Чтобы отследить событие закрытия браузера и вкладки в JavaScript, выполните следующие действия.
- Добавьте слушатель события
beforeunloadк глобальномуwindow-объекту. - В этом слушателе вызовите метод
preventDefault()для переданного емуEvent-объекта. - Установите свойство
returnValueэтогоEvent-объекта в пустую строку ('').
window.addEventListener('beforeunload', (event) => {
event.preventDefault();
event.returnValue = '';
});
Обнаружить событие закрытия браузера и вкладки нужно для того, чтобы предупредить пользователя о любых несохраненных изменениях на веб-странице.
Использование метода addEventListener() позволит прикрепить обработчик события к любым DOM-объектам, таким как HTML-элементы, HTML-document и window-объект.
Событие beforeunload запускается непосредственно перед тем, как window, document и его ресурсы будут выгружены. В этот момент document все еще виден, и событие все еще можно отменить.
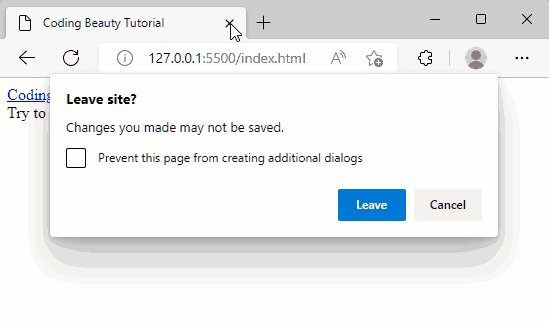
Необходимо вызвать метод preventDefault() для Event-объекта, который получает обработчик, чтобы отобразить диалоговое окно подтверждения в браузере. Метод preventDefault() предотвращает действие события по умолчанию. Для события beforeunload метод preventDefault() останавливает выгрузку ресурсов, window и document.
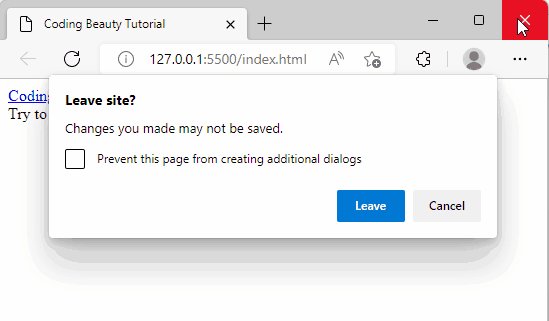
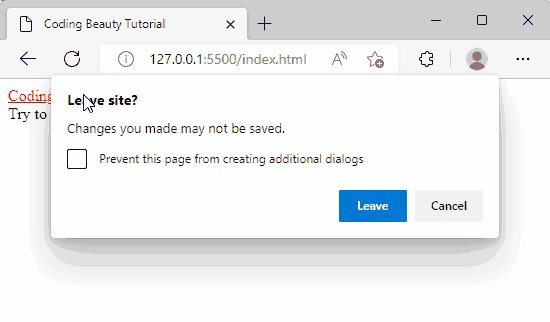
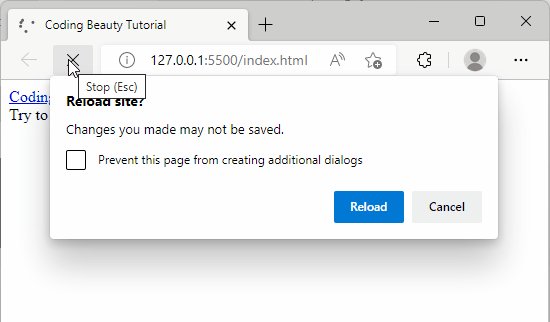
Этот код JavaScript приведет к отображению диалогового окна подтверждения, когда пользователь попытается закрыть браузер или вкладку. Вот пример HTML-кода, написанного с использованием JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Coding Beauty Tutorial</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<a href="codingbeautydev.com">Coding Beauty</a>
<br />
Try to close the tab or browser
<script src="index.js"></script>
</body>
</html>


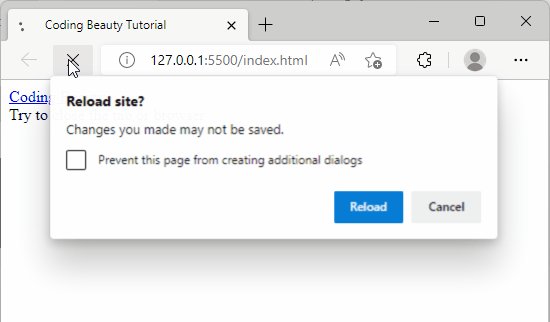
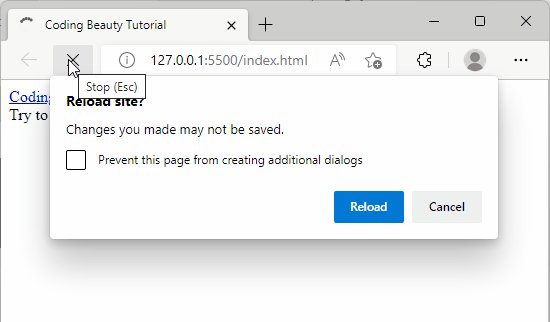
Обратите внимание, что событие beforeunload срабатывает не только при закрытии браузера или вкладки, но и при нажатии на ссылку, отправке формы, нажатии кнопок назад/вперед и обновлении страницы.


Читайте также:
- Кнопка sign-in для вашего веб-приложения
- Продвинутые методы программирования на JavaScript: сравнение элементов двух массивов
- Три нашумевших диаграммы. Исследование JavaScript
Читайте нас в Telegram, VK и Дзен
Перевод статьи Coding Beauty: How to Detect a Browser or Tab Close Event With JavaScript