Если вы читаете эту статью, то, скорее всего, вы не большой поклонник своего терминала, и время, потраченное на ввод команд, входит в список неприятных моментов разработки. Плавали, знаем. Но мы проводим в терминале значительное количество времени, поэтому лучше сделать это времяпрепровождение приятным, чтобы добиться максимальной продуктивности.
И поскольку вы, вероятно, потратили значительное количество времени на настройку своего редактора кода — выбор наилучшего шрифта, установку темы Material Icon, чтобы ваши файлы и папки хорошо выглядели, и выбор лучших расширений — нет никаких причин не дать вашему терминалу тоже немного преобразиться.
При настройке своего я основывалась на нескольких различных статьях в интернете, документах и форумах по устранению неполадок. Мне всегда казалось, что эти статьи слишком глубоко уходят в технические нюансы, в то время как всё, чего я хотела, — это сделать терминал удобнее для быстрого использования. Поэтому я решила написать статью именно в таком духе: чтобы всем было проще.
Добравшись до конца статьи, вы тоже будете искать любую причину использовать командную строку, так что давайте начнем!

1. Терминал: настройка Hyper
Существует несколько эмуляторов терминалов, и хотя другие эмуляторы, такие как iTerm2, представляются более быстрыми (на момент написания этой статьи), они только для пользователей Mac. Я хочу сделать этот пост полезным для всех, поэтому остановлюсь на Hyper.
Hyper является кросс-платформенным (для этой цели он поставляется вместе с Electron), и в версии 3 появились значительные улучшения с точки зрения производительности. При создании v3 она была приоритетом разработчиков.
О новой версии Hyper вы можете прочитать в их блоге.
Иконка тоже стала только красивее, так что скачивайте Hyper, и давайте двигаться дальше.

Теперь немного конфигурации. В первую очередь нам нужно перейти к файлу .hyper.js (обратите внимание на точку в начале имени файла!), который расположен в папке /Users/<ваш_юзернейм>. Давайте откроем его:
code /Users/<your_username>/.hyper.js
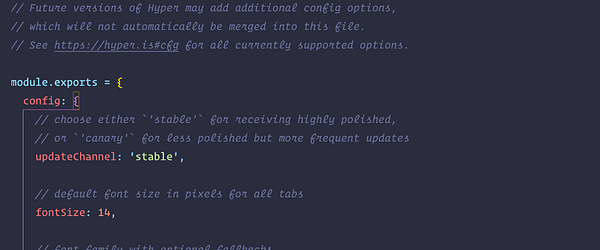
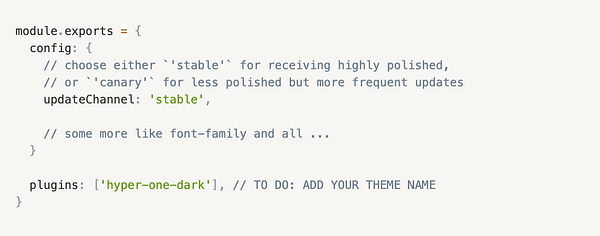
Файл содержит объект конфигурации, где вы можете выбрать свой шрифт и добавить стили, плагины и многое другое. Когда вы впервые откроете его, он будет выглядеть примерно так:

Тема
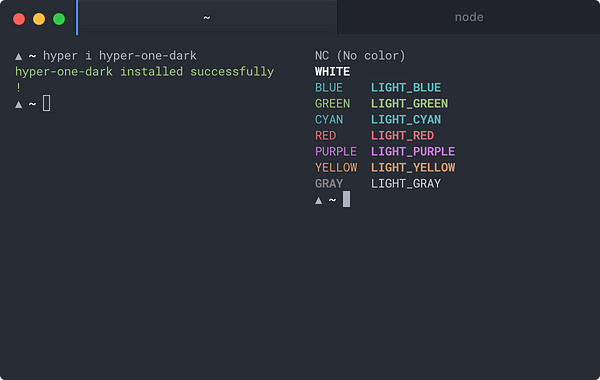
В HyperStore есть множество доступных тем, которые можно рассматривать часами. Вы даже можете выбрать тему Пикачу. Я лично выбираю hyper-one-dark — из-за сходства с моей темой в VS Code:

Чтобы установить ее, наберите:
hyper i hyper-one-dark
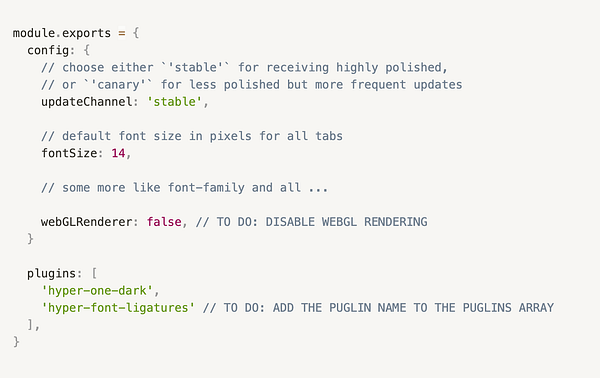
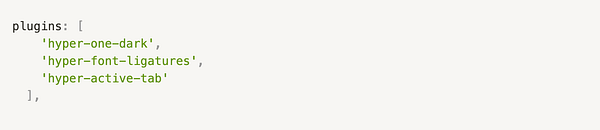
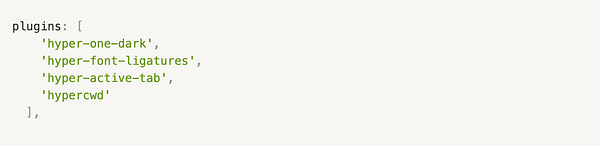
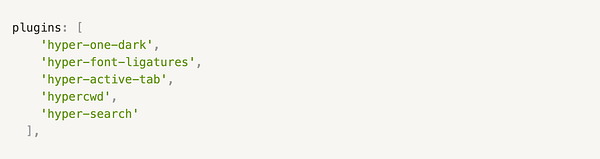
Затем включите тему, добавив ее имя в массив plugins за границами объекта config в файле hyper.js:

Шрифт
Давайте внесем несколько изменений. Например, установим размер шрифта 14 и высоту строки 1,2 (если они еще не установлены таким образом).
Также установим наш собственный шрифт, изменив семейство шрифтов на FuraCode Nerd Font. Этот шрифт смотрится отлично, и вы можете скачать его здесь (или выбрать другой из доступных на этом сайте).
Будьте осторожны на этом шаге. Обратите внимание, что список шрифтов располагается между одинарными кавычками, поэтому вы можете добавить шрифты с названиями из нескольких слов, поместив их в двойные кавычки. Убедитесь, что весь ваш список шрифтов целиком заключен в эти одинарные кавычки. В противном случае он не будет работать.
Лигатуры
Теперь, когда у нас есть отличный шрифт, нужно включить лигатуры. Это сложное слово на самом деле означает два символа, связанных с другим, чтобы сформировать один новый символ. Джеффри Дорн очень четко определяет это понятие, и вы можете найти наглядные примеры здесь.
Чтобы включить их, понадобится плагин hyper-font-ligatures.
Во-первых, установите его:
hyper i hyper-font-ligatures
Во-вторых, нужно включить этот плагин, добавив его имя в массив plugins и отключив рендеринг WebGL внутри объекта config в hyper.js, вот так:

2. Оболочка: настройка Zsh
Начиная с macOS Catalina и далее, Apple заменила Bash (Bourne-again shell) на Zsh (Z shell) в качестве оболочки по умолчанию. Для нас это хорошая новость, так как именно эту оболочку мы и хотим использовать из-за ее более высоких возможностей настройки и поддержкой тем и плагинов.
Если вы еще не пользуетесь MacOS Catalina, давайте устанавливайте Zsh (для этого вам понадобится brew):
brew install zsh
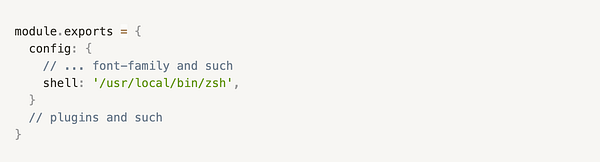
И добавьте в объект config в hyper.js.

Теперь, когда мы все на одной волне, можно начать кастомизацию приглашения командной строки.
3. Приглашение: настройка Spaceship Prompt
Приглашение — это текст, который вы видите перед своими командами, и по умолчанию он довольно беден и дает только основную информацию о файловой системе. Используя Spaceship Prompt, вы получаете гораздо больше информации, такой как:
- текущая ветка Git и подробный статус репозитория;
- текущая версия Node.js/Ruby/Python/Swift/Docker/т.д.;
- версия пакета (если имеется);
- символ подсказки становится красным, если последняя команда завершается с ненулевым кодом;
- и многое другое.
На выбор вам предлагается несколько вариантов установки, включая npm:
npm install -g spaceship-prompt
Как указано в документации Spaceship prompt, данная команда должна связать spaceship.zsh как prompt_spaceship_setup с вашим $fpath и установить приглашение spaceship в .zshrc.
После этого вам потребуется перезагрузить терминал.
Примечание: если у вас не получается установить spaceship через NPM, попробуйте другие способы — мне в свое время пришлось воспользоваться вариантом Oh My Zsh, и всё сработало как по волшебству (в то время как по какой-то дикой причине я изо всех сил пыталась сделать всё через NPM).
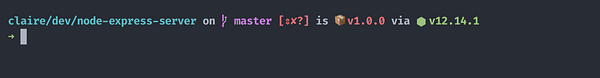
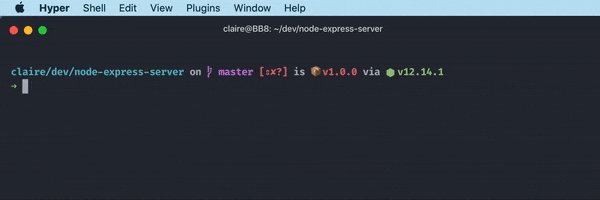
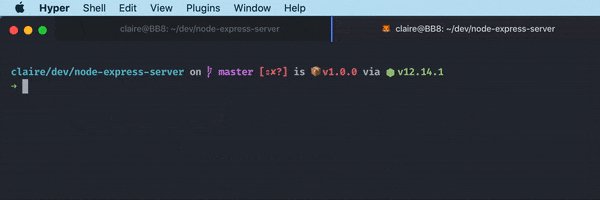
Теперь ваше приглашение должно выглядеть так:

Подсветка синтаксиса
Теперь мы установим zsh-syntax-highlighting, который позволяет выделять команды, делая их намного более читабельными, и помогает избежать опечаток.
Следуйте этим инструкциям по установке для macOS:
brew install zsh-syntax-highlighting
Эта команда добавит источник в конец файла .zshrc, который должен быть расположен (по крайней мере, в macOS Catalina) в папке /Users/<ваш_юзернейм>.
Откройте новый сеанс терминала, чтобы увидеть команды уже подсвеченными.
Если этого не происходит, вам нужно будет вручную добавить все необходимое в конец файла, следуя инструкциям здесь.
4. Расцвечиваем с помощью Color LS
Мы подошли к моей любимой части: используя Color LS, можно добавить цвета и красивые иконки для файлов и папок при выводе их списком в командной строке с помощью команды ls. Чтобы установить этот компонент, следуйте инструкциям, описанным здесь:
- Установите Ruby.
- Установите исправленные шрифты Powerline Nerd font и/или Font Awesome, как мы уже сделали в пункте о шрифтах.
- Установите
colorlsчерез Ruby gem с помощью команды:
gem install colorls
4. Включите заполнение вкладки для флагов, введя приведенную ниже строку в свой файл .zshrc. Для этого откройте /Users/<ваш_юзернейм>/.zshrc в редакторе кода и добавьте:
source $(dirname $(gem which colorls))/tab_complete.sh
Готово! Можете пользоваться Color LS. Теперь мы можем настроить цвета по-своему, модифицируя дефолтный файл dark_colors.yaml.
Сначала скопируйте dark_colors.yaml из $(dirname $(gem which colorls))/yaml в ~/.config/colorls, выполнив следующую команду:
cp $(dirname $(gem which colorls))/yaml/dark_colors.yaml ~/.config/colorls/dark_colors.yaml`
Затем вы можете открыть файл в редакторе кода и изменить цвета на свое усмотрение. Лично мне очень понравились цвета, выбранные Робертом Купером в его статье, на которую я полагалась, наряду с еще несколькими материалами, для создания своей собственной конфигурации. Поэтому я повторно использовала файл dark_colors.yaml, которым он так любезно делится здесь.
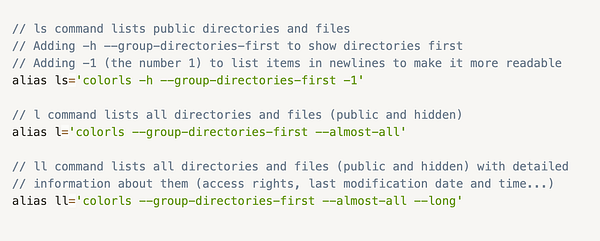
Наконец, давайте создадим три алиаса для вывода списка различной степени детализированности в зависимости от наших потребностей. Откройте файл .zshrc в редакторе кода и добавьте три следующие строки:

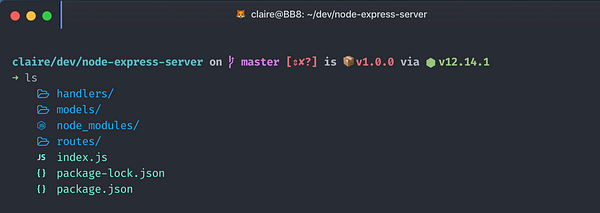
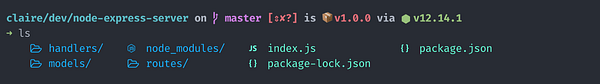
Теперь, если вы наберете команду ls, ваши файлы и каталоги будут окрашены в приятный синий оттенок, как здесь:

5. Добавление функций с помощью плагинов
Я не буду вдаваться в подробности и рассматривать большое количество плагинов, а перечислю лишь три из своих любимых. Остальные плагины можете найти здесь.
Значок активной вкладки
Вы заметили иконку лисички в заголовке моей вкладки на скриншоте в начале поста? Она появилась там благодаря этому плагину.
- Установите плагин hyper-active-tab:
hyper i hyper-active-tab
2. Добавьте его в массив плагинов в файле .hyper.js:

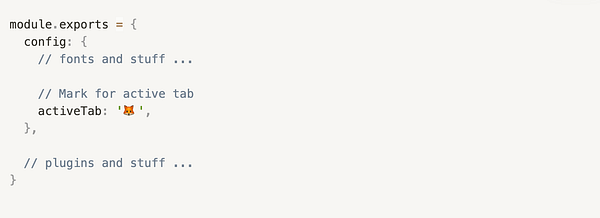
3. Добавьте свойство activeTab с эмодзи по вашему выбору внутри объекта config файла .hyper.js:

Открытие новой вкладки в том же каталоге
Возможно, вам это и не нужно, но в девяти случаях из десяти, я открываю новую вкладку в терминале для выполнения действия над тем же проектом, над которым и работаю в данный момент. Необходимость каждый раз переходить к папке — пустая трата времени, поэтому плагин hypercwd оказывается очень полезным.
- Установите его:
hyper i hypercwd
2. А затем добавьте в массив плагинов в файле .hyper.js:

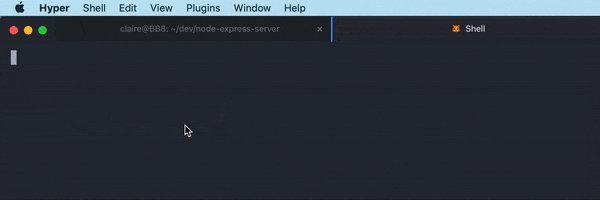
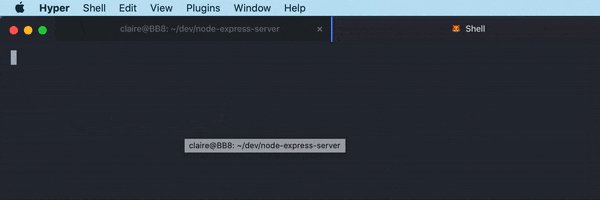
Обновление от 30 мая 2020 года: похоже, что hypercwd сильно замедляет открытие новых вкладок! Как видите на приведенном ниже gif-файле, я отсчитала несколько секунд.

Дело в том, что hypercwd, похоже, не обновлялся уже в течение долгого времени. Но выход есть: кто-то добрый создал другой плагин, который делает то же самое (поддерживает тот же рабочий каталог при открытии новой вкладки в Hyper), но быстрее: hypersamewd.
Так что удалите hypercwd посредством hyper uninstall hypercwd и установите hyper-samewd, выполнив hyper i hyper-samewd.
После этого перезапустите Hyper и удостоверьтесь, что массив plugins в вашем файле .hyper.js теперь включает hyper-samewd. Если всё работает по-прежнему слишком медленно, то рекомендую открыть вопрос в репозитории hypersamewd, а пока что на время отключить плагин.
Ctrl-F для вашего терминала
Чтобы осуществлять текстовый поиск по терминалу сделаем следующее:
- Устанавливаем плагин:
hyper i hyper-search
2. Добавляем его в массив плагинов в .hyper.js:

И всё готово!
Я надеюсь, что вам понравится пользоваться этим кастомизированным терминалом точно так же, как и мне.
Счастливого выполнения команд!
Читайте также:
- 6 команд терминала для раздражающих задач
- Пользователь Linux пробует Windows в 2020
- Любовь к программированию начинается с расширений VS Code
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи: Claire Chabas, “5 Steps to a Beautiful Terminal That You’ll Love Using”






