Почему тестирование считается сложной задачей?
Вот несколько причин:
- низкое качество кода;
- тестирование ненужных деталей;
- непродуманность тестов с точки зрения пользователей;
- написание неустойчивых тестов, которые дают сбой даже при рефакторинге.
Как плохие тесты приводят к сбоям

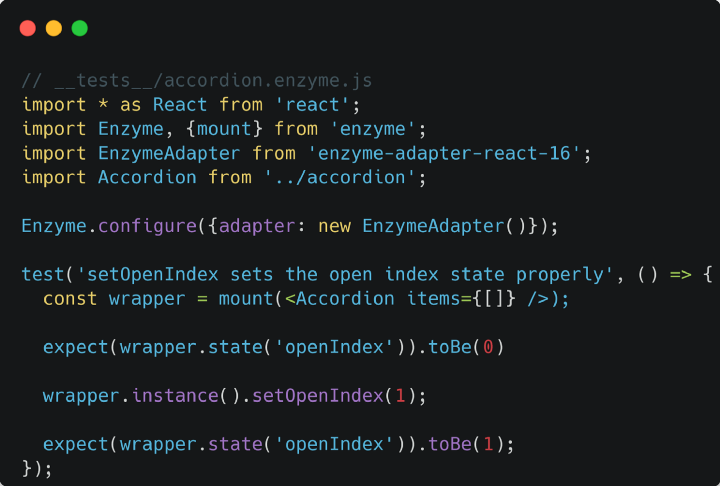
Перед вами пример плохо написанного теста. Одним из основных признаков таких тестов является их нарушение при любом изменении кода, даже если это просто рефакторинг.
Приведенный выше тест предполагает проверку того, как изменяется состояние компонента. Однако при очередной модификации этой реализации тест будет нарушен, даже если функциональность компонента не изменится.
Запомните правило: тест должен работать до тех пор, пока не изменится функциональность компонента. Он должен быть независимым от внутренней реализации. Чем больше он будет зависеть от внутренних компонентов, тем менее надежным он станет и тем больше времени придется на него потратить.
Секрет написания отличных тестов
Следуйте этим 4 простым шагам.
1. Пишите тестируемые компоненты.
2. Никогда не тестируйте детали реализации компонента. Не тестируйте состояние, пропсы, логику функции, стилизацию CSS и т.д. Чем больше деталей реализации будут содержать тесты, тем менее устойчивыми они окажутся. Используйте библиотеку React Testing Library для написания тестов, следуя проверенным практикам.
3. При написании компонентов сначала сделайте их независимыми. Затем пишите для них тесты. Связывайте компонент с другими частями приложения только во время тестирования. Это гарантирует независимость работы компонента и облегчает тестирование.
4. При написании тестов думайте о потребностях аудитории. У приложения будут разные пользователи: конечный пользователь и другие разработчики. Для конечного пользователя важно, что отображается на экране, и то, насколько удобно взаимодействовать с приложением. Других разработчиков волнует, чтобы при нажатии кнопки submit корректные данные формы отправлялись в API и на экране правильно отображался ответ. Пишите тесты только для этих двух категорий пользователей. Ни одной из них не важны детали внутренней реализации. Поэтому не стоит включать их в тесты.
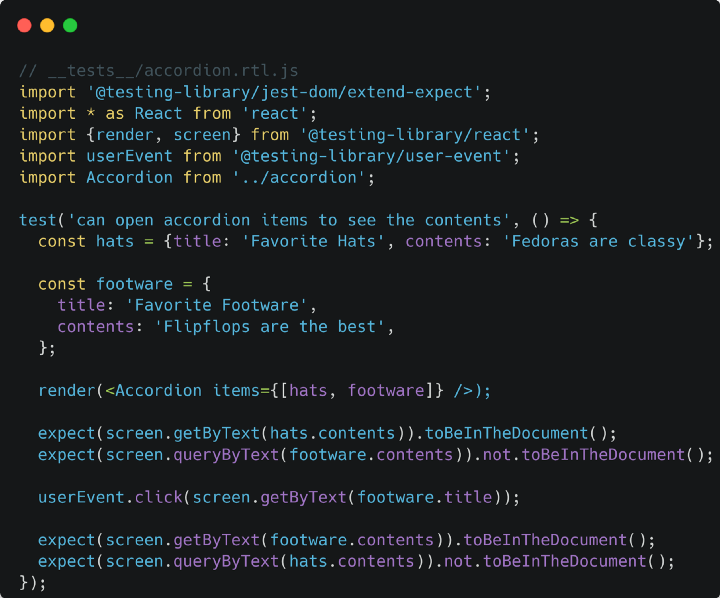
Пример устойчивого тестирования в React

В приведенном выше примере тест проверяет только работу компонента. Он не содержит никакой информации о внутренней реализации, что позволяет рефакторить компонент, не нарушая тестирования. Это правильный метод написания тестов.
Читайте также:
- Станьте экспертом в разработке с этими продвинутыми советами по кодированию. Часть 1
- Создание правильного чек-листа для инспекции кода
- Как использовать React в приложениях Angular
Читайте нас в Telegram, VK и Дзен
Перевод статьи Amit Kumar: Automated Testing React Components Made Easy With This Secret






