Благодаря способности создавать высокопроизводительные кроссплатформенные мобильные приложения, Flutter стал одним из самых популярных фреймворков в сфере разработки приложений для мобильных устройств. Богатый набор функций и ресурсов Flutter позволил разработчикам упростить создание мобильных приложений с визуально привлекательным пользовательским интерфейсом. Однако освоить разработку на Flutter может быть непросто. В этой статье рассмотрим 10 экспертных рекомендаций по использованию Flutter, которые помогут разработчикам усовершенствовать свои навыки и создавать еще более качественные мобильные приложения в 2023 году.
1. Горячая перезагрузка

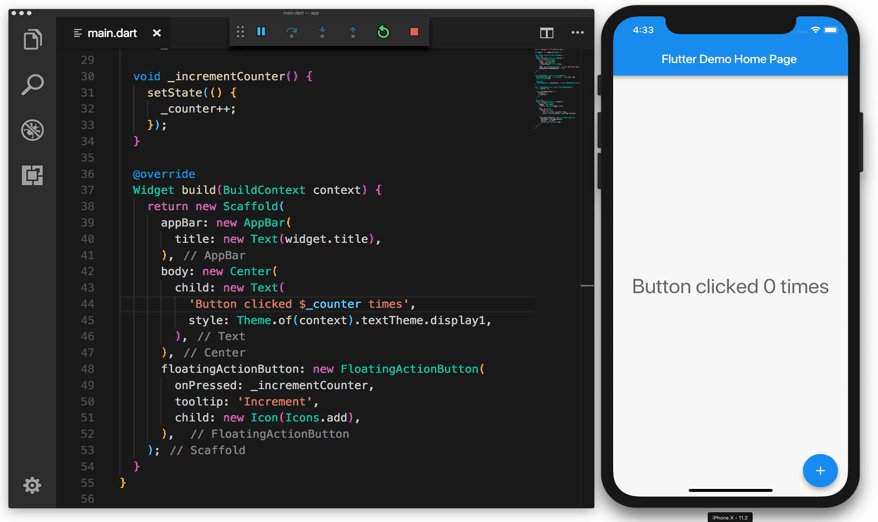
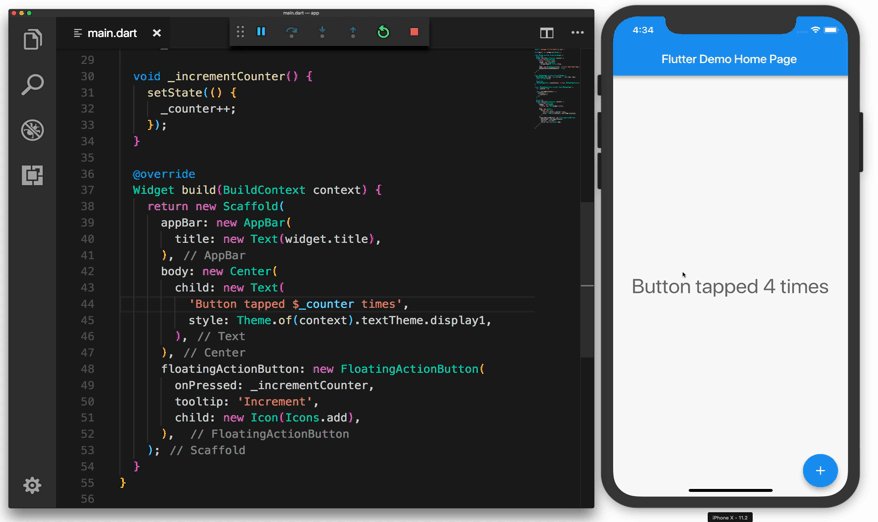
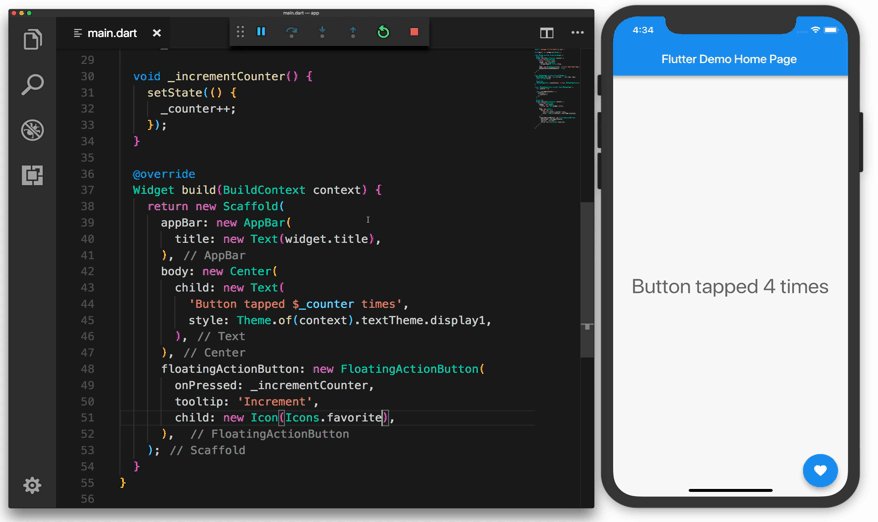
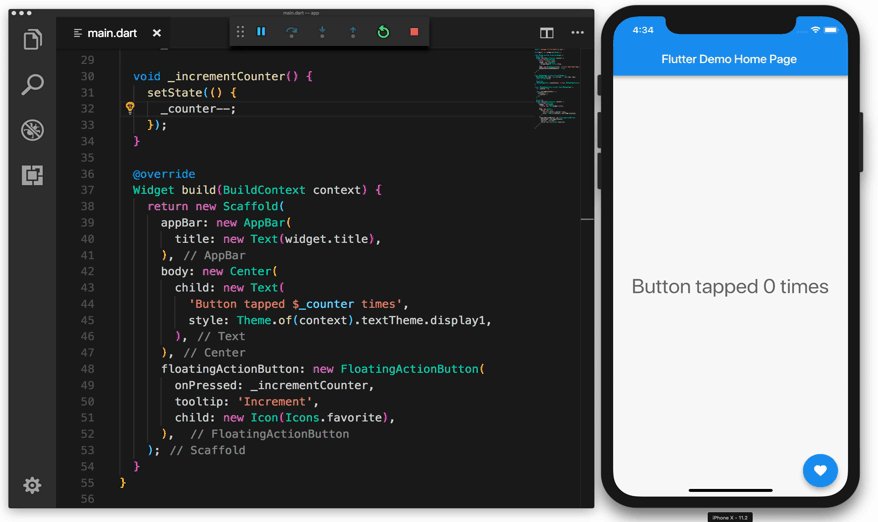
Максимально используйте во Flutter функцию Hot Reload (горячая перезагрузка). Эта функция позволяет ускорить цикл разработки и сэкономить значительное количество времени при работе над новыми проектами. Специалистам легче выполнять итерации и улучшать пользовательский интерфейс, применяя горячую перезагрузку, которая дает возможность видеть последствия изменений кода в режиме реального времени.
2. Стабильный канал Flutter
Чтобы воспользоваться преимуществами последних стабильных функций и исправлений, убедитесь в том, что подключены к стабильному каналу Flutter. Поддержание среды разработки в актуальном состоянии имеет решающее значение для производительности и безопасности. Только так Flutter обеспечит надежный цикл релиза.
3. Организация исходного кода
Организация кода во Flutter играет ключевую роль в обеспечении производительности, эффективности и сопровождаемости. Разработчики должны следовать принятым стандартам оформления кода и таким идеям, как чистый код и принцип единственной ответственности (SRP). Кроме того, для поддержания надлежащей организации и простоты сопровождения кода разработчикам стоит использовать иерархию папок и стандарты именования файлов Flutter.
4. Генераторы кода
Генераторы кода Flutter позволяют упростить написание и сопровождение кода. Генерация кода используется во Flutter для решения целого ряда задач, в том числе для работы с базами данных, взаимодействия с онлайн-сервисами и работы с данными JSON. Генерация кода упрощает написание и сопровождение кода, поскольку автоматизирует повторяющиеся действия и сокращает потребность в создании кода вручную.
Преобразование данных из структурированного формата, такого как JSON-объект, в формат, который можно быстро сохранять или передавать, называется сериализацией JSON. Сериализация JSON часто используется во Flutter при взаимодействии с данными, полученными из веб-сервисов и других внешних источников.
Работать с JSON в приложениях Flutter просто благодаря встроенной поддержке сериализации и десериализации JSON-данных, предоставляемых фреймворком Flutter. Существует несколько пакетов, предлагающих фундаментальные средства, необходимые для кодирования объектов Dart в JSON, декодирования JSON в объекты Dart и парсинга JSON. При работе с конфигурационными файлами, получении данных из API или сохранении локального состояния приложения эта функциональность очень важна. К числу пакетов для генерации кода относятся freezed, flutter_gen, pigeon и json_annotation.
5. Dart DevTools
Dart DevTools — это надежный набор инструментов для отладки и оптимизации производительности на Flutter. Приложение DevTools, работающее через браузер, предлагает такие возможности, как профилирование памяти, анализ производительности в реальном времени и отладка. Dart DevTools помогает специалистам быстро выявлять и устранять проблемы в коде, позволяя повысить скорость и производительность процесса разработки. Кроме того, DevTools можно использовать для оценки производительности приложения и выявления областей, требующих улучшения.
6. Виджеты Flutter с поддержкой жестов

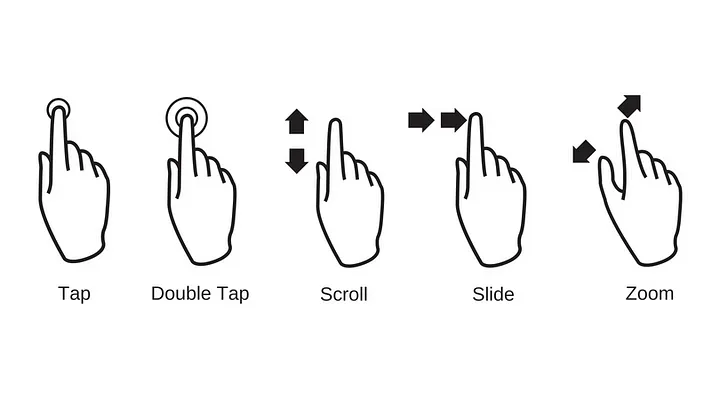
Flutter включает широкий набор виджетов, позволяющих создавать привлекательные и отзывчивые пользовательские интерфейсы. Жесты Flutter, такие как касания (taps), двойные касания (double-taps) и длительные нажатия (long presses), могут быть реализованы с помощью виджетов GestureDetector и InkWell. Аналогично применяется GestureDetector, однако при касании он также создает эффект всплеска (splash effect). Операции перетаскивания (drag and drop) можно реализовать в приложении Flutter с помощью виджетов DragTarget и Draggable.
7. Отзывчивый дизайн
Отзывчивый дизайн во Flutter необходим для создания пользовательских интерфейсов (UI), адаптивных к различным размерам и ориентациям экрана. Для этого Flutter предоставляет такие инструменты, как LayoutBuilder и MediaQuery.
С помощью LayoutBuilder можно обернуть тело приложения и задать высоту и ширину пропорционально максимальным размерам контейнера. Это делается с помощью MediaQuery. Задайте высоту и ширину элемента в процентах от общей высоты и ширины экрана — это позволит сохранить идеальный пользовательский интерфейс при любых размерах экрана.
8. Анимированные виджеты

Анимированные виджеты Flutter позволяют разработчикам включать в мобильные приложения анимацию, повышая общий уровень взаимодействия пользователя с приложением. С помощью анимированных виджетов можно создавать визуально привлекательные пользовательские интерфейсы, что улучшает общее впечатление от приложения. Для создания различных анимаций, от простых переходов до более сложных опций, таких как переходы между страницами и эффекты частиц, Flutter предлагает целый ряд анимированных виджетов. С целью совершенствования приложений разработчики также могут создавать уникальные анимированные виджеты.
9. Макеты Flutter

С помощью макетов Flutter можно создавать несколько видов макетов приложений — от простых до сложных. Разработчики должны хорошо разбираться в различных видах виджетов макетов, их свойствах и эффективном использовании для создания макетов, надежно работающих с Flutter. Также нужно знать принципы макетов, такие как наложение ограничений и выравнивание элементов, для создания эстетически привлекательного и полезного пользовательского интерфейса.
Бонусный совет
Одним из многочисленных приемов, позволяющих повысить производительность в процессе разработки, является написание комментариев в программе. Основное достоинство этого приема заключается в том, что он облегчает чтение текста. Чаще всего разработчики/программисты работают в команде, поэтому написание кода без комментариев затрудняет его восприятие коллегами. Кроме того, программист не может помнить все, поэтому без комментариев может забыть, почему он поступил так или иначе, и тогда будет сложнее устранять неполадки и решать проблемы, которые могут возникнуть в будущем.
10. Android Studio
Android Studio для работы с Flutter предлагает множество эффективных расширений, позволяющих сэкономить время разработчиков и повысить производительность. Это интегрированная среда разработки (IDE), которая предоставляет программистам доступ к широкому набору инструментов, повышающих уровень комфорта при создании сложных приложений.
Ниже перечислены советы по работе с клавиатурой, которые программист может использовать в Android Studio для повышения производительности разработки на Flutter.
- Просмотр определения виджета без обращения к его исходному коду. Для просмотра исходного кода и определения виджета воспользуйтесь сочетанием клавиш Ctrl+B. Определение виджета можно увидеть, не переходя к его исходному коду, выделив его и нажав Command+Y на Mac или Ctrl+Shift+I на Windows.
- Выбор фрагмента кода виджета. Чтобы выбрать код виджета, переместите курсор от начала к концу. Чтобы быстро скопировать весь код виджета, кликните на виджет, а затем воспользуйтесь клавишами Alt+стрелка вверх на Mac или Ctrl+W на Windows.
- Получение доступа к реализуемым API-интерфейсам одним щелчком мыши. На Mac и Windows достаточно нажать Ctrl+I, чтобы просмотреть список API, которые могут быть реализованы из базового класса. Выберите тот, который нужен вашему виджету.
- Удаление ненужного импорта. Нежелательные и ненужные импорты в файле будут показаны Dart Analyzer. На Mac и Windows достаточно удалить их перед сохранением файла, нажав Ctrl+Alt+O.
- Добавление условных операторов с помощью сочетаний клавиш. Вы можете добавить операторы if, while и другие условные операторы в код напрямую, без написания всего синтаксиса. Чтобы добавить условный оператор в участок кода, достаточно выделить его и нажать Alt+Enter на Mac или Ctrl+Alt+T на Windows. Появится список возможных условных операторов. Выберите нужный из предложенных.
- Добавление итерационных операторов. Выбрав код и нажав Alt+Enter на Mac или Ctrl+J на Windows, можно добавить итерационные операторы типа for, while и т. д. так же быстро, как и условные.
- Удобный поиск файлов и классов. Достаточно нажать Ctrl+N на Windows или Command+O на Mac, чтобы в диалоговом окне появились вкладки с файлами, классами, символами и другими элементами. Выберите в нем нужные классы или файлы.
- Форматирование кода. Опцию переформатирования кода можно использовать для идеального выравнивания кода. Чтобы отформатировать код, применяйте комбинацию клавиш Ctrl+Alt+L на Windows или Command+Alt+L на Mac. Аналогично, для размещения новой строки в коде используйте запятую (,) и сохраняйте код с помощью CTRL+S.
- Сокращенное наименование виджетов типа Stateful и Stateless в коде. При создании Flutter-приложения часто приходится писать весь синтаксис для виджетов типа Stateful и Stateless. Android Studio может быстро решить эту проблему. При написании st в Dart-коде IDE предложит вам возможные Stateful- и Stateless-виджеты. Выберите нужный вариант из выпадающего списка. Виджеты можно переключать между режимами Stateless и Stateful во время выполнения программы, если это необходимо, с помощью IDE Android Studio. Для этого достаточно выбрать Stateless- или Stateful-виджет и нажать Alt+Enter (как на Mac, так и на Windows). Появится всплывающее меню. Чтобы изменить виджет со Stateful на Stateless или наоборот, воспользуйтесь опцией “Convert to”.
Заключение
Как следует из этого подробного руководства, Flutter предлагает множество функций и инструментов, которые могут значительно повысить производительность при разработке мобильных приложений. Мы рассмотрели 10 рекомендаций по использованию Flutter, которые стоит освоить в первую очередь.
Постоянно следя за стабильным каналом Flutter, эффективно организовывая исходный код и используя расширенные возможности, такие как макеты Flutter и анимированные виджеты, вы будете создавать высококачественные кроссплатформенные мобильные приложения, которые будут выгодно выделяться на фоне конкурентов.
Читайте также:
- Рецензирование кода Flutter: лучшие практики
- Создание лаконичных модульных тестов во Flutter
- Что такое Flutter и зачем его изучать?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Sparkleo Technologies: Top 10 Flutter Development Tips and Tricks for Boosting Productivity in 2023






