Настройка страницы ошибки 404 “Страница не найдена” — одна из самых любопытных практик в разработке проекта на Django: сейчас же давайте узнаем, как обработать ошибку 404 с помощью собственной страницы!
404 Page Not Found считается самым известным кодом HTTP-статуса. На стадии коммерческого использования каждый хороший Django-проект должен обрабатывать эту ошибку с помощью собственноручно настроенной страницы, создающейся за несколько простых шагов, описанных в данной статье.
Не теряя времени, создадим Django-проект. Откройте консоль и напишите эти команды:
$ cd Desktop
$ mkdir mysite
$ cd mysite
Затем создайте Django-проект:
$ django-admin startproject mysite .
Запустите сервер со своим веб-приложением:
$ python manage.py runserver
В браузере перейдите по ссылке http://127.0.0.1:8000/ (локальный сервер, порт номер 8000): если вы увидите страницу с надписью “The install worked successfully! Congratulation!” (“Установка выполнена успешно! Поздравляем!”) и картинкой ракеты, то проект успешно создан и запущен.

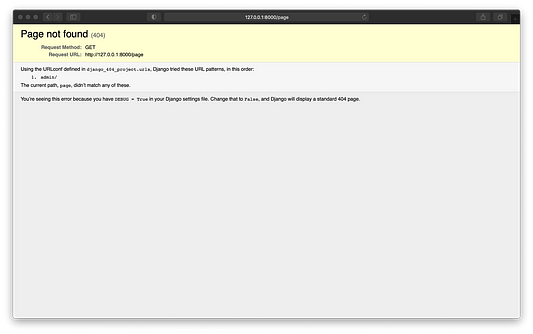
Давайте попробуем перейти на несуществующую страницу только что созданного нами сайта, например, на страницу http://127.0.0.1:8000/page

Сообщение внизу страницы гласит:
You’re seeing this error because you have DEBUG = True in your Django settings file. Change that to False, and Django will display a standard 404 page.
Вы видите эту ошибку, потому что в вашем файле настроек Django установлено значение DEBUG = True. Измените это значение на False, и Django отобразит стандартную страницу 404.
Давайте сделаем то, что написано в отчёте об ошибке 404: отключим режим отладки Django, изменив значение константы DEBUGв файле настроек проекта settings.py, кроме этого, указываем адрес локального сервера в списке разрешенных адресов:
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1']
Замечание! Когда вы будете располагать своё веб-приложение на хостинге для доступа к нему настоящих пользователей, вам понадобится снова изменить константу ALLOWED_HOSTS: указать приобретенный домен в качестве элемента списка.
Обновите страницу.

Это и есть та самая страница, которую мы сейчас настроим с помощью собственного пользовательского шаблона.
Создаём файл представлений views.py в папке mysite с помощью данной команды:
$ touch mysite/views.py
Действительно, немного странно — создавать файл views.py в каталоге проекта. Во множестве руководств говорится, что views.py хранится в директориях каждого приложения в проекте, а не в директории самого проекта, но именно такой способ создания пользовательской страницы ошибки 404 “Страница не найдена” предлагается официальной документацией Django.
Ваш Django-проект теперь должен выглядеть примерно так:
.
├── db.sqlite3
├── manage.py
└── mysite
├── __init__.py
├── __pycache__
├── asgi.py
├── settings.py
├── urls.py
├── views.py
└── wsgi.pyТеперь пришло время добавить функцию-представление, которая будет обрабатывать ошибку 404. В файл mysite/views.py добавьте следующие строчки кода:
from django.shortcuts import render
def page_not_found_view(request, exception):
return render(request, '404.html', status=404)Также необходимо в файлеurls.py директории Django-проекта mysite определить значение переменной handler404:
handler404 = "mysite.views.page_not_found_view"
В итоге файл mysite/urls.py должен выглядеть следующим образом:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
handler404 = "django_404_project.views.page_not_found_view"Теперь пришло время поработать с шаблоном страницы ошибки 404 “Страница не найдена”. Для этого нужно создать папку templates в директории проекта mysite, а затем добавить в эту папку файл 404.html.
$ mkdir templates
$ touch templates/404.htmlТеперь необходимо указать Django, где именно находится ваша папка templates, поэтому в файле settings.py, в константе TEMPLATES следует обозначить значение ключа ‘DIRS’ следующим образом:
import os
TEMPLATES = [
{
...
'DIRS': [os.path.join(BASE_DIR, 'templates')],
...
},
]Теперь, в файле шаблона 404.html, можно начинать настраивать внешний вид страницы сообщения об ошибке по своему усмотрению. Для примера сделаем её крайне простой:
<h1>404 Page Not Found</h1>
<p>Моя пользовательская страница ошибки 404!</p>Перед тем, как переключиться на вкладку браузера для проверки только что созданного шаблона — убедитесь, что структура вашего проекта выглядит вот так:
.
├── db.sqlite3
├── manage.py
├── mysite
│ ├── __init__.py
│ ├── __pycache__
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ ├── views.py
│ └── wsgi.py
└── templates
└── 404.htmlПосле проверки структуры проекта — перейдите по любому из несуществующих путей вашего сайта: пользовательский HTML-шаблон 404.html обработает их все!

Поздравляем — всё готово! Ваша собственноручно созданная страница 404 Page Not Found теперь используется каждый раз, когда пользователь обращается к несуществующему ресурсу.
Читайте также:
- 3 способа локального хранения и чтения учетных данных в Python
- Что нового в Python 3.10?
- Python и веб-разработка: краткое руководство
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Görkem Arslan: Django: Customize 404 Error Page






