Зачем писать пользовательские функции, если за вас это может сделать библиотека? Библиотеки — лучшие друзья разработчиков, помогающие сэкономить много времени. Хорошие проекты всегда используют лучшие из доступных библиотек, а большинство разработчиков при выборе библиотеки обращают внимание на то, сколько звезд она собрала на GitHub.
В этой подборке представлены 7 самых “залайканных” библиотек React.
1. MUI Core

Эта библиотека набрала на GitHub больше всего звезд — свыше 80 тыс. MUI Core (ранее Material-UI) — проект с открытым исходным кодом, который помогает применять принципы материального дизайна Google в React. Это популярный фреймворк UI-дизайна среди разработчиков React.
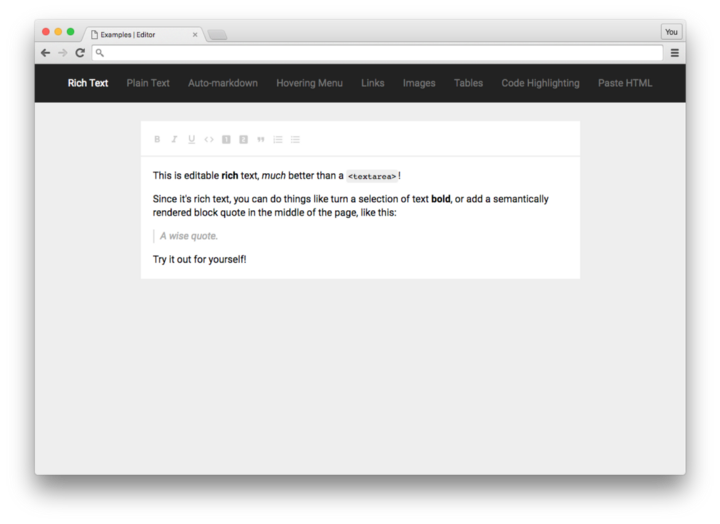
2. Slate

Разработка красивого текстового редактора с нуля иногда бывает сложной задачей, отнимающей много времени. Slate поможет создать многофункциональные, интуитивно понятные редакторы, подобные тем, что есть на Medium, Dropbox Paper и в Google Документах. Это возможно благодаря тому, что вся логика Slate реализована с помощью ряда плагинов, так что вы не будете ограничены тем, что доступно в “ядре”.
Можно сказать, что эта библиотека представляет собой подключаемую реализацию contenteditable, разработанную поверх React. Ее создатели были вдохновлены такими проектами, как Draft.js, Prosemirror и Quill. На GitHub у Slate более 25,5 тыс. звезд.
3. React-Select

Select — один из наиболее часто используемых компонентов в разработке React. Гибкий и красивый элемент управления вводом Select для ReactJS оснащен поддержкой компонентов multi-select, autocomplete, async и creatable. У Select более 25 тыс. звезд и более 3,5 тыс. форков на Github.
4. Redux

Redux — одна из наиболее популярных библиотек с более чем 58 тыс. звезд и 3 тыс. форков. Она помогает писать приложения, которые отличаются последовательностью, работают в различных средах (клиентской, серверной, нативной) и легко тестируются. Redux можно использовать не только с React, но и с любой другой библиотекой представлений.
5. react-spring

Если нужно добавить анимацию в проект, то react-spring — один из наиболее подходящих ресурсов. Эта библиотека анимации, основанная на физике пружин, должна удовлетворить большинство потребностей в анимации пользовательского интерфейса. Она предоставляет достаточно адаптируемые инструменты для смелого воплощения концепций в движущиеся пользовательские интерфейсы. У этой библиотеки более 24 тыс. звезд.
6. sweetalert2

Библиотека sweetalert2 набрала более 15 тыс. звезд на GitHub. Это наименьшее количество звезд в нашем рейтинге, что не помешает sweetalert2 стать полезным для вас ресурсом.
С помощью этой библиотеки вы избавитесь от надоедливых всплывающих окон JavaScript и обеспечите настройку под индивидуальные предпочтения пользователя. Это замечательная, отзывчивая, легко настраиваемая и доступная альтернатива всплывающим окнам JavaScript. Кроме того, sweetalert2 не имеет зависимостей от сторонних разработчиков.
7. Blueprint

Если вы собираетесь создавать сложные интерфейсы на основе данных для десктопных приложений, blueprint станет вашим лучшим помощником. Эта библиотека оптимизирована для создания сложных, насыщенных данными веб-интерфейсов десктопных приложений, которые работают в современных браузерах и IE11. Однако помните, что этот набор UI-инструментов не ориентирован в первую очередь на мобильные устройства. На Github у blueprint более 19 тыс. звезд.
Читайте также:
- Знакомство с библиотекой Styled Components в React
- Реализация жизненных циклов React с помощью Reason React Hooks
- Совместное использование кода в приложениях React и React Native
Читайте нас в Telegram, VK и Дзен
Перевод статьи Farhan Tanvir: 7 Most-Starred React Libraries You Should Know