на нужный товар, пользователь в считанные секунды получает ответ. Схема работы API предельно проста:

API-запросы инициирует потребитель. Поэтому они хорошо подходят для таких задач, как сохранение состояния или выполнение быстрого действия для получения немедленного ответа от серверной операции.
Если же серверу необходимо снова связаться с браузером, то при использовании API нет прямого способа это сделать (разве что браузер будет периодически проверять наличие обновлений).
Например, на задачи типа формирования отчетов расходуется больше времени и ресурсов там, где они обычно выполняются в фоновом режиме. Получается, что потребитель сообщает поставщику сервиса о необходимости сгенерировать отчет, но напрямую уведомить потребителя о завершении отчета нет возможности. Браузеру в этом случае потребуется постоянно опрашивать API.
Но маркерный доступ здесь неэффективен. Для решения таких задач есть методы получше.
WebSockets — когда нужно взаимодействовать в режиме реального времени
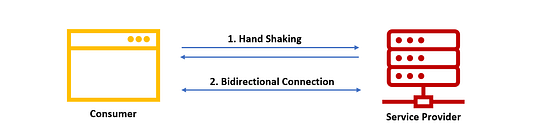
Такие задачи решает WebSocket, обеспечивающий постоянный и двунаправленный обмен данными между потребителем и поставщиком сервиса.
Наличие полнодуплексного канала связи позволяет поставщикам сервисов отправлять сообщения в любое время. И это лучшее решение для веб-приложений реального времени, ведь WebSocket поддерживают все современные браузеры.

Однако при постоянно открытом соединении увеличивается расход ресурсов и энергопотребление (для мобильных устройств), к тому же затрудняется масштабирование.
Например, в том же сценарии с генерированием отчетов использование WebSocket является отличным вариантом для веба. А вот для мобильных устройств, где используются технологии типа push-уведомлений, это не лучший вариант. Не самым оптимальным решением WebSocket будет и для связи бэкенда с внешним сервисом, в случае если последний требуется бэкенду для генерирования отчета.
Здесь нужен такой механизм, как WebHook.

WebHook — идеальный вариант для обратных вызовов бэкенда
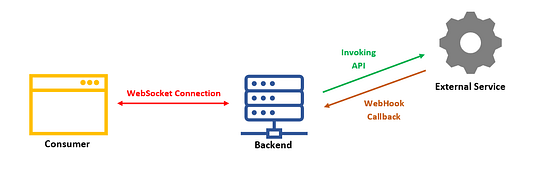
WebHook (вебхук) решает проблемы, появляющиеся при использовании WebSocket. Каким образом? Задействуя механизм получения ответа от поставщика сервиса, причем этот механизм не требует соединения.
Технически это выглядит следующим образом. Потребитель регистрирует вебхук (URL-адрес обратного вызова) в поставщике сервиса, и этот URL-адрес будет местом для получения данных от вебхука.
Чаще всего этот URL-адрес принадлежит другому серверу. Вебхуки в основном и используются для взаимодействия между серверами или бэкенд-процессами.
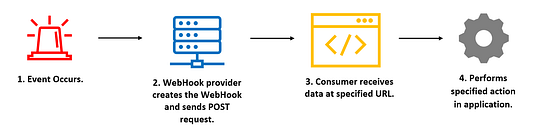
Рассмотрим подробнее, как работает вебхук. Здесь различаются четыре части.

- Триггер события. Это событие, которое запускает вебхук. Каждый раз при наступлении события вебхук выполняет свою работу.
- Поставщик вебхука отслеживает событие, создает вебхук и отправляет запрос POST. Как только событие происходит, поставщик вебхука отправляет в стороннее приложение HTTP-запрос методом «POST».
- Стороннее приложение получает данные в URL-адресе или в слушателе, указанном в поставщике при регистрации вебхука.
- Действие, указанное в стороннем приложении. Как только приложение получает запрос POST, разработчики дальше используют эти данные в своих целях.
На первый взгляд, создается впечатление, что вебхуки и API прямо противоположны друг другу, и по этой причине многие называют вебхуки механизмами, обратными API.
Подведем итоги
Вебхуки, WebSocket и API используются в различных ситуациях для осуществления обмена данными.
API лучше подходят для приложений, в которых нужны только базовые CRUD-операции и синхронные запрос-ответ. Кроме того, API без проблем используются с мобильными и веб-приложениями, а также при интеграции сервисов.
Если же веб-приложению нужно взаимодействовать с бэкендом в режиме реального времени, следует выбрать WebSocket. Он позволяет установить двусторонний канал связи между браузером и бэкендом.
Вебхуки немного отличаются от API и WebSocket и больше походят на механизмы, обратные API: потребитель регистрирует URL-адрес вебхука в поставщике сервиса, который в нужный момент вызывает вебхук.
Читайте также:
- 7 бесплатных API для уникальных приложений
- Современное хранилище работает быстро - это API мешают делу
- Сравнение архитектурных стилей API: SOAP vs REST vs GraphQL vs RPC
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Chameera Dulanga: APIs vs. WebSockets vs. WebHooks: What to Choose?