Поздравляем, вы создали свое первое full-stack веб-приложение и теперь хотите выложить его в Интернет, чтобы показать своим друзьям, семье и будущим работодателям. С помощью этого руководства вы узнаете, как:
- Разместить свой бэкенд на Heroku.
- Перенести локальную базу данных Postgres на Heroku.
- Разместить интерфейс на Netlify.
- Добавить ключи API в приложение Netlify.
Бэкенд
Heroku — отличная платформа, с помощью которой можно разработать программное обеспечение для приложений Rails. Основные преимущества платформы заключаются в том, что она удобна для новичков, экономична, а развертывание выполняется быстро и легко. Перед началом работы вам необходимо будет загрузить и установить Heroku CLI, а затем создать учетную запись и войти в систему. После этого можно начинать процесс размещения своего бэкенда на Heroku. Введите в терминале следующую команду:
heroku create
Эта команда создаст новое приложение на Heroku. Если вы хотите назвать свой бэкенд, укажите имя в строке выше, в противном случае Heroku сгенерирует его самостоятельно.
git push heroku master
Команда git push добавит ваш репозиторий в приложение Heroku, которое вы создали с помощью первой команды. Повторно вводить имя не нужно, потому что команда heroku create создает удаленный git-репозиторий с именем heroku, указывающий на недавно созданное приложение.
heroku run rake db:migrate
Задачи rake на Heroku выполняются так же, как и на локальном компьютере. Этот шаг необходим для выполнения миграций:
heroku open
После успешной миграции необходимо проверить, работают ли маршруты должным образом. Итак, вы развернули свой бэкэнд!
**Дополнительно**
Если вы хотите, чтобы ваше приложение Heroku включало данные из вашей локальной базы данных, выполните следующие команды:
heroku pg:reset
heroku pg:push name-of-local-database DATABASE_URL --app name-of-Heroku-appПосле загрузки локальной базы данных убедитесь, что маршруты теперь содержат правильную информацию о базе данных с помощью следующей команды:
heroku open
Теперь вы можете заменить маршруты в localhost новыми маршрутами в heroku в своем фронтенд-репозитории.
Фронтенд
Netlify — еще одна платформа для разработки ПО, однако она преимущественно ориентирована на фронтенд разработчиков. Netlify отлично подходит для размещения веб-интерфейса из-за своей скорости, непрерывного развертывания, простой настройки с помощью Git и технической поддержки в реальном времени.
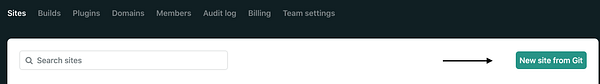
После создания учетной записи в Netlify и настройки соединения с бэкендом Heroku во фронтенд-репозитории нажмите на кнопку «New site from Git» (Новый сайт на Git).

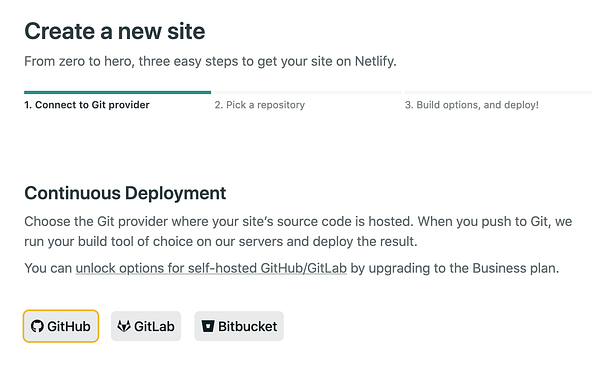
Затем выберите необходимый Git Provider.

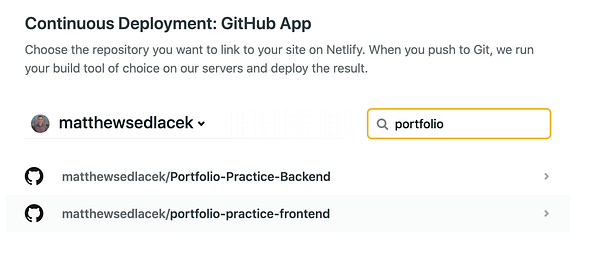
Выбранный провайдер Git попросит вас авторизоваться на Netlify. После этого вы увидите список доступных вам репозиториев.

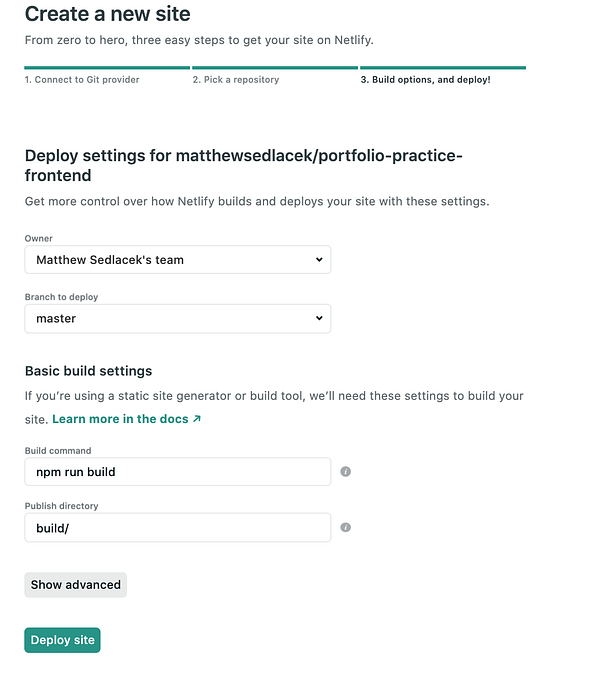
После того, как вы выберете фронтенд-репозиторий, появятся следующие параметры. Нажмите кнопку «Deploy site» (Развернуть сайт).

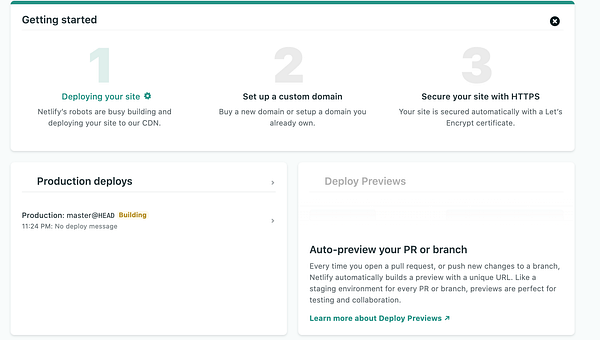
Далее вы будете перенаправлены на панель управления вашего нового сайта, как показано на следующем изображении. В первую очередь следует обратить внимание на вкладку «Развертывание в рабочей среде», которая теперь называется «Building». В ней будут показаны все ошибки, а если их не будет, вы увидите, что сайт опубликовался.

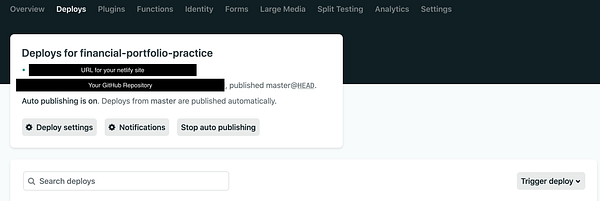
В журнале развертывания вы сможете найти подробную информацию о совершенных ошибках и способах их устранения. Также на платформе есть функция живого чата, в котором вам могут помочь другие пользователи. После исправления ошибок перейдите на вкладку развертывания и нажмите «Trigger deploy» (Запустить развертывание), чтобы повторить попытку:

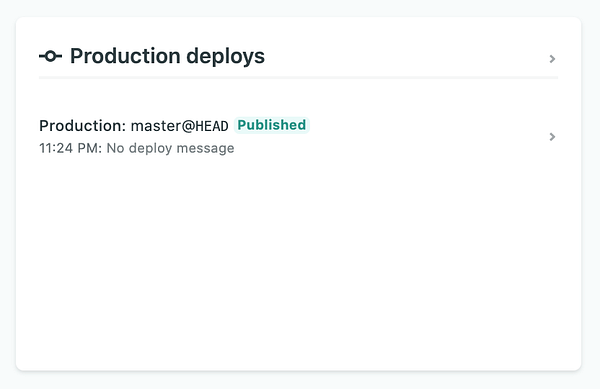
Когда все ошибки будут исправлены, вы увидите оповещение «Опубликовано», как на данном примере:

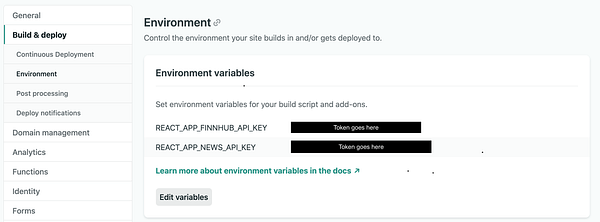
Последний шаг — добавление ключей и токенов API в среду приложения. Для этого перейдите в настройки раздела Environment и убедитесь, что переменные названы так же, как в файле среды в вашем репозитории.

Ну, вот и все — теперь ваше приложение размещено и готово увидеть свет!
Читайте также:
- Обработка ошибок в React Hooks
- Что такое Tailwind CSS и как внедрить его на сайт или в React-приложение?
- Параллельный режим React - взгляд в будущее
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Matthew Sedlacek: Launching Your First Website (Rails + React).






