Некоторые иконки отталкивают аудиторию. Некрасивый дизайн или непонятный рисунок — причины могут быть разные. Очень часто пользователи и сами не понимают, что именно им не нравится в тех или иных элементах. Причина проста — в процессе их создания были нарушены основополагающие принципы. В этой статье мы расскажем, как избежать этих ошибок, а также узнаем, как сформировать наиболее привлекательные иконки. Данные принципы применимы как при разработке сайтов, так и приложений.
Начнем с базовых знаний. Иконки предназначены для привлечения внимания пользователей и побуждают их совершать действия. Они необходимы для обозначения информации.
Иконки помогают:
· заинтересовать аудиторию;
· понять смысл продукта;
· взаимодействовать с интерфейсом;
· сохранить визуальное пространство;
· установить связь с пользователем.
Разработка иконок — гораздо более сложный процесс, чем кажется на первый взгляд. Он требует дизайнерского профессионализма и внимательности. Желательно, чтобы этой работой занимался отдельный специалист.
При создании иконок многие дизайнеры в основном нацелены на аккуратный внешний вид, правильное расположение и идеальное соответствие пикселей. Они выравнивают элементы по формулам, но забывают о самом главном.
Каких же принципов стоит придерживаться, чтобы создать наиболее интересные иконки?
1. Простота
Пользователи не любят сложности.
Хорошо разработанная иконка должна быть простой, легко «читаемой» и не требовать объяснений. Можно легко проверить, удалось ли вам создать хороший вариант — просто покажите его кому-нибудь, кто не имеет отношения к веб-дизайну. Если ваш знакомый не понял хотя бы примерный смысл вашей наработки, значит ее стоит исправить.
Переизбыток элементов и ненужные детали — основные враги принципа простоты. Они отвлекают и сбивают с толку пользователей. Как правило, чем меньше компонентов у вашей разработки — тем лучше. Иконка с тремя или больше цветовыми оттенками — это уже иллюстрация, а не пиктограмма.

Излишние детали создают неопределенный образ, а нагромождение цветовых тонов затрудняет визуальное восприятие.

Большое количество выделенных или мелких элементов рассеивает внимание аудитории.

Осознанное детализирование
Используйте детали в меру.
Поговорку «дьявол кроется в деталях» придумали веб-дизайнеры, но это не значит, что стоит вовсе исключить их. Очевидно, что детализация усложняет восприятие. Однако, если использовать ее профессионально и согласно дизайнерской концепции, то можно создать отличный продукт.
Например, если перед вами стоит задача удержать внимание юзера на странице, тогда детализация — отличный способ сделать это. Но в большинстве случаев пользователи не хотят напрягаться, поэтому они не смогут сразу же «прочитать» сложный элемент.
На странице не должно быть много детализированных иконок. Также не стоит размещать их слишком близко друг с другом. Фон должен быть однотонный, а цветовая палитра ограничиваться определенным количеством.
Начинающим дизайнерам не рекомендуется применять детализированные иконки, так как создание таких продуктов требует большого опыта, художественного вкуса и мастерства.

2. Понятность и информативность
Пользователи не любят то, что они не понимают.
Неоднозначные значки должны быть «тщательно расшифрованы», но, как правило, целевая аудитория не принимает такого рода сложности. Главная задача иконок — быстро передать информацию. Если юзеры не осознают, что подразумевает элемент — это большой минус. Поэтому для создания качественного продукта требуется убрать все ненужные элементы, препятствующие четкому восприятию.

Хорошее и плохое упрощение
Пользователи не любят элементы интерфейса и в какой-то степени относятся к ним настороженно. Поэтому иконки должны максимально легко «читаться». Простота и понятность — залог быстрого усвоения содержания продукта. Но простота не является гарантией четкого восприятия, так как она разделяется на несколько типов. Вы можете упростить значки до неузнаваемости.

Чрезмерное упрощение и усложнение форм может лишь запутать пользователей.
«Сплошные иконки легче читаются» — не стоит воспринимать этот совет слишком серьезно. Все хорошо разработанные значки легко читаются.
Размеры
Размер элементов также влияет на восприятие. Чем больше мелких элементов содержит иконка, тем сложнее понять, что она символизирует.
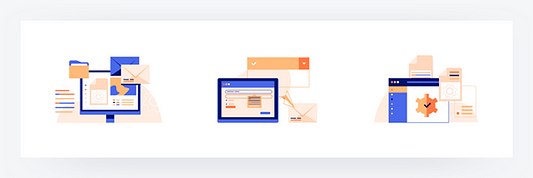
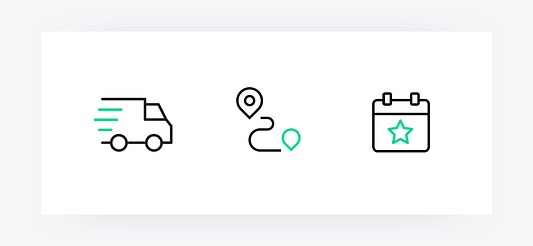
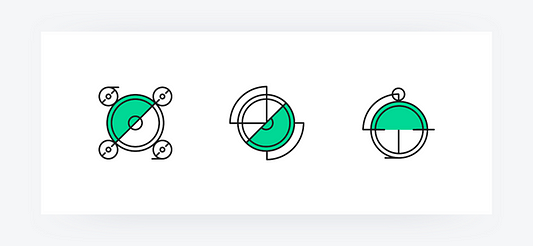
Пример неправильно разработанного продукта:

Форма первой иконки не вызывает никаких ассоциаций, а мелкие элементы усложняют ее понимание. Цвет, размер и толщина линий заметно отличаются от двух других значков. Нарушение стилистического единства, отсутствие подходящей метафоры и переизбыток мелких элементов — все это формирует неоднозначный продукт.
Понятные метафоры
Хорошие иконки универсальны для людей разных культур, возрастов и происхождения. Тем не менее стоит изучить свою целевую аудиторию и выбрать наиболее подходящие цвета и метафоры для нее.
Подходящие метафоры гарантируют, что иконки будут информативны и понятны.
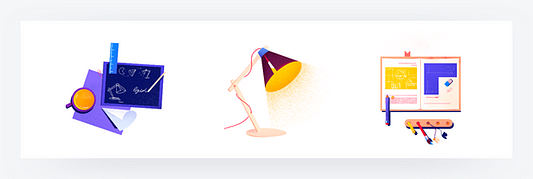
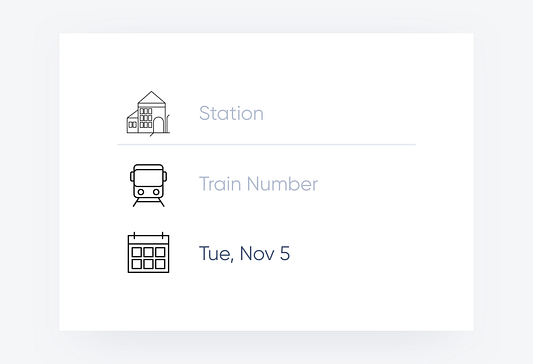
Подобные метафоры поймет даже ребенок:

Пример озадачивающих элементов:

Пользователи не любят бессмысленные детали.
В творческом порыве дизайнеры часто создают красивые, но лишние элементы. Такой подход лишает иконки их основной функции — быстро передавать информацию.
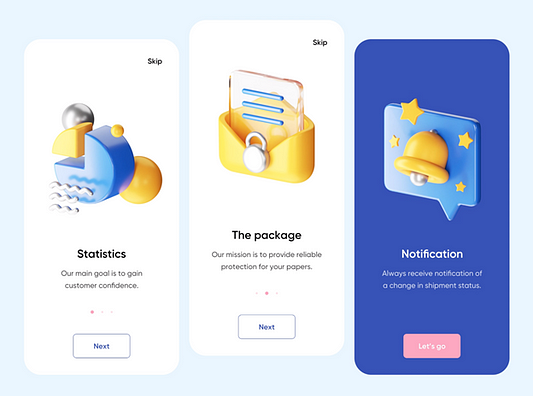
Иногда значки символизируют сложные и абстрактные идеи, для которых тяжело подобрать уместные метафоры. В таком случае допустимо сделать его абстрактным и передать смысл при помощи текста:

Таким образом, иконки вызывают интерес у аудитории, а вся необходимая информация передается через текст, написанный крупным шрифтом.

Использовать значки без метафор возможно только в том случае, если они необходимы для создания зрительных акцентов, где текст подкрепляет информативность. Но даже в подобных ситуациях лучше найти подходящие визуальные ассоциации.
3. Единство стиля
Пользователи не любят дисгармонию.
Это тот случай, когда люди и сами не понимают, что им не нравится в том или ином элементе. Все мы ощущаем дисгармонию на подсознательном уровне, а избежать этого чувства помогает единство стиля.
Единство стиля — это соответствие образа бренда и концепции дизайна.
Требования к бренду
Иконки должны отражать суть и ценность бренда не только визуально, но и психологически. Жесткий или мягкий, люксовый или бюджетный, формальный или простой — стиль бренда может восприниматься по-разному, и дизайн должен в первую очередь соответствовать ему.
Требования к дизайну
Единство стиля подразумевает наличие следующих основных параметров для набора иконок:
· постоянная цветовая палитра;
· графическое единство (растровое или векторное, 2D или 3D, сплошное или контурное);
· единый размер;
· одинаковая ширина линий;
· равное соотношение элементов;
· одинаковый визуальный вес;
· единый принцип акцентирования;
· равномерная ритмичность, статический и динамический характер;
· одинаковый уровень детализации;
· идентичные тени (при наличии);
· соответствие стилю логотипа и общей концепции дизайна;
· визуальное соответствие со шрифтами.
Дизайнеры часто выбирают иконки из готовых подборок в интернете или используют их в качестве основы. Но бывает и так, что в этих коллекциях не хватает нужных компонентов, и поэтому приходиться самому создавать их. Основная ошибка в том, что разработанный значок может отличаться от коллекционных. Нарушение одного или нескольких вышеперечисленных параметров единства может быть причиной подобного различия.
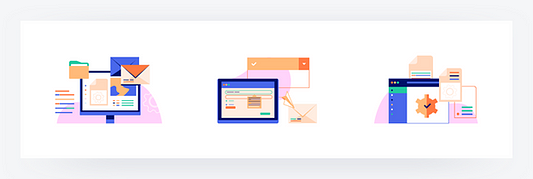
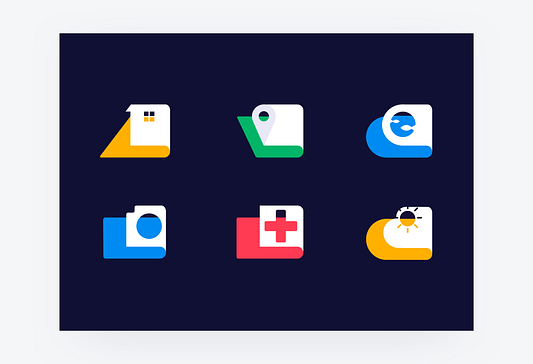
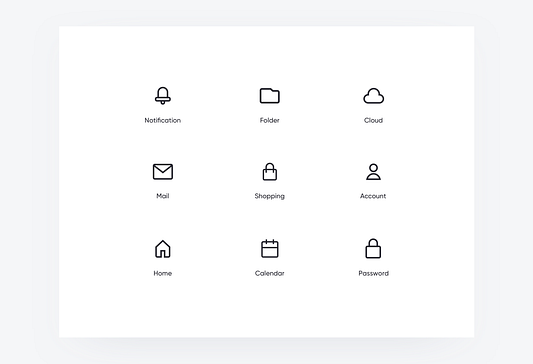
Пример иконок, спроектированных в одном стиле:

Единство стиля — это не просто отсылка к эстетике и поддержка образа бренда. Связность облегчает восприятие продуктов, упрощает навигацию и обеспечивает позитивный пользовательский опыт.
4. Уникальность
Уникальность относится как к целому набору иконок, так и к каждой в отдельности.

Уникальность набора
Первый тип уникальности вряд ли нуждается в разъяснении. Он подразумевает такой дизайн набора иконок, который отличает его от других и делает особенным и запоминающимся, а также обеспечивает уникальность бренда.
Уникальность не означает, что вы должны создавать продукты, которые еще никто никогда не видел. Такие значки могут лишь отпугнуть людей. Интернет-пользователи привыкли к определенным принципам и стереотипам. Ломать их — не лучшее решение. Эти принципы ограничивают креативность, но делают UI-элементы предсказуемыми и понятными. Целевая аудитория не обязана напрягаться, чтобы понять ваши разработки.
Используйте понятные всем метафоры, но уделите время созданию их уникального визуального образа. Пользователи не хотят разгадывать загадки.
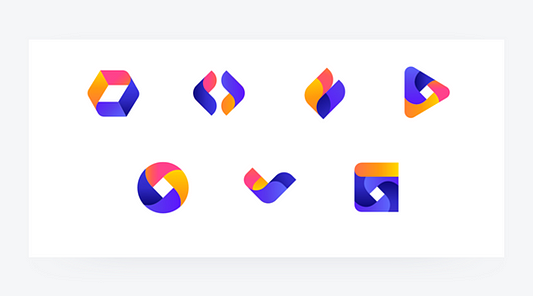
Простые значки с особенным дизайном:

Уникальность иконки
Уникальность иконки — это её отличие от других в наборе. В своем стремлении создать единство продукта, дизайнеры часто забывают о его значении. Следует помнить, что единство и однообразие — далеко не одно и то же. У каждого элемента своя цель. Слоган современного разработчика гласит: каждая иконка имеет значение.
Пользователи не оценят красивый набор с визуально одинаковыми изображениями, которые трудно отличить друг от друга.
«Единый» — не значит «такой же»!
Пример дизайна с визуально идентичными деталями (единство стиля сохранено):

5. Визуальный баланс
Визуальный баланс относится к пункту «Единство стиля», но требует особого внимания.
Как правило, большинство людей не любят ассиметричные элементы. На подсознательном уровне они чувствуют дисбаланс, сразу же взглянув на изображение. Ошибки в выверке компонентов также создают препятствия для создания равновесия в дизайне иконки. Однако несмотря на всю важность выравнивания элементов, незначительные неровности не делают продукт отталкивающим. Во многих случаях дисбаланс иконки не связан с ошибками в выравнивании и центровки.
Баланс внешнего вида нарушается из-за несоответствия форм и цветовых акцентов.
Подобный дисбаланс — это первое, что бросается в глаза, а не смещение элементов на пиксели.

Заключение
Дизайнеры прекрасно знают, сколько требований предъявляется к созданию иконок. По этой причине они готовы бесконечно совершенствовать их, шлифовать каждую деталь и считать каждый пиксель. Конечно, это все необходимо для разработки качественных продуктов. Но нельзя не отметить, что все эти усилия окажутся бессмысленными, если вы нарушаете основополагающие принципы. А именно:
· Ясность и простота.
· Метафоричность (и, следовательно, информативность).
· Единство стиля (а значит, и визуальная гармония).
· Уникальность дизайна и особенность каждой иконки.
· Визуальный баланс.
Иконки будут понятными, эстетичными и функциональными при условии, что вы будете придерживаться всех выше перечисленных принципов. А это значит, что они будут нравиться всем!

Читайте также:
- Проблемы при использовании отзывчивого веб-дизайна
- 29 инструментов и сайтов для дизайнера, о которых вы никогда не слышали
- 10 распространенных ошибок UI-дизайнеров
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Outcrowd: Icons in Web Design