Руководство по Docker. Часть 1: образ, контейнер, сопоставление портов и основные команды.
Руководство по Docker. Часть 2: Docker Compose для JavaScript, Python и Redis
С помощью первых двух частей руководства по Docker вы уже разобрались в основных способах докеризации веб-приложений. В третьей части руководства вы научитесь разворачивать докеризованный проект в облаке Amazon Web Services (AWS).
Руководство сосредоточено на Docker и AWS, но для примера также рассматривается очень простое веб-приложение на базе React. Предполагается, что на вашем устройстве предустановлен Node.js.
1. Создание приложения на React
Инициализируйте проект с помощью следующей команды:
npx create-react-app frontend
Создастся проект с именем frontend. Теперь, если у вас возникнут проблемы с зависимостями, просто убедитесь, что вы установили их, выполнив команду :
sudo apt install <name>
Рассмотрим некоторые важные команды для запуска приложения Node.js и выясним их значение.
- npm run start → запуск сервера для разработки.
- npm run test → запуск тестирования функционала проекта.
- npm run build → сборка производственной версии продукта.
Теперь перейдите в каталог frontend и попробуйте запустить команду сборки производственной версии, а затем — команду запуска сервера для разработки. Вы увидите, что React-приложение запускается в браузере автоматически!

2. Докеризация приложения на React
Теперь пришло время начать работу с Docker. Как вы уже видели, команды npm build и npm start отвечают за версию для разработчиков и производственную версию соответственно.
Поэтому создадим Dockerfile для разработки и назовем его Dockerfile.dev, ведь он отвечает за конфигурацию запуска версии для разработчиков.
Если вы не знаете, как правильно писать Dokerfile, то прочитайте вторую часть руководства по Docker.
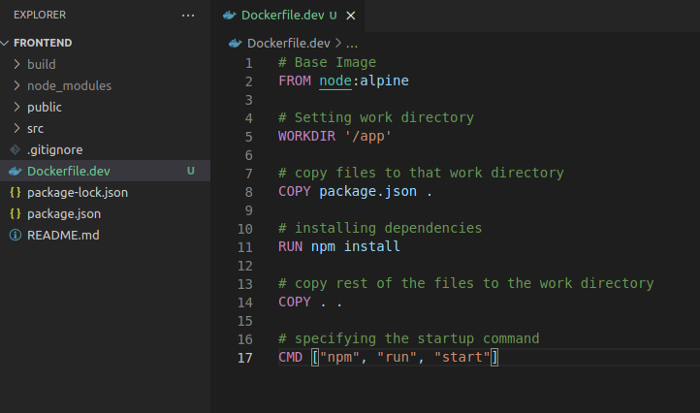
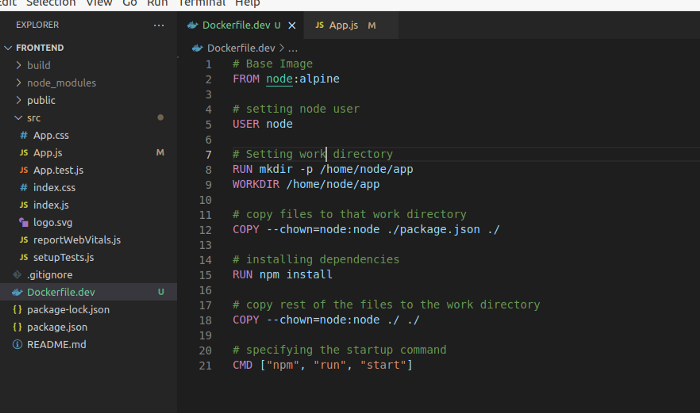
Правильно написанный файл Dockerfile.dev будет выглядеть следующим образом:

Теперь типичное docker build . не заработает, потому что Dockerfile.dev создан для целей разработки. Поэтому укажите только что написанный Dockerfile для сборки:
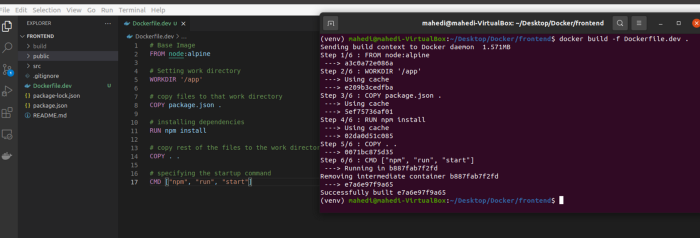
docker build -f Dockerfile.dev .
Примечание: флаг -f идентифицирует конкретный Dockerfile.
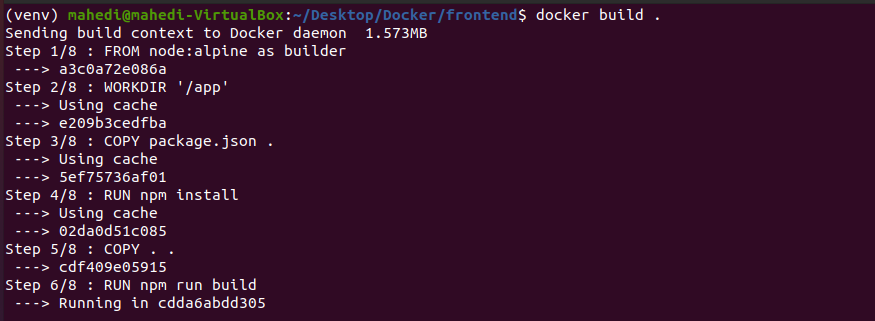
После выполнения команды образ уже создан, однако вы увидите нечто подобное:
Sending build context to Docker daemon 196.3MB
Подобное сообщение говорит об установке всех зависимостей веб-приложения, что не нужно, поскольку они устанавливаются с помощью пользовательского образа Docker. Итак, удалите node_nodules из проекта и снова запустите команду docker build.

Вы получите идентификатор образа Docker. Запустите его в контейнере. Помните об указании верного сопоставления портов, иначе ничего не получится.
docker run -it -p 3000:3000 <image-id>
Вывод на экране не изменился. Возникают вопросы:
- Что делать, если конфигурация веб-приложения изменится?
- Как вносить изменения в контейнер?
Ответ кроется в полезной технологии хранения файлов для контейнеров — Docker Volume. Сначала посмотрим на команду, а затем разберем ее.
docker run -it -p 3000:3000 -v /app/node_modules -v $(pwd):/app <image-id>
Вот как она работает.
$(pwd):/app— отдается команда на копирование всех файлов из текущего каталога (вне контейнера, на локальной машине) во внутренний каталог контейнера под названием/appвнутри контейнера.PWD— идентифицирует текущую директорию.-v /app/node_modules— директорияnode_modulesв локальном каталоге (PWD) уже удалена. Учитывая это, в локальном каталоге больше нет папкиnode_modulesдля копирования внутрь контейнера. Поэтому укажите папкуnode_modulesиз контейнера.:/app— копирование чего-либо внутрь каталога контейнера.
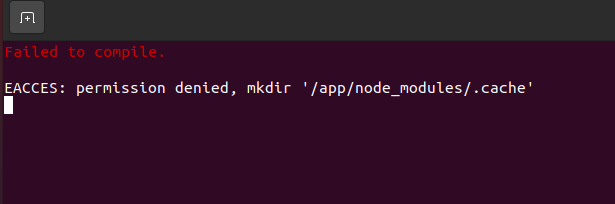
Теперь запустите команду и оцените изменения, которые вы только что сделали внутри приложения.

Кажется, был получен отказ в разрешении из-за пользователя root. Нужно изменить пользователя на node и создать новую директорию, чтобы скопировать файлы туда.

Создаем каталог /home/node/app перед инструкцией WORKDIR.
Это предотвратит проблемы с разрешениями, ведь WORKDIR по умолчанию создаст каталог, если он не существует, и установит право собственности для пользователя root.
Встроенные Linux-команды chown установят права собственности на скопированнные из локальной среды файлы для пользователя узла в контейнере. По итогу все файлы и каталоги в проекте больше не принадлежат пользователю root, но принадлежат пользователю node.
Снова соберите пользовательский образ и запустите его в контейнере.

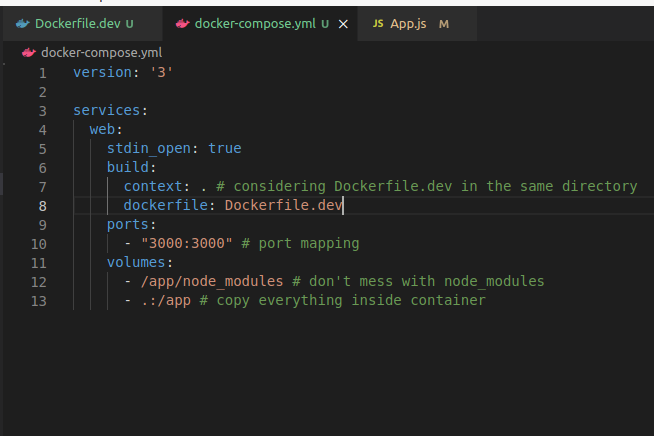
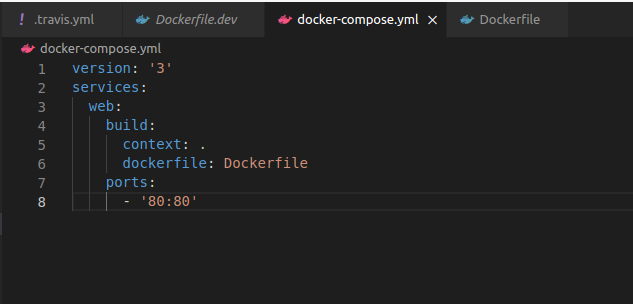
Пока что выглядит весьма хорошо. Но помните ли вы идею с Docker Compose из второй части руководства по Docker? Реализуем задумку:

docker-compose up
Вы увидите те же самые результаты.
3. Сервер производственного уровня
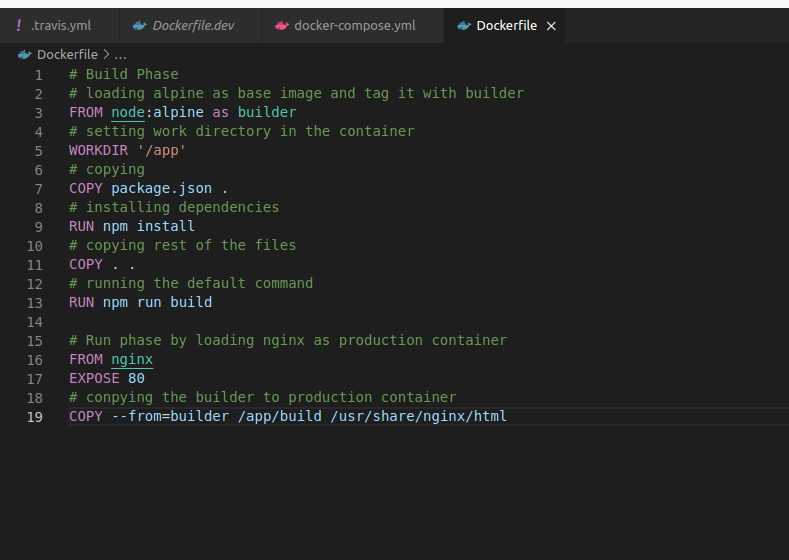
До сих пор речь шла о сервере для разработки. Пришло время создать контейнер производственного уровня. Для этого в Dockerfile реализованы две фазы: Build Phase (фаза сборки) и Run Phase (фаза запуска).
- Шаг 1.
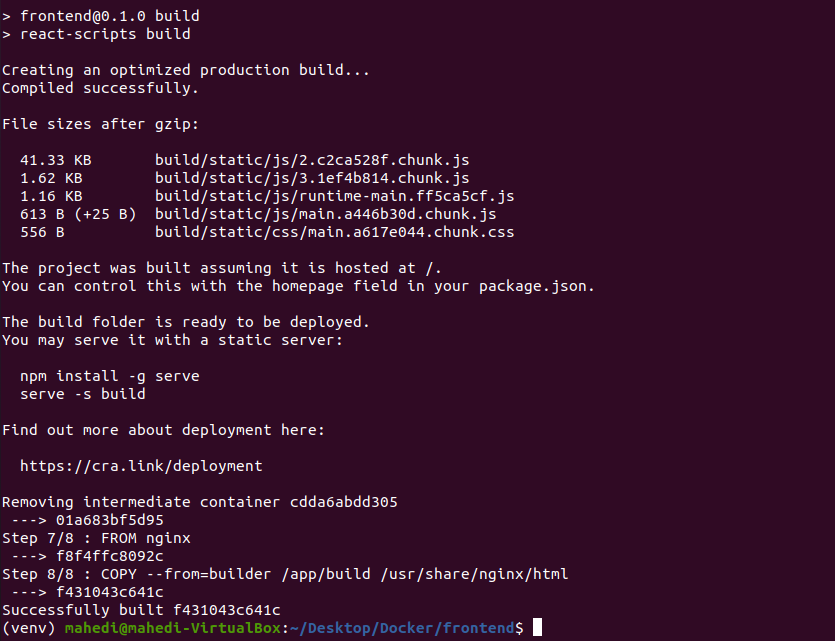
Создайте образ при помощи командыdocker build .:


- Шаг 2.
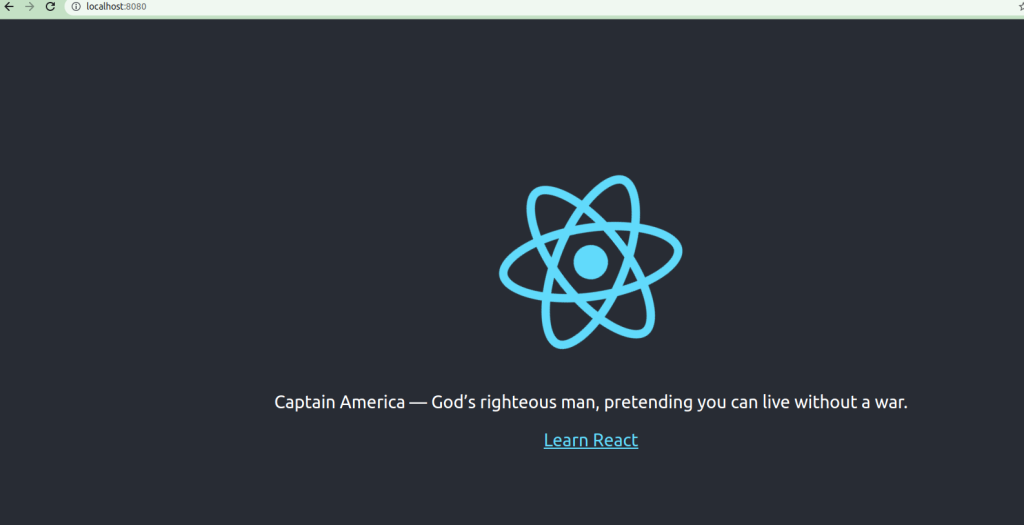
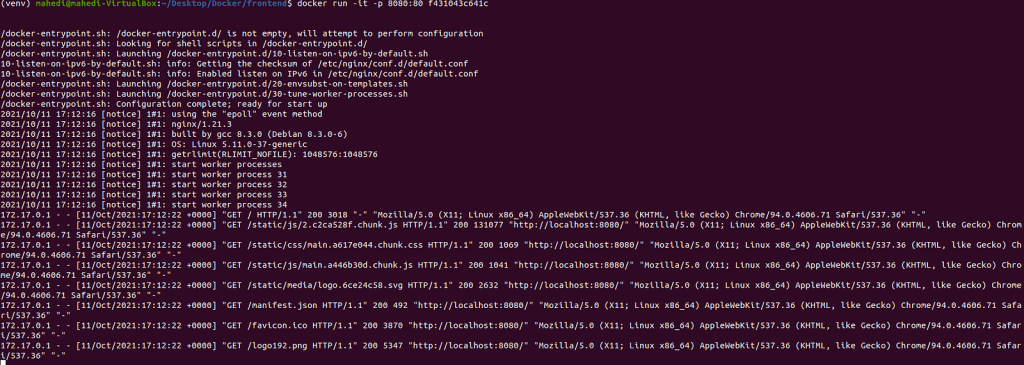
Запустите образ в контейнере через командуdocker run -it -p 8080:80 <image-id>:


Теперь вы готовы к следующим шагам, а именно:
- Установка и настройка соединения с GitHub.
- Подключение и конфигурация TracisCI.
- Установка Amazon Web Services (потребует информацию о кредитной карте или приобретенный заранее доступ).
4. Подключение и настройка соединения с GitHub
Предполагается, что вы знакомы с базовыми сценариями применения GitHub для бесплатного хостинга программного обеспечения. Поэтому создайте репозиторий в своем аккаунте и переместите веб-приложение в него. Команды для переноса кода в репозиторий изложены ниже:
git init
git add .
git commit -m "initial commit"
git remote add origin <your git repo>
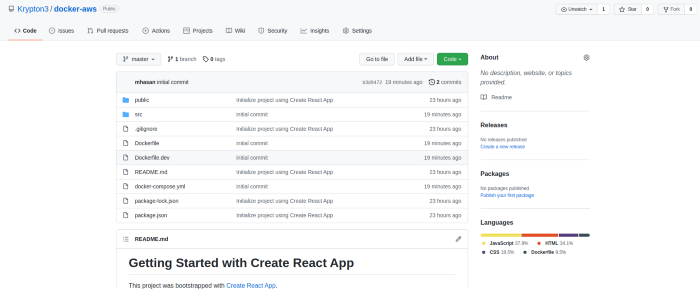
git push origin masterВаш новенький репозиторий на GitHub выглядит примерно так:

5. Установка Travis CI
Самый простой способ объяснить Travis CI — он запускает тесты программы при каждом коммите на GitHub.
Поведение Travis CI настраивается различными способами. Вы всегда можете отключить сборку на выбранных ветках. Смысл в том, чтобы очень быстро обнаруживать поломки, вызванные коммитом, с последующим исправлением до того, как ошибки станут проблемой.
Рекомендуется запускать Travis CI для каждого репозитория GitHub с модульными тестами на поддерживаемом Travis CI языке программирования. Подробнее о Travis CI вы можете прочитать в документации.
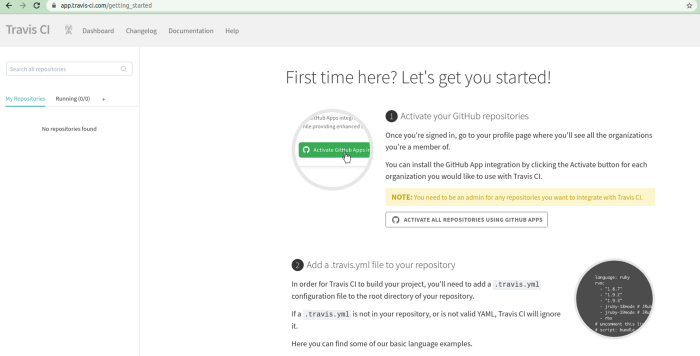
Установить Travis CI довольно просто. Когда все будет готово, вы увидите похожую страницу:

Примечание: не забудьте выдать Travis CI доступ к вашему репозиторию на GitHub!
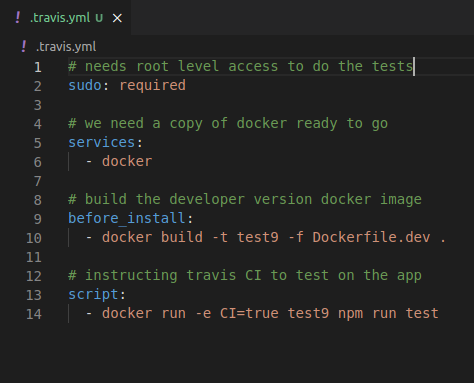
Теперь нужно настроить Travis CI так, чтобы он тестировал ваш код. Если тест пройдет, то программа разворачивается в облаке Amazon Cloud Services:

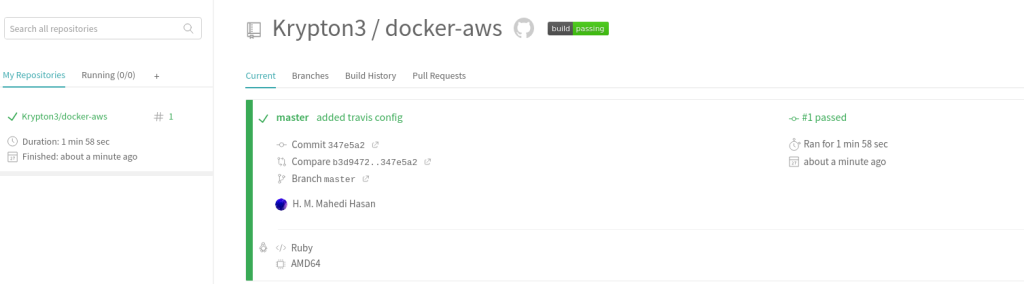
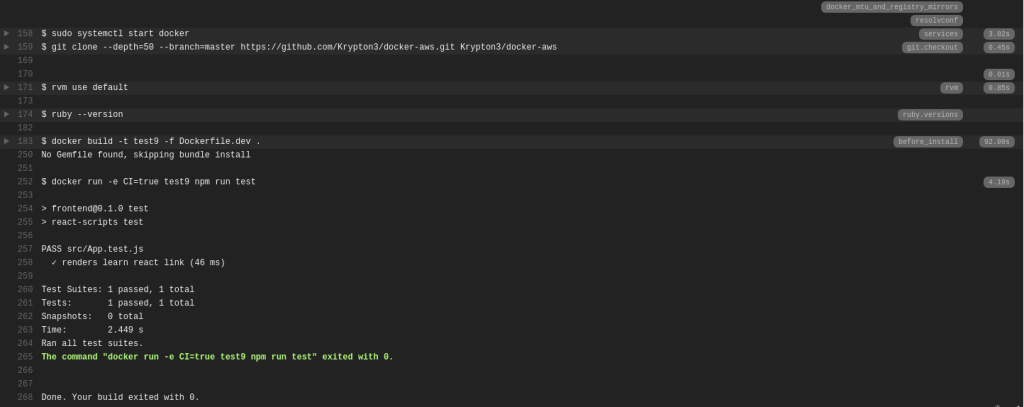
Теперь перенесите все изменения в репозиторий проекта на GitHub, а Travis CI займется остальным:


С учетом всего вышеизложенного, Travis CI — ваша уверенность в том, что приложение готово к развертыванию в облаке.
6. Настройка Elastic Beanstalk для облака Amazon Cloud Services
Для начала стоит зарегистрировать аккаунт в Amazon Cloud Services.
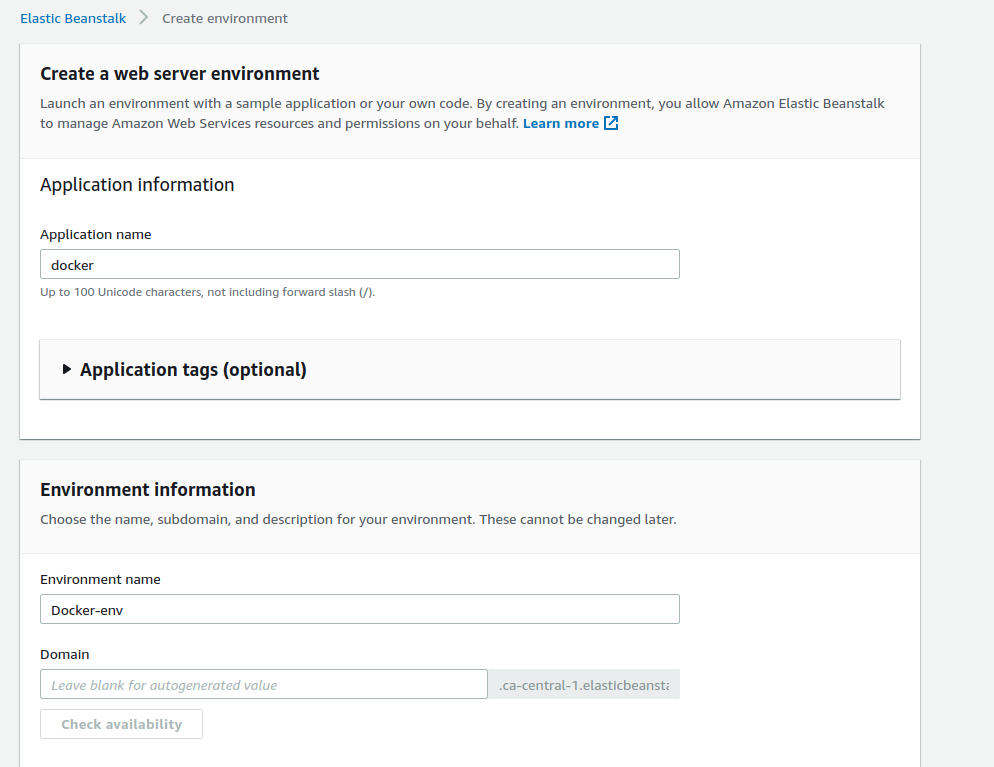
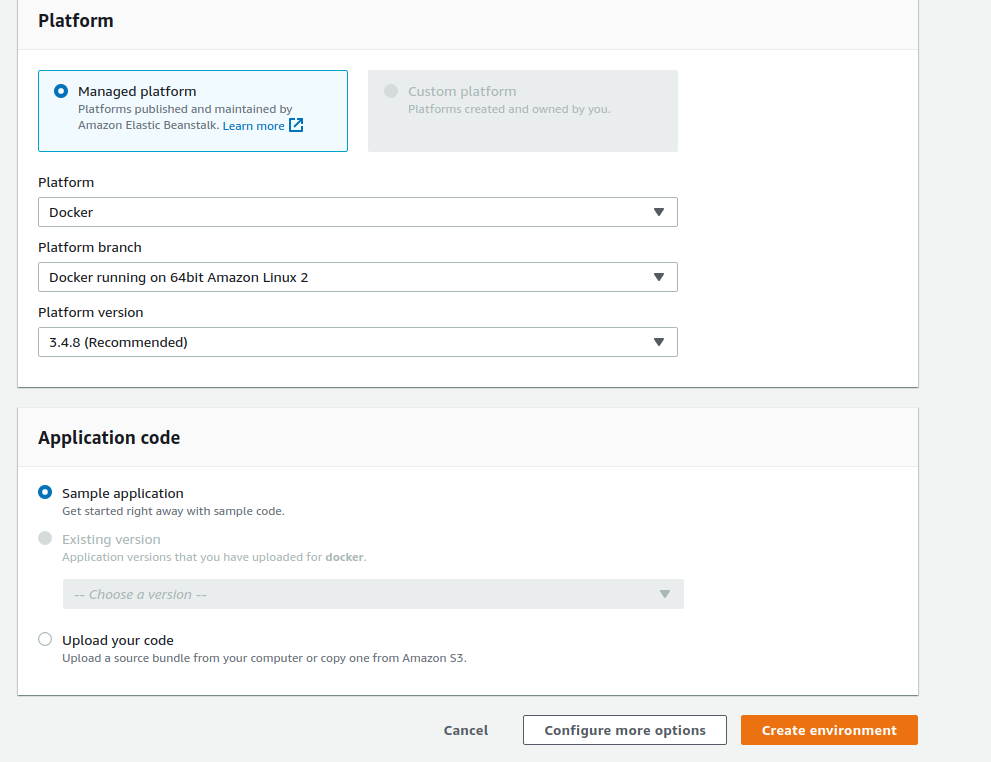
Теперь проследуйте в раздел Elastic Beanstalk, чтобы создать свое приложение. Elastic Beanstalk создаст все необходимое для развертывания проекта. Его конфигурация изложена на скриншотах:


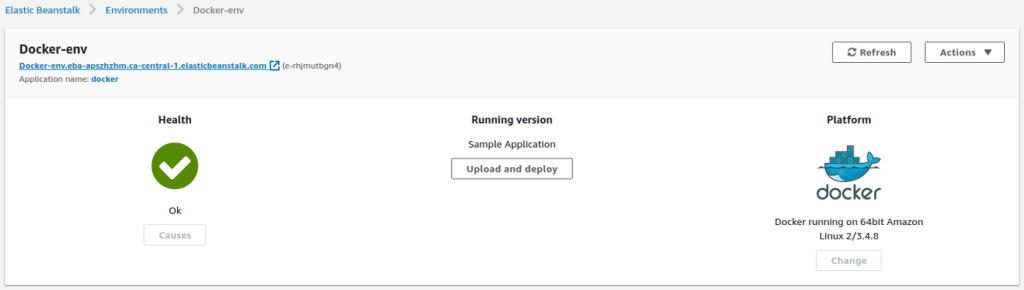
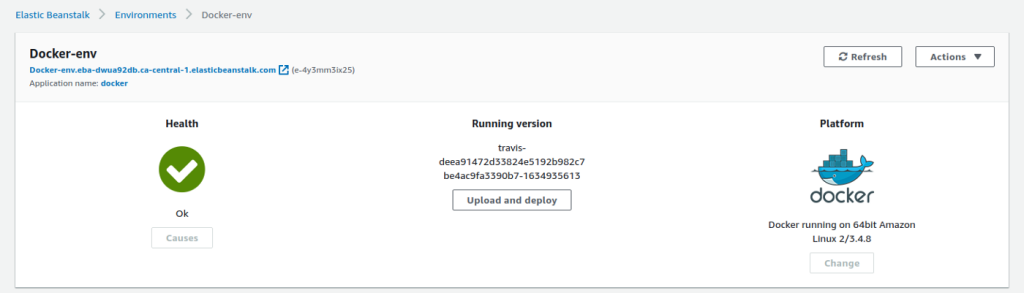
Теперь запустите версию производственную веб-приложения, как показано на скриншоте:

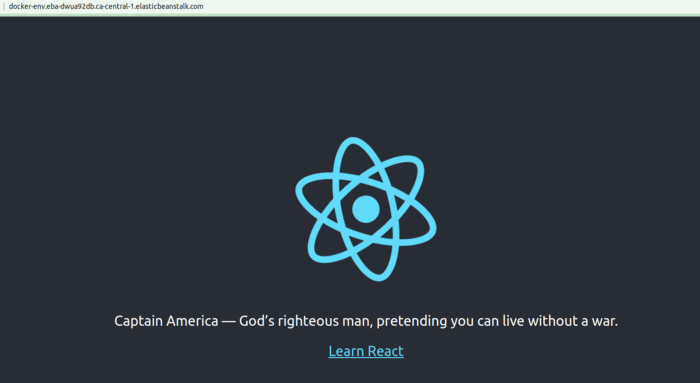
Ниже вы увидите ссылку Docker-env, которая представляет собой ваше веб-приложение, запущенное на Elastic Beanstalk через Docker.
7. Запуск веб-приложения на AWS через Travis CI
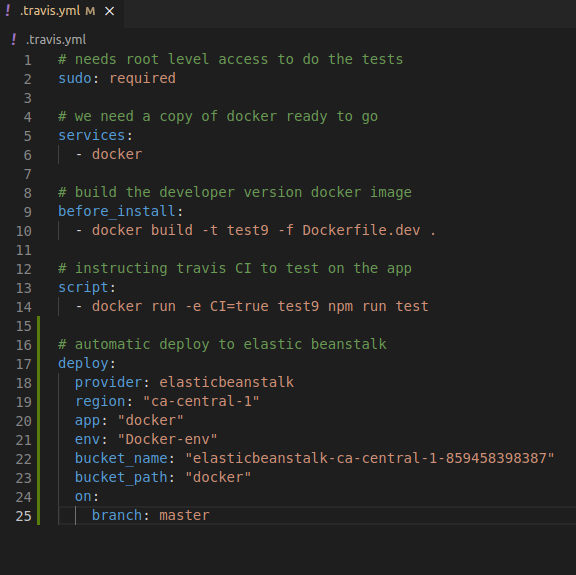
Теперь пришло время сообщить Travis CI, как правильно разворачивать приложение на Amazon Cloud Services:

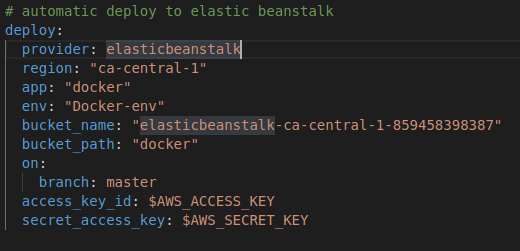
Обсудим детальнее внесенные в файл !.travis.yml изменения.
- Строка 17, развертка: команда указывает
travis.ymlавтоматически развернуть приложение в Elastic Beanstalk. - Строка 18, провайдер: поскольку предполагается применять Elastic Beanstalk для развертывания проекта веб-приложения, логично, что
elasticbeanstalkуказан в качестве провайдера. Помните, что нужно писать оба слова слитно! - Строка 19, регион: теперь, когда вы уже создали docker-приложение в elastic beanstalk, следует получить статистику, такую как по ссылке
Docker-env.eba-apszhzhm.ca-central-1.elasticbeanstalk.com. Посмотрите на эту ссылку, там указан регионca-central-1. Регион установите такой же, как и в сгенерированной ссылке. - Строка 20, приложение: укажите имя веб-приложения.
- Строка 21, окружение: при создании приложения создается также и окружение Docker. Вы сможете увидеть подробности здесь:

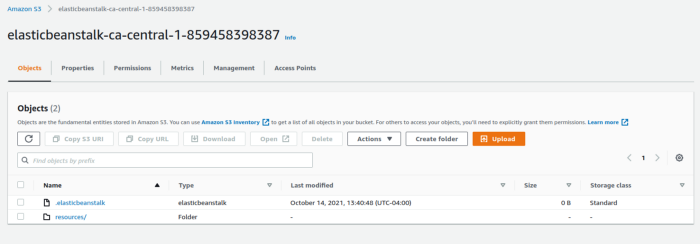
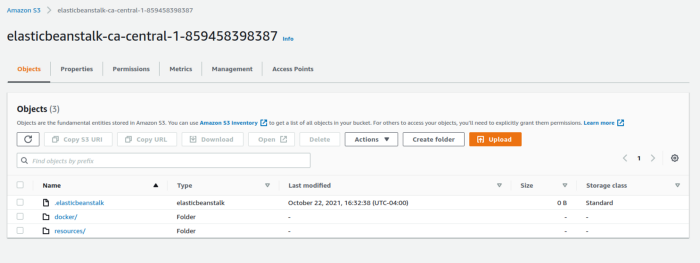
- Строка 23, путь: все будет храниться по данному пути, он создастся автоматически, когда вы впервые развернете свое приложение в Elastic Beanstalk. Прочитать путь можно здесь:

- Строка 24, master: иерархия фактически означает, что развертывание на Elastic Beanstalk выполняется только при наличии обновления в ветке
masterрепозитория GitHub.
Теперь нужно создать пользователя для дальнейшей аутентификации в Travis CL. Шаги создания пользователя IAM:
- Раздел IAM.
- Добавить пользователя → указать имя.
- Выбрать “Ключ доступа”: “Программный доступ”.
- Предоставить Elastic Beanstalk полный доступ.
- Создать пользователя.
В результате этих действий вы получите учетные данные для Travis CI. Теперь перейдите к настройкам вашего проекта в Travis CI. Например, https://app.travis-ci.com/github/Krypton3/docker-aws/settings.
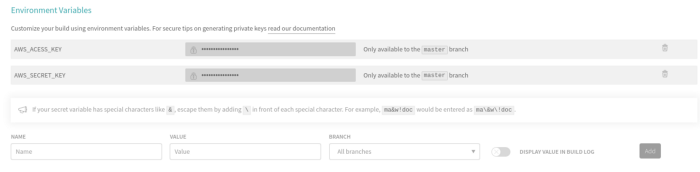
Теперь добавьте ключ доступа и секретный ключ в разделе переменных окружения.

Теперь добавьте учетные данные в travis.yml вашего репозитория:

Примечание: не забудьте открыть восьмидесятый порт!


8. Выводы
Все почти готово к отправке. Вы что-то забыли? Тогда внесите изменения в мастер-ветку. Travis CI снова соберет приложение и загрузит его в экземпляр инстанса EC2, созданный Elastic Beanstalk. Ладно, прежде чем показать вам магию, проверим все еще раз.
- Elastic Beanstalk

Убедитесь, что состояние экземпляра в норме. Здесь же написаны названия приложения и окружения.
Приложение создано на 64-разрядном Amazon Linux <версия>, с запущеным Docker. Теперь самая важная часть: обратите внимание на название версии развернутого Travis CI приложения. Travis CI сжал все содержимое проекта и загрузил zip-файл. Помните Bucket_name и Bucket_path?
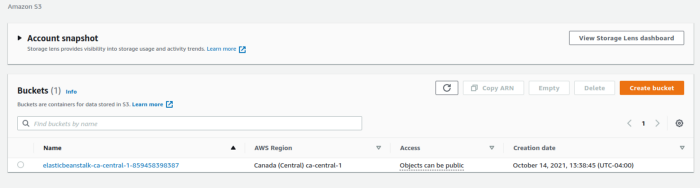
- Облачный инстанс S3 (Bucket)

Travis CI запечатал все веб-приложение и поместил его в каталог docker/. Эти действия написаны в конфигурационном файле Travis CI. Кроме того, для выполнения данного шага Travis CI потребовались учетные данные пользователя AWS.
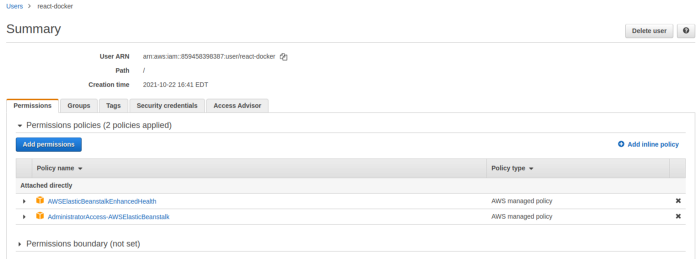
- IAM, Пользователи

Вы уже создали пользователя с необходимыми политиками доступа. Получив учетные данные, вы установили их в yml-файл Travis CI.
На этом завершаем работу с AWS и Travis CI. Оценим волшебство!

Посмотрите на URL-адрес. Приложение размещено на AWS через Travis CI. Когда вы закончите, то не забудьте остановить все инстансы AWS.
Читайте также:
- Реляционные базы данных в контейнерах Docker Compose
- Среда разработки Entity Framework в Docker
- Как успешно реализовать проверку состояния контейнера в Docker Compose
Читайте нас в Telegram, VK и Дзен
Перевод статьи Mahedi Hasan Jisan: Everything on Docker (Part lll)






