Естественный трафик — отличный способ привлечь внимание к сайту, а Google — самая популярная поисковая система, которую можно использовать для его получения.
Хотя Google ранжирует сайты на основе множества показателей, скорость загрузки — один из важнейших факторов при расчете авторитетности веб-страницы.
Быстрая загрузка сайта важна не только для рейтинга, но и для общего удобства пользователей.
Большинство из нас, разработчиков (особенно независимых), используют JavaScript-фреймворки, такие как React и Angular, которые, возможно, выполняют клиентскую обработку данных. Поэтому скорость, с которой извлекаются данные, является важным аспектом процесса разработки.
Простой способ ускорить загрузку сайта — использовать кэширование и CDN (Content Delivery Network, сеть доставки контента). Комбинация этих двух опций может существенно сократить время, необходимое для загрузки первого байта.
В этой статье мы рассмотрим кэширование на примере Redis, а также узнаем, что такое CDN.
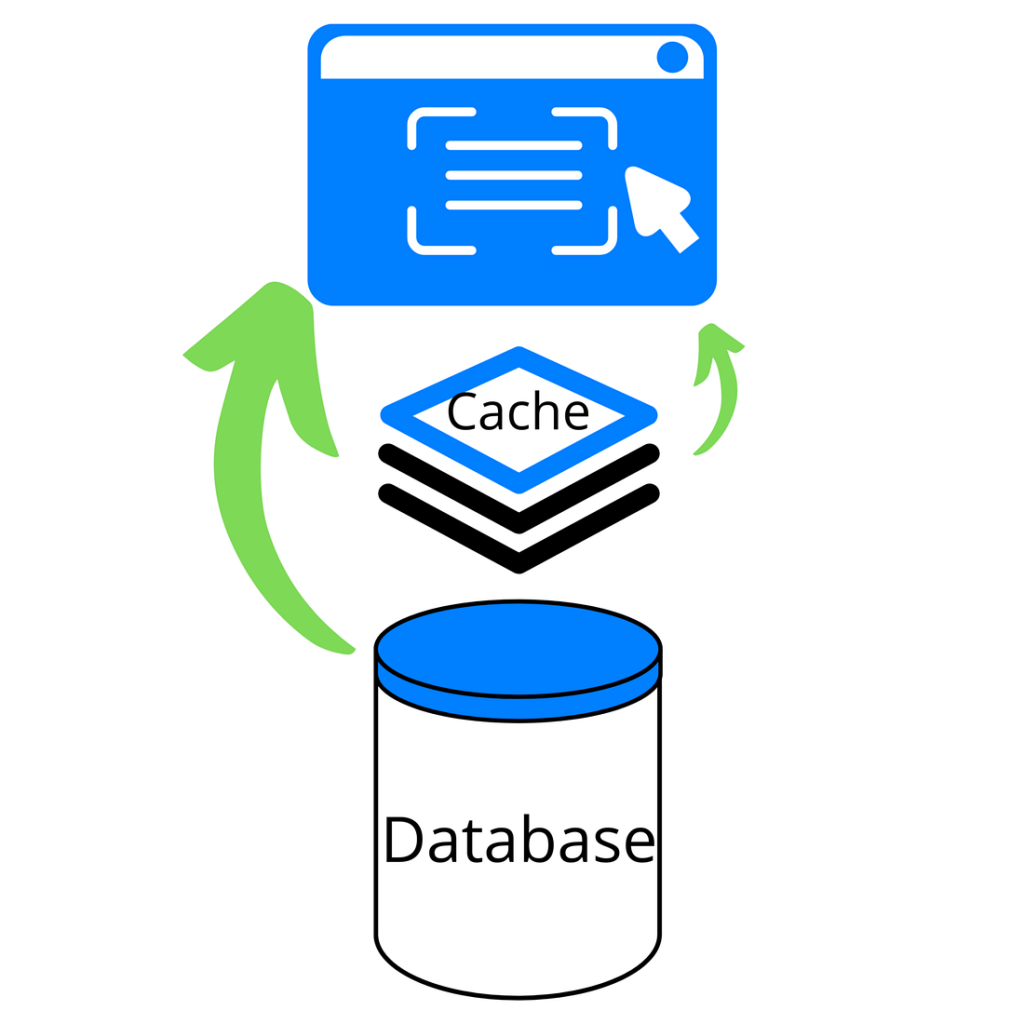
Кэширование, говоря простым языком, — это хранение в памяти данных, которые, по вашему мнению, могут часто использоваться (так называемый кэш).
Всякий раз, когда вам понадобятся эти данные, вы проверяете, хранятся ли они в памяти. Если нет, то запрашиваете базу данных, чтобы извлечь их и сохранить в кэше для дальнейшего использования.

Как видно на изображении выше, кэш — прослойка структуры часто используемых данных между источником данных и приложением.
Не все данные нужно кэшировать. Например, личные настройки пользователя не должны кэшироваться на сервере. Однако вы всегда можете сохранить их в локальном хранилище клиента для более быстрого доступа.
Кэширование данных — один из самых простых способов сократить время загрузки. И к нему нужно подходить с умом.
Что следует кэшировать?
Как указывалось ранее, часто используемые данные должны быть кэшированы, чтобы сайт был отзывчивым и быстро работал.
Разработчики применяют различные стратегии кэширования в зависимости от предпочтений и потребностей. Ниже приведены примеры элементов, которые следует кэшировать:
- Токены авторизации и сеанса.
- Данные посадочной страницы, которые не часто меняются (например, последние проекты на сайте для портфолио).
- Черновики блогов и постов, которые могут временно храниться в кэше, а затем отправляться в базу данных.
- Потоки комментариев и аналитика в реальном времени.
Почему Redis?
Конечно, вы можете использовать любую другую систему управления базами данных. Но мы рекомендуем хотя бы ознакомиться с Redis.
Redis — это хранилище структур данных в памяти с открытым исходным кодом. Оно содержит привычные для всех типы данных, в том числе:
- списки;
- словари;
- строки;
- хэши.
Это хранилище данных типа “ключ-значение” с расширенными возможностями, например установка даты истечения срока хранения.
Redis — самая популярная база данных согласно опросу на Stack Overflow за 2021 год.
MemoryDB для Redis от AWS — отличный выбор, если вам нужен надежный транзакционный журнал, хранящий данные в нескольких зонах доступности.
Установка
Установить Redis очень просто, если вы работаете на Linux.
Перейдите на страницу загрузки Redis и загрузите последнюю доступную версию или просто выполните следующую команду в терминале:
sudo apt-get install redisПосле установки Redis просто введите redis-server, чтобы запустить сервер Redis. По умолчанию для этого сервера используется порт 6379.
Для Windows есть два варианта:
- Следовать руководству по установке старой версии Redis.
- Использовать подсистему Windows для Linux (WSL) и получить последнюю версию Redis.
Я пошел по пути WSL и создал систему Ubuntu 20.04, чтобы установить Redis и любые другие пакеты, которые могут понадобиться в будущем.
Использование
В интернете доступно множество руководств о том, как начать работу с Redis. Поэтому я ограничусь демонстрацией того, что Redis может сделать для ускорения сайта.
Сначала мы создадим простой сервер Node.js, который получает данные из интернета и отправляет их клиентам, а позже добавим кэширование и увидим огромную разницу.
Ниже представлен сервер, который получает данные из источника данных и передает их клиенту.
const express = require('express');
const app = express();
const redis = require('redis');
const fetch = require('cross-fetch');
const cacheClient = redis.createClient();
app.get('/', async (req, res, next) => {
await fetch('https://jsonplaceholder.typicode.com/photos')
.then(response => response.json())
.then(json => {
console.log('Newly fetched data')
return res.json({ data: json });
})
});
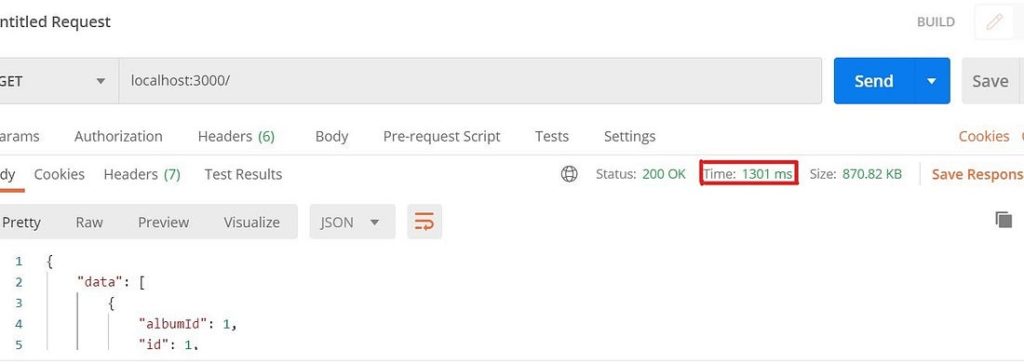
app.listen(3000, () => console.log('listening on port 3000'));Вы можете увидеть время отклика на изображении ниже:

Теперь реализуем кэширование с помощью Redis.
Прежде всего, нужен пакет npm.
npm i --save redisПосле установки импортируем его в файл server.js и создаем клиента.
const redis = require('redis');
const cacheClient = redis.createClient(); // => Redis clientТеперь отредактируем функцию app.get() и добавим в нее логику кэширования.
Это простая логика if-else. Сначала проверим, есть ли данные на сервере Redis: вызываем клиента Redis и используем .get(), чтобы получить данные.
Если нет, то выполним вызов источника данных, чтобы получить свежие данные. Отправляем их в хранилище Redis, вызвав функцию .setex() на клиенте Redis.
cacheClient.setex('sample',60,JSON.stringify(json));
Первым параметром является имя (ключ) данных, которые нужно сохранить, затем время истечения срока действия и фактические данные (значение) в качестве третьего параметра.
Используем метод JSON.stringify(), чтобы преобразовать данные JSON в строковый тип данных.
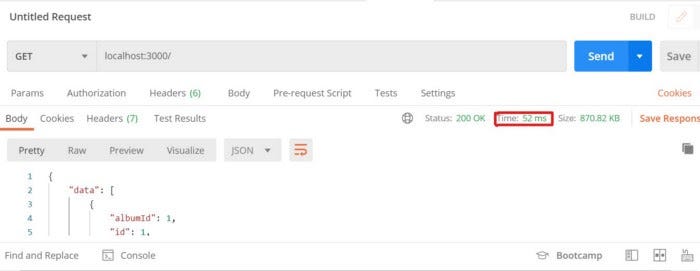
Когда данные будут храниться в хранилище Redis, при следующем вызове функции app.get(‘/’) клиент сможет получить их с сервера Redis, а не из исходного источника.

Благодаря этому, можно сразу же увидеть потрясающие результаты: затраченное время составляет всего 52 мс (по сравнению с 1301 мс ранее).
Это был довольно упрощенный взгляд на кэширование, а Redis находит гораздо больше применений, чем кэширование (в частности, используется в качестве постоянного хранилища).
Окончательный файл server.js будет выглядеть так:
const express = require('express')
const app = express();
const redis = require('redis');
const fetch = require('cross-fetch');
const cacheClient = redis.createClient();
app.get('/', async (req, res, next) => {
await cacheClient.get('sample', async (err, data) => {
if (err) console.error(err);
if (data) {
console.log('Data was cached before')
return res.json({ data: JSON.parse(data) });
}
else
await
fetch('https://jsonplaceholder.typicode.com/photos')
.then(response => response.json())
.then(json => {
console.log('Newly fetched data')
cacheClient.setex('sample',
60,
JSON.stringify(json));
return res.json({ data: json });
})
})
});
app.listen(3000, () => console.log('listening on port 3000'));Сеть доставки контента (CDN)
Кэширование данных на сервере, безусловно, является существенным фактором оптимизации и продвижения сайта. А как насчет кэширования больших файлов HTML, видео и изображений?
CDN предоставляет простое решение этой проблемы. Важно понимать, что CDN и кэширование — это не одно и то же.
Хотя CDN кэширует контент, не все, что кэширует данные, можно назвать CDN.
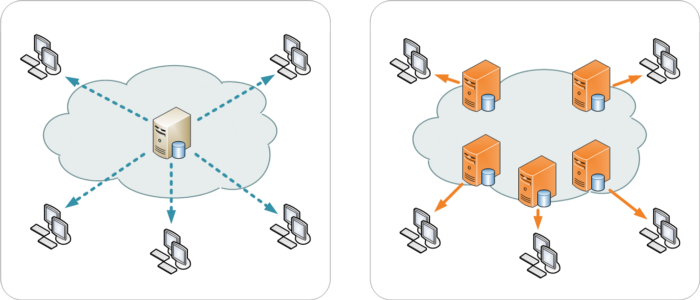
CDN относится к географически распределенной группе серверов, которые работают сообща, обеспечивая быструю доставку сайтов и других ресурсов (например, изображений и видеофайлов).
Популярные сайты, такие как Netflix и Facebook, пользуются преимуществами CDN. Они быстро доставляют по ближайшей к пользователю группе серверов.

CDN хранит кэшированную копию контента в нескольких местах по всему миру.
Поэтому, если кто-то из Австралии хочет посетить сайт, размещенный в Великобритании, то, вместо этого, он посетит ближайший CDN-сервер, доступный в его стране, получив кэшированную копию сайта, размещенного в Великобритании.
Это экономит затраты на пропускную способность, повышая надежность и время безотказной работы.
На некоторых платформах и хостах CDN по умолчанию находится в вашем распоряжении. Обычно его использование сводится к добавлению заголовка в HTML-файл.
На личном опыте я убедился в том, что CDN от Vercel — самый простой в использовании инструмент. У него есть подробное руководство и полезная функция, которая предотвращает устаревание данных.
В Vercel просто нужно добавить заголовок, чтобы сообщить CDN, что сайт нуждается в кэшировании. Пример заголовка приведен ниже:
Cache-Control: s-maxage=1Стоит отметить, что любые данные, которые загружаются на стороне клиента, не будут включены в кэшированную CDN-копию сайта. Это связано с тем, что данные динамически загружаются на стороне клиента и не отображаются на сервере.
Однако вы всегда можете кэшировать данные, загружаемые на стороне клиента, с помощью Redis, CDN или любой другой доступной опции, чтобы ускорить динамическую загрузку.
Заключительные мысли
Оптимизация и сокращение времени, затрачиваемого на загрузку сайта, является важнейшим этапом всего процесса веб-разработки.
Из данных Google следует:
Если время загрузки страницы увеличивается с одной секунды до 10 секунд, вероятность того, что посетитель мобильной версии уйдет, возрастает на 123%.
Время загрузки страницы можно сократить, применяя несколько стратегий кэширования данных и используя ближайший к клиенту сервер.
Кэширование имеет и экономические преимущества, позволяя уменьшить стоимость пропускной способности сети, а также сократить количество операций чтения и записи в базе данных.
Сочетание CDN со стратегией кэширования данных может привести к поразительному снижению времени загрузки сайта, тем самым увеличив ваши шансы занять более высокое место в рейтинге Google.
Читайте также:
- Введение в потоки Redis
- Как запустить и использовать файловые системы с помощью Amazon FSx
- Способы публикации библиотеки JavaScript: CDN, NPM, GitHub
Читайте нас в Telegram, VK и Дзен
Перевод статьи Anurag Kanoria: How To Make Your Site 25x Faster With A Few Lines Of Code






