Добро пожаловать в мир JavaScript API! Научившись с ним работать, вы повысите свою профессиональную компетентность до уровня старшего инженера ПО. Данная статья посвящена Page Visibility API (API видимости страницы).
Во фронтенд-разработке часто возникает необходимость контролировать применение ресурсов, а также улучшать производительность и отзывчивость страницы, основываясь на ее видимости. Page Visibility API в JavaScript как раз и позволяет отслеживать состояние видимости страницы.
Далее рассмотрим, что такое Page Visibility API и как он работает, а также затронем вопросы совместимости и сценарии использования.
Что такое Page Visibility API?
Page Visibility API — это API браузера, который проверяет видимость страницы. Он помогает определять, скрыта или свернута текущая страница, и тем самым позволяет контролировать ее поведение и использование ресурсов
Page Visibility API предоставляет 2 свойства и 1 событие.
1. Свойства
document.hidden: доступно только для чтения. Показывает, скрыта ли страница. Если да, возвращает true, в противном случае — false.
document.visibilityState: доступно только для чтения. Показывает состояние видимости текущей страницы. Возможные значения:
visible: текущая страница видима, т.е. она является вкладкой переднего плана несвернутого окна.hidden: текущая страница скрыта, т.е. она может быть фоновой вкладкой, частью свернутого окна или в состоянии активности экрана блокировки ОС.prerender: текущая страница предварительно загружается.unloaded: страница выгружается из памяти. Не поддерживается некоторыми браузерами.
2. Методы
visibilitychange: запускает событие при изменении состояния видимости страницы.
Где применяется Page Visibility API?
Рассмотрим сценарии использования Page Visibility API.
Видеоплеер
Во время воспроизведения видео с помощью Page Visibility API можно проверить, видима страница или нет. Если нет, то видео можно приостановить для экономии ресурсов и повышения пропускной способности. Когда страница вновь становится видимой, воспроизведение возобновляется.

Уведомление о сообщениях в реальном времени
Если веб-страница отправляет пользователям уведомления в режиме реального времени, то можно воспользоваться Page Visibility API для определения ее видимости. Если она невидима, то уведомления не отправляются. Когда пользователь снова открывает страницу, мы проводим повторную проверку и убеждаемся, что он видит непрочитанные сообщения.
Автоматическое сохранение данных формы
Если пользователь вводит много данных в форму и покидает страницу во время ее заполнения, то Page Visibility API определяет момент ухода со страницы и автоматически сохраняет данные формы для последующего посещения.
Игровые приложения
При разработке веб-игр Page Visibility API позволяет приостановить и возобновить игру, чтобы игрок мог выйти из нее без потери достигнутых результатов.

Анализ статистики веб-посещений
Page Visibility API применяется для более точного подсчета количества посещений страниц, что позволяет проводить улучшенный анализ поведения пользователей.
Измерение производительности веб-страницы
С помощью Page Visibility API можно измерить время загрузки и выгрузки страницы, а затем оптимизировать производительность веб-сайта.

Кэширование страницы
Если пользователь покидает сайт, задействующий Page Visibility API, то записывание состояния кэша позволит улучшить управление кэшем страницы для последующего ускоренного доступа.
Конечно, сценарии использования Page Visibility API не исчерпываются данным перечнем, и их намного больше. В статье мы привели только некоторые из них.
Как применяется Page Visibility API?
Работать с Page Visibility API так же просто, как прослушивать события visibilitychange в JavaScript. Пример:
document.addEventListener("visibilitychange", function () {
if (document.hidden) {
// страница скрыта
} else {
// страница видима
}
})
В данном примере мы задействуем событие visibilitychange для прослушивания изменений в состоянии видимости страницы, чтобы потом произвести определенные действия, когда страница скрыта и снова становится видимой.
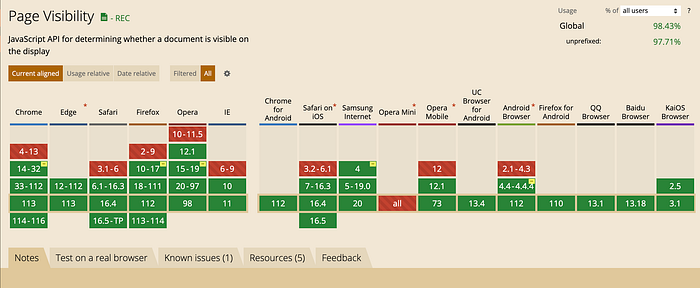
Совместимость Page Visibility API
Page Visibility API поддерживается не всеми браузерами. Перед работой с API убедитесь, что браузер его поддерживает:
- Chrome: ✅
- Firefox: ✅
- Safari: ✅
- IE10+: ✅
- Edge: ✅
Более подробная информация предоставлена по ссылке Page Visibility API.

Polyfill или другие методы обнаружения помогают обеспечить совместимость с браузерами, которые не поддерживают Page Visibility API.
Практическое примеры с Page Visibility API
Приведем примеры практического применения Page Visibility API.
1. Управление воспроизведением видео с учетом видимости страницы
Демо.
2. Управление анимацией с учетом видимости страницы
Создадим маленькие шарики на странице, положение которых со временем меняется. Page Visibility API позволяет останавливать анимацию, когда страница скрыта, и возобновлять ее, когда она становится видимой.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Animation Control Using Page Visibility API</title>
<style>
#ball {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: red;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="ball"></div>
<script>
window.addEventListener("DOMContentLoaded", function () {
var ball = document.getElementById("ball");
ball.style.top = 0;
ball.style.left = 0;
var speedX = 2;
var speedY = 3;
function move() {
var top = parseFloat(ball.style.top);
var left = parseFloat(ball.style.left);
if (top < 0 || top > window.innerHeight - 50) {
speedY = -speedY;
}
if (left < 0 || left > window.innerWidth - 50) {
speedX = -speedX;
}
ball.style.top = top + speedY + "px";
ball.style.left = left + speedX + "px";
}
var timer = setInterval(function () {
move();
}, 10);
document.addEventListener("visibilitychange", function () {
if (document.visibilityState === "hidden") {
clearInterval(timer);
} else {
timer = setInterval(function () {
move();
}, 10);
}
});
});
</script>
</body>
</html>
setInterval() — это функция цикла, которая непрерывно выполняет код функции для достижения эффекта анимации. В данном случае функция move() постоянно меняет положение шарика, корректируя свойства top и left в CSS, и задает ему противоположное направление, когда он достигает края экрана. Видимость страницы контролируется посредством события visibilitychange. Оно останавливает анимацию, когда страница переходит в скрытое состояние, и возобновляет ее, когда она становится видимой.
Заключение
В статье мы рассмотрели концепцию, принципы работы, совместимость и практическое применение Page Visibility API. В процессе разработки мы можем управлять использованием ресурсов, основываясь на видимости страницы, и тем самым улучшать пользовательский опыт и оптимизировать производительность. За дополнительной информацией о Page Visibility API обращайтесь к следующим документам:
Читайте также:
- 5 практик JavaScript под пристальным взглядом профи
- 18 продвинутых навыков JavaScript для старших инженеров-программистов
- Как работает JavaScript Proxy
Читайте нас в Telegram, VK и Дзен
Перевод статьи Chris1993: Must Know JavaScript API — Page Visibility API