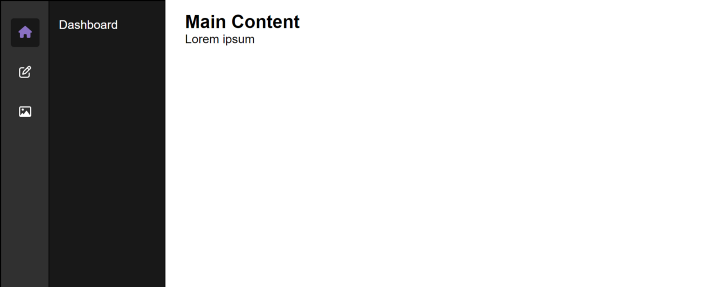
Предлагаю пошаговое руководство по создания отзывчивого сайдбара (боковой панели). Этот графический элемент можно использовать для навигации в любых веб-проектах. Уверен, что существует миллион различных способов создания боковой панели, но я выбрал именно этот.
Все шаги руководства будут доступны каждому, кто обладает базовыми знаниями в области HTML, CSS и JavaScript. Замечу, что изначально этот сайдбар создавался для использования на дашборде/CMS, поскольку он позволяет добавить множество опций меню.
Из личных предпочтений я использовал ванильный JavaScript вместо jQuery. Единственная необходимая зависимость — Font Awesome 6.2 — последняя доступная на данный момент версия. Я использовал бесплатную версию Font Awesome 6.2, доступ к которой можно получить здесь.

Чтобы начать работу, выполните следующие шаги. Вы можете скачать код из GitHub по этой ссылке.
Шаг 1: Настройте HTML и не забудьте добавить Font Awesome 6.2 CDN в тег <head>.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Side Bar Tutorial</title>
<link rel="stylesheet" href="css/side-bar.css">
<!-- Add Font Awesome CDN here -->
<script src="js/side-bar.js"></script>
</head>
<header>
<nav>
<!-- Side bar -->
<div class="side-bar">
<div class="side-top">
<a class="side-element-menu" id="menu-btn">
<i class="fa-solid fa-bars"></i>
</a>
</div>
<div class="side-mid">
<a class="side-element" data-hover="dashboard">
<i class="fa-solid fa-house"></i>
<span class="side-title">Dashboard</span>
</a>
<a class="side-element" data-hover="posts">
<i class="fa-regular fa-pen-to-square"></i>
<span class="side-title">Posts</span>
</a>
<a class="side-element" data-hover="media">
<i class="fa-regular fa-image"></i>
<span class="side-title">Media</span>
</a>
</div>
</div>
<!-- Hoverable bar -->
<div class="hover-bar">
<div class="hover-mid" id="dashboard">
Dashboard
</div>
<div class="hover-mid" id="posts">
Posts
</div>
<div class="hover-mid" id="media">
Media
</div>
</div>
</nav>
</header>
<section class="main-content">
<h1>Main Content</h1>
<p>Lorem ipsum</p>
</section>
Шаг 2: Настройте CSS.
/* Стиль по умолчанию */
* {
margin: 0;
font-family: 'Arial', sans-serif;
}
/* Сайдбар */
.side-bar {
position: fixed;
width: 3%;
height: 100%;
padding: 1%;
background-color: #303030;
color: #fff;
border: 1px solid #000;
}
.side-top {
display: none;
margin: 0 0 0 0;
background-color: #181818;
}
.side-mid {
margin: 10px 0 25px 0;
text-align: center;
}
.side-element-menu {
display: none;
margin: 0 0 15px 0;
padding: 10px 0px;
border-radius: 4px;
}
.side-element {
display: block;
margin: 0 0 15px 0;
padding: 10px 0px;
border-radius: 4px;
}
.side-title {
display: none;
}
.chosen-section {
background-color: #181818;
color: #8970c2;
}
.side-element:hover {
cursor: pointer;
color: #8970c2;
}
/* Панель ховера */
.hover-bar {
display: none;
position: fixed;
margin-left: 5%;
width: 10%;
height: 100%;
padding: 1%;
background-color: #181818;
color: #fff;
border: 1px solid #000;
}
.hover-mid {
display: none;
margin: 10px 0 25px 0;
}
.active-hover {
display: block;
}
/* Основной контент */
.main-content {
margin: 0 0 0 6%;
width: 92%;
padding: 15px 0px 15px 15px;
}
.mc-extend {
margin: 0 0 0 18%;
width: 80%;
}
@media only screen and (max-width: 600px) {
/* Side bar */
.side-bar {
display: block;
position: unset;
width: 100%;
padding: unset;
background-color: #303030;
color: #fff;
border: 1px solid #000;
}
.side-top {
display: block;
padding: 7px 15px;
}
.side-mid {
display: none;
text-align: unset;
margin: 0px;
}
.side-element-menu {
display: block;
margin: 0;
}
.side-element {
display: block;
margin: 0 0 0px 0;
padding: 10px 15px;
border-bottom: 1px solid #e8e8e8;
border-radius: 0px;
}
.side-title {
display: inline-block;
margin: 0 0 0 10px;
}
/* Панель ховера */
.hover-bar {
z-index: 1;
right: 0;
top: 0;
padding: 15px;
width: 65%;
height: 100%;
border-radius: 4px;
overflow: auto;
background-color: #181818;
color: #fff;
box-shadow: 4px 4px 4px 4px #8970c2;
}
.hover-mid {
margin: 0px 0 25px 0;
}
/* Основной контент */
.main-content {
margin: 0;
width: unset;
padding: 15px;
}
.mc-extend {
margin: 0;
width: unset;
padding: 15px;
}
}
Шаг 3: Добавьте JS.
window.addEventListener('load',function(){
// Сайдбар
const menuOption = document.querySelectorAll(".side-element");
const menuBtn = document.getElementById("menu-btn");
const hoverClass = document.querySelector(".hover-bar");
const sections = document.querySelectorAll(".hover-mid");
menuOption.forEach(function (item) {
item.addEventListener('click', function(){
if( this.dataset.hover !== undefined ){
menuOption.forEach(function (m) {
m.classList.remove('chosen-section');
});
const chosenSection = this.dataset.hover;
sections.forEach(function (s) {
if(chosenSection === s.id){
let containsHover = document.getElementById(chosenSection).classList.contains('active-hover');
switch(containsHover){
case false:
document.getElementById(chosenSection).classList.add('active-hover');
hoverClass.classList.add('active-hover');
document.querySelector(".main-content").classList.add("mc-extend");
item.classList.add("chosen-section");
break;
case true:
document.getElementById(chosenSection).classList.remove('active-hover');
hoverClass.classList.remove('active-hover');
document.querySelector(".main-content").classList.remove("mc-extend");
item.classList.remove("chosen-section");
break;
}
} else {
document.getElementById(s.id).classList.remove('active-hover');
}
});
}
});
});
// Отзывчивость
const sideBarOptions = document.querySelector(".side-mid");
menuBtn.addEventListener('click', function(){
let icon = this.querySelector('.fa-bars');
let displayCheck = window.getComputedStyle(sideBarOptions).display;
if(displayCheck == 'none'){
sideBarOptions.style.display = 'block';
icon = this.querySelector('.fa-bars');
icon.classList.add('fa-xmark');
icon.classList.remove('fa-bars');
} else {
sideBarOptions.style.display = 'none';
icon = this.querySelector('.fa-xmark');
icon.classList.add('fa-bars');
icon.classList.remove('fa-xmark');
menuOption.forEach(function (m) {
m.classList.remove('chosen-section');
});
hoverClass.classList.remove('active-hover');
sections.forEach(function(s){
document.getElementById(s.id).classList.remove('active-hover');
});
}
});
});
Вы можете дополнительно включить в сайдбар такой элемент, как меню “Избранное”, и динамически загружать понравившиеся страницы. Если вы используете стек LAMP, то, вероятно, примерно представляете, как добавить эту функцию.
Читайте также:
- Как написать тест-раннер в 80 строк кода на JavaScript/TypeScript
- Анимация границ с помощью свойств CSS
- 8 советов по разработке на JavaScript, которые освободят вас от переработок
Читайте нас в Telegram, VK и Дзен
Перевод статьи Danny Clayton: Side Bar with HTML, CSS & JavaScript