Представление Babylon.js
Babylon.js — это мощный 3D-движок с открытым исходным кодом, который позволяет с легкостью создавать интерактивные 3D-объекты. Он построен на JavaScript и работает в любом браузере без необходимости устанавливать плагины. Babylon.js известен своей простотой, производительностью и широким набором функций, что делает его отличным выбором для тех, кто хочет погрузиться в мир веб-разработки с 3D-элементами.
Почему стоит выбрать Babylon.js?
- Кросс-платформенная совместимость. Работает безотказно на всех основных браузерах и платформах.
- Богатый набор функций. Предлагает такие передовые функции, как физические движки, звуковые движки и полноэкранный рендеринг.
- Сообщество и поддержка. Имеет большое и активное сообщество, предлагает обширную документацию и ресурсы.
Почему стоит выбрать Vite?
Vite — это современный инструмент для сборки фронтенда, который завоевал популярность благодаря тому, что стал основным средством сборки React.js, и при этом обладает рядом ключевых преимуществ.
- Быстрый запуск разработки. Vite значительно ускоряет время запуска сервера разработки. Он использует нативные ES-модули, что позволяет ему обслуживать код, не связывая его в процессе разработки. Это означает, что вы можете начать работу над проектом практически мгновенно, независимо от его размера.
- Горячая замена модулей (HMR). В отличие от других инструментов сборки, Vite предлагает более быструю и надежную горячую замену модулей. Эта функция автоматически обновляет модули в браузере по мере внесения изменений в код, не требуя полной перезагрузки страницы, что значительно ускоряет разработку.
- Оптимизация сборки. Для производства Vite использует Rollup — высокоэффективный пакетный редактор, который оптимизирует и уменьшает размер файлов сборки. Это приводит к повышению производительности веб-приложения.
- Поддержка современного JavaScript “из коробки”. Vite поддерживает современные JavaScript-фреймворки, такие как Vue, React и Svelte, непосредственно “из коробки”. Он также поддерживает TypeScript, JSX, CSS и различные другие типы файлов без необходимости дополнительных настроек.
- Экосистема плагинов. Как и другие инструменты сборки, Vite имеет развивающуюся экосистему плагинов, позволяющую расширять его функциональность и интегрировать с различными инструментами и библиотеками разработки.
- Простота настройки. Vite стремится предоставить разумные настройки по умолчанию, сокращая количество конфигураций, необходимых для запуска проекта. Если требуется настройка, конфигурационный файл Vite прост и понятен.
- Встроенный сервер разработки с широкими возможностями. Сервер разработки Vite поставляется со встроенными функциями, такими как разделение кода CSS, проксирование API-запросов и предварительная комплектация модулей, что важно для больших проектов.
- Основан на ESM (EcmaScript Modules). Следование стандарту ESM означает, что Vite использует все преимущества современной системы модулей JavaScript, которая является более эффективной и перспективной.
Настройка среды разработки
Чтобы начать работу с Babylon.js, понадобится базовая среда разработки:
- Node.js и NPM. Убедитесь в том, что на вашем компьютере установлен Node.js для управления пакетами.
- Редактор кода. Используйте любой текстовый редактор или IDE по своему выбору, например Visual Studio Code.
- Локальный сервер. Поскольку Babylon.js требует наличия сервера, Vite поможет удовлетворить это требование. О том, как запустить сервер, расскажем ниже.
Базовый проект Babylon.js с использованием Vite
Создадим упрощенную версию проекта Babylon.js + Vite с опорой на GitHub-документацию.
Шаг 1. Настройка проекта
Создайте новый каталог для проекта и инициализируйте новый проект Vite:
npm create vite babylon-vite-example --template vanilla
В подсказках выберите Vanilla и JavaScript.
Откройте новый каталог и запустите Vite:
cd babylon-vite-example
npm install
npm run dev
Перейдя по ссылке http://localhost:5173, вы увидите следующее окно (нажмите Control + C, чтобы выйти из терминала):

Шаг 2. Установка Babylon.js
Установите Babylon.js с помощью NPM:
npm install --save babylonjs
Шаг 3. Обновление HTML-файла
Измените файл index.html следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Babylon JS App</title>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script type="module" src="/main.js"></script>
</body>
</html>
Шаг 4. Написание JavaScript-кода
Откройте файл app.js и добавьте в него следующее:
import './style.css'
import { AppScene as App } from './AppScene';
console.log(`main.ts starting ${App.name}`);
window.addEventListener('DOMContentLoaded', () => {
let canvas = document.getElementById('renderCanvas');
let app = new App(canvas);
app.run();
});
В корневом каталоге (таком же, как index.html и app.js) создайте файл JavaScript под названием AppScene.js и добавьте в него следующее:
import * as BABYLON from 'babylonjs'
export class AppScene {
engine;
scene;
constructor(canvas) {
this.engine = new BABYLON.Engine(canvas)
window.addEventListener('resize', () => {
this.engine.resize();
});
this.scene = createScene(this.engine, this.canvas)
}
debug(debugOn = true) {
if (debugOn) {
this.scene.debugLayer.show({ overlay: true, embedMode: true });
} else {
this.scene.debugLayer.hide();
}
}
run() {
this.debug(false);
this.engine.runRenderLoop(() => {
this.scene.render();
});
}
}
var createScene = function (engine, canvas) {
// Код по умолчанию из интерактивной среды
// Создание базового объекта сцены Babylon (без сетки).
var scene = new BABYLON.Scene(engine);
// Создание и позиционирование свободной камеры (без сетки)
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
// Нацеливание камеры на начало сцены
camera.setTarget(BABYLON.Vector3.Zero());
// Прикрепление камеры к canvas
camera.attachControl(canvas, true);
// Создание света, направленного 0,1,0 - на небо (без сетки).
var light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0), scene);
// По умолчанию интенсивность равна 1. Давайте немного приглушим свет.
light.intensity = 0.7;
// Наша встроенная форма "сфера".
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", { diameter: 2, segments: 32 }, scene);
// Перемещаем сферу вверх на 1/2 ее высоты
sphere.position.y = 1;
// Наша встроенная форма "земля".
var ground = BABYLON.MeshBuilder.CreateGround("ground", { width: 6, height: 6 }, scene);
return scene;
};
Шаг 5. Обновление CSS
Переопределите файл style.css следующим образом:
html, body {
width: 100%;
height: 100%;
overflow: hidden;
padding: 0;
margin: 0;
background-color: black;
}
#renderCanvas {
width: 100%;
height: 100%;
touch-action: none;
outline: none;
background-color: #000000;
}
Результат
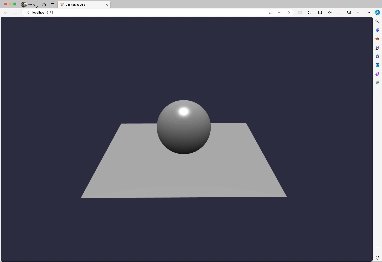
После того, как вы все настроите и запустите npm run dev еще раз, увидите приведенный ниже результат. Можете щелкнуть левой кнопкой мыши и переместить сцену, для чего используется объект camera из файла AppOne.js. sphere и plain — это объекты, добавленные в функции createScene. После работы попробуйте изменить значения, чтобы увидеть, как управлять 3D-сценой:

Следующие шаги и ресурсы
После начального ознакомления с Babylon.js изучите больше возможностей этого инструмента.
- Экспериментируйте. Попробуйте изменить сцену с помощью различных форм, материалов и освещения.
- Узнайте больше. Погрузитесь в документацию Babylon.js.
- Воспользуйтесь поддержкой сообщества. Присоединяйтесь к форумам и сообществам, чтобы получить помощь и вдохновение.
- Изучите подробную инструкцию по использованию Babylon.js c Vite.
- Ознакомьтесь с документацией Vite.
Репозиторий на GitHub
Если хотите попробовать эту сборку, возьмите копию из GitHub-репозитория.
Заключение
Интегрируя Babylon.js с проектом Vite, вы достигнете большей степени контроля над обслуживанием проекта и сможете легко включить дополнительную функциональность бэкенда.
Полезность этой настройки будет возрастать с усложнением проекта Babylon.js, который потребует все больше изменений в 3D-моделях и взаимодействиях. Vite также стоит интегрировать в сборку в стиле React, Vue или Angular.
Читайте также:
- Как анимировать 3D-модель с помощью PyWeb3D
- Сравниваем WebGL-фреймворки Three.js и Babylon.js
- Создание базовых 3D-сцен с помощью Three.js
Читайте нас в Telegram, VK и Дзен
Перевод статьи Chad Adams: Getting Started adding 3D elements to websites using Babylon.js with Vite






