Как только вы попадаете в поток мыслей, продуктивность мышления возрастет многократно. Вы начинаете набивать код так быстро, как только возможно, с трудом удерживая вниманием одни мысли, готовые раствориться в следующих.
Visual Studio Code стал популярен среди редакторов кода с момента своего появления. Я же долгое время сопротивлялась и не хотела его осваивать, причем не из-за возможной сложности, а скорее из-за того, что весь мой рабочий процесс уже был идеально отлажен в Sublime.
В то время, как процесс работы и написания кода оставался прежним вне зависимости от того, каким редактором я пользовалась — моя итоговая производительность резко снизилась в течение первой недели использования VSC.
Отчасти так получилось из-за того, что мне потребовалось время для адаптации к новой схеме работы. Необходимо было разобраться с сокращениями, запомнить горячие клавиши, привыкнуть к восприятию кода и установить полезные расширения.
В конце концов я вышла на привычный рабочий ритм и вряд ли когда-нибудь захочу использовать другой редактор. Visual Studio Code — это бесплатный, надежный и легковесный программный продукт, который также имеет крупное сообщество пользователей. Его можно причислить к списку самых удачных детищ Microsoft.
Ниже я указала 10 полезных рекомендаций, которые помогли мне и помогут вам ускорить процесс написания кода.
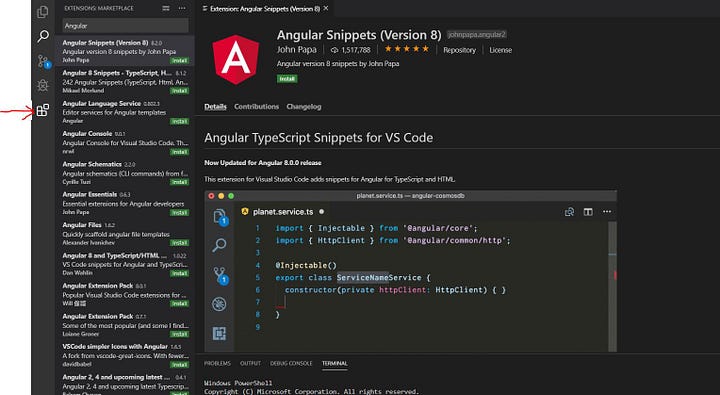
1. Сниппеты
Сниппеты являются основным ускорителем продуктивности, т.к. избавляют вас от большей части ручного ввода. Сперва это может показаться неким жульничеством, но вы смиритесь, как только столкнетесь с необходимостью постоянного повторения, например, при вводе переключателей для представлений в Angular.
Написание кода во многом заключается в понимании того, где и какие шаблоны использовать. Сниппеты ускоряют ваш рабочий процесс благодаря заранее сконфигурированным частям кода, которые всегда оказываются в быстром доступе.
В результате вы больше внимания уделяете оценке качества кода и его функциональности, нежели самому набору команд. Знаю, что это прозвучит странно, но если наше время на реализацию проекта ограничено, то чем больше мы потратим времени на обдумывание структуры и архитектуры, тем больше шансов создать надежный и легко масштабируемый продукт.
Применение сниппетов также может помочь вам освоить новый фреймворк или библиотеку.
Вот неплохой наборсниппетовAngular TypeScript. Сниппеты ES7 React/Redux/GraphQL/React-Native от dsznajder я использую для работы в проектах React.
С Vue я еще не работала, но судя по указанным данным, набор Vue 2 Snippets от hollowtree был установлен более 900 000 раз, зарекомендовав себя как весьма многообещающее расширение.

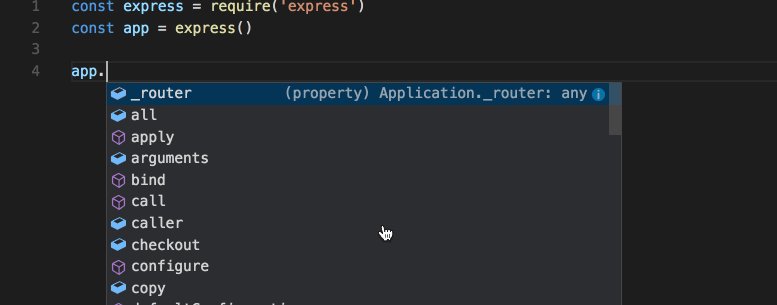
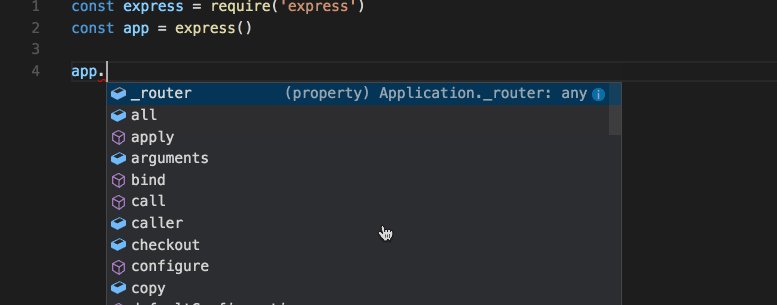
2. IntelliSense
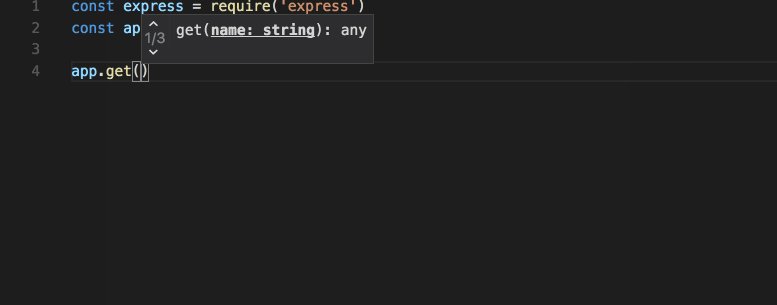
Intellisense — это просто модное название автодополнения. Тем не менее работает оно гораздо продуманнее стандартного.
Преподносится эта функция как одна из существенно влияющих на продуктивность всего процесса работы в Visual Studio Code. Несмотря на это, многие пользователи редактора не применяют ее должным образом.
Если навести указатель на определенный элемент кода, эта функция предоставит вам дополнительные детали печати и позволит отследить путь создания вплоть до источника. Основная польза IntelliSense заключается в способности предугадывать ваш следующий шаг.

Например, когда вы начинаете прописывать объект, она выдает вам список потенциально подходящих методов. Чем больше знаков вы введете, тем точнее станет список предлагаемых вариантов, и вам останется только выбрать в нем подходящий. Если же вы не уверены, то документация с пояснениями по каждому методу также находится под рукой.
Для тех, кто приступает к работе с VS Code на базе знания Java или C++, эта возможность не станет новшеством. Я применяла нечто подобное, когда работала с Eclipse. Что же касается проектов в JavaScript — эта возможность, наряду с удобным перемещением между связанными элементами кода, существенно ускоряет процесс.
3. Встроенный терминал
Его установка сэкономит ваше время, упростив навигацию между несколькими экранами, что также позволит вам обнаруживать ошибки во время компиляции, не прерывая сам рабочий процесс.
Открыть терминал можно, нажав ctrl + `.
Изначально он запускается с указанием корневой директории вашего рабочего пространства.
Для открытия еще одного терминала нажмите shift + ctrl + `.

4. Просмотр ссылок и обновление имен
Когда вы работаете над крупным проектом, то некоторые классы, методы и другие элементы могут быть задействованы во множестве мест. VSC позволяет вам просмотреть сформированный список мест использования той или иной ссылки и быстро отследить ее изначальный источник.
Для этого вам достаточно кликнуть правой кнопкой на выбранном методе, функции или ссылке, которую вы хотите отследить, и выбрать “просмотреть ссылки”. В качестве альтернативы можно выделить нужный элемент и использовать сочетание клавиш shift + F12, но такой способ сработает только в среде Windows.
Функция обновления имен, в свою очередь, дает вам возможность изменять ссылки. Это чаще всего полезно при рефакторинге, а также в случаях, когда вы обнаруживаете несоответствие имени ссылки ее назначению или связанной области.
5. Форматирование и контроль технического долга
Форматирование кода может вызвать массу сложностей. Без сомнений, линтеры могут справиться с этой задачей, но в большинстве случаев вам придется запускать их отдельно.
Использование инструментов форматирования позволит вам не только ускорить процесс разработки, но и гарантировать определенный уровень единообразия. Это оказывается весьма кстати при командных разработках, когда каждый разработчик работает в привычном лишь ему стиле форматирования.
Инструменты форматирования обычно основаны на определенном соглашении относительно кода и гарантируют, что все находятся на одной странице, когда дело доходит до расстановки скобок, пробелов и оценки его внешнего вида.
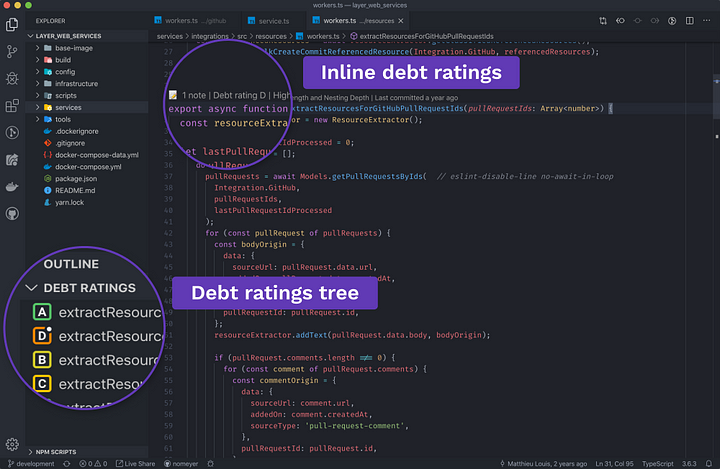
Несмотря на то, что инструменты форматирования могут помочь сократить число командных аргументов и улучшить внешний вид кода, они никак не устранят технический долг. Поэтому следующее расширение, которое я вам представлю контролирует технический долг.

Он использует серию стандартных метрик для анализа сложности и потенциального долга в коде. Это расширение предназначено исключительно для JavaScript и TypeScript. Способное предоставлять мгновенные рекомендации по улучшению, оно поможет вам выработать привычку писать чистый и легко читаемый код.
6. Горячие клавиши
Каждый раз, когда ваши пальцы покидают клавиатуру, время написания кода увеличивается на несколько секунд. Это может казаться незначительным, но смена положения рук или переключение на другую задачу могут вывести вас из состояния потока.
Многие разработчики стремятся все делать с клавиатуры — просто потому, что так быстрее.
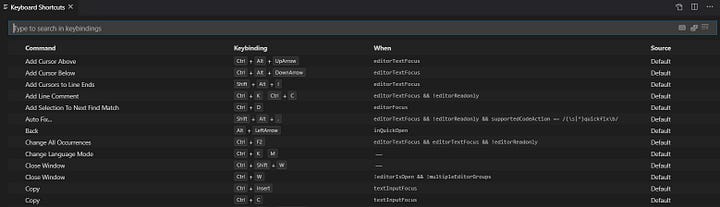
Использование горячих клавиш экономит ваше время, которое в противном случае вы тратите на поиск нужных пунктов меню или файлов.
Их список вы можете посмотреть, нажав ctrl + k + s.

Если же вы не хотите заучивать новый набор горячих клавиш, то можете воспользоваться пользовательской настройкой и назначить их самостоятельно. Вы также можете импортировать настройки из других популярных редакторов.
Здесь вы найдете расширения для перенастройки встроенных горячих клавиш в Visual Studio Code.
7. Режим дзен
Этот режим разворачивает ваш редактор на весь экран. Для его активации вместо стандартного нажимания трех клавиш, вам потребуется набрать серию команд.
Существует несколько различных вариантов это сделать. Для начала нужно заглянуть в раздел горячих клавиш.
В моем случае по умолчанию установлена команда ctrl + z и k. То есть сначала я нажимаю ctrl + z , а потом k, а не все три вместе.
Режим дзен поможет вам удерживать состояние потока и оградит от многих отвлекающих элементов вроде браузера или почтовых сообщений.
8. Git
VSC поддерживает git и позволяет производить все привычные коммиты, не выходя из его интерфейса. Стейдж, коммит, откат, комментарии — эти и другие возможности, доступные из командной строки, можно задействовать прямо из редактора.
Для этого достаточно нажать на добавление файла (плюс), а затем правой кнопкой на сам файл для вызова возможных опций.
Несмотря на то, что все это можно сделать из консоли или через десктопные приложения GitHub, возможность выполнения или внесения изменений, не выходя из редактора, позволит ускорить рабочий процесс..
9. Дебаггер
Visual Studio Code оснащен дебаггером, который позволяет вам назначать точки прерывания выполнения кода для тех мест, где вы хотите проанализировать происходящее более подробно.
Процесс дебаггинга подразумевает гораздо больше, чем просто проверку посредством консоли разработчика в Chrome. К примеру, вы предполагаете в каком месте могла возникнуть проблема: в определенной строке, функции или методе.
В таких случаях остановка кода в назначенных точках дает вам возможность устранить эту проблему прямо во время его выполнения, а также проверить локальное состояние, состояния вызовов и другие компоненты.

Все, что для этого нужно ,— это перейти в дебаггер через значок жучка в левой нижней части и запустить приложение кнопкой play.
Вы также можете открыть консоль и просмотреть текущее состояние, используя соответствующие запросы.
По умолчанию VSC запускает дебаггер на основе Node.js, но вы также можете запустить его на базе самого Chrome. В обычном режиме у вас нет возможности приостанавливать выполнение вашего приложения, но с помощью дебаггера вы с легкостью сможете это сделать, назначив точки прерывания.
В то же время вы получаете возможность более пристально оценить различные элементы кода и их состояния в тех или иных местах.
Если вы установите расширение GitLens, то сможете получать больше информации о коммитах: кто и что сделал, удаленные репозитории, тэги, а также записанные и не записанные в них изменения. Помимо этого оно сопроводит ваш код сообщениями от git, указывающими время и ID коммита, внесенные изменения и создателя. Достаточно будет просто навести на интересующий элемент кода и вы увидите дополнительную информацию.
10. Live Share
Пробовали ли вы когда-нибудь редактировать Google Docs совместно с кем-нибудь еще? Live share работает по тому же принципу, только связь устанавливается через ваш аккаунт Azure или GitHub.
Это расширение очень полезно при командной работе. Оно позволяет производить ускоренный дебаггинг, пир-программирование и в целом сокращает время написания кода.
Live share нет в Visual Studio Code по умолчанию, но легко устанавливается в виде расширения. Скачать его можно здесь.
Заключение
Эффективность разработчика заключается не только в его способности грамотно писать код, но также в его способности рационально применять вспомогательные инструменты.
Visual Studio Code — это поистине фантастическое решение из разряда бесплатного и доступного программного обеспечения, которое способно существенно помочь вам в процессе написания кода. Будет очень полезным окунуться в освоение его особенностей, чтобы повысить показатели вашей продуктивности.
Благодарю вас за чтение!
Читайте также:
- 7 моих любимых расширений VS Code
- Как я настроил VS Code
- VSCode. 27 расширений для JavaScript разработчика
Перевод статьи Aphinya Dechalert: 10 Things To Boost Your Workflow in Visual Studio Code





