Главный совет: заниматься дизайном — единственное, что я советую всем новичкам. Как можно больше.
А затем еще больше. Как и во всем, практика способствует вашему развитию и внушает уверенность в себе. Может прозвучать вполне естественно, но это действительно так. Большинство людей выходят на рынок труда с единственными проектами, которые они сделали в университете (как правило, это только один проект). Но при этом продолжают верить, что найдут подходящую работу, что очень маловероятно. Вам необходимо много работать за пределами учебных занятий, курсов и тренингов.
Конечно же, вам нужна поддержка и наставник, который будет вести вас в правильном направлении. Вы не продвинетесь вперед, если будете выполнять поставленные задачи неверно. Но я полагаю, что вы уже ознакомлены с базовыми знаниями. И в течение многих лет используете веб-сайты и приложения, а также скорее всего имеете понятие о том, что работает хорошо, а что — нет. Просто проанализируете свой опыт.
Проект в день поможет избежать безработицы
Выполнять один заказ в день в течение нескольких месяцев — конкретный совет, который я раздаю всем. Очевидно, что это очень сложно, так как дисциплинированность не свойственна нам — современным людям. Даже самая маленькая, но ежедневная работа приводит к успеху.

В начале такой темп может показаться напряженным, но пройти через этот этап — одно из самых сложных и переломных моментов в дизайнерской деятельности.
Каждодневные UI задачи на Dribbble не оправдывают себя
Многие начинающие дизайнеры прибегают к выполнению «ежедневных дизайнерских задач». Несмотря на то, что это отличная идея развить свои навыки, я проанализировал более 30 профилей и, как вы думаете, через какое время они бросают это занятие? 6 дней…
Это значит, что они остаются мотивированными в течение пяти или шести дней, а после прекращают. Возможно, небольшое количество лайков делает свое дело или «жизнь берет вверх», но без преданности своей деятельности вы не сможете продвинуться вперед. И не стоит так переживать из-за лайков, подписчиков и т.д. Сфокусируйтесь лучше на том, чтобы выполнять свою работу изо дня в день, ведь вы делаете это для себя, а не для всего мира. Единственная причина публиковать свои работы — это получение конструктивных комментариев и возможность научиться быстрее.

Структура делает свое дело!
Поэтому если вы возьмете на себя обязательство выполнять по одному маленькому проекту каждый день, к концу месяца у вас наберется 30 готовых проектов. И под проектом я также подразумеваю один экран с составленным планом взаимодействия.

Мы проделывали это упражнение, когда только начинали осваивать UI навыки и за несколько лет у нас получилось более 500 выполненных проектов. Такая самоотдача служит основополагающей успеха.

План
Если вы надеетесь стать дизайнером цифровых продуктов, то лучше всего запланировать все свои проекты на неделю вперед. Идея состоит в том, чтобы охватить все возможные случаи применения, поэтому необходимо разработать каждый тип «экрана», который вы сможете придумать.
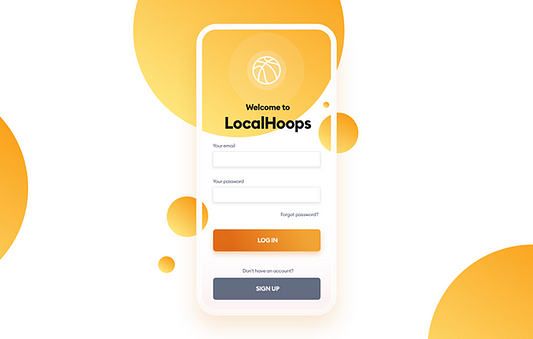
Начните с хорошо известных основ, таких как логин и регистрация, и обновите их с помощью нестандартных требований по мере продвижения.
Основной список выглядит примерно так:
- Экран входа включает забытый пароль.
- Процесс регистрации.
- Использование электронной почты и пароля.
- Использование номера телефона.
- Регистрация без ввода пароля.
- Чат-бот или мессенджер.
- Музыкальный проигрыватель.
- Приложение для проката скутеров (использует как просмотр списка, так и карты).
- Служба бронирования отелей (отличный способ показать списки и сложные детали).

Создание портфолио
Будет здорово, если у вас получится включить все эти пункты в один продукт. В этом есть смысл, чтобы одновременно иметь просмотр карты, чат-бот и проверку.
Если вы решили создать его как «один продукт», попробуйте придумать название и создать бренд. Подстройте его под себя.
Макет и эскиз
С современными быстрыми и надежными инструментами проектирования, классический макет постепенно уходит в прошлое. В большинстве случаев в начале продукт появляется как эскиз, а затем быстро переходит к основному(часто используется дизайнерская библиотека для того, чтобы быстро собрать их, и в то же время получить хороший пользовательский интерфейс).
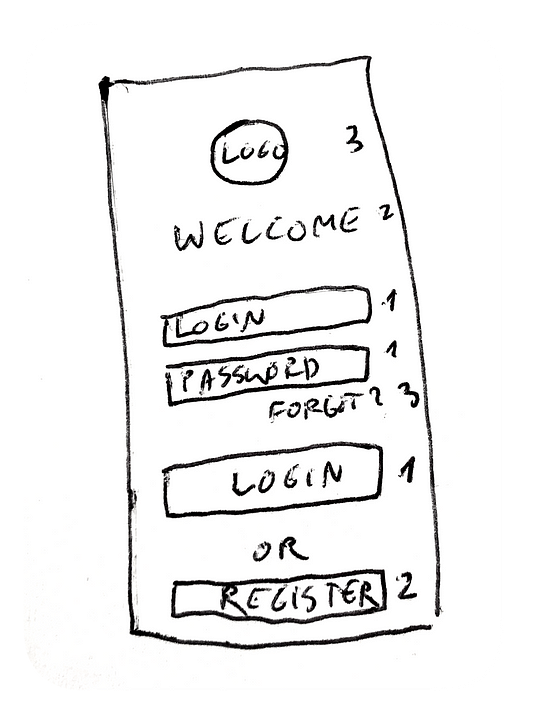
Поэтому, когда вы формируете свое портфолио, начните с ручки и бумаги. Быстро набросайте всю необходимую информацию и последовательность ваших действий. Вы можете также добавить числа к предметам, указав насколько они вам важны.
При входе в систему это может выглядеть примерно так:

Купите самый дешевый блокнот и ручку и используйте время, которое вы бы потратили на их разработку. Сидите в поезде или автобусе? Рисуйте как сумасшедший! Находитесь в ожидании встречи? Пускай эти страницы перевернутся!
Обычно требуется чуть больше месяца, чтобы сформировать привычку, но попытка вписать ее в повседневную жизнь — один из ключевых факторов.
Этот процесс займет не более 5 минут.
Создавайте один макет каждый день
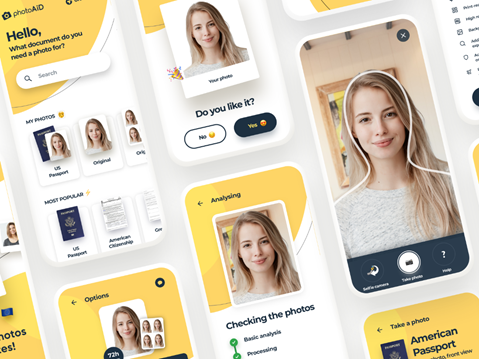
Разрабатывайте по одному макету в день, а затем уделите время на то, чтобы переместить свои идеи в необходимые дизайнерские инструменты. Как только все дизайнерские компоненты будут расставлены по местам и хорошо выровнены, тогда стоит подумать о правильном визуальном стиле.
Всегда начинайте с формы, размера и расположения. Для большего удобства ваши кнопки и поля формы должны быть достаточно крупными, а выравнивание объектов поможет пользователям быстро просмотреть экран.
Перемещение эскиза в цифровой формат займет еще 5 минут.

Добавление «Стиля»
Эта часть так же важна, как и информационная структура. Множество дизайнеров никогда не имели дело с UI, но если вы новичок, то вам необходимо начать работать с этим интерфейсом. Прежде всего, это значительно облегчит поиск работы, ведь настоящий ДИЗАЙНЕР — это человек, который может вести проект от идеи до создания конечного UI.
Я твердо убежден, что у нас должны быть только дизайнеры и исследователи без разделения этих групп на роли одного навыка.
От вас требуется своего рода исследование, и если вы правильно поняли информационную структуру, то нет ничего постыдного в том, чтобы воспользоваться Dribbble. Просто найдите один и тот же тип экрана (например, логирования) и посмотрите, какие идеи должны быть на нем представлены.
Возможно, это какая-то редкая цветовая комбинация, набор органических фоновых пятен или градиенты — найдите то, что вам действительно нравится и получите вдохновение от этого.

Сохраните основы правильно
Конечно, поля формы должны иметь узнаваемый вид, а кнопка должна быть прямоугольной (с тенью), но вы можете проявить креативность с фонами, оформлением и типом шрифта. Все это можно с легкостью найти в интернете. Нет ничего плохого в том, чтобы вдохновиться этими находками и применять их в своих разработках.
Не нужно пытаться копировать их напрямую, а лучше оцените оформление размеров шрифта, полей и цвета.
На этот процесс уйдет примерно 20 минут для простых экранов и около часа для более сложных.
Время
Как вы могли заметить, получить результаты возможно, если вы будете уделять работе примерно час в день. Развитие идет за тем, кто стремится к нему. Каждый, кто пренебрегает своими дизайнерскими разработками ради просмотра какого-нибудь нового сериала будет отставать от вас. Даже если вы оба начали работу в один день, тот факт, что вы продолжили, сделает вас более успешным дизайнером всего за один месяц.
Теперь представьте, что будет, если работать в таком же темпе на протяжении всего года.
Главное — это осознать, что вам не нужно тратить большое количество времени, в приоритете — последовательность и план. Поэтому, составьте свой план прямо сейчас, придерживайтесь его и будьте успешны!
Читайте также:
- Точки останова CSS в Material UI
- ТОП 5 советов, как улучшить свои UI навыки
- UX или UI - на что уделить внимание?
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Michal Malewicz: One “simple” trick to designing better





