Вступление
В последние годы язык программирования CSS был значительно усовершенствован. Появились новые возможности, способные порой удивить веб-разработчиков. При творческом подходе подобные функции позволяют создавать много удивительных вещей. Залогом успеха при этом является практика.
Рассмотрим несколько чрезвычайно полезных для разработчика инструментов. Некоторые из них, вероятно, кому-то уже знакомы. Итак, ближе к теме.
1. Функция CSS calc
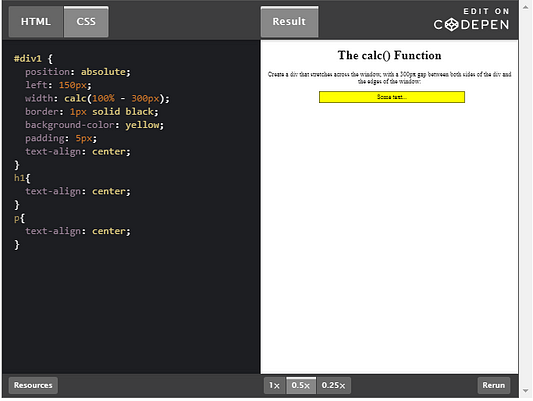
Функция calc() позволяет выполнять вычисления при расчете размеров в свойствах CSS. Для этого используются математические операторы (+, -, *, /).
Вот пример кода:
div{
width: calc(100% - 300px);
}В этом примере создается div, который растягивается по всему окну экрана с зазором в 300 пикселей между обеими его сторонами и краями окна.
Проверить это можно на сайте CodePen.

2. Функция conic-gradient
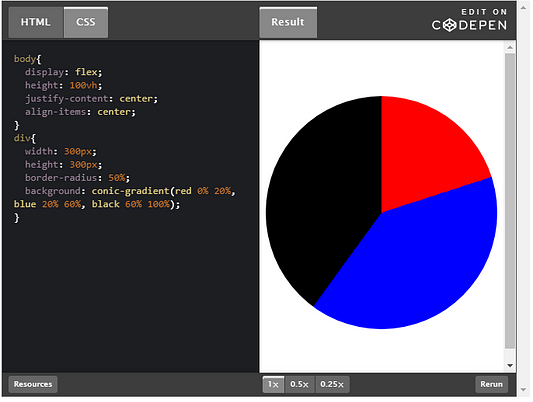
Функция CSS conic-gradient упрощает создание красивых круговых диаграмм.
Вот пример:
div{
width: 300px;
height: 300px;
border-radius: 50%;
background: conic-gradient(red 0% 20%, blue 20% 60%, black 60% 100%);
}Как видите, нужно просто указать начальный и конечный процент цветов внутри функции.
Для визуального восприятия функции можно проверить на сайте CodePen.

3. Режим записи
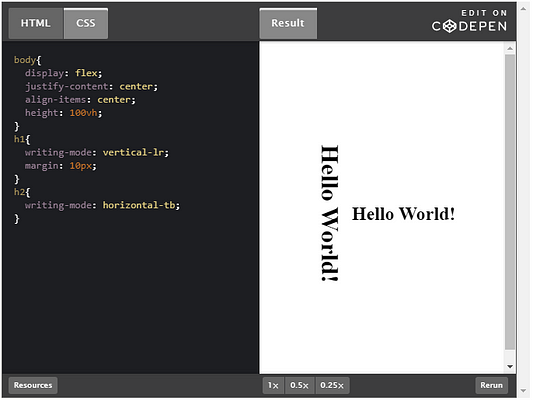
Свойство CSS writing-mode задает вертикальное или горизонтальное направление строк текста.
Вот пример кода:
h1{
writing-mode: vertical-lr;
}
h2{
writing-mode: horizontal-tb;
}Проверить это можно на сайте CodePen.

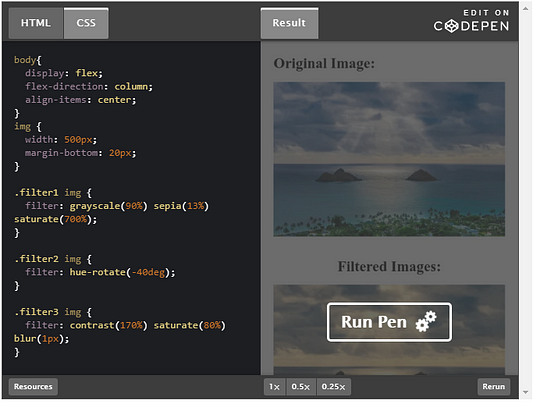
4. Функция filter
Функция filter позволяет применять графические эффекты к элементам. С ее помощью можно получить целый ряд таких эффектов, потому что в нее можно встроить дополнительные функции, например: blur, brightness, contrast, grayscale, hue-rotate, opacity, invert, sepia, saturate, drop-shadow.
Вот пример:
img{
filter: hue-rotate(-40deg);
}
/* Or */
.img2{
filter: contrast(170%) saturate(80%) blur(1px);
}Проверить это можно на сайте CodePen.

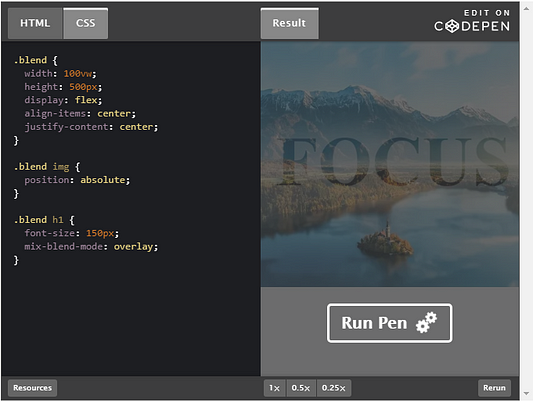
5. Режимы наложения
Значительно расширяют возможности CSS режимы наложения (blend modes). У них есть два свойства:
mix-blend-modeопределяет смешивание между передним и расположенным позади него элементом.background-blend-modeопределяет смешивание между цветом фона и фоновым изображением элемента.
.blend h1 {
font-size: 150px;
mix-blend-mode: overlay;Пример можно оценить на сайте CodePen.

Заключение
CSS — отличный инструмент для описания визуального интерфейса, который необходим разработчикам сайтов. С его помощью можно создать много удивительных элементов. А чтобы преуспеть в этом, нужно просто практиковаться.
Читайте также:
- Три библиотеки для удаления неиспользуемого CSS
- Работа с HTML и CSS: 10 полезных приемов для дизайнеров
- Изучаем CSS Grid на примерах
Читайте нас в Telegram, VK и Дзен
Перевод статьи Mehdi Aoussiad: 5 Awesome CSS Features that You Probably Don’t Know