Каждый разработчик сталкивался с утомительной необходимостью вводить один и тот же повторяющийся код бесконечное количество раз, начиная с цикла for и заканчивая логированием данных или иной раз выводом отформатированного объекта JSON в консоль.
Сокращение количества нажимаемых клавиш поможет любому ленивому разработчику (а это ваш покорный слуга) ? улучшить продуктивность работы и сохранить бесценную силу, таящуюся на кончиках пальцев.
Но что же следует предпринять разработчикам, чтобы повысить эффективность своего навыка программирования? ? Или сформулируем по-другому: как улучшить продуктивность в своей среде разработки?

Фрагменты кода ???
Никто бы не отказался от способности писать больше кода, нажимая при этом меньше клавиш, и вот тут-то на горизонте появляются Code Snippets (фрагменты кода). Напомню, что “фрагменты кода — это шаблоны, упрощающие ввод повторяющихся паттернов кода, таких как циклы или условные операторы”. Люди годами использовали их для экономии времени, независимо от того, являлись ли они стандартными функциями, файловыми структурами или даже шаблонами для целых систем. В общем, идея стара как мир.
Но проблема многих существующих систем состоит в том, что они зачастую сохранялись в текстовых файлах или других файловых системах и требовали ручного перекопирования в место использования.
VS Code Snippets — это самый мощный инструмент, существенно повышающий производительность разработки.
VS Code Snippets
В редакторе VS Code фрагменты кода появляются в IntelliSense (Ctrl+Space) совместно с другими предложениями подстановки, а также в специальном средстве выбора фрагментов (Insert Snippet в Command palette — добавить фрагмент в палитре команд).
Они представляют собой превосходное средство для экономии времени, позволяющее вам быстро и легко вставлять часто используемые блоки кода для любого языка программирования.
Лучшее достоинство VS Code Snippets заключается в том, что вы можете легко определять свои фрагменты кода без какого-либо расширения. А теперь предлагаю рассмотреть на конкретном примере, как же это сделать.
Создание базового фрагмента кода
Процесс создания фрагментов кода в VS Code одинаков для всех языков программирования. Все пользовательские фрагменты хранятся в файлах JSON (по одному для каждого языка).
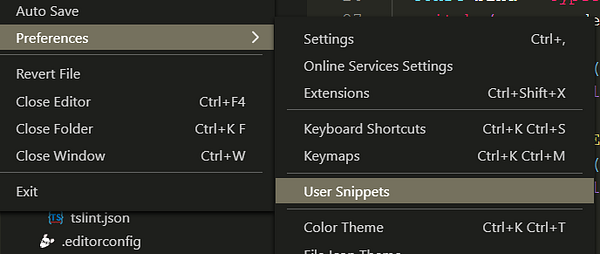
В VS Code можно получить к ним доступ через:
File > Preferences > User Snippets (Windows)
Code > Preferences > User Snippets (macOS)

В результате отобразится выпадающий список доступных языков, для которых вы можете определить фрагменты кода. Если ранее вы уже добавляли пользовательские фрагменты для каких-либо языков, то они появятся в списке первыми.
Например, мы создадим фрагменты кода для JavaScript, и после выбора данного языка из списка у нас откроется файл javascript.json в новой вкладке окна редактора.
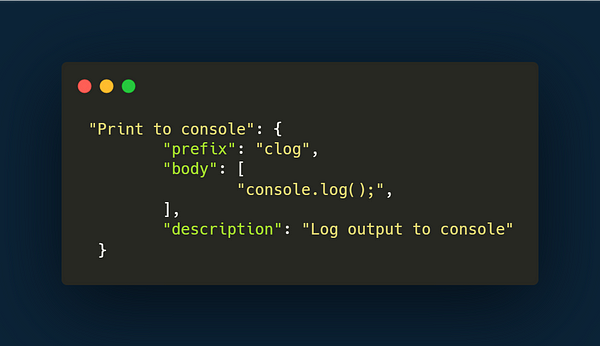
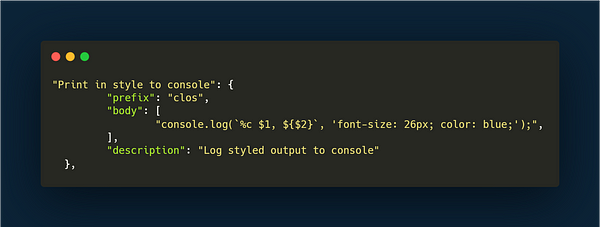
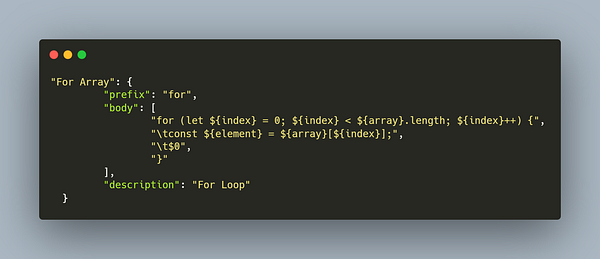
Для нашего фрагмента необходимо создать новый ключ в объекте. Он указывает на объект при помощи трех свойств: prefix (префикс), body (тело) и description (описание).
- prefix — это текст, вызывающий фрагмент кода из памяти;
- description —это описание, отображающееся в списке доступных фрагментов кода при наборе текста prefix;
- body — это самая важная часть фрагмента кода, являющаяся его содержимым, которое и будет помещено в документ.
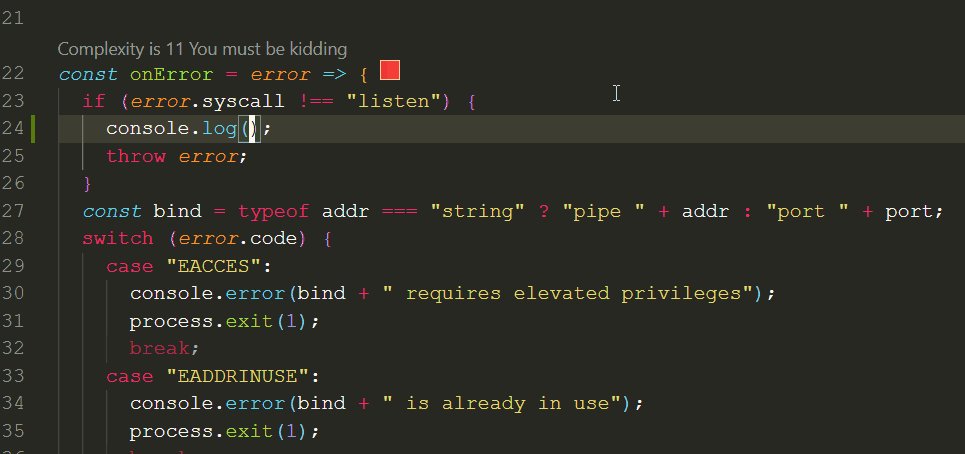
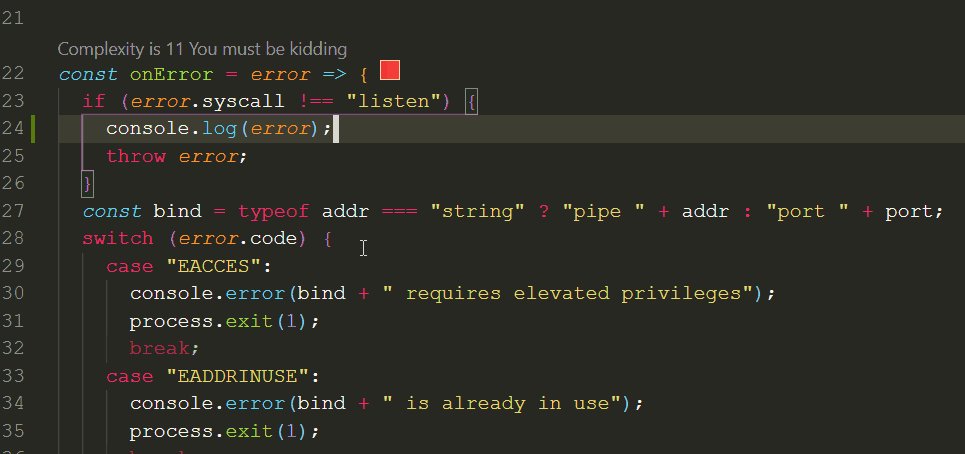
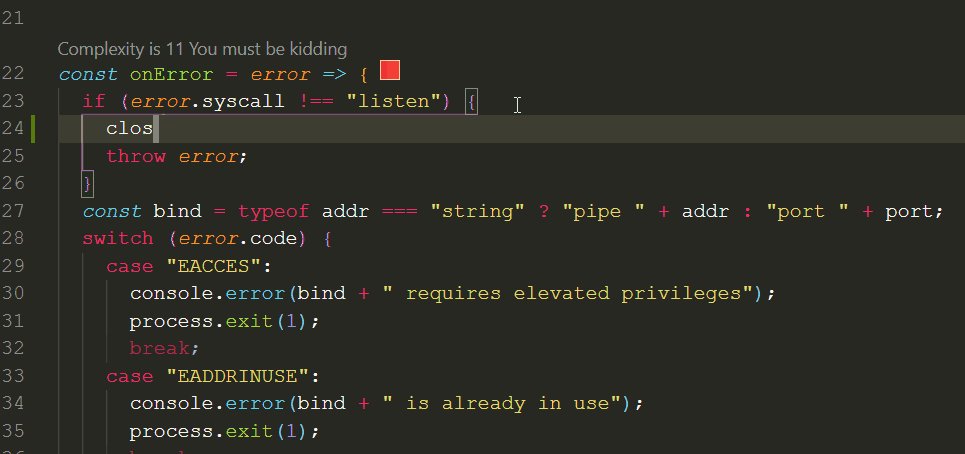
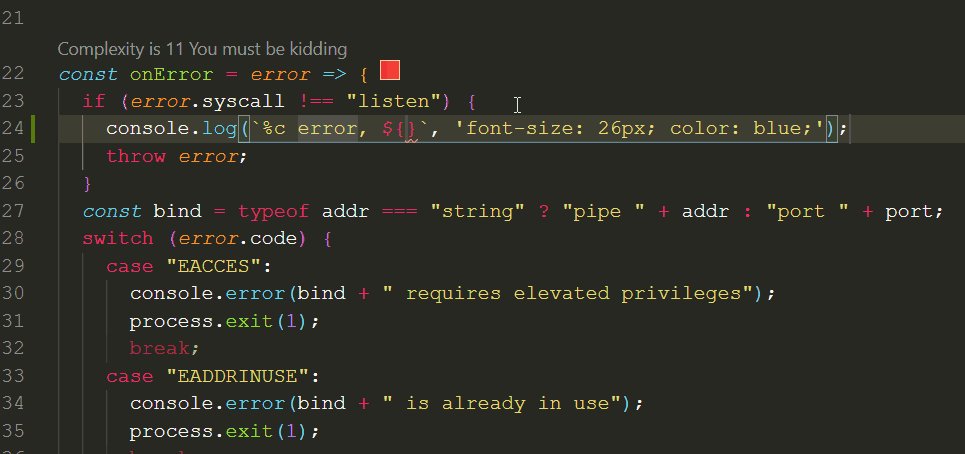
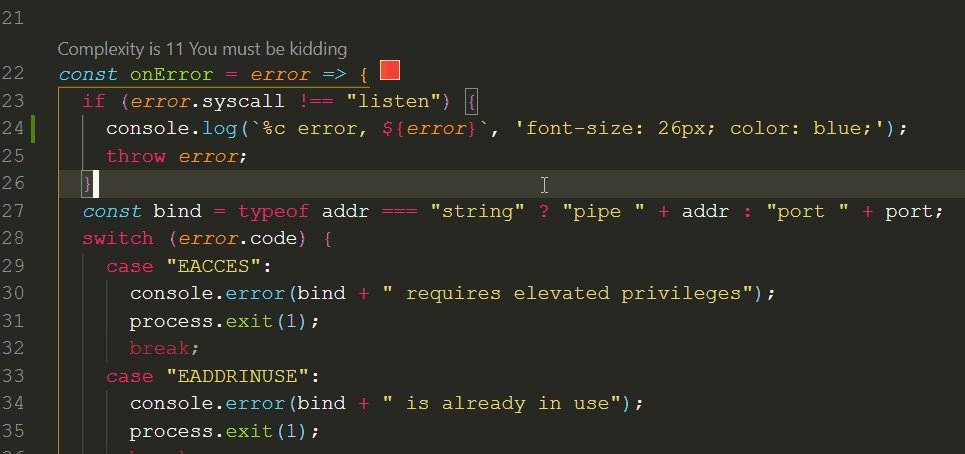
Выполнив все эти действия, вы получите следующий результат:

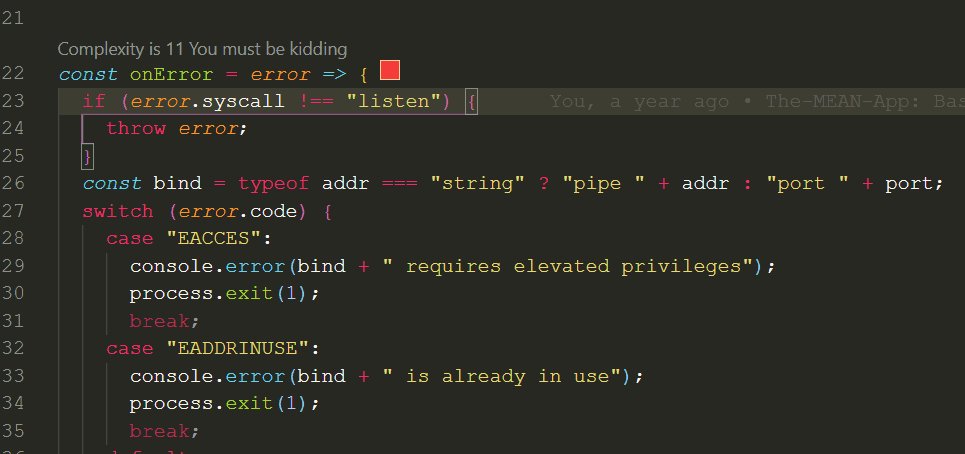
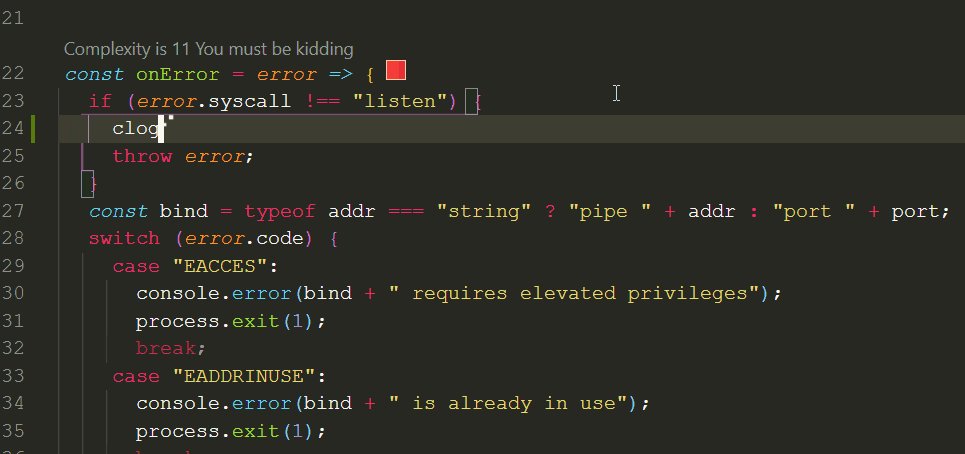
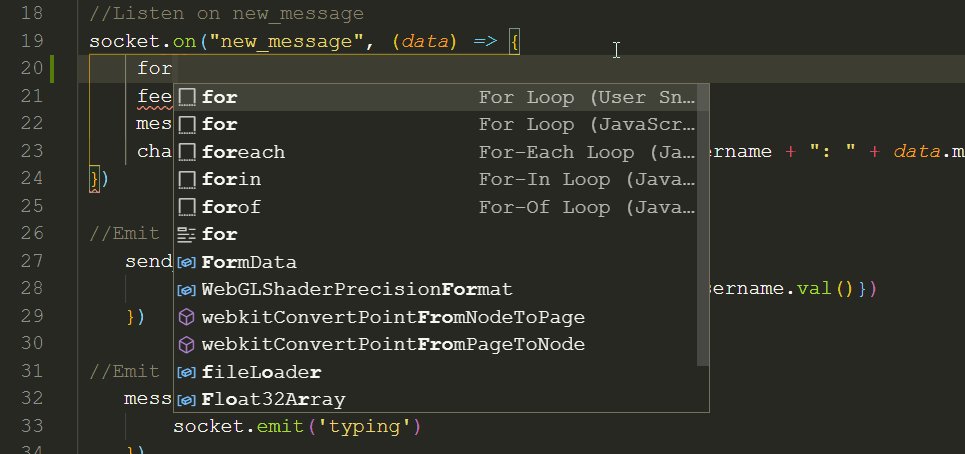
Сохранив файл фрагмента кода, вы начинаете вводить “clog” и получаете новый вариант подстановки. При переходе на него отображается описание фрагмента, а также первая строка кода.
Для раскрытия всего фрагмента выберите его в списке и нажмите Enter или Tab.

Фрагменты кода: глубокое погружение??♀️
Вывод статических блоков кода, несомненно, является очень эффективным решением, избавляющим нас от необходимости много и долго печатать, но VS Code Snippets позволяет нам пойти еще дальше и сделать их интерактивными.
Добавление позиций табуляции
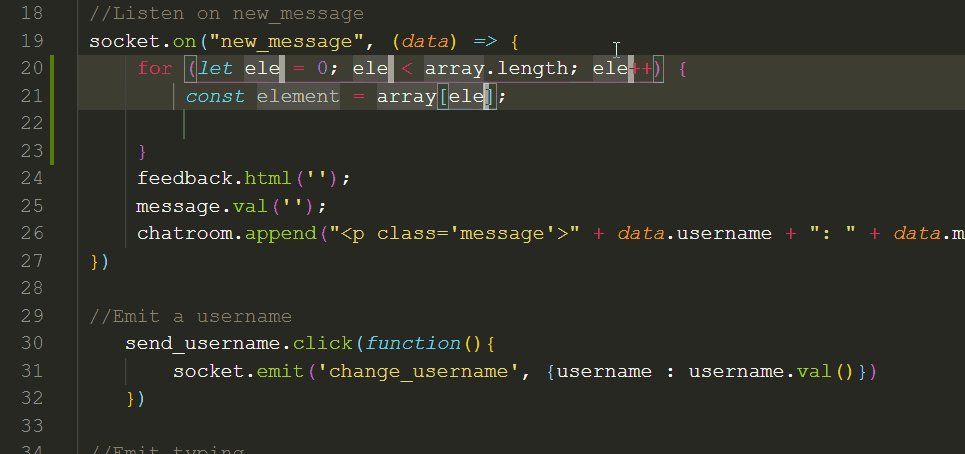
В процессе вставки фрагментов кода обычно приходится добавлять кое-какую информацию. Будь то присвоение имени функции или выбор переменных, вы можете установить точки в тех частях кода, куда вам нужно ввести эти данные. В итоге при вставке фрагментов вы сможете перемещаться между заданными точками с помощью Tab.
Для установки позиций табуляции нужно добавить $1 для первой позиции, $2 для второй и т. д. Это полезно делать для функций там, где они ожидают объект.
Для этого просто вставьте знак $ с последующей цифрой в любом месте фрагмента кода. Рассмотрим соответствующий пример ниже.

У вас может быть любое количество позиций табуляции в коде, вследствие чего вы сможете быстро и легко заполнять фрагмент без необходимости кликать или использовать стрелочные клавиши для перемещения к каждой точке.

Переменные-плейсхолдеры
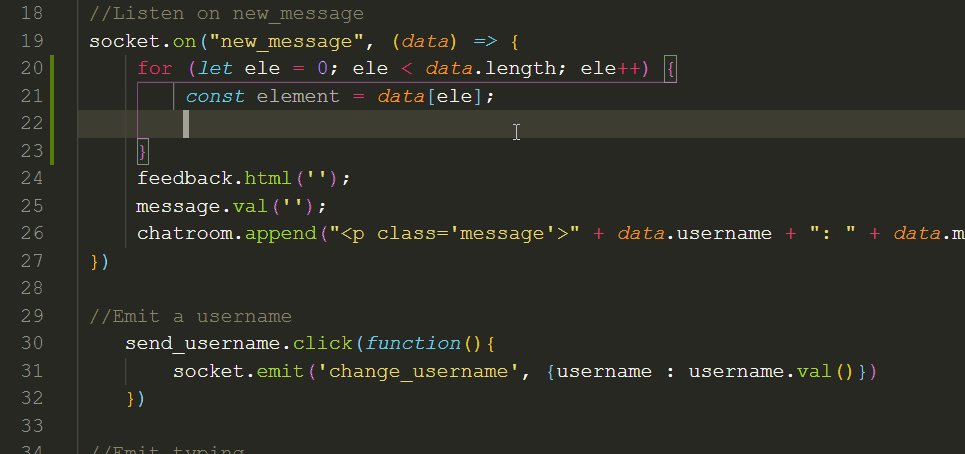
Альтернативой переключению между заранее установленными позициями может стать добавление текста пронумерованного плейсхолдера, которыйбудет вставляться в код по умолчанию.
И вместо пронумерованных позиций табуляции вы также можете использовать такие же позиции для переменных-плейсхолдеров. Это особенно удобно в тех случаях, когда вы определили одну и ту же переменную в нескольких местах. В этом случае при каждом обновлении плейсхолдера в каком-либо месте она также будет обновляться во всех других.
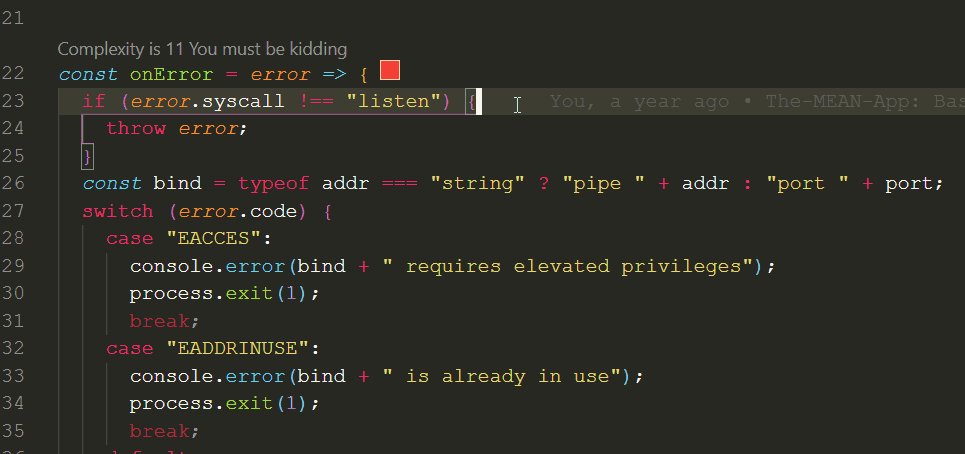
Давайте посмотрим, как можно использовать переменные-плейсхолдеры:

Теперь, когда вы вставите фрагмент кода и обновите какой-либо из плейсхолдеров, он также автоматически обновится и в других местах, а это как раз то, что нам нужно!

Подходя к концу нашего руководства “Как стать ленивым разработчиком” ??, поделюсь с вами парой советов, благодаря которым этот процесс будет протекать без сучка и задоринки.
- Новичкам я бы посоветовал в процессе работы оставлять вкладку с фрагментами кода открытой и делать так до тех пор, пока вы не запомните все подручные фрагменты.
- Используйте приведенные ниже параметры настройки в Preferences > Open Settings (JSON) для большей плавности. ?♂️?♂️

Принимайте мои поздравления?? — вы вышли на совершенно новый уровень лени??
Данный подход к разработке фрагментов кода является очень эффективным и поможет вам “сделать в работе паузу и скушать твикс”. Теперь вам нужно запомнить всего одно действие для запуска фрагмента кода, выполняющего стандартную задачу.
Благодарю за внимание!
Да будет счастлив тот, кто пишет код… ?? ?
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- Любовь к программированию начинается с расширений VS Code
- Как настроить Visual Studio Code для C, C++, Java, Python
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Nikhilesh Pandey: CodeSnippets: Boosters for a Lazy Developer






