Использование традиционных подходов и инструментов разработки приводит к трудностям в достижении эффективной изоляции компонентов. По мере того как приложения усложняются, управление и повторное использование компонентов в различных проектах становится все более сложной задачей.
Здесь на помощь приходит Bit, предлагая современное и эффективное решение. Bit — это система сборки, предназначенная для создания составного (композитного) программного обеспечения. Используя Bit, вы можете создавать компоненты как независимые фрагменты кода, которые можно совместно использовать и которыми можно обмениваться через удаленный хостинг компонентов.
Понимание композиционности приложений
Композиционность — это ключевая концепция разработки программного обеспечения, которая предусматривает создание приложений с использованием слабосвязанных и многократно используемых компонентов. Такой подход позволяет гибко переставлять и повторно использовать элементы для разработки новых функций и проектов.
Представьте, что у вас есть собственный набор инструментов из тонко проработанных компонентов, которые можно легко интегрировать при создании приложения на Next.js. Эти компоненты, наделенные особой логикой и стилями, создают целостную модульную архитектуру. Подобно деталям из конструктора Lego, их можно легко комбинировать, создавая сложные и многофункциональные приложения.

Этот метод связан со множеством преимуществ. Перечислим некоторые из них.
- Оптимизированная поддерживаемость. Если сложные приложения состоят из независимых компонентов, упрощаются управление ими и их обновление.
- Возможность повторного использования. Многократно используемые компоненты можно использовать в разных приложениях, что экономит время и усилия и способствует согласованности.
- Специализация и совместная работа. Каждая команда специализируется на определенных сферах разработки приложения (управление пользователями, API, формы и т. д.), находясь в четких рамках своих компетенций, и делится компонентами с другими командами.
- Оптимизированная тестируемость. Независимые и небольшие компоненты легче тестировать по отдельности, что приводит к созданию более надежного и безотказного приложения.
Быстрый гайд по использованию Next.js вместе с Bit
Интеграция Bit в проект Next.js — простой и легкий процесс.
Шаг 1. Установка Bit в проект React
Сначала с помощью менеджера версий Bit (bvm) установите Bit глобально, а затем инициализируйте рабочее пространство с Next.js.
npx @teambit/bvm install
bit new nextjs my-workspace --env frontend.nextjs/nextjs-env --empty
Шаг 2. Создание и отслеживание компонентов
После установки Bit, используйте интерфейс командной строки Bit (Bit CLI) для создания и отслеживания компонентов.
bit create react ui/my-button
Это приведет к созданию компонента Button. Вы можете создать свой компонент и код, используя стандартный синтаксис React и Next.js. Когда будете готовы к тому, чтобы поделиться компонентом с миром, выполните команду:
bit snap -m "create button component"
Обмен компонентами — это то, в чем Bit проявляет себя наиболее ярко. Вы можете выкладывать компоненты на bit.cloud, чтобы сделать их доступными для команды или более широкого круга пользователей.
bit export
Если в этом есть необходимость, опубликуйте компоненты в реестре npm, а не в реестре Bit.
Шаг 4. Использование компонентов Bit в приложениях на Next.js
Теперь, когда компоненты находятся на bit.cloud, посмотрим, как использовать их в других проектах Next.js.
Создайте Next.js-приложение
В рабочей области создайте новое Next.js-приложение:
bit create nextjs apps/my-nextjs-app
Запустите приложение локально:
bit run my-nextjs-app
Или же исследуйте приложение в качестве компонента в пользовательском интерфейсе рабочей области:
bit start
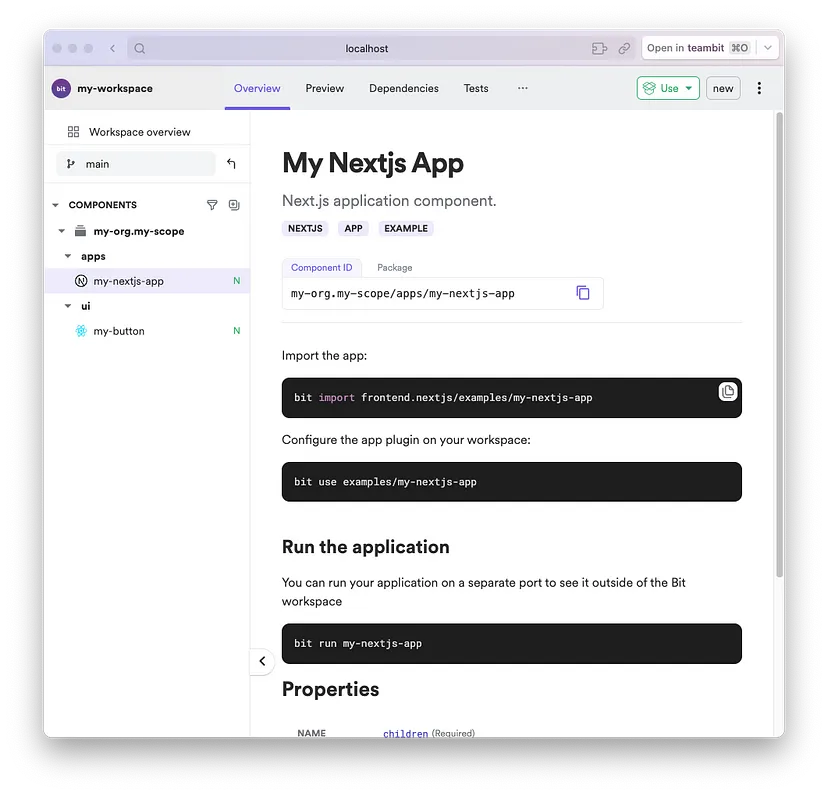
Компонент приложения должен выглядеть примерно так:

Это приложение также является компонентом. В отличие от компонента button (кнопки), его можно развернуть на сервисах облачных провайдеров, таких как Netlify и Vercel.
Развернутое приложение на Vercel.
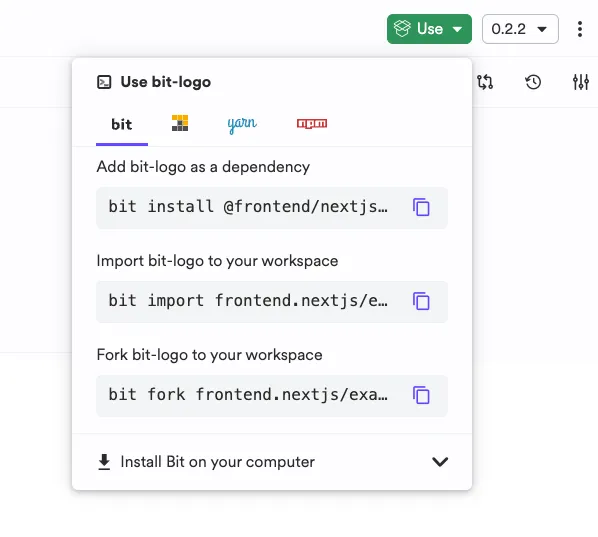
Импортируйте Bit-компоненты

Как показано выше, вы можете использовать эти компоненты как любой другой пакет. Если новое Next.js-приложение находится в другом рабочем пространстве, сначала нужно установить его:
bit install @my-org/my-scope.ui.my-button
Затем можете импортировать его как обычно и продолжать использование:
import { MyButton } from '@my-org/my-scope.ui.my-button';
Преимущества использования Bit для разработки на Next.js
Есть множество плюсов использования Next.js совместно с Bit. Рассмотрим их подробнее.
Компоненты Bit и компоненты Next.js
В контексте Next.js компонент — это класс, который содержит логику и шаблон определенной части приложения.
Bit-компоненты больше похожи на модульные репозитории. В контексте Next.js их исходный код и артефакты можно рассматривать как библиотеку React. Это коллекция файлов, связанных с определенной функциональностью. Таким образом, Bit-компонент может содержать несколько компонентов React и другие файлы, такие как сервисы, директивы и таблицы стилей.
Представьте, что Bit-компоненты — это пакеты. Каждый компонент будет иметь свой файл package.json и распространяться с названием пакета.
Компонентно-ориентированный подход
Bit — это современный инструмент разработки, в контексте которого компоненты рассматриваются как объекты первого класса, что упрощает управление ими, их организацию и совместное использование в разных проектах.
Вместо того чтобы работать с громоздкими монорепозиториями, вы можете сосредоточиться на создании и поддержке независимых сфер функциональности.
Каждый компонент Bit автоматически компилируется и является доступным в модулях узлов вашего рабочего пространства. Таким образом, вы можете импортировать их, как и любой другой пакет. Соответственно, упрощается разработка, поскольку не нужно собирать библиотеки React перед запуском приложения — все уже готово.
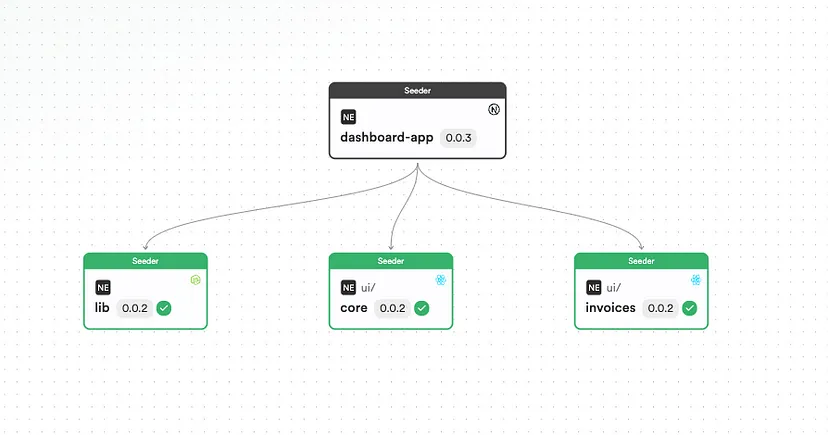
Изоляция компонентов и управление зависимостями
Bit изолирует компоненты и плавно управляет их зависимостями, обеспечивая согласованное поведение в разных приложениях.
Bit отслеживает дерево зависимостей и способен понять, какие компоненты зависят друг от друга. Он разбирает исходный код компонента для удаления зависимостей и автоматически генерирует файл package.json. Кроме того, Bit разбивает зависимости на категории, то есть классифицирует их на runtime-, peer- и dev-зависимости.

Вам не нужно беспокоиться о том, чтобы вручную создавать и поддерживать файл пакета библиотеки. Конечно, у вас остается возможность изменить его вручную при наличии особых требований к зависимостям.
Каждый компонент версионируется независимо, что обеспечивает детальное управление обновлениями и изменениями. Не нужно ждать масштабных релизов для исправления ошибок и добавления новых функций.
Возможности Bit для совместной работы и обмена
Bit облегчает разработчикам совместную работу и обмен компонентами, предоставляя централизованный хаб для компонентов. Платформа bit.cloud — это хранилище, где разработчики могут находить компоненты, обмениваться ими и использовать их для совместной работы с другими специалистами. Есть возможность установки различных уровней доступа к коду организации, и даже те, кто не является разработчиком, смогут следить за ходом реализации ваших проектов и взаимодействовать с ними, предоставляя ценные отзывы.
Таким образом, вы легко узнаете, создала ли ваша организация необходимый компонент, вместо того чтобы изобретать колесо. Вы можете посмотреть его код, API и документацию, чтобы убедиться в том, что он соответствует вашим ожиданиям. Также можно проверить его совместимость с вашей текущей версией Next.js. Если он с ней несовместим, вы просто направляете запрос на изменение или делаете форк, чтобы выиграть время.
Удобное документирование компонентов
Документация — часто упускаемый из виду аспект разработки программного обеспечения. Bit позволяет легко генерировать и поддерживать документацию для отдельных компонентов. Она облегчает совместную работу и становится ценным ресурсом для разработчиков, использующих общие компоненты.
Помимо документации в формате markdown, вы также можете создавать композиции, которые моделируют компоненты в различных вариациях для тестирования, визуализации и удобства поиска. Здесь есть схожесть с другими решениями, такими как Storybook, за исключением того, что эта функциональность уже интегрирована, поэтому вам не нужно ее устанавливать.
Продвинутое тестирование компонентов
Тестирование — важнейший аспект разработки программного обеспечения, и Bit упрощает этот процесс, позволяя разработчикам тестировать компоненты в изолированном состоянии и интегрировать их в приложения.
Раньше при работе над пакетами, импортируемыми в различные приложения, монорепозиторий был единственным быстрым способом проверки действенности изменений, внесенных в код. Но с Bit вы получаете преимущества монорепозитория, сохраняя при этом универсальность независимых компонентов. Вы можете импортировать все в одно рабочее пространство локально, чтобы смоделировать монорепозиторий, но тогда каждый компонент будет упакован и версионирован индивидуально.
Используя CI Bit (называется Ripple CI), вы можете быть уверены, что ваши изменения не нарушат зависимые компоненты, поскольку их можно автоматически протестировать на соответствие коду, размещенному на bit.cloud.
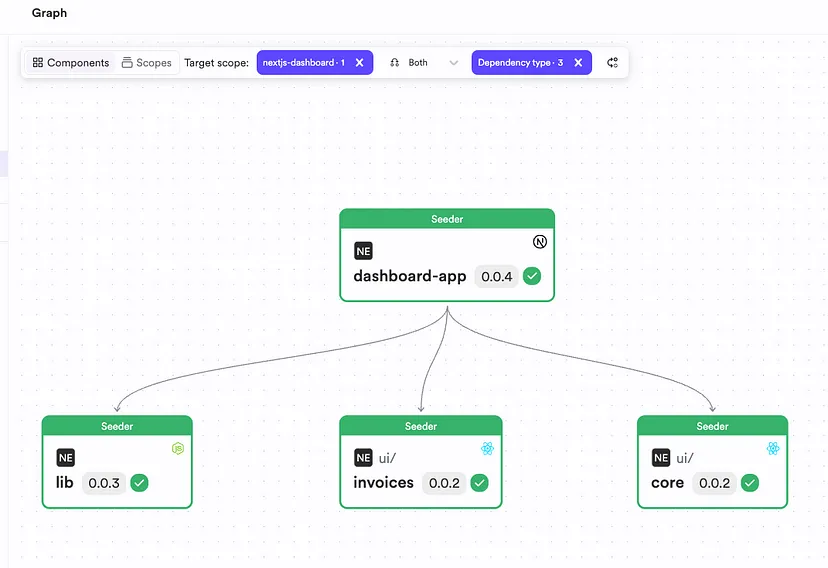
Оптимизация непрерывной интеграции с помощью Ripple CI
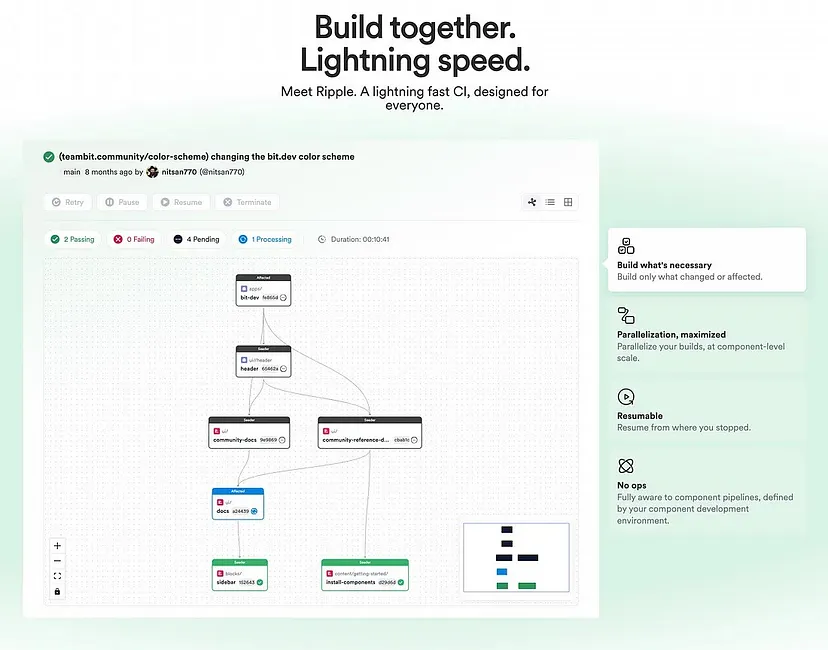
Bit использует Ripple CI в качестве CI по умолчанию, предлагая высоко оптимизированный опыт CI, специально предназначенный для компонентно-ориентированного программного обеспечения. Ripple CI обеспечивает ряд преимуществ, касающихся разработки на Next.js:
- Распараллеленная сборка компонентов. Ripple CI распараллеливает сборку компонентов, значительно сокращая время сборки и повышая эффективность разработки.
- Эффективный процесс сборки с оптимизированными зависимостями компонентов. Ripple CI собирает только необходимые компоненты и их зависимости, обеспечивая эффективное использование ресурсов и оптимизируя производительность сборки.
- Ускоренные циклы обратной связи с инкрементной сборкой компонентов. Ripple CI обеспечивает более быстрые циклы обратной связи благодаря инкрементной сборке компонентов по мере их изменения, что позволяет разработчикам выявлять и устранять проблемы на ранних стадиях.
- Автоматическое распространение сборок зависимых компонентов. Ripple CI автоматически распространяет сборки зависимых компонентов, включая те, которые не поддерживаются в вашем рабочем пространстве. Таким образом, приложение постоянно находится в актуальном состоянии. Вы можете легко обнаружить, содержат ли ваши модификации ошибки или критические изменения.
- Конфигурация “из коробки”. Ripple CI автоматически интегрируется с Bit, не требуя дополнительной настройки, что позволяет разработчикам сосредоточиться на коде, а не тратить время на тонкую настройку CI.
По сути, Ripple CI превращает весь код организации в большой монорепозиторий, где вы видите непосредственное влияние Bit-компонентов и то, как они взаимодействуют с другими компонентами и приложениями, зависящими от них.

Заключение
Bit и Ripple CI радикально улучшили подход к разработке на Next.js. Они представляют современный и эффективный процесс создания композитных приложений. Взяв на вооружение принцип композиционности, разработчики могут создавать более удобные в обслуживании, многократно используемые и тестируемые приложения, повышая при этом эффективность совместной работы и производительность.
Благодаря своим мощным возможностям, плавной интеграции с Next.js и готовой поддержке Ripple CI, Bit является идеальным решением для специалистов, стремящихся повысить свой уровень разработки на Next.js и создавать лучшие веб-приложения.
Если хотите детально изучить пример приложения с использованием Bit и Next.js, обратитесь для этого к Bit Cloud.
Читайте также:
- Как правильно обрабатывать события
- Поэтапное создание рабочей контактной формы в Next.js
- Разработка масштабируемых фронтендов с помощью Feature-Sliced Design
Читайте нас в Telegram, VK и Дзен
Перевод статьи Leimonis Konstantinos: A Modern Approach to Next.js Development






