Технический комитет 39 (TC39) — это группа экспертов по JavaScript, которые работают над стандартизацией ECMAScript.
Рабочий процесс TC39 состоит из нескольких этапов:
- Этап 0 (Идея): прием входных данных для спецификации.
- Этап 1 (Предложение): предложение для рассмотрения высокоуровнего API.
- Этап 2 (Черновик): точное описание синтаксиса и семантики с использованием формального языка спецификаций.
- Этап 3 (Кандидат): назначенные рецензенты подписывают текущий текст спецификации.
- Этап 4 (Завершение): дополнение готово к включению в формальный стандарт ECMAScript.
После этапа 4 предложения будут включены в следующую редакцию ECMAScript. Когда спецификация проходит ежегодную ратификацию в качестве стандарта, предложение утверждается.
Начиная с ES2015, в ECMAScript было введено много новых синтаксисов и функций. В статье представлены четыре из них: **, ??, ?., и |>.
Оператор возведения в степень
Оператор возведения в степень ** — это вычислительный оператор, используемый в формате var1 ** var2. Он возвращает var1 в степени var2, что равносильно Math.pow, но в качестве операндов также можно использовать BigInt.
** находится в стандарте ES2016.
Примеры:
console.log(2 ** 3); // 8
console.log(4 ** 1/2); // 2
console.log(2 ** -1); // 0.5
console.log(7 ** 1); // 7
console.log(8 ** 0); // 1
console.log(NaN ** 1); // NaN (не число)
console.log(2 ** 3 ** 3); // 134217728
/* глобальные BigInt */
console.log(BigInt('2') ** BigInt('3')); // 8n
console.log(BigInt('2') ** 3) // Uncaught TypeError: Cannot mix BigInt and other types, use explicit conversions (Непойманная TypeError: не удается смешать BigInt и другие типы, используйте явные преобразованияОператор возведения в степень является правоассоциативным: a ** b ** c равно a ** (b ** c).
Строка 7 эквивалентна 2 ** (3 ** 3).
BigInt есть в ES2020, поэтому ESLint не поддерживает его по умолчанию, хотя поставляется в браузерах. Без комментария в строке 8 он покажет ошибку “'BigInt' is not defined”) (BigInt неопределен). Комментарий сообщает ESLint, что BigInt является глобальной переменной. Поэтому не используйте правило no-undef для предупреждения.
Строка 10 выдает ошибку: “Uncaught TypeError: Cannot mix BigInt and other types, use explicit conversions” (Непойманная TypeError: не удается смешать BigInt и другие типы, используйте явные преобразования).
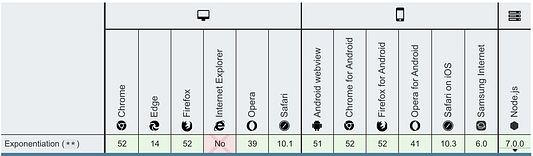
Ниже приведена таблица совместимости браузеров:

Оператор нулевого слияния
Оператор нулевого слияния ?? — это логический оператор, используемый в формате leftExpr ?? rightxpr. Если значение leftExpr равно null или undefined, оно возвращает значение rightExpr, в противном случае — leftExpr.
?? есть в ES2020.
Это усовершенствование логического оператора ИЛИ (||), который используется в виде leftExpr || rightExpr. Когда leftExpr является ложным, || возвращает rightExpr, противном случае — leftExpr. Иногда выражение неожиданно возвращает rightExpr, когда leftExpr ложно, например false, ‘’, или 0.
Примеры:
let a = null;
console.log(a ?? 1); // 1
console.log(a || 1); // 1
let b;
console.log(b ?? 'x'); // x
console.log(b || 'x'); // x
let c = 0;
console.log(c ?? 1); // 0
console.log(c || 1); // 1
let d = false;
console.log(d ?? 'x'); // false
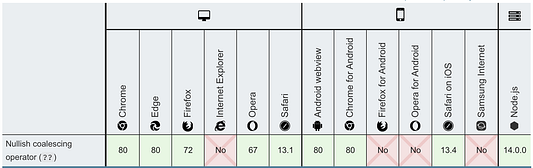
console.log(d || 'x'); // xТаблица совместимости:

Оператор опциональной последовательности
Оператор опциональной последовательности ?. — это синтаксический сахар для сокращенного вычисления булевых выраженийс возвращаемым undefined, если цепочка объектов имеет нулевую(null или undefined) ссылку в середине.
?. есть в ES2020.
a?.b эквивалентно a && a.b.
Такие операторы можно отправить в стэк, чтобы сделать код короче.
a?.b?.c?.d?.e эквивалентно a && a.b && a.b.c && a.b.c.d && a.b.c.d.e.
Опциональная последовательность может использоваться для объекта, функции или массива.
Примеры:
let obj = {
a: {
b: {
c: 1,
},
},
f: {
s: () => "x",
u: (c) => (c ?? 0) + 1,
},
}
console.log(obj.a.b.c); // 1
console.log(obj.a.x.c); // Uncaught TypeError: Cannot read property 'c' of undefined (Непойманная TypeError: не удается прочитать свойство 'c' у типа undefined)
console.log(obj.a.x?.c); // undefined
console.log(obj.f.s); // () => "x"
console.log(obj.f.t); // undefined
console.log(obj.f.s()); // x
console.log(obj.f.t()); // Uncaught TypeError: obj.f.t is not a function (Непойманная TypeError: obj.f.t - не функция)
console.log(obj.f.t?.()); // undefined
console.log(obj.f.u(5)); // 6
console.log(obj.f.u()); // 1
console.log(obj.d?.[100]); // undefined
console.log(obj?.a?.b?.c); // 1
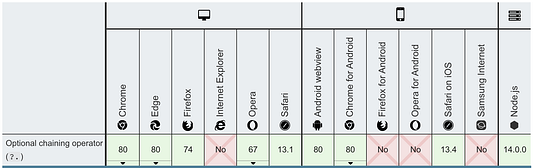
Таблица совместимости:

Конвейерный оператор
Конвейерный оператор |> — это синтаксический сахар, используемый в формате выражение |> функция. Он создает цепные вызовы функций в удобочитаемом виде.
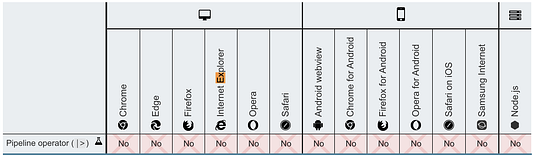
|> находится в стадии 1 TC39.
значение |> функция1 |> функция2 |> функция3 |> функция4 |> функция5 это эквивалент функция5(функция4(функция3(функция2(функция1(значение))))).
Примеры:
const double = (n) => n * 2;
const triple = (n) => n * 3;
const quadruple = (n) => n * 4;
const quintuple = (n) => n * 5;
console.log(5 |> double); // 10
console.log(5 |> double |> triple; // 30
console.log(5 |> double |> triple |> quadruple); // 120
console.log(5 |> double |> triple |> quadruple |> quintuple); // 600
Более продвинутые примеры. Их стоит прочитать. Пока вы не можете их запустить. Это экспериментальные функции и поддержки браузеров еще нет.

Вывод
Языки программирования эволюционируют с течением времени. Интересно наблюдать, как они улучшаются, становясь более краткими и мощными.
Спасибо за чтение.
Читайте также:
- Сравниваем WebGL-фреймворки Three.js и Babylon.js
- Креативное программирование: методы и инструменты для JavaScript, Python и других языков
- Сравнение производительности JS-фреймворков на RealWorld Demo
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Jennifer Fu: The 4 Newest JavaScript Operations: An Introduction






