Будущее инструментария JavaScript имеет мало общего с языком JavaScript. Такие инструменты, как Webpack и Babel, с каждым днем теряют свою актуальность. Почему это происходит?
Появились языки Rust, Go и Zig, которые превосходят JavaScript по производительности в процессах пакетирования, транспонирования и компиляции. Они не являются однопоточными, что важно при работе с большим количеством файлов.
Зачем сохранять инструментарий экосистемы на JavaScript? Эти инструменты предназначены для выполнения на машинах разработчиков, а не в браузере. Кроме того, разработчикам JS нет необходимости отлаживать внутренние компоненты.
SWC стал одним из самых ранних проектов инструментария за пределами JavaScript. Вскоре после этого был анонсирован еще более впечатляющий инструмент esbuild. Оба проекта стали по-настоящему революционными из-за своей производительности.
Проект Vite 2.0 сейчас использует esbuild “за кулисами”, благодаря чему обеспечивает высокую производительность сборки.
Недавно был представлен новый игрок экосистемы инструментов JavaScript — bun. Он призван сделать разработку JavaScript еще быстрее. Этот инструмент можно назвать всеобъемлющим: он не просто ускоряет компиляцию и синтаксический анализ, но и предоставляет собственный менеджер зависимостей и пакетирование.
Окончательная версия bun еще не выпущена, но будущее у этого инструмента большое. Предлагаем изучить новый инструмент и посмотреть, как он сочетается с npm, esbuild, babel и Webpack.
Обзор
Главные конкуренты bun написаны на Rust и Go. Сам же bun разработан на Zig — языке программирования общего назначения и наборе инструментов для создания надежного, оптимального и многократно используемого ПО. Даже если bun был создан с нуля, разработчики, вероятно, опирались на проект esbuild.
Инструмент bun поддерживает такие сложные функции, как TypeScript, CSS in Js и JSX. Ему все еще не хватает некоторых основных функций, таких как Source Maps, Minifier, Tree-shaking и др.
Примечательной особенностью является то, что bun имеет собственную реализацию резолвера узловых модулей. Это одна из самых заметных оптимизаций.
Подобно Npm и Yarn, bun создает связанные файлы блокировки — bun.lockb. Но тут нужно оговориться: вместо обычного текстового файла, он создает двоичный для улучшения производительности. Вам придется смириться с тем, что проверить изменения в PR будет непросто.
Единственный способ просмотреть файл блокировки — использовать команду:
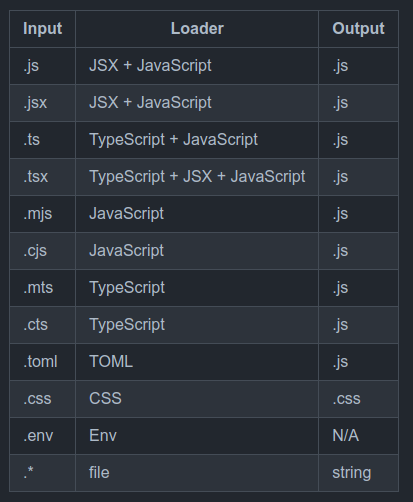
bun install -yНа сегодняшний день Bun поддерживает следующие загрузчики:

Установка
Проект bun пока не выложен в общий доступ. Чтобы получить приглашение, нужно присоединиться к его Discord-аккаунту. После этого останется перейти на канал #invites и запросить приглашение, написав I want bun.
Вы получите одноразовое приглашение для репозитория jarred-sumner/bun.
Для установки bun нужно выполнить следующие команды:
curl -fsSL https://bun.sh/install | bash# Вручную добавьте каталог в $HOME/.bashrc (или аналогичный)
BUN_INSTALL="/home/jgranja/.bun"
PATH="$BUN_INSTALL/bin:$PATH"Чтобы убедиться, что все работает правильно, выполните следующую команду:
bun --version
Вы заметите, что этот инструмент еще не достиг версии 1.0.0. Как упоминалось ранее, окончательная версия еще не готова.
Использование
bun довольно прост в использовании, особенно если вы знакомы с yarn и npm.
Установите пакеты:
bun installКак и yarn, bun будет использовать существующий package.json в сочетании с файлом блокировки, если он имеется.
Добавить и удалить любой пакет можно так:
bun remove react
bun add preactbun можно использовать в качестве средства запуска:
# вместо `npm run clean`
bun run clean
# если добавлено в `scripts` в package.json
bun cleanОн обеспечивает некоторую интеграцию с последними экосистемами React через команду create.
Создадим приложение Next.js:
bun create next ./app
cd app
bunСоздадим приложение Create React App:
bun create react ./app
cd app
bunКак сгенерировать пакетный файл? Запустив bun bun ./path-to.js, генерируем файл node_modules.bun. Он содержит все импортированные зависимости.
Проверить его содержимое можно, выполнив ./node_modules.bun > build.js.
Сравнительные тесты
Выполним несколько сравнительных тестов, чтобы оценить скорость работы bun. Конечно, это приблизительные измерения, которые будут варьироваться в зависимости от компьютера. Поскольку bun — инструмент для разработчиков, сосредоточимся на наиболее распространенных задачах разработки:
- запуск сервера разработки;
- внесение изменений в файл;
- установка пакетов;
- создание производственного дистрибутива;
- создание нового веб-приложения.
Примечание. На моем ноутбуке стоит AMD Raizen 7 с 16 ГБ и используется Ubuntu 20.04.
Я использовал утилиту, которая генерирует случайные jsx-файлы (можно посмотреть здесь). Я сгенерировал набор из 21 случайного jsx-файла, которые включил во все созданные тестовые проекты.
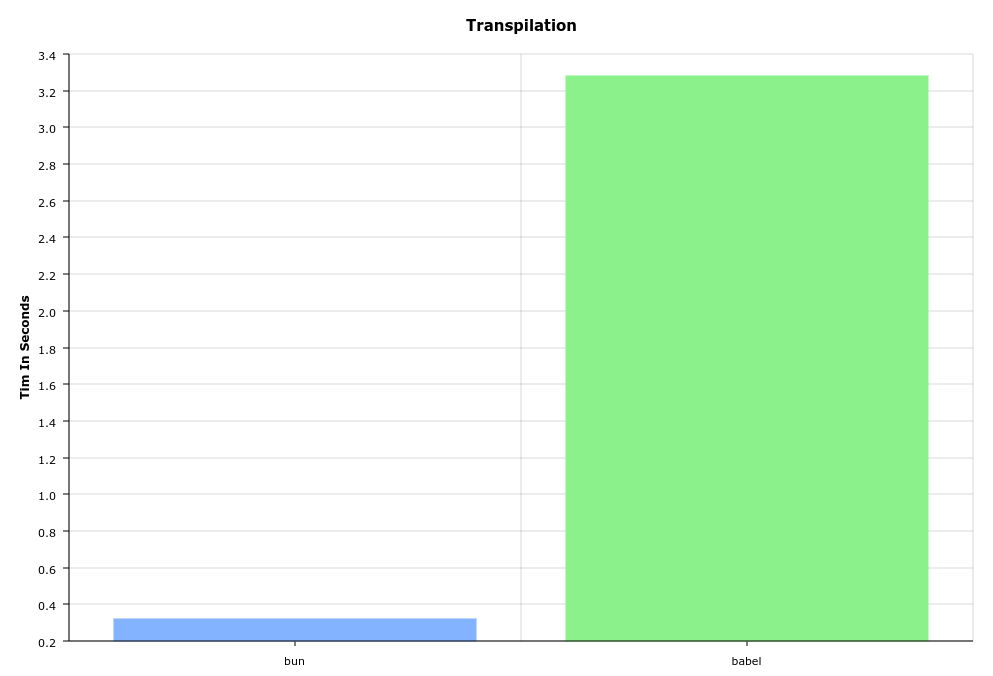
1. Bun против Babel
Это не совсем честная борьба, но она подчеркивает, насколько быстрым является bun по сравнению с инструментами, которые обычно используются.

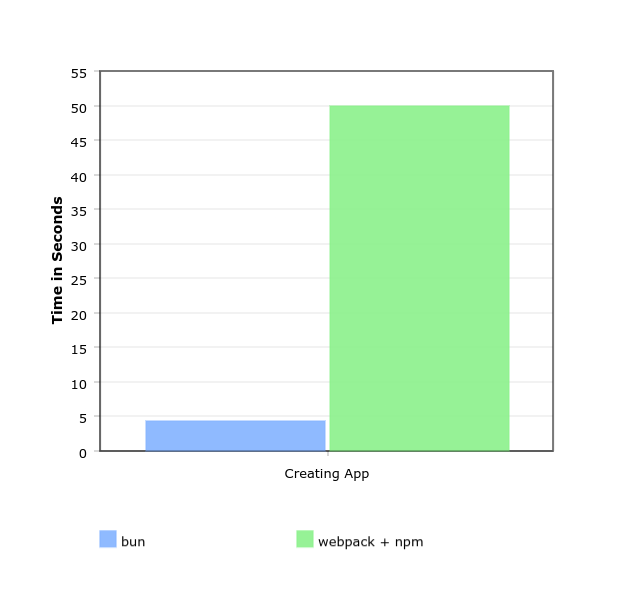
2. Создание приложения Create-React
Нельзя не заметить разницу между созданием Create React App с помощью bun и webpack + npm. При использовании первого варианта почти нет задержки — для завершения требуется всего 4,4 с.

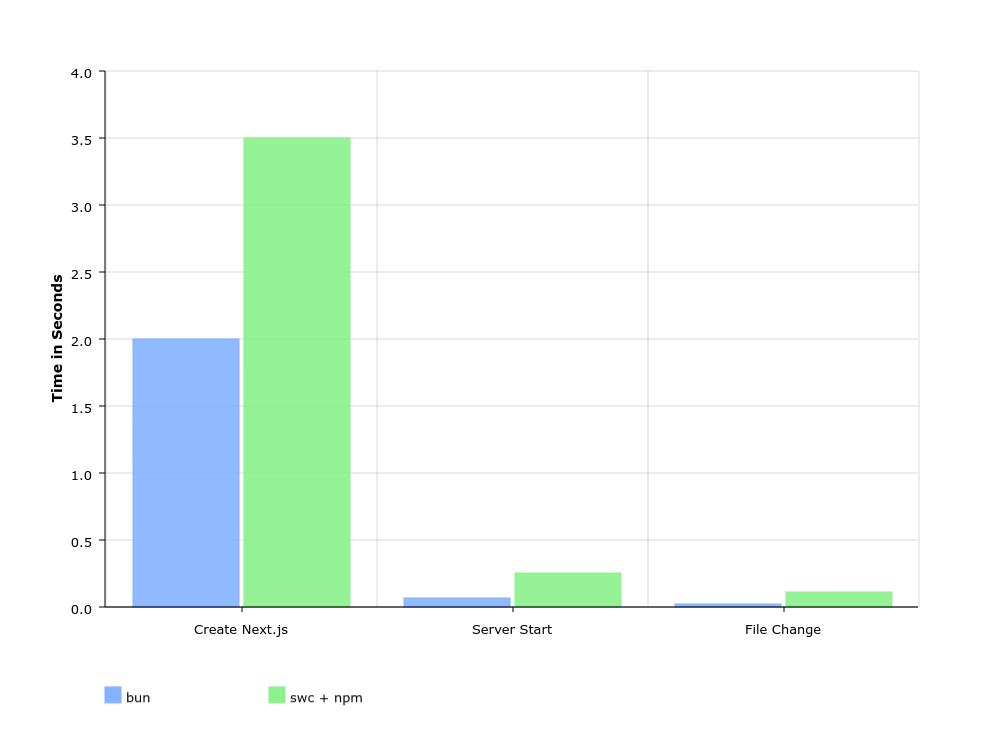
3. Создание приложения Next.js
Предыдущие результаты, возможно, впечатляют не всех, ведь многие инструменты превосходят Webpack. Устроим честный бой и сравним bun с Next.js, который использует внутренний swc.

Различия между обеими версиями очень заметны. Особенно видна разница в обработке изменения файла. На моем ноутбуке bun потребовалось всего 10 мс, а SWC — более 70 мс.
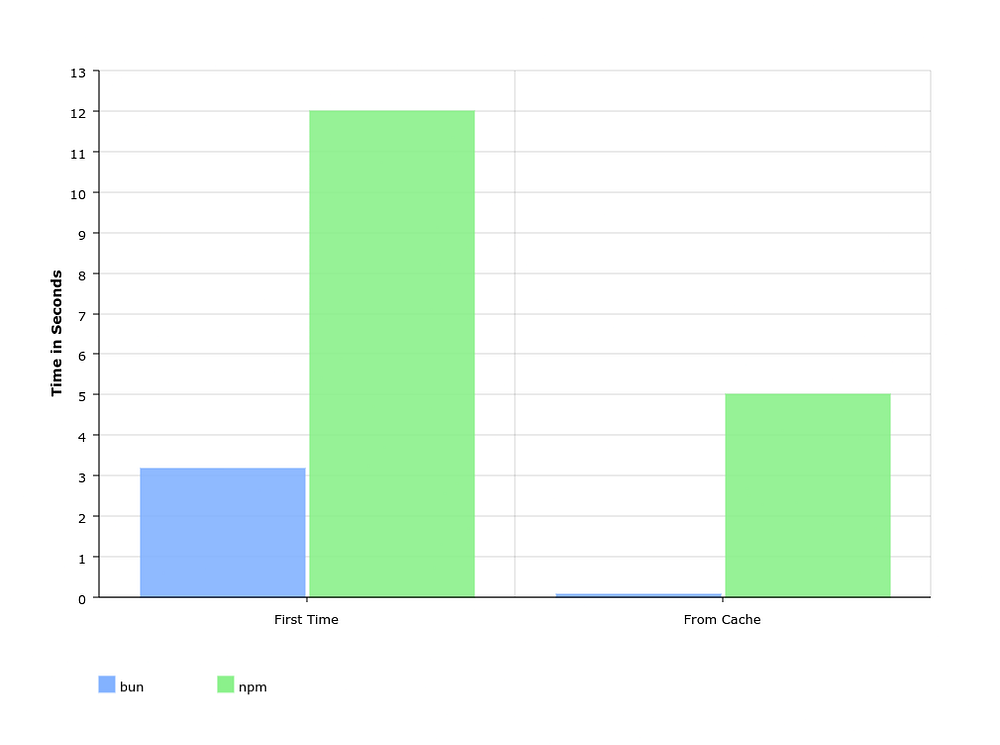
4. Менеджер пакетов
В установке и работе с модулями bun достигает определенных успехов. Другие инструменты полагаются на npm и yarn для выполнения этой работы. Его производительность примерно в 4-100 раз выше, чем у npm.
Мы уже видели огромную разницу во втором шаге Create React App. Теперь рассмотрим более простой пример. Создадим файл package.json со следующими зависимостями:
[email protected]–89.5 kB;[email protected]–339,1 кБ;[email protected]–6.9 kB.
Сравним, как он работает при first install (первой установке) и cached installs (кэшированных установках). Выберем одну тяжелую библиотеку, например jspdf, чтобы разница оказалась более заметной.

Разница во времени очень ощутима. Созданный файл работает в 4 раза быстрее при использовании сети и сильно ускоряется, когда пакеты разрешаются из кэша.
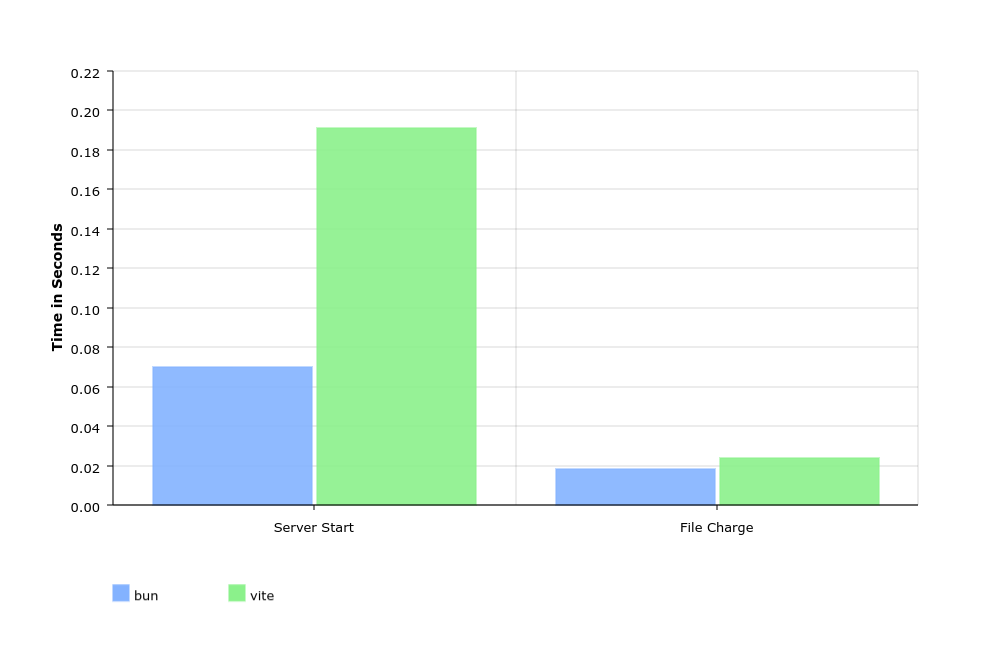
5. Vite против bun
Реальным конкурентом bun является esbuild. Для этого теста используем Vite, который включает esbuild.

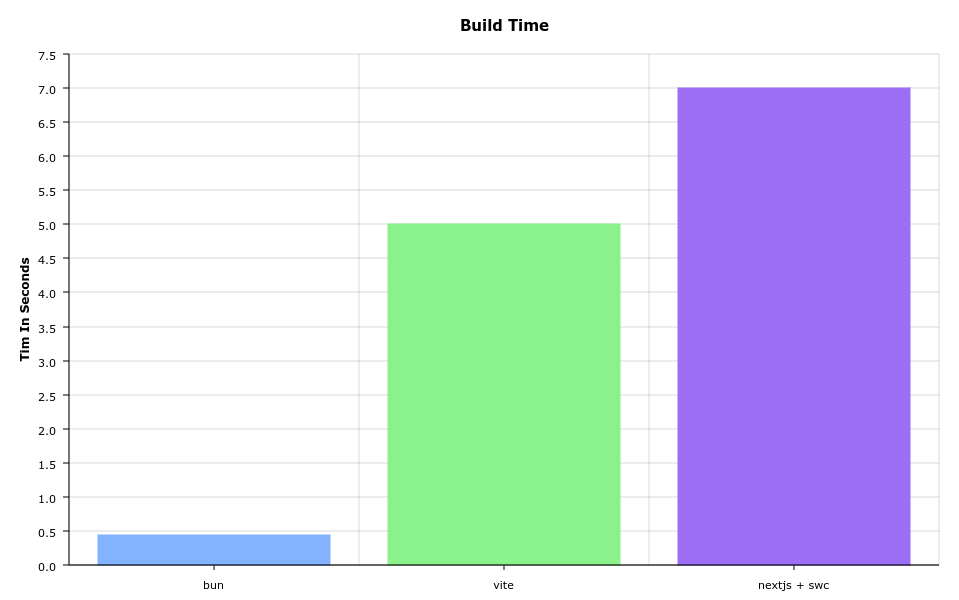
Используем тот же код, что и выше, чтобы сгенерировать пакеты для трех основных конкурентов. Стоит помнить, что bun не рекомендуется использовать в производственных целях, так как ему все еще не хватает многих функций. Какими бы впечатляющими ни были результаты, их следует воспринимать с долей скептицизма.
Также обратите внимание, что максимальное время сборки составляет 5 с в худшем случае. Это не является неоправданным, все три инструмента отлично справляются со своей работой.

Итоги
Инструментарий JavaScript еще никогда не был таким замечательным, как сегодня. Даже если новый инструмент еще не выпущен, в его конкурентоспособности не приходится сомневаться. Будущее Webpack неясно: у него много конкурентов в пространстве JavaScript и за его пределами.
Инструмент bun не является универсальным. Он был создан для конкретного использования: создания сайтов и веб-приложений. Для создания библиотек команда bun рекомендует esbuild и даже Rollup.
В настоящее время создатели bun сосредоточены на его разработке и обеспечении совместимости с существующими фреймворками и инструментами.
Читайте также:
- Фреймворк или язык программирования?
- Какие нововведения для веб-разработки представит Vue 3.0?
- Манипуляции с битами. Игра в истину
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jose Granja: Is Bun the Next Big Thing After WebPack?