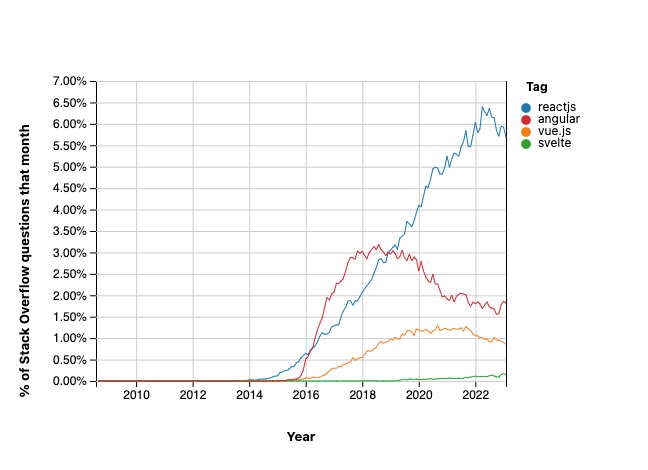
У каждого есть собственное мнение по поводу крупнейших инструментов фронтенда, таких как React, Angular, Svelte и Vue. Однако нет никаких сомнений в том, какой из них является фаворитом. Уже много лет React выступает движущей силой фронтенд-разработки. Именно с него начинающие разработчики приступают к освоению фронтенд-фреймворков. Все бы ничего, но есть одна проблема: React — ужасный инструмент для новичков. В связи с этим рекомендую всем неопытным разработчикам немедленно прекратить его использовать и начать свое путешествие в мир разработки с такого фреймворка, как Vue.
Vue более простой в изучении
Я начала работать с фреймворком React, имея за спиной многолетний опыт программирования на Python, C++ и Java. За эти годы у меня уже сложилось общее понимание фундаментальных концепций компьютерных технологий, и эти знания можно было легко применить к React. К тому же он базируется на JavaScript. Для решения сложных задач React в большей степени опирается на абстракции программирования, что мне по душе.
На тот момент я не так хорошо была знакома с HTML, как с чистым программированием. Я вполне разбиралась в принципах разработки и компьютерной логике, чтобы приспособиться к работе с не жестко регламентированной, расширяемой библиотекой.

Многие веб-разработчики, переходящие на React, не располагают достаточными знаниями в области компьютерных наук. Как правило, они разбираются в CSS, HTML и основах JavaScript. Но переход от знания этих инструментов к хорошему владению React — это не шаг, а прыжок через пропасть. Однако из-за обилия обучающих онлайн-материалов по React новички зачастую с головой погружаются в сверхсложный инструмент, задействуя его для небольших проектов. Тем самым они обрекают себя на трудности, которых могли бы избежать.
Vue задействует привычный синтаксис
При углубленном изучении Vue поражаешься его простоте. Он не изобретает колеса. Вместо этого он органично интегрирует богатые функциональные возможности в привычную веб-структуру. Дело в том, что Vue не использует JSX, основной синтаксис компонентов React. По мнению большинства начинающих разработчиков, JSX осложняет быстрое освоение React.

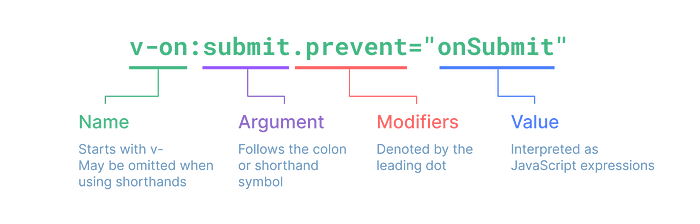
Vue задействует инструкции обычного синтаксиса JavaScript, написанные на простом HTML. Такие инструкции называются директивами. Они упрощают разработчикам решение многих стандартных задач, являются декларативными и легко читаются. Даже UI-дизайнер с небольшим опытом JavaScript способен работать с файлом Vue и вносить содержательные изменения.
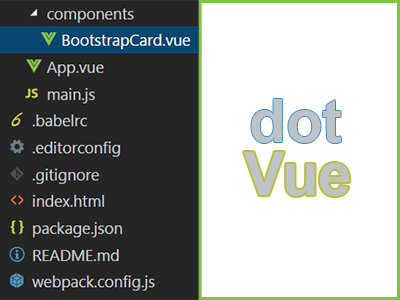
Vue использует однофайловые компоненты
Невозможно преувеличить объемы впустую потраченного времени, к которым приводит беспорядочная база кода. Грязный код может появиться в любой среде разработки. Однако ситуация еще более усложняется, когда код, применяемый к одному и тому же компоненту, распределен по нескольким файлам по всей базе. Несмотря на то, что в React есть общепринятые практики, помогающие смягчить обозначенную проблему, Vue предоставляет лучшее решение для инкапсуляции кода.

Данный формат позволяет создавать однофайловые компоненты с тегами стиля <style>, шаблона <template> и скрипта <script>, содержащими CSS, HTML (с директивами) и соответственно JavaScript. Блокам стиля CSS можно задать ограниченную область видимости и тем самым обеспечить их применение только к компонентам, сгенерированным на основе указанного шаблона. Благодаря этому вы создаете отдельные файлы, содержащие весь код, и стили, влияющие на один тип компонента. Такой подход облегчает создание и сопровождение библиотек компонентов. Выгодным бонусом для новичков идет упрощенная навигация по базе кода. Теперь вы не собираете воедино отдельные фрагменты из разных файлов, чтобы получить представление об одной части сайта, а получаете все в одном файле.
Краткий пример
Ниже представлен пример простого компонента Vue. У него отсутствует стилизация. Вся его работа заключается в отображении списка элементов, вводимых в текстовое поле. В первую очередь обращаем внимание на разделение JavaScript и HTML на теги скрипта и шаблона. Такой модульный подход делает код Vue более читаемым, чем код компонентов на основе React.
<script>
export default {
data() {
return {
items: [],
newItem: "",
}
},
methods: {
addNewItem() {
this.items.push(this.newItem);
this.newItem = ""
}
}
}
</script>
<template>
<input type="text" v-model="newItem" @keyup.enter="addNewItem"/>
<ul>
<li v-for="item in items">
{{ item }}
</li>
</ul>
</template>
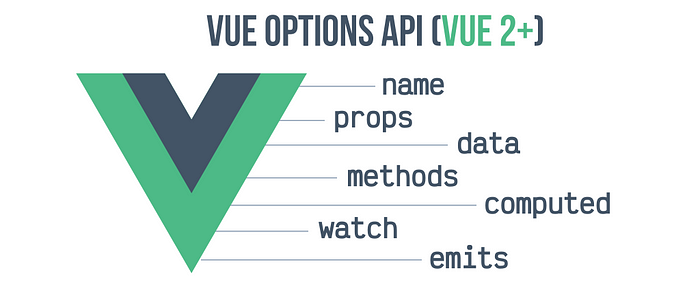
Этот компонент использует Options API, устаревший способ создания компонентов Vue. Однако настоятельно советую новичкам начинать именно с этого подхода. Он позволяет определять данные и работающие с ними методы, а также задействовать хуки жизненного цикла. Options API обеспечивает надежную защиту кода, является декларативным и доступным, что облегчает начинающим разработчикам его применение.
Даже при беглом просмотре кода становится понятно, что он делает. За исключением директивы v-model код написан на простом английском. V-model привязывает входную информацию к блоку данных. В этом примере newItem всегда будет тем, что написано в текстовом поле ввода, — никаких хуков не требуется. Помимо этого, Vue предоставляет другие встроенные методы, например v-for. Данный метод перебирает и отображает элементы массива, используя определение наподобие шаблона.

Vue также абстрагирует некоторые простые, но надоедливые слушатели событий в JavaScript. Файл @keyup.enter указывает на то, что при нажатии пользователем клавиши ввода входные данные сохраняются в массиве элементов. Сокращается количество шаблонных решений, при этом код остается декларативным и удобочитаемым. Кроме того, функциональность переносится непосредственно в HTML, в результате чего сразу проясняется назначение элемента при условии, что функции названы семантическим способом.
Vue более регламентирован
Регламентированный фреймворк требует выполнения действий определенным образом. Разработчики проекта и сообщество в целом утверждают набор наилучших практик и технологических процессов. Некоторым разработчикам не нравится натыкаться на ограничения регламентированного языка. Но зато новичкам он помогает быстрее создавать качественные приложения.
Vue обладает четкой и последовательной структурой
До появления Composition API структура Vue была простой и понятной. Большинство проектов Vue выглядели и функционировали одинаково. Такой принцип имеет большое значение для начинающих разработчиков: он упрощает отладку собственного кода, поскольку для этого достаточно просмотреть информацию на Stack Overflow или ознакомиться с документацией. Более того, вы легко погружаетесь в существующие проекты и с ходу начинаете разбираться в новой базе кода.

Классический компонент Vue включает теги скрипта, шаблона и стиля, содержащие соответственно JavaScript, HTML и CSS. Более того, JavaScript зачастую встроен в Options API. Каждый компонент определяет ожидаемые им свойства props и объявляет события emits, которые прослушиваются родительскими компонентами. Даже соглашения об именовании API упрощают чтение кода. Декларативный характер всего фреймворка делает его четким, кратким и понятным. Ценой небольшого объема шаблонного кода вы получаете аккуратную структурированную кодовую базу для успешных разработок новичков.
Vue располагает несколькими поддерживаемыми библиотеками
Одна из моих любимых особенностей Vue — наличие официально поддерживаемых инструментов. Есть все, что душе угодно: CLI со стандартным набором инструментов, загрузчик webpack, допускающий использование однофайловых компонентов, и полезные инструменты разработчика devtools. Кроме того, отметим наличие нескольких библиотек, созданных командой Vue и органично интегрированных с фреймворком. Для централизованного управления состоянием в стиле Flux можно воспользоваться Vuex. В распоряжении разработчиков есть Vue Router для базовой маршрутизации SPA, а также Vue Server Renderer для рендеринга компонентов Vue на стороне сервера (хотя для этой цели лучше подходит Nuxt).

Однако всем начинающим разработчикам рекомендую воспользоваться таким полезным и простым инструментом, как Pinia. Это библиотека управления состоянием, разработанная командой Vue. Она упрощает управление разделяемыми состояниями между различными компонентами. Эту библиотеку легко освоить: каждое хранилище содержит состояние (данные), геттеры (способы получения данных) и действия (способы изменения данных). Их можно импортировать в два отдельных компонента и таким образом получить разделяемое состояние. Pinia намного проще, чем такой массивный, тяжеловесный инструмент, как Redux. Она убирает весь шаблонный код и предлагает отличное удобочитаемое решение.
Vue совершенствует навыки разработки
В предыдущих разделах мы много говорили о преимуществах Vue, но пока толком не объяснили, почему React категорически не подходит для новичков. Дело не только в JSX, не лучших инструментах разработки, огромной экосистеме по большей части бесполезных сторонних пакетов и разрозненных базах кода. Моя главная проблема с React проистекает из регламентированного подхода Vue.
В React нет правил. Дозволено делать все, что угодно. Вы можете импортировать библиотеки для решения любой проблемы, и большинство из них будут едва работать. Задействовать хуки самым неподобающим способом. Постоянно активировать ненужный повторный рендеринг. Гоняться за каждым новым эффектным релизом React или дополнением npm. А можно просто что-нибудь удалить и вернуться к простоте.
Vue близок к основам: HTML, CSS и JavaScript
Я предлагаю Vue не потому, что предпочитаю данный подход или думаю, что он делает все лучше любого другого фреймворка. В чем-то мне нравится Vue, а в чем-то — React. Уверена, что при знакомстве со Svelte тоже найду в нем что-нибудь интересное для себя. Однозначно могу сказать, что Angular никогда не попадет в разряд моих любимцев, но не будем отвлекаться. Статья рассматривает не внутренний механизм работы Vue, который очень похож на React, а акцентирует внимание на опыте начинающих разработчиков.
Рекомендую Vue по той причине, что этот инструмент в своей простейшей форме находится на расстоянии руки от базовых знаний. Применение Vue совместно с Options API — отличный способ познакомиться с концепцией фреймворков, при этом сосредотачиваясь на работе с базовыми веб-инструментами: JS, CSS и HTML. Это идеальное введение в область фреймворков. Vue научит структурировать проекты, писать декларативный код и оптимизировать дизайн, перед тем как вы погрузитесь в “дикий мир” React. Начав с Vue, вы станете отличным React-разработчиком.
Vue предлагает инструмент с большей свободой действий
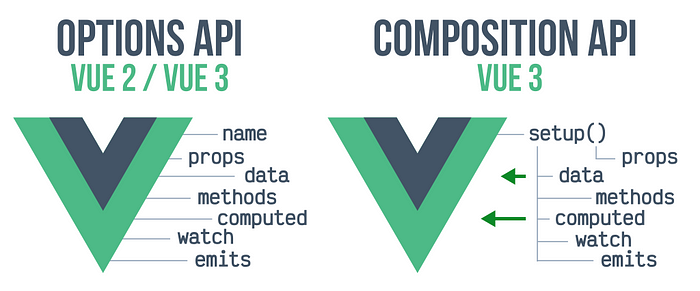
Options API — это не единственный способ использования Vue. Он просто считается самым простым, декларативным и способствующим написанию наиболее удобочитаемого кода. Однако по мере совершенствования навыков, накопления опыта разработки и оптимизации проектов вы можете переходить к следующему этапу, оставаясь в рамках фреймворка Vue, а именно к работе с Composition API.
Composition API, сопровождаемый скриптом настройки, предоставляет больше свободы для успешных или неудачных экспериментов внутри фреймворка Vue. С помощью Composition API вы сразу получаете доступ к методам жизненного цикла с интерфейсом полностью на JavaScript в комплекте с хуками для определения способов получения данных, выполнения вычислений и рендеринга компонентов. В этих скриптах настройки вы можете писать все, что хотите. Это версия “дикого мира” от Vue.

Composition API позволяет писать менее декларативный, но более элегантный код. Применяя скрипты настройки, вы существенно сокращаете базу кода. Количество кода уменьшается за счет абстракции большей части шаблонного кода. Однако такая абстракция является следствием уже приобретенного опыта работы с основами фреймворка. С этими знаниями вы легко сможете ориентироваться в “диком мире” Vue и React. Vue прокладывает путь для постепенного профессионального роста от младшего до старшего разработчика, и этот путь обязательно нужно пройти.
В этом и состоит вся прелесть Vue. Вы следуете четкому маршруту обучения, переходя от декларативного, простого, многословного кода к элегантному, чистому и лаконичному. Все эти обучающие возможности заложены в одном фреймворке: вы начинаете с основ и постепенно становитесь полноценным разработчиком. Чтобы добиться такого результата в React, потребуется удача. Ведь вы будете практически предоставлены сами себе, имея под рукой только обучающие руководства, в которых другие разработчики будут навязывать вам свои плохие практики.
Читайте также:
- Как добавить аутентификацию Supabase к приложению на Vue
- Создание пользовательских хуков React: полное руководство
- Основы языка освоены. Что дальше?
Читайте нас в Telegram, VK и Дзен
Перевод статьи Katharine Angelopoulos: New Developers Should Start With Vue, Not React