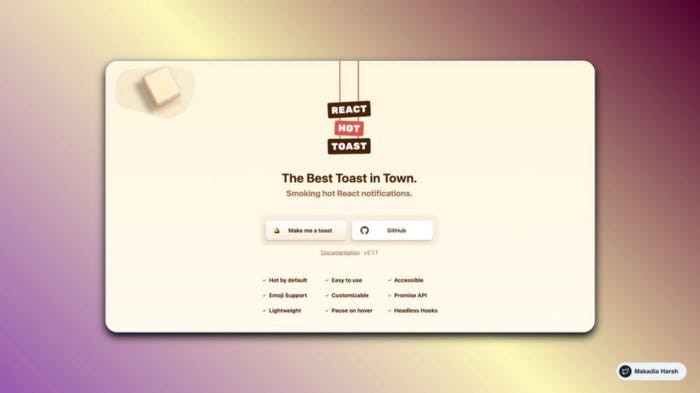
1. React Hot Toast
Реактивный горячий тост — лучший тост в городе
Готовые, хорошо анимированные горячие уведомления для React. Добавьте в ваше приложение красивые всплывающие уведомления!

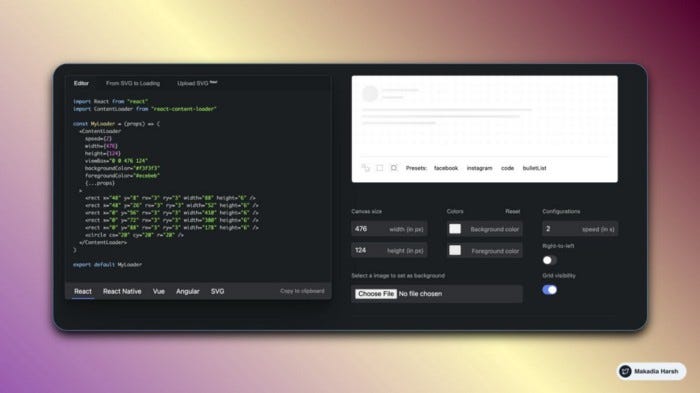
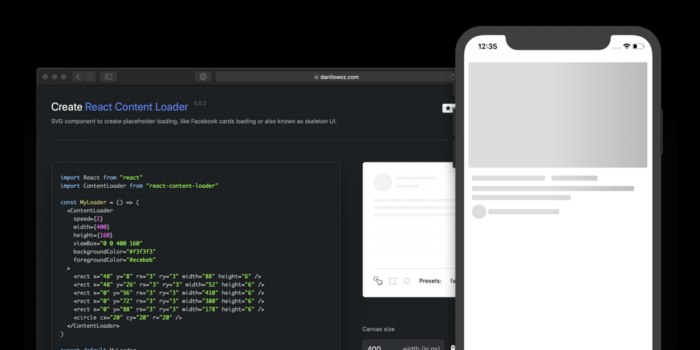
2. React Content Loader
SVG-компонент, для лёгкой и быстрой подгрузки заполнителей (placeholders), похоже на загрузку карточек Facebook.


3. React Filepond
Новый способ загрузки файлов!
- Несколько форматов ввода.
- Оптимизация изображений.
- Отзывчивый.
- Асинхронная или синхронная загрузка на выбор.
4. React Notion X
Быстрый и точный React-отрисовщик для Notion.
Поддержка TypeScript в комплекте! ⚡ ️


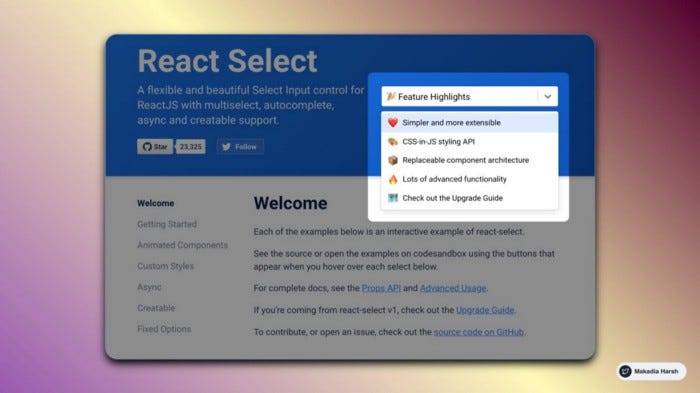
5. React Select
Гибкий и красивый элемент Select Input (поле ввода с выпадающим списком) для ReactJS с поддержкой multiselect, autocomplete, async и creatable.

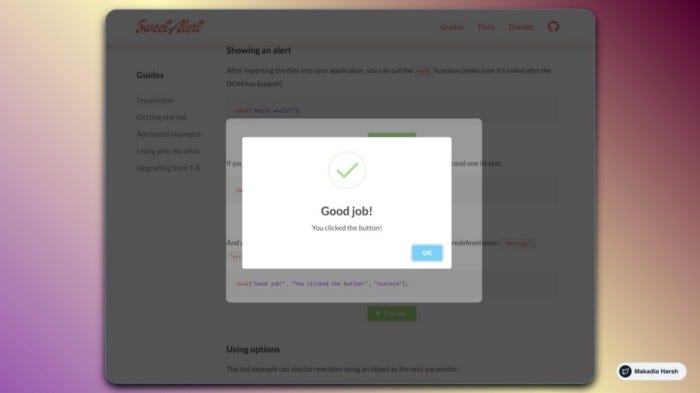
6. Sweet Alert
Прекрасная замена для сообщений об успехе и ошибках, или других информационных сообщений.

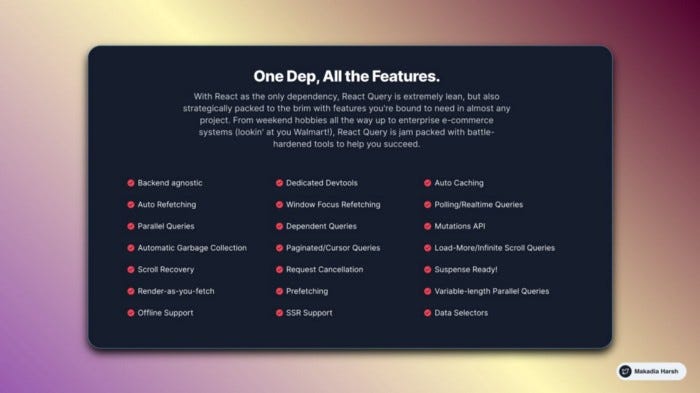
7. React Query
Производительная и мощная синхронизация данных для React.

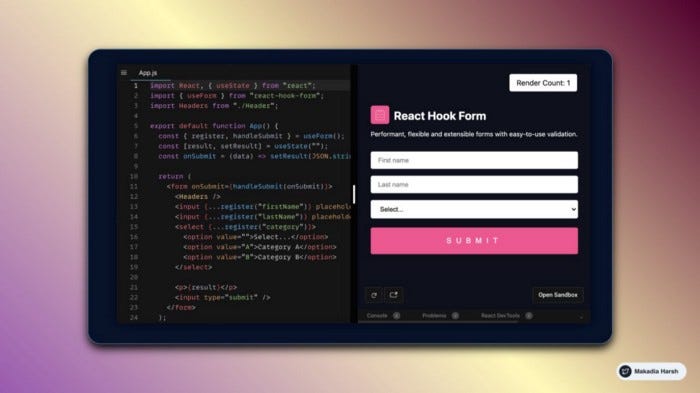
8. React Hook Form
Меньше кода, больше производительности!
Сокращение объема необходимого кода, а также устранение ненужной повторной отрисовки элементов — две основные цели React Hook Form.

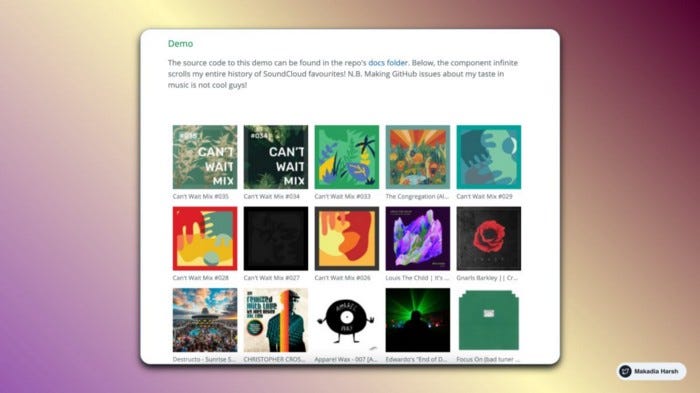
9. React Infinite Scroller
Бесконечная прокрутка для React
Бесконечная загрузка содержимого при помощи специального компонента React.

10. React Motion
Библиотека для решения проблем с анимацией.

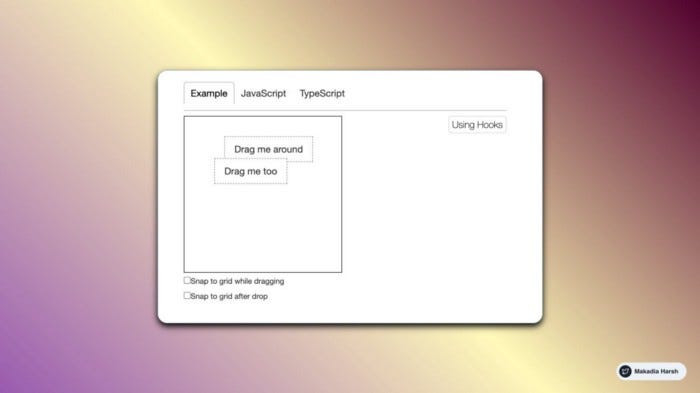
11. React DnD
Утилита React, помогающая создавать сложные интерфейсы с перетаскиванием (drag-and-drop) компонентов.

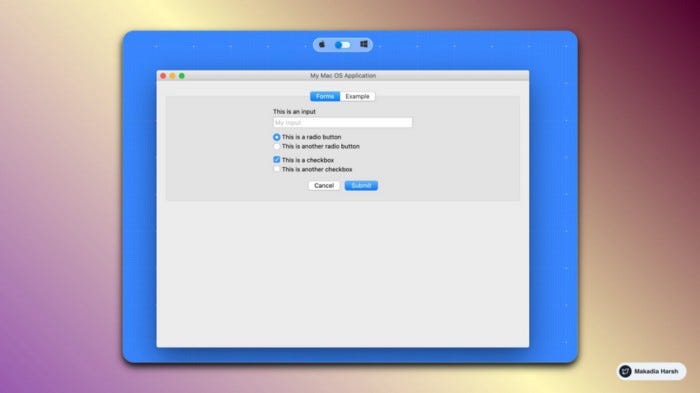
12. React Desktop
Библиотека JavaScript, построенная на базе фреймворка React от Facebook, которая призвана привнести в веб нативный опыт работы с настольными компьютерами, с множеством компонентов для macOS Sierra и Windows 10.

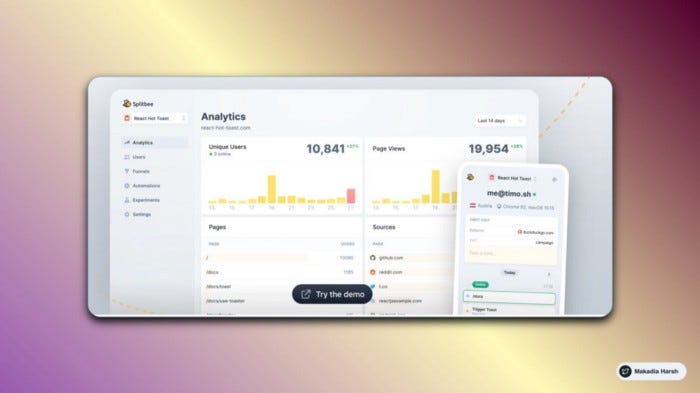
13. Splitbee
Отслеживайте и оптимизируйте онлайн-бизнес при помощи Splitbee: удобная платформа для аналитики и конверсии.

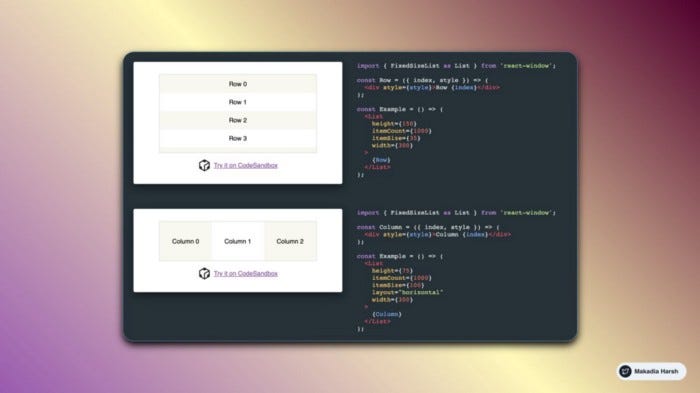
14. React Window
Компоненты React для эффективной отрисовки больших списков и табличных данных.

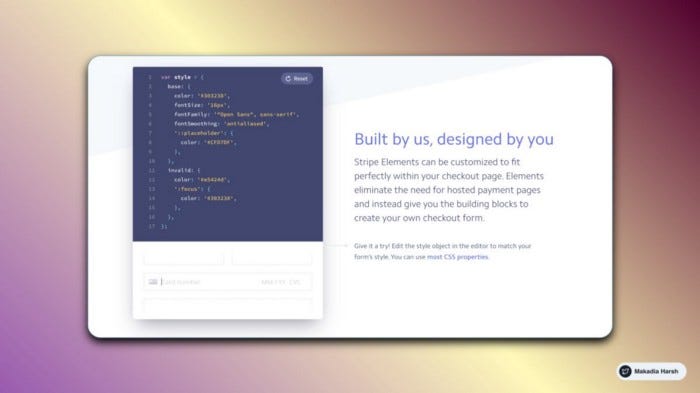
15. Stripe Elements
Stripe Elements — это предварительно созданные компоненты пользовательского интерфейса, которые помогут вам в написании собственных попиксельно отрисованных (pixel-perfect) потоки оформления заказа как на настольных, так и на мобильных платформах.

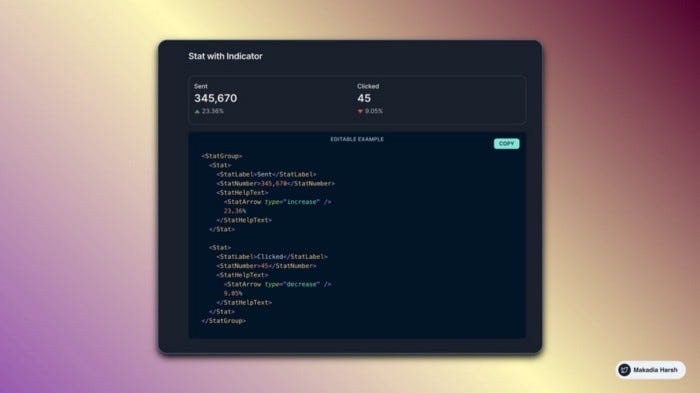
16. Chakra UI
Простая, модульная и доступная библиотека компонентов, предоставляющая вам строительные блоки, необходимые для быстрого создания приложений React.

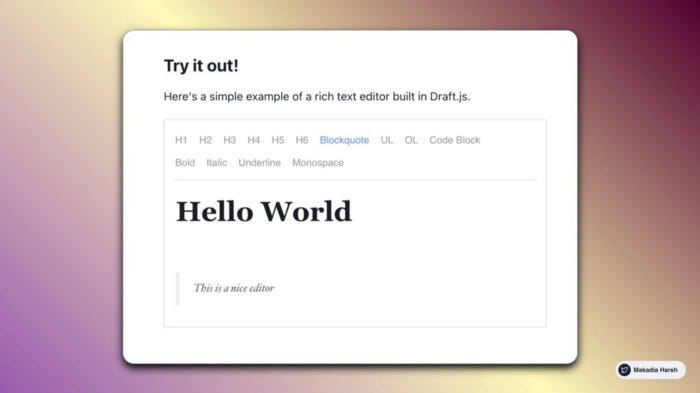
17. Draft JS
Фреймворк для добавления продвинутого редактора текста в приложение React.
Draft.js легко впишется в любое React-приложение, ведь он абстрагирует от деталей отрисовки через API выбора и поведения ввода.

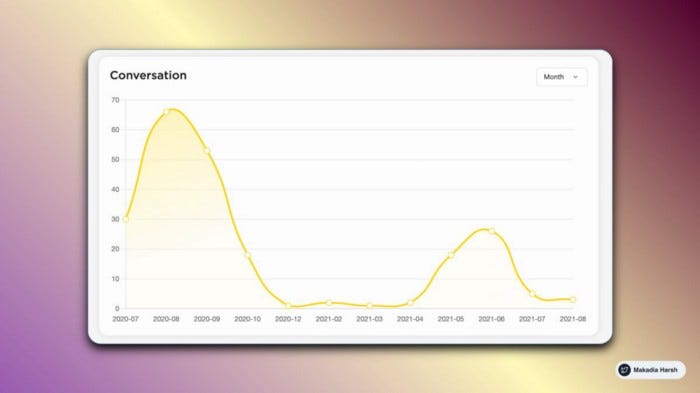
18. ChartJS
Админ-панели начнут выглядеть круто, как никогда раньше!
Постройте красивые диаграммы за считанные минуты благодаря Chartjs.

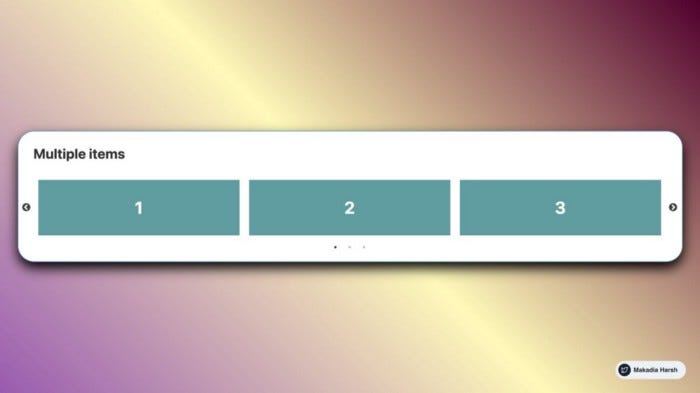
19. React Slick
Компонент carousel для React: один из лучших слайдеров демонстрации чего угодно.

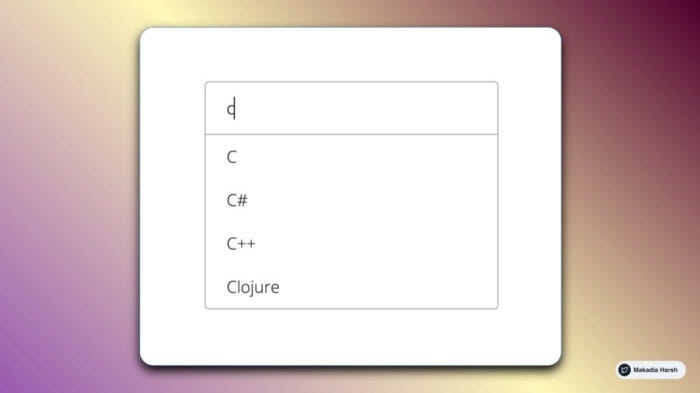
20. React Auto Suggest
Построенный на React компонент автопредложения, совместимый с WAI-ARIA.

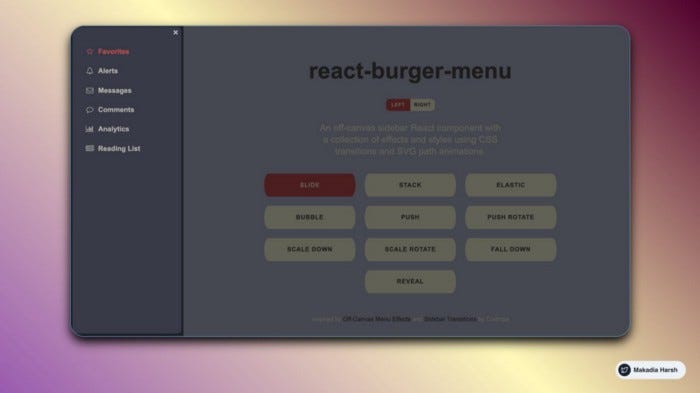
21. React Burger Menu
React-компонент боковой панели off-canvas с коллекцией эффектов и стилей, анимацией SVG-путей и CSS-переходами.

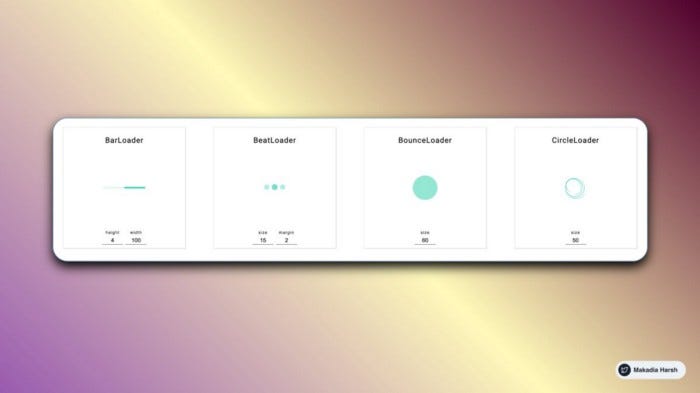
22. React Spinners
Коллекция компонентов загрузочных спиннеров для React.

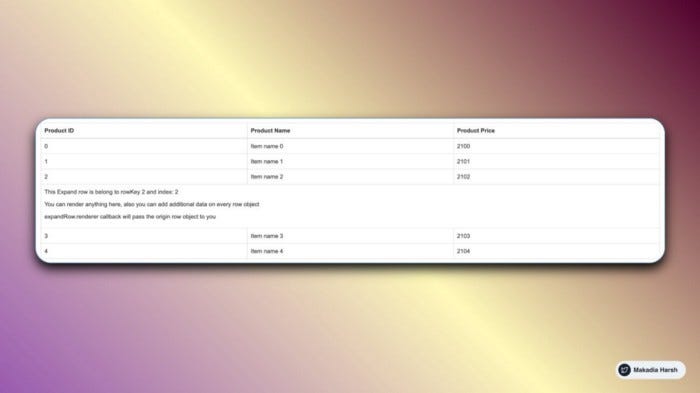
23. React Bootstrap Datatable
Следующее поколение react-bootstrap-table. Datatable стал простым, как никогда раньше.

24. Styled components
Styled-components — это результат размышлений об улучшении CSS для стилизации систем компонентов React.

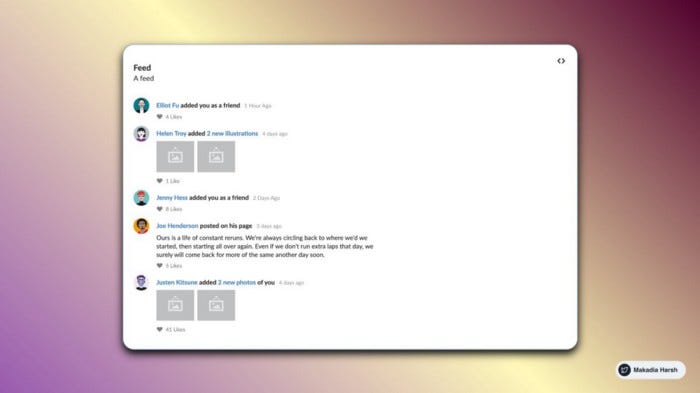
25. Semantic UI
Удобные для человека HTML-макеты
Semantic — это фреймворк для быстрого написания красивых, отзывчивых интерфейсов.

Спасибо, что уделили время подборке новых полезных библиотек для React, они определенно вам пригодятся, рано или поздно.
Читайте также:
- Топ-45 библиотек React
- 5 продвинутых шаблонов React на пальцах
- 6 актуальных советов по созданию чистого кода React
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Harsh Makadia: “25 Hand-Picked React Libraries You Probably Didn’t Know Existed”