Поскольку под управлением Android работает более 2,5 млрд устройств, разработчики не могут игнорировать оптимизацию веб-страниц для этой операционной системы (ОС). Обычно на устройствах с Android предустановлен браузер Google Chrome, поэтому большинство пользователей, скорее всего, отдадут предпочтение ему. К тому же многие используют его и на компьютере. С появлением технологии прогрессивных веб-приложений (Progressive Web Apps — PWA) пользователи ожидают их высококачественные версии и в браузере, а не только в форме нативных приложений.
Несмотря на возможность изменять размер окна браузера и использовать инструменты разработчика, полностью смоделировать особенности работы приложения на мобильных устройствах не получится. Например, функция выбора элемента работает на экране монитора компьютера, но имеет проблемы на мобильном девайсе. Версии браузеров для настольных компьютеров и мобильных устройств различаются, поскольку некоторые функции зависят от используемой платформы.
Рассмотрим процесс тестирования веб-сайтов на устройствах Android с помощью инструментов удаленной отладки Chrome.
Как с помощью Chrome DevTools удаленно отлаживать сайты для Android
1. Включите в настройках разработчика устройства Android отладку через USB.
2. Подключите смартфон кабелем к порту USB компьютера. Устройство Android может запросить подтверждение на подключение к этому компьютеру.
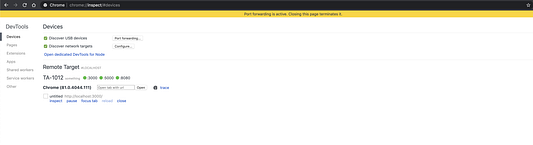
3. Откройте в компьютере chrome://inspect/#devices.
4. Убедитесь, что у вас установлен флажок “Discover USB devices” (Обнаруживать USB-устройства).
5. Если приложение работает локально, тогда необходимо добавить переадресацию портов. В противном случае Android-устройство не сможет подключиться к приложению! В этом примере я добавил переадресацию для локального внешнего порта 3000 и локального внутреннего порта 5000.
6. Откройте свой сайт, указав в поле ввода URL-адрес.
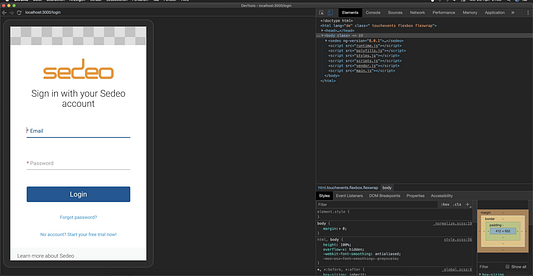
7. Обязательно включите в меню Screencast, чтобы на экране компьютера сайт отображался так же, как и на вашем устройстве. Теперь можно проверять и отлаживать его с помощью инструментов Chrome DevTools.

На экране выше представлено веб-приложение, работающее на localhost: 3000. Как и на любом другом сайте, здесь можно проверять DOM, изменять стили, отлаживать код JavaScript, моделировать медленную сеть и многое другое.

Достоинства удаленной отладки Chrome
· Возможность взаимодействовать с сайтом как на компьютере, так и на устройстве Android.
· Chrome DevTools помогает основательно проверить и отладить тестируемый сайт.
· Хорошая производительность для обычных сайтов и приложений. Большинство веб-страниц и даже одностраничные приложения должны отображаться безупречно.
· Выполненные в коде изменения отображаются автоматически (если этого не произошло, перезагрузите страницу или выполните оперативную/горячую перезагрузку модуля).
· Тестирование на реальных устройствах более эффективно в сравнении с переключением на мобильное представления в браузере Chrome.
Недостатки удаленной отладки Chrome
· Производительность системы может оказаться недостаточной из-за потоковой передачи.
· Поскольку это функциональность Google Chrome, вы не сможете использовать такой же подход и с другими браузерами, например с Mozilla Firefox.
Заключение
Это краткое введение демонстрирует возможность несложной удаленной отладки отображения сайтов в браузере Chrome на устройствах Android с помощью Chrome DevTools.
Читайте также:
- Советы по модуляризации приложений Android
- 8 частых ошибок в Android-разработке
- Clean Architecture в Android для начинающих
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Ali Kamalizade: How to Remote Debug Websites on Android With Chrome DevTools






