Представьте, что вы бы использовали строго типизированный язык типа JAVA с такой мощной IDE (интегрированной средой разработки), как Eclipse, а затем попробовали бы JavaScript. Думаю, вы были бы очень разочарованы.
Но не по причине каких-то недостатков этого языка: лично я предпочел бы работать с кодом на JavaScript, а не на JAVA. Дело в том, что функционал Eclipse основывается преимущественно на типах и других конструкциях JAVA, помогающих идентифицировать различные структуры. К таким структурам относятся типизированные переменные, классы, интерфейсы, абстрактные классы. И это далеко не полный их перечень.
А вот в JavaScript строгой типизации нет. Поэтому переменной, объявленной как Number, с тем же успехом легко присваивается другой тип, например строковый String. Можно ли ожидать в таком случае от IDE какого-то использования технологии IntelliSense? Нельзя.
Здесь как раз и пригодится TypeScript, у которого много скрытых преимуществ перед JS. Одно из них — возможность реально задействовать мощь IDE. TypeScript пора перестать быть прославленной версией Notepad и превратиться уже в очень полезный инструмент разработки программного обеспечения.
Дальше вашему вниманию будут представлены рекомендации по работе с кодом на VSCode и TypeScript.
Создание собственных пользовательских фрагментов кода
Фрагменты кода дают экономию времени при написании кода, конечно если знать, как к ним обращаться.
Имеющаяся в VSCode технология автодополнения IntelliSense предлагает фрагменты кода, которые включены по умолчанию. Нужно только запомнить префикс, который вводится для их запуска. Есть также возможность создавать собственные фрагменты.
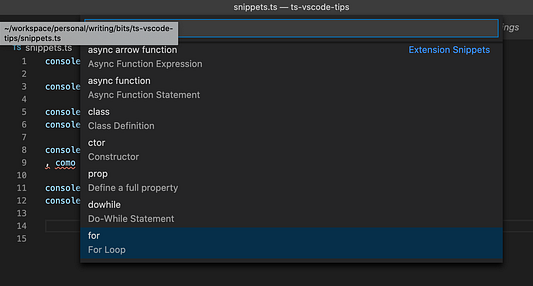
Для просмотра списка доступных для TS фрагментов кода надо выбрать Insert Snippet («Вставить фрагмент кода») в палитре команд.

Список довольно обширен, пробегитесь по нему, некоторые из фрагментов кода пригодятся вам в работе.
Но главное здесь не они, а возможность добавлять собственные фрагменты кода. Это делать очень легко и удобно.
Нужно нажать на User Snippets («Фрагменты кода пользователя») в File («Файл») > Preferences («Пользовательские настройки») (Code («Код») > Preferences («Пользовательские настройки») на macOS) и выбрать язык, на котором фрагменты кода будут доступны, или оставить global (глобальный), если они должны появиться для всех языков.
Чтобы определить пользовательский фрагмент кода, нужно добавить определение JSON в только что созданный (или только что открытый, если он уже существует) файл.

Новый файл с фрагментом кода создается в папке проекта. Несмотря на то, что у него настраиваемое расширение, это не более чем JSON с поддержкой встроенных комментариев (что очень удобно).
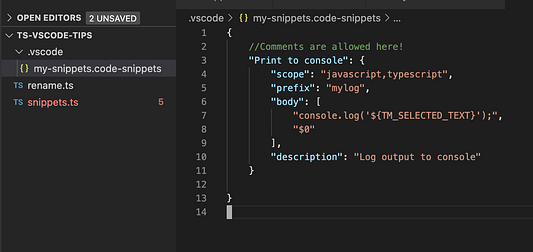
Нужно определить следующие элементы:
- name (название), которое появится в выпадающем списке IntelliSense, если нет description (описания).
- Необязательный элемент scope (область применения). Если это свойство не определено, фрагмент кода является глобальным. В противном случае приводится список языков, к которым он применяется.
- prefix (префикс), т. е. слово (или список слов: его значение определяется и как массив строк), запускающее фрагмент.
- body (тело), содержащее список строк кода. Внутри них добавляются теги VSCode, которые помогают перемещаться по нему с помощью клавиши TAB.
- И, наконец, description (описание). Помните, что это необязательный элемент: если вы его не используете, то вместо него будет показываться название, когда элемент появится в выпадающем меню IntelliSense.
В приведенном выше примере был создан пользовательский фрагмент кода, который будет запускаться, как только вы начнете писать слово mylog. Этот фрагмент сразу напишет console.log. Интересно, что здесь также используется предопределенная переменная TM_SELECTED_TEXT, которая указывает на выбранный текст. Поэтому фрагмент кода, если он запускается вручную при выборе кода, инкапсулирует этот выбор внутри console.log.
Есть еще несколько любопытных предопределенных переменных, которые задействуются в пользовательских фрагментах кода:
TM_SELECTED_TEXTуказывает на выбранный текст или пустую строку.TM_CURRENT_LINEуказывает на содержимое текущей строки.TM_CURRENT_WORDуказывает на содержимое слова, отмеченного курсором, или на пустую строку.TM_LINE_INDEXуказывает на номер строки с учетом нулевого индекса.TM_LINE_NUMBERуказывает на номер строки, начиная с индекса 1.TM_FILENAMEуказывает на имя файла текущего документа.TM_FILENAME_BASEуказывает на имя файла текущего документа без его расширений.TM_DIRECTORYуказывает на каталог текущего документа.TM_FILEPATHуказывает на полный путь к файлу текущего документа.CLIPBOARDуказывает на содержимое буфера обмена.WORKSPACE_NAMEуказывает на имя открытой рабочей области или папки.
Есть также предопределенные переменные, указывающие на текущее время и дату:
CURRENT_YEARвыбранный год.CURRENT_YEAR_SHORTпоследние две цифры года.CURRENT_MONTHдвузначное обозначение месяца (например, «02»).CURRENT_MONTH_NAMEполное название месяца (например, December «декабрь»).CURRENT_MONTH_NAME_SHORTсокращенное название месяца (например, Dec «дек»).CURRENT_DATEдень месяца.CURRENT_DAY_NAMEназвание дня недели (например, Monday «понедельник»).CURRENT_DAY_NAME_SHORTсокращенное название дня недели (например, Mon «пн»).CURRENT_HOURчас в 24-часовом формате.CURRENT_MINUTEминута.CURRENT_SECONDсекунда.CURRENT_SECONDS_UNIXколичество секунд, прошедших с начала эпохи Unix.
А для динамического добавления валидных тегов комментария (и без выбора языка) имеются:
BLOCK_COMMENT_STARTна JavaScript выводится/*, а в HTML<!--.BLOCK_COMMENT_ENDна JavaScript выводится*/, а в HTML-->.LINE_COMMENTна JavaScript выводится//.
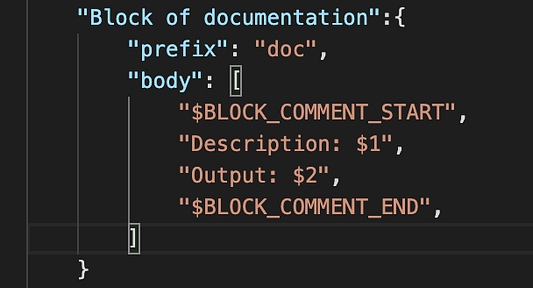
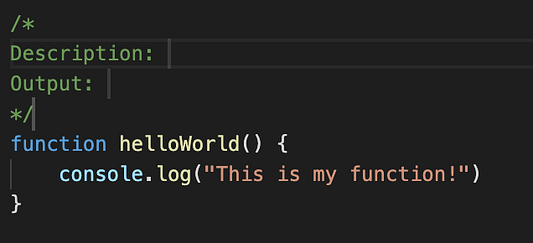
Посмотрите на следующий фрагмент кода:

Ввод слова doc приведет к созданию блока комментариев и переместит курсор ровно туда, где находится $1. Если что-то написать уже в этом месте и нажать на клавишу TAB, курсор переместится в $2.
Вот как будет выглядеть итоговый результат:

Настраиваем то, как VSCode форматирует TypeScript
Стандартные настройки VSCode очень хорошие и вполне подходящие для работы с кодом. Но разработчики — ребята творческие и любят добавлять что-то свое к тому, как форматируется их код. Для этого предусмотрены параметры настройки.
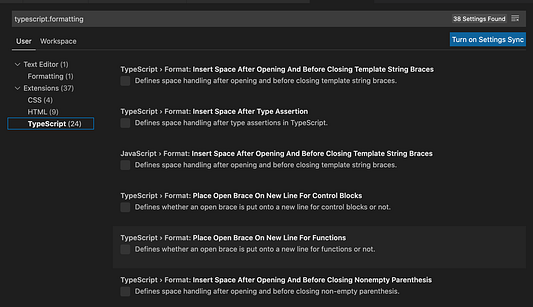
В окне настроек вводим typescript.formatting, после чего появляются 24 параметра форматирования.

Они дают возможность добавлять пробел после открывающей и до закрывающей квадратной скобки, добавлять открывающие скобки в новых строчках для функций. А также выбирать, как быть с точками с запятой (игнорировать их, добавлять недостающие или удалять их всех автоматически).
Этот список параметров поможет настроить VSCode именно так, как вам надо. Закончив с настройкой, запустите их, выбрав Format Document («Форматировать документ») в палитре команд.
Легкий рефакторинг
Рефакторинг кода может превратиться в мучение, особенно если проводить его на большой кодовой базе. Здесь простое изменение, например перемещение определения класса из одной папки в другую, затрагивает множество файлов.
К счастью, VSCode реализует набор очень симпатичных и удобных функций рефакторинга, которые доступны без каких-либо дополнительных расширений.
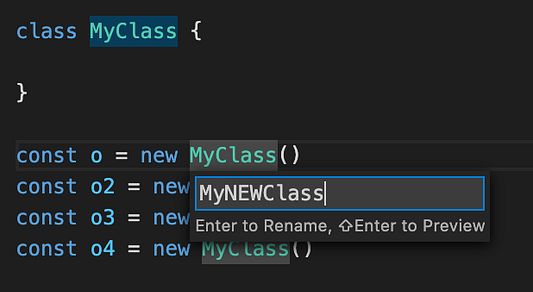
Переименование имеющихся символов
Переименовать переменную или класс во всем коде легко с помощью простого Search&Replace, конечно если их названия не являются частью других сущностей. Допустим, у вас класс с названием Car, а затем появляется переменная oCar, содержащая его экземпляр. И если вы захотите переименовать сам класс, возникнут проблемы.
В VSCode все намного проще: нужно найти одно из вхождений сущности, подлежащей переименованию, и нажать на F2 (или щелкнуть по ней правой кнопкой мыши и выбрать Rename Symbol («Переименовать символ»)). После установки нового названия оно будет корректно переименовано везде, где встречается (в том числе в определении).

Преобразование кода в функции или методы
Извлечение части логики в привычное место, например в функцию или метод, — очень распространенная техника рефакторинга.
Если используете что-то более одного раза, нужно это что-то извлечь
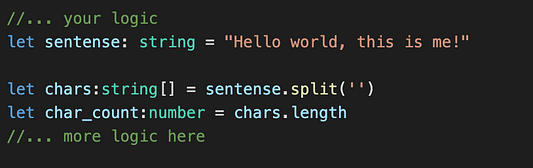
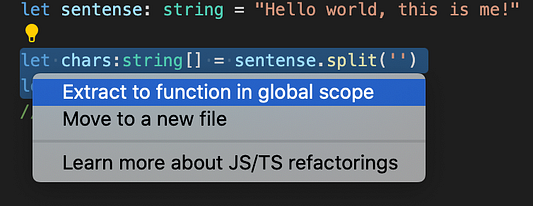
А это делается так: выбираете код для повторного использования и нажимаете на лампочку рядом с ним. Представьте, что у вас есть следующий код, из которого надо извлечь две последние строчки:

Выбираете его, нажимаете на лампочку, затем на Extract to function in global scope («Извлечь в функцию в глобальной области»):

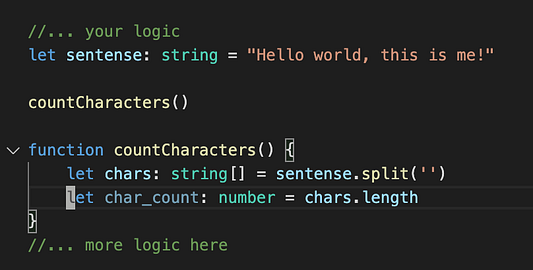
После ввода названия новой функции получаете что-то вроде этого:

Конечно, функция countCharacters нуждается в некоторой доработке, но в более сложных случаях польза от ее применения будет очевидна.
Параметры меню лампочки контекстно-зависимые, поэтому если вы работаете внутри класса, то к ним добавится возможность извлечения кода в новый метод, преобразования типа в интерфейс или превращения одиночного значения в константу.
Упрощение сигнатуры функций
Есть еще одна интересная штука, которая проделывается с функциями или методами, принимающими слишком много аргументов. Это их упрощение посредством добавления деструктуризации объектов.
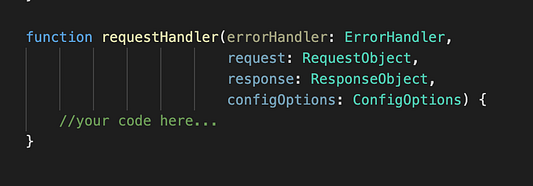
Посмотрите на следующую функцию:

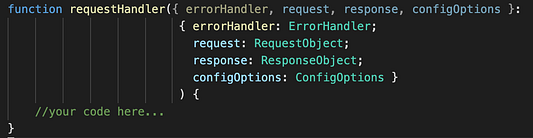
Выберем все параметры, нажмем на лампочку, теперь выберем Convert Parameters to destructured object («Преобразовать параметры в деструктурированный объект») и получим что-то вроде этого:

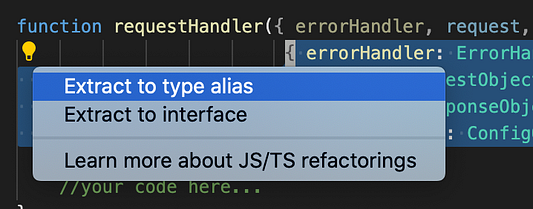
Все еще далеко от идеала, поэтому преобразуем объявление типа и превратим его во внешний тип. Опять же выбираем определение типа и нажимаем на лампочку:

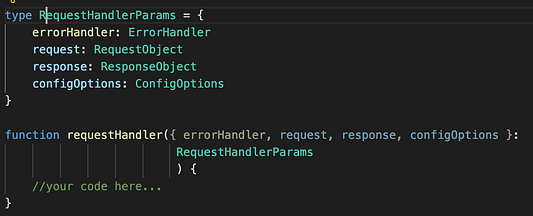
Выбирая Extract to Type alias («Извлечь в псевдоним типа»), запрашиваем новое имя типа. Имя будет создано и помещено в сигнатуру функций:

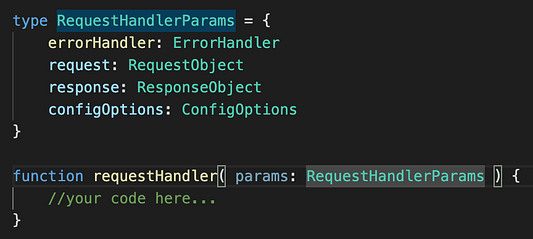
Теперь, когда тип у нас определен, еще больше упростим код, чтобы он выглядел вот так:

Автоматические действия после сохранения файла
А вы никогда не забываете форматировать файл или запускать инструмент контроля качества кода, прежде чем отправлять его в репозиторий? С VSCode вы никогда ничего подобного не забудете: он позволяет определить заранее заданные действия, которые будут выполняться сразу после сохранения файла.
Для настройки этих действий нужно будет отредактировать файл settings.json для редактора. Просто добавляете (или редактируйте) запись для editor.codeActionsOnSave. И устанавливаете там список действий, выполняемых после сохранения файла, например запуск ESLint или добавление недостающих импортов.
И устанавливаем это в виде массива:
"editor.codeActionsOnSave": ["source.fixAll.eslint", "source.addMissingImports"]
Если же вы хотите, чтобы параметры форматирования добавлялись при сохранении файла автоматически (вместо ручного форматирования документа), включите в settings.json следующую запись:
"editor.formatOnSave": true
Это будет очень удобно, если вы решите, например, активировать автоматическую вставку точек с запятой.
Счетчики CodeLens
Почему-то CodeLens не используется по умолчанию в VSCode. Очень жаль, потому что его функционал позволяет провести отличный анализ больших кодовых баз (особенно при проведении над ними рефакторинга).
Реализации и ссылки
Включение списка счетчиков реализаций и ссылок для классов, функций, типов и других конструкций позволяет отображать над каждым из них небольшой индикатор. Нажатием на него вызывается окно детальной информации.
Для активации этой функциональной возможности надо просто найти слово CodeLens на экране настроек, а затем подключить все нужные счетчики.
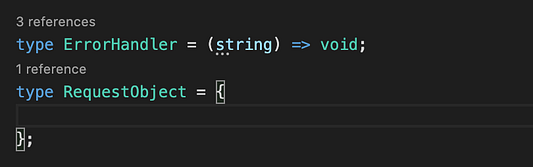
Вот что мы увидим в коде теперь:

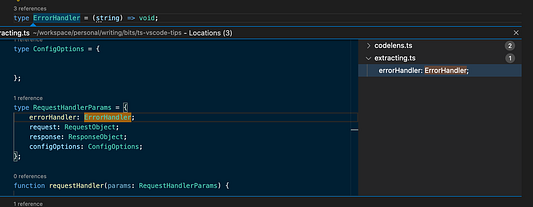
Это те самые индикаторы: 3 references («3 ссылки») и 1 reference («1 ссылка»). Их добавляет непосредственно VSCode. Нажимая на эти индикаторы, получаем более подробное представление о коде, ссылающемся на ту или иную конструкцию (в данном случае определяемые типы):

Рекомендуемые расширения TypeScript
Завершаем статью двумя расширениями TypeScript, которые добавляются в VSCode для еще большего совершенствования возможностей TS.
В VSCode уже имеется отличный уровень поддержки TypeScript. Включим в нее еще несколько дополнительных функциональных возможностей, добавив пару расширений. Хотя они частично дублируют то, что идет в VSCode «из коробки», эти расширения привносят и новые функции.
TypeScript Toolbox
Это расширение представляет собой усовершенствованный вариант встроенных функций VSCode. Наиболее примечательны здесь функции генерации кода:
- Автоматическое генерирование геттеров и сеттеров с учетом лучших соглашений об именах.
- Автоматическое генерирование конструктора на основе списка приватных свойств класса.
- Оптимизация импортов. Это не только добавление недостающих импортов, но и удаление неиспользуемых.
Расширение доступно для загрузки и установки по этой ссылке.
TypeScript God
Если верить создателю следующего расширения, оно сделает вас богом TypeScript. Правда это или нет — проверять вам, но список включенных сюда функций действительно большой.
Это расширение:
- Генерирует многострочные комментарии, используя фрагменты кода
//и///. - Запускает интерактивные демоверсии скриптов, редактируемых с помощью Node или браузера.
- Выполняет автоматическое закрытие тегов JSX, что пригодится при работе с React.JS.
- Всего одним нажатием преобразовывает JSON в определение типа TypeScript
- Имеет более 10 пользовательских фрагментов кода для генерации кода, который вы обычно пишете все время, например инструкции импорта или операторы IF.
- И умеет много чего еще.
Это номер один среди рекомендуемых мной расширений TS, потому что оно добавляет много разных функциональных возможностей помимо уже имеющихся. Не поленитесь потратить немного времени на то, чтобы пройтись по этому списку, а затем понять, как это все задействовать. Скорее всего, вы будете вознаграждены: улучшится качество кода и уменьшится время на работу с ним.
Это расширение доступно для загрузки по ссылке.
VSCode — одна из самых популярных интегрированных сред разработки для TypeScript. Такую популярность ей обеспечивает великолепная встроенная поддержка с огромным количеством функциональных возможностей. А если добавить ко всему этому несколько расширений, вы будете в полной готовности к написанию отличного кода на TS.
Читайте также:
- VSCode. 27 расширений для JavaScript разработчика
- Совмещение Typescript и GraphQL Code Generator
- TypeScript. Что, зачем и как?
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Fernando Doglio: Tips for Coding TypeScript with VSCode