Расширения для VS Code
Я, как и многие другие, люблю настраивать VS Code под себя. Я постоянно ищу новые плагины, настройки, темы, шрифты и рекомендации по повышению производительности. Иногда я провожу больше времени, настраивая рабочее пространство, нежели выполняя имеющуюся работу.
Я постоянно читаю статьи о VS Code, и, наверное, прочел уже их все. Но большая часть статей описывает одни и те же прекрасные плагины, вы их знаете: Bracket Pair Colorizer 2, Prettier, GitLens, Auto Rename Tag, Live Server, Bookmarks…
Я думаю, многие люди уже знают и используют их — ведь они чертовски удобны.
Поэтому я решил создать список моих любимых расширений для VS Code, которые не так известны и популярны, как перечисленные выше. Начнем!
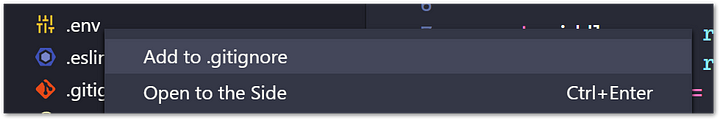
1. Gitignore

Это очень простой маленький плагин. Он просто добавляет опцию Add to .gitignore в меню, когда вы щелкаете на файл правой кнопкой.
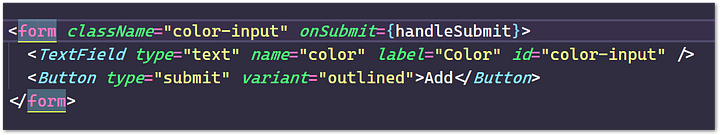
2. Highlight Matching Tag (Выделение парных тегов)

Он делает именно то, что указано в названии — Highlight Matching Tag подчеркивает соответствующий выделенному закрывающий или открывающий тег, находится ли он на той же строке или далеко внизу страницы.
Это особенно удобно, когда вы используете несколько вкладок и работаете с несколькими строками кода. Даже в примере выше видно, насколько плагин полезен, а уж если строк значительно больше…
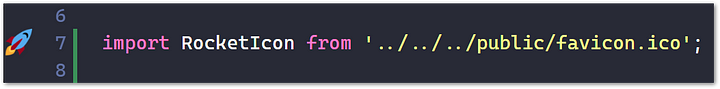
3. Image Preview (Предварительный просмотр изображений)

Маленький плагин, который просто показывает уменьшенное изображение в левой части редактора.
Не имеет значения, импортировано ли изображение или оно находится в фактическом коде. Пока на картинку есть ссылка, она отображается так.
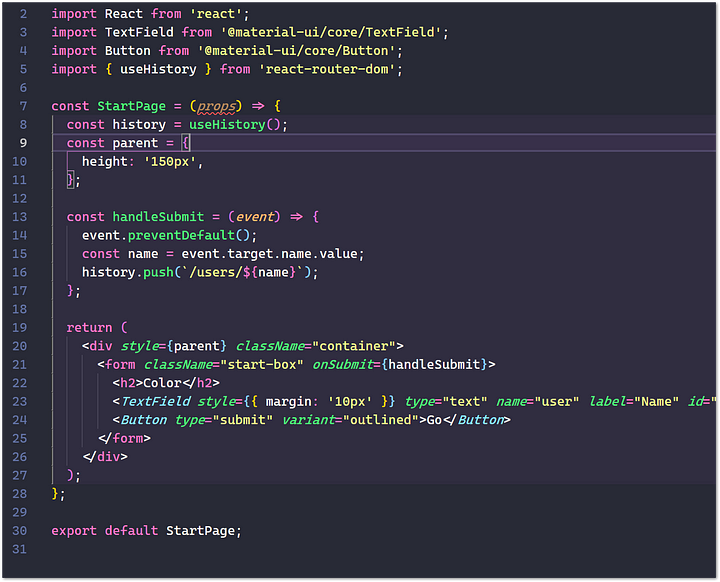
4. Indented Block Highlighting (Подсветка выделенных блоков)

Это моя последняя находка. Я очень люблю это расширение и с трудом могу поверить в то, что оно не особо популярно.
Оно подсвечивает выделенный блок, с которым вы работаете в данный момент. В примере выше полностью подсвечен компонент StartPage.
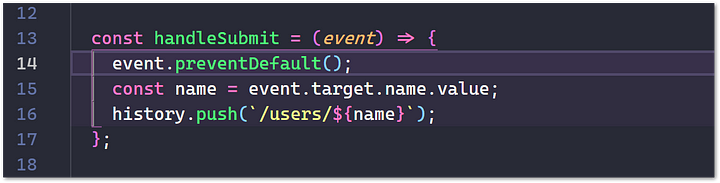
Когда я нахожусь внутри компонента HandleSubmit, подсвечивается только эта часть:

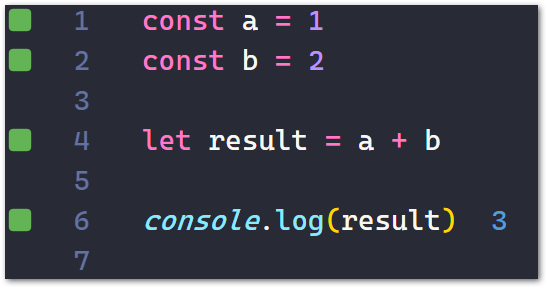
5. Quokka

Quokka похож на черновик для JavaScript (или TypeScript). Он дает возможность предварительного просмотра вывода кода, будь то ошибка или значение. И это здорово, если вы пробуете новую концепцию или просто хотите поиграть с кодом.
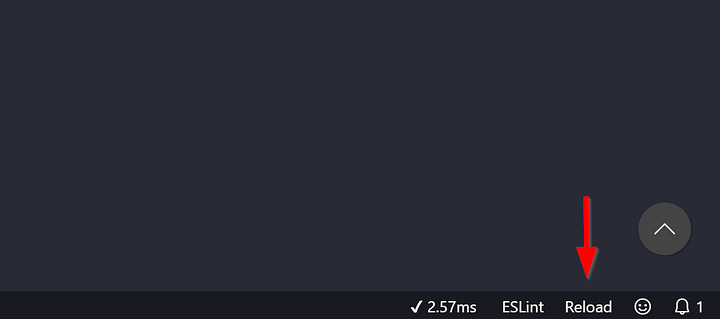
6. Reload

Это простое расширение просто добавляет кнопку Reload на нижнюю панель. Никаких кардинальных перемен в жизни, но я пользуюсь им чаще, чем ожидал.
7. TabOut
Разработчики просто великолепно называют свои приложения. Этот плагин по сути позволяет использовать tab для выхода из кавычек или скобок. Сейчас я использую это расширение с IntelliJ и не могу представить, как бы я обходился без него.
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- Как я настроил VS Code
- Как настроить отладчик для Chrome extension в Visual Studio Code
Перевод статьи Anton Ödman: My 7 Favorite VS Code Extensions (That Aren’t Mentioned Yet)