Креативное программирование
Задача этого вида программирования состоит в создании не функционального, а выразительного продукта. В этом процессе немаловажную роль играет эстетика, и именно поэтому он зачастую подразумевает сотрудничество программистов с художниками.
Несмотря на то, что в таком тандеме могут рождаться удивительные вещи, иногда желаемого качества достигнуть не удается, и даже выдающийся художник вместе с умнейшим программистом создают весьма посредственный продукт. На это может быть много причин, одна из которых в возможном недопонимании, когда каждый из участников уверен, что его коллега не до конца понимает его замысел и видение.
Лексикон и общение
Мышление художника и программиста может разительно отличаться. В определенном смысле они совершенно разные создания, которые говорят на разных языках и даже нуждаются в переводчике. Возможно, в этом есть доля истины.
Идеальный перевод между языками требует наличия общих лексиконов. Чем больше общего в этих лексиконах, тем точнее перевод. Например, перевод с английского на французский делать гораздо проще, чем с английского на японский. Причина кроется в том, что английский и французский имеют большое лексическое сходство, что облегчает сопоставление их слов. Кроме того, истинное значение этих слов проще осознается благодаря близости двух культур.

Сцена съемок рекламы Suntory Time.
Как же программисту и художнику наладить эффективный диалог? Желательно по меньшей мере превзойти результат, показанный в фильме “Трудности перевода”. Сцена съемок рекламы Suntory Time уморительна, но в итоге получилась неплохая фотосессия. Хотя бы есть на что надеяться. Нам же при организации сотрудничества между художником и программистом нужно добиться большего.
Под креативным программированием мы подразумеваем взаимодействие этих двух сторон с целью создания общего продукта, имеющего художественную ценность. Ознакомление с деталями креативного программирования поможет художникам и программистам обнаружить в этом процессе общие аспекты и выработать на их основе успешные модели сотрудничества.
Инструменты для креативного программирования
Когда дело доходит до выбора подходящих инструментов, то и художникам, и программистам приходится выбирать из имеющихся вариантов. Можно, конечно, создать что-то новое, но с практической точки зрения оптимальнее использовать уже существующие инструменты. Наилучший арсенал подбирается исходя из целей, поэтому важно тщательно их обсудить, прежде чем приступать к выбору средств реализации.
Немного истории
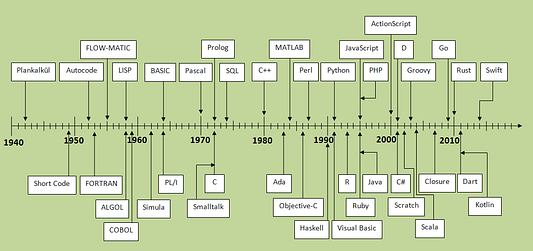
Художники изучали потенциал использования в творчестве компьютеров с самого их появления. Легендарные Bell Labs создали одни из самых ранних произведений искусства именно с помощью компьютеров. В этой же лаборатории Эдвард Заец создал первую известную компьютерную анимацию, а ставшая легендой Лилиан Шварц начала работать с графикой. В то время для этого использовался язык BEFLIX (Bell Flicks), первый вложенный предметно-ориентированный язык, разработанный Кеном Ноултоном для компьютерной анимации.



Первым высокоуровневым языком общего назначения, разработанным для научных исследований, был Fortran (означает перевод формулы). Манфред Мохр и Роман Веростко создавали с его помощью художественные произведения. Кроме этого, для попутных задач они приспособили и плоттеры. К примеру, Веростко создавал свои авторские работы, установив в плоттер чернильную кисть и используя для печати плотную акварельную бумагу.



Со времен Fortran было разработано много языков программирования. Как правило, появление новых языков вызвано невозможностью решения задач с помощью существующих. Первым же ориентированным на креативное программирование языком стал, вероятно, Design By Numbers (DBN), созданный Джоном Маэда в Media Lab Массачуссетского технологического института (MIT) в 1999 году. DBN не является полнофункциональным, но он монументален, поскольку стал первым языком, предназначенным именно для креативного программирования. Два года спустя, студенты Маэды — Кэйси Риз и Бен Фрай заявили об изобретении Processing.


В 2001 году, когда я был молодым преподавателем в MIT и курировал группу Эстетики и Вычислений, ко мне обратились два студента с идеей создания нового инструмента — Processing. Позднее реализованная ими идея была удостоена наград, а меня нередко упоминают, как приложившего руку к ее осуществлению. Processing — это язык и среда разработки, которая делает создание сложных анимаций и других графических эффектов доступным для людей с относительно небольшим опытом программирования. На сегодня он является одним из немногих открытых инструментов для работы с Flash-графикой в веб. Правда же в том, что тогда я возразил этому зарождавшемуся проекту , потому что не мог предвидеть необходимости, ради которой он создавался. К счастью, Бен Фрай и Кейси Риз полностью проигнорировали мое мнение и поступили правильно. Ведь учитель, в конце концов, не всегда прав.
— Джон Маэда
Интервью с Джоном Маэдой в Американском институте графического искусства (AIGA). Будучи президентом Род-Айлендской школы дизайна (RISD), он стремился внедрить в концепцию STEM (Science [наука], Technology [технология], Engineering [инженерия], Math [математика]) дисциплину Art (искусство) и преобразовать ее в STEAM.
Выбор инструмента для креативного программирования
Людям нравится сравнивать плюсы и минусы. Я же считаю, что это имеет смысл, только когда вы с этими инструментами уже знакомы. Иначе в большинстве случаев перечисление плюсов и минусов аналогично описанию симптомов доктору вроде боли в горле и отсутствия аппетита, что не дает представления об основной причине. Ваш выбор должен опираться на достаточное понимание рассматриваемых инструментов. Надеюсь, что четыре перечисленных ниже аспекта помогут вам в этом:
1) Источник
Большинство инструментов для креативного программирования основываются на существующих языках, в связи с чем неизбежно наследуют их специфику.



Processing | p5.js | openFrameworks
- Processing, вероятно, самый популярный язык для креативного программирования. Он был разработан на переживавшем тогда времена расцвета Java, поэтому может рассматриваться как его подмножество, представляющее упрощенную версию.
- Сегодня в рейтинге наиболее популярных языков программирования Java уступил свою позицию Python и JavaScript. Следуя этой тенденции, Processing предлагает режим совместимости с Python. Что касается JS-разработчиков, то они могут с тем же успехом использовать p5.js.
- openFrameworks появился в 2005, спустя 4 года после Processing. Написан он на C++, а это означает, что ему по силам большие вычислительные нагрузки. Однако такая производительность имеет значение, только когда ваш проект превосходит ограничения возможностей устройств.
Если вы уже знакомы с языком программирования, то и инструмент можете выбирать ему соответствующий. Хотя нет ничего страшного в том, чтобы попробовать освоить новый язык. В этом случае для начала просто потребуется некоторое время.
Если же вы новичок в программировании, то советую начать с Processing. Если вы предпочтете использовать openFrameworks, то имейте в виду, что C++ известен своей высокой обслуживаемостью и для достижения успеха может потребовать более высокого уровня детерминации.
2) Шейдеры
Некоторые из наиболее визуально потрясающих проектов создаются при помощи GLSL шейдеров. GLSL расшифровывается как язык шейдинга OpenGL, и именно он лежит в основе компьютерной графики. К слову говоря, почти все перечисленные выше инструменты поддерживают шейдеры.
Почему многие Processing-программисты не используют шейдеры? Ответ прост и заключается в том, что программировать GLSL достаточно сложно. Если вы уже пробовали работать в Processing, то должны знать, что для правильной работы шейдеров нужно приложить немало усилий. Редактор p5.js по-прежнему не поддерживает эту технология, и в этом случае для использования шейдеров вам потребуется задействовать внешний инструмент, например glitch. Если же вас интересует именно разработка шейдеров, то следует рассмотреть ряд дополнительных инструментов.



OpenRNDR | ShaderToy | NME от Babylon.js
- OpenRNDR написан на улучшенной версии Java — Kotlin. В этом языке шейдеры используются в качестве основного элемента построения. Как выражаются сами разработчики этого инструмента, все в openRNDR является шейдером.
- Сообщество ShaderToy — это место, в котором засветился, пожалуй, каждый разработчик шейдеров. Это эффективный инструмент программирования в реальном времени, но для его полноценного использования потребуется наличие глубокого понимания GLSL.
- NME (Node Material Editor) является частью Babylon.js и может также использоваться как самостоятельный инструмент для разработки шейдеров. Его основанная на узлах структура делает этот процесс более доступным для начинающих разработчиков графики.
3) Визуальное программирование
Предоставление визуального интерфейса, упрощающего работу, кажется вполне естественным. На стыке любви к интерфейсам и программированию рождаются визуальные языки программирования. Разработанный MIT Scratch и детище Google Blocky созданы для привлечения детей. Какие же визуальные языки лучше всего подойдут для художников?
Max MSP | Pure Data | vvvv | cables.gl
- Max MSP, Pure Data, vvvv, и cables.gl — все являются инструментами визуального программирования. Все три описанных здесь языка основаны на принципе потока узлов или данных (node-flow/dataflow), в котором потоки, как правило, начинаются с аудио или видео источника.

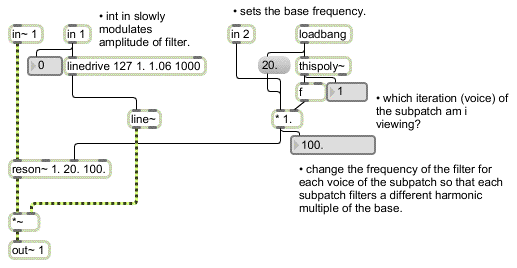
Пример документации Max MSP (разработан cycling74). Как вы видите, здесь требуются некоторые познания в цифровой музыке или DSP (цифровой обработке сигналов). Max MSP и Pure Data в первую очередь используются музыкантами.
- cables.gl относительно малоизвестен, вероятно, потому что был разработан немецкой дизайн-студией UNDEV. Это бесплатный и понятный для разработчиков инструмент.
Визуальный язык программирования может дать ряд преимуществ, если удачно впишется в рабочий процесс. Однако он может оказаться излишен, если вы только собираетесь делать наброски первых проектов в уме.
По сути, язык программирования — это формальный язык, и он имеет много сходств с естественным человеческим языком, например английским. Когда вы уже поработаете какое-то время с реальным языком программирования, то начнете чувствовать свободу в выражении собственных идей. Для сравнения, визуальный язык навязывает древовидную иерархию для связывания идей по кусочкам, что не отображает мыслительный процесс естественным образом.
4) Поддержка 3D
Честно говоря, Processing и p5.js предоставляют только базовую поддержку 3D. Если вы хотите разрабатывать 3d проекты, то лучше вложить свое время в изучение более подходящего инструмента. Ниже приведены два оптимальных варианта:
Three.js | Babylon.js
- Three.js написан на JavaScript. С момента его релиза в 2010 году этот инструмент использовался во многих удивительных проектах.
- Babylon.js написан на TypeScript, который является подмножеством JavaScript. Благодаря TypeScript, этот инструмент более эффективен и предлагает более удобный процесс разработки. Его, пожалуй, можно назвать лучшим инструментом программирования WebGL.
5) Данные
Многие творческие проекты основаны на данных. Если вы работаете над анализом данных и визуализацией, то есть ряд инструментов способных упростить задачу:
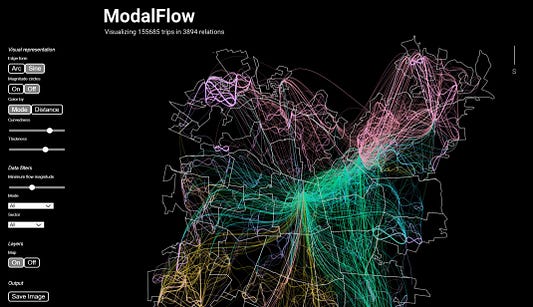
D3.js | Dash | Leaflet и Folium
- D3.js широко используется для визуализации данных, так как имеет богатый арсенал инструментов построения диаграмм и может успешно использоваться для создания творческих проектов.
- Dash позволяет разрабатывать целые веб-приложения на Python. Несмотря на то, что Python взял среди языков программирования пальму первенства, ему по-прежнему недостает возможностей для фронтенд-разработки. В этом смысле Dash может выручить Python-программистов, когда речь идет об ориентированных на данные приложениях и творческих проектах.
- Leaflet — это впечатляющий инструмент для географических визуализаций и карт. Folium же — это библиотека, которая связывает его с Python. Если вам нужно интегрировать или извлечь часть изображений карты, то данные инструменты позволят с легкостью это сделать.
Итоговый список 16 инструментов
- Processing (Java, Python)
- p5.js (JavaScript)
- openFrameworks (C++)
- OpenRNDR (Kotlin)
- ShaderToy (GLSL)
- Node Material Editor by Babylon.js (JavaScript)
- Max/MSP
- PureData
- vvvv
- cables.gl
- Three.js (JavaScript)
- Babylon.js (TypeScript, JavaScript)
- D3.js (JavaScript)
- Dash (Python)
- Leftlet (JavaScript)
- Folium (JavaScript)
Замысел художника
Согласны ли вы, что в результате креативного программирования должно получиться произведение искусства? Если да, то нельзя также не согласиться, что в этом процессе очень важен замысел художника.
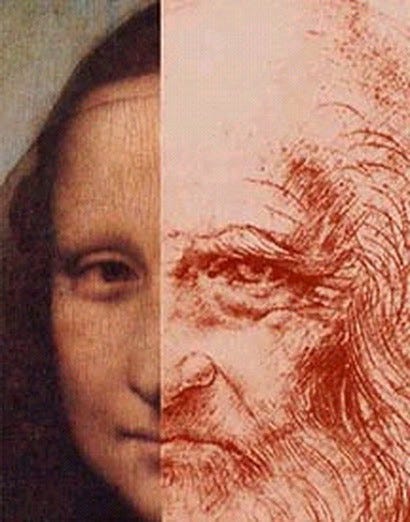
Для оценки же готового произведения знание замысла создателя хоть и полезно, но уже необязательно. Многие могут восхищаться портретом Бетти, не зная, почему Герхард Рихтер нарисовал эту картину. Попробуйте еще раз взглянуть на нее после прочтения следующего абзаца и сравнить впечатления.

Контраст между ее алым свитером и сильно осветленной кожей порождает великое множество мифов — Спящая красавица, Белоснежка и даже Лилит. Утонченные черты лица Бетти скрывают сильное желание быть именно увиденной, а не просто наблюдаемой. Рихтер подчеркнул ее глаза кобальтовым оттенком, одновременно напоминая смотрящим о неизбежных условностях фотографии и мимолетной природе самого детства. Бетти смотрит не на нас, а на своего отца, создателя в жизни и искусстве.
— Artspace
Если вы работаете в команде креативной разработки, то должны понимать замысел художника. Давайте в общих чертах посмотрим, в чем вообще его важность для общества.
Вы можете рассматривать художника как исследователя, того, кто пытается раскрыть глубинные и универсальные элементы человеческого существа. Как только эти элементы будут найдены, об их открытии необходимо сообщить обществу. Чем эффективнее художник может передать свои открытия в произведении искусства, тем больше людей смогут их понять и пережить этот ценный человеческий опыт. В конце концов, именно поэтому репрезентатизм идет вслед за конвенциализмом. Простое поверхностное знакомство с произведением искусства не вызывает глубокие и ценные вопросы “Зачем?” и “Как так вышло?”, которые волнуют человеческую сущность. Репрезентативность — это просто вспомогательный инструмент, используемый в процессе выражения, чтобы помочь наблюдателю понять истинные причины, вдохновившие произведение. И художник, и его аудитория стремятся преисполниться понимания человеческого существа. Замысел художника — это единственный механизм контроля в процессе достижения и передачи желаемых результатов.
— Шон Хаммонд
Поскольку замысел художника критически важен, то его необходимо отчетливо донести до команды креативной разработки. К сожалению, в процессе сотрудничества это происходит не всегда. Одна из возможных причин в том, что с программистами нелегко вести диалог.
О программистах ходит множество шуток. Иногда их представляют как странных существ, но большинство из них на самом деле любят говорить с людьми, особенно о программировании.
Когда художник чувствует, что визуальный результат, созданный программистом, не передает нужных ощущений, он зачастую стремится все объяснить в еще больших деталях, но последующие результаты могут так и не принести желаемого улучшения.
Постарайтесь передать замысел вашего художника. Я, может, и не эксперт в этом вопросе, но считаю, что программист должен понимать проект на его концептуальном уровне. Иначе такая команда для реализации проекта не годится.
Если же замысел художника понят правильно, то результат будет чудесен.
Техническое понимание
В проекте креативного программирования можно предположить, что как программисты, так и художники разделяют общие интересы в области эстетики и вычислений. Но поскольку визуальный результат создается именно программированием, художнику также стоит разобраться в принципах работы используемых для этого инструментов. В данном случае понимание незнакомой области можно облегчить приведением аналогий.
Модель художника
Класс Canvas появился в Java на очень раннем этапе. Назван он так не случайно, так как использует модель художника. Джеймс Фор Уокер в книге “Painting the Digital River” рассказывает о своей деятельности в области цифрового искусства. Там он подробно описывает свое видение и подход, которые по замыслу также совпадают с моделью художника.

Processing в первую очередь служит для рисования 2D проектов, и построен он на основе этой же модели. Потому на языке Processing программа называется эскизом.
В модели художника элементы рисунка продолжают добавляться на холст, и при этом отсутствует реальное их стирание. Для стирания элемент закрашивают цветом фона. В изобразительном искусстве рисунку часто требуются тысячи линий для создания текстуры и ценности. И многие эскизы в Processing делают именно так — используют большое число линий для создания нюансов узора.
Работа с 3D
Представьте себе 3D кинотеатр. Для формирования 3D сцены нужна виртуальная камера. В этом случае используется OpenGL, являющаяся основной библиотекой с поддержкой большинства современных реализаций 3D.
Работа с 3D складывается из кадров с изображениями аналогично катушке с пленкой. Сложные модели можно создавать при помощи такого ПО, как Maya или Blender, но генеративное программирование в 3D может буквально завораживать.
Команда для креативного программирования
Команда, работающая над такими проектами, должна как минимум состоять из художника и программиста. Полнофункциональная же команда может включать больше участников, которые займут разные роли, как при создании фильма. Однако минимальная команда может состоять и из одного человека, который совместит в себе как художника, так и программиста.
1) Художник в роли программиста: настенные рисунки Сол ЛеВитта
Несмотря на то, что Сол ЛеВитт не использовал компьютер, его творения можно идеально повторить с помощью программирования. В действительности, воплощение его инструкций по созданию произведения отрисовывается так же, как на компьютере.



Сол ЛеВитт передал для своих настенных картин особые инструкции, подобные псевдоязыкам для программирования. Mass MoCA создали по ним крупномасштабную инсталляцию всех его работ, которая по истине впечатляет.
А вот еще один художник, который одновременно и программист.
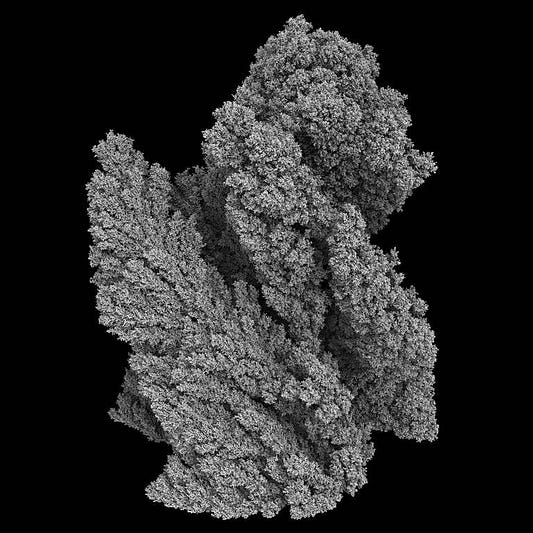
2) Программист в роли художника: Агрегация Энди Ломаса

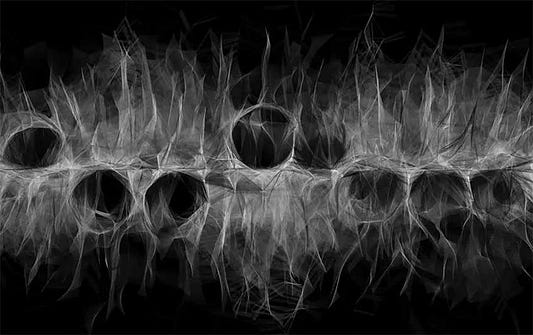
Энди Ломас был участником группы “Генеративное и генетическое искусство” на выставке SIGGRAPH 2006 в Бостоне, где объяснял алгоритм, создавший серию “Агрегация”. Его основным интересом было создание симуляции при помощи программирования, в результате чего получился сложный развивающийся процесс, символизирующий природные феномены. Серию “Агрегация” можно рассматривать как произведение искусства во многих смыслах.
Немало разработчиков начали свое путешествие в область креативного программирования именно этим путем. В структуре мира заложена универсальность, которую не стоит рассматривать как совпадение.
3) Команда из двух и более: Walking City
В командной работе есть ряд преимуществ, ведь каждый из ее членов представляет для проекта уникальную ценность. Однако при коллективной работе необходимо активное взаимодействие, которое может усложниться из-за различия опыта участников.
Команда проекта Walking City состоит из трех людей: художника Мэтта Пайка, технолога Криса Перри и саунддизайнера Саймона Пайка. Опять же, прочитав следующий за видеороликом абзац о замысле художника, вы можете взглянуть на эту работу уже иначе.
Ссылаясь на утопические видения архитектурной группы Archgram из 60-х, Walking City представляет собой развивающуюся видео-скульптуру, разработанную компанией Universal Everything.
Язык материалов и узоров, наблюдаемый в радикальной архитектуре, трансформируется по ходу бесконечного путешествия этого бродячего города, адаптируя его движения и форму под встречающееся окружение.
Рабочий процесс креативного программирования
Когда перед публикой предстает проект креативного программирования, он оценивается как произведение искусства, реализуемое во времени. Теория реализуемого во времени искусства лучше всего проявляется в кинематографе, поскольку данная область изучена в этом отношении больше других.
В отличие от стандартизированного производства фильмов, рабочий процесс креативного программирования может сильно отличаться в зависимости от команды и личных предпочтений. Среди этапов процесса могут присутствовать, например, следующие:
- разработка концепции;
- визуальный анализ;
- разработка алгоритма и тестирование коротких роликов;
- производство первых результатов, критика и обсуждение их очередного повторения.
Анализ: когда отъезд становится прибытием
Это продукт сотрудничества Ребекки Сюй и Шона Чжай (меня), который выставлялся на ISEA2016 – 22-м международном симпозиуме по электронному искусству.
I. Разработка концепции
Представленный проект — это визуальное музыкальное произведение. Для подобных работ иногда мы сотрудничаем с композитором и разрабатываем видео- и звукоряд параллельно. В данном случае у нас уже была композиция, которая обоих устраивала. Взяли мы ее из серии произведений inter-sax-tive композитора Николаса Шерзингера.
“inter-sax-tive” — это серия импровизированных работ для саксофона и интерактивного компьютера. Главное отличие такого “взаимодействия” от многих традиционных работ, совмещающих живые инструменты с электроникой, в том, что здесь компьютер и исполнитель взаимодействуют в реальном времени. Каждое произведение составляется из набора материалов, подающих основной тон, и специальных эффектов, с которыми саксофонист свободно импровизирует. Компьютер реагирует на издаваемые музыкантом звуки, исходя из того, что он играет. В этом процессе компьютер также может создавать произвольные элементы, что позволяет реагировать на них уже саксофонисту. Интерактивная компьютерная среда спроектирована для максимальной гибкости в создании, наложении и маршрутизации музыкальных материалов с той же импровизационной свободой, с которой музыкант может работать в чисто акустической среде.
Техническая настройка “inter-sax-tive” относительно проста. Нужен саксофон, микрофон, компьютер с возможностью запуска Max/MSP, аудиоинтерфейс с входом и стереовыходом, педальный MIDI контроллер и два динамика.
— Николас Шерзингер
Благодаря такому взаимодействию музыканта и программы Max/MSP во время прослушивания возникает ощущение непрерывного предвкушения, так как никогда не знаешь, что последует далее. Несмотря на то, что восприятие музыки в основном субъективно, мы хотели сохранить визуальную абстракцию, допуская тем самым некую двусмысленность итогового музыкально-визуального произведения.
В этом проекте мы стремимся вызвать к концу главы у зрителя необычайно расстраивающее, но в то же время предвосхищающее чувство прежде, чем отправляться в следующее путешествие к еще большим возможностям неизвестности.
— Ребекка Сюй
II. Визуальный анализ
Как выразить свои идеи через визуальный язык? Это удивительный этап проекта, так как возможности очень обширны. Прежде чем мы сможем представить визуально привлекательное произведение, нам необходимо сформулировать его идею. Будучи командой, нам также нужно обсудить наши мысли друг с другом:
- Начинаем мы со сбора визуальных ориентиров для наших замыслов. Каждый делает это индивидуально: собирает образы, визуальные ролики и иногда делает мимолетные наброски приходящих на ум идей.
- После этого мы делимся найденными материалами. Для этого используются группы в Facebook, доски Pinterest, Google drive — все это помогает. Дело в том, что в процессе такого исследования, когда ты сохраняешь изображение как источник вдохновения, то можешь почувствовать, что тебя что-то заинтересовало. Однако это ощущение не всегда осознанно. Анализ и обсуждение найденного с коллегой помогает лучше разобраться в собственном мыслительном процессе.
- Далее идет разработка визуальных мотивов. Используя все наработки, мы начинаем создавать собственные визуальные элементы в альбоме. Когда нас обоих устраивает получившееся, мы начинаем это реализовывать.

III. Разработка алгоритма
Мы хотим, чтобы образ выглядел небрежным и шероховатым, почти как рисунок каракулями. Тем не менее при использовании рисунка каракулями в графике, реализуемой во времени, необходимо поддерживать достаточную согласованность между кадрами.
В Processing мы добиваемся этого при помощи 3D сцены, не очищая изображения из предыдущих кадров. Позвольте объяснить подробнее:
- Как правило, в 3D режиме каждый кадр вычисляется с нуля, что позволяет анимировать объекты, освещение и камеру. Между каждым кадром эти изменения очень незначительны, так как проходит очень мало времени. Если быть точнее, то это время
1/frameRate, что для данного проекта составляет1/24. - По-другому и не сделаешь. Здесь мы можем только переопределить предустановленное в Processing поведение 3D-рендеринга и позволить 3D изображениям накапливаться, сохраняя предыдущий кадр.
- Это отличается от работы с 3D-кривой в пространстве. Невозможность моделирования 3D-кривых обусловлена в основном ограниченностью Processing. Возможно, вам доводилось видеть, как этот инструмент начинает тормозить при работе с большими наборами данных.
Я уже отмечал, что Processing предоставляет только базовые возможности работы с 3D. Мы же нашли удивительную библиотеку iGeo, созданную Сатору Сугихара (ATLV), который разработал ее как инструмент параметрического проектирования в архитектуре. iGeo предоставляет богатую поддержку 3D вычислений. Как инструменту моделирования ей требуется некоторое время для вычисления изображений и для анимации она не оптимизирована.
По этому вопросу я связался с Сугихара через Facebook, и он любезно предоставил мне образец программы, показывающий как использовать iGeo в качестве внешней библиотеки.

IV. Повторения
- При работе с проектом, подразумевающим программирование, нередко получаешь не те результаты, каких ожидал. В этом случае можно подстроить алгоритм, улучшить его или внести дополнительные параметры контроля, чтобы визуальные образы больше соответствовали желаемым.
- Наряду с этим в процессе программирования также нередко создаются и удивительные особенности, которые можно принять в расчет и сделать частью программы.
- Здесь постоянно происходит общение между художником и программистом, а также связь с компьютером через языки программирования.
- Каждое повторение можно обрабатывать по-разному. Иногда вы перестраиваете визуальные мотивы, иногда подстраиваете алгоритм, но при этом всегда стоит помнить, что замысел художника должен оставаться неизменным.
- Сколько повторений мы делаем? У команды креативного программирования наверняка должна быть система контроля версий. В наших записях отражено 14 основных ревизий рассматриваемого проекта.
Сотрудничество между художниками и программистами
Как добиться в этом сотрудничестве успеха? Суть в том, что программисты, работающие над подобными креативными проектами, обычно интересуются эстетикой, а художники, которым хватило смелости использовать программирование как инструмент творчества, также имеют некоторые познания в области вычислений.
Креативное программирование удивительно. Оно предлагает такую свободу творческого процесса, какую не предоставит ни одна форма искусства. По этой причине теория для этой области еще недостаточно разработана. Вероятно, эти теории никогда и не поспеют за стремительным развитием самой области креативного программирования. Также хочется сказать, что здесь никто не может гарантировать вам успеха, поэтому не стоит расстраиваться, если в процессе творчества не все пойдет как по маслу.
Не уверен, что имею достаточную квалификацию, чтобы давать советы, однако для меня некоторые из приведенных ниже оказались весьма полезны. Это лишь мое мнение, и для вас они могут быть вовсе необязательны.
- Доносите свой замысел через визуальные проекты. Старайтесь передать через них как можно больше. При этом не всегда ваши идеи будут поняты. Иногда причина будет в том, что вы просто не смогли их достаточно хорошо выразить.
- Используйте прототипы. В креативном программировании часто нужно вносить спонтанные изменения, вследствие чего может пострадать структура программы. В разработке ПО частое внесение изменений не приветствуется. К примеру, в коммерческом мире запрос на изменения означает трату дополнительного времени и средств. Поэтому еще на ранних этапах разработки алгоритма следует попробовать разные варианты в виде прототипов, изучить их возможности и выбрать наилучшие.
- Псевдоязык. От художника не требуется изучение языка программирования, но высокий уровень понимания понадобится. После того, как понимание будет сформировано, можете смело разрабатывать свой собственный язык, подобный инструкциям Сол ЛеВитта, но не обязательно такой же конкретный.
- Свободное мышление. При любом виде сотрудничества вам нужно сохранять свое мышление открытым. Внести в изображение конкретное видение можно в любое время, но иногда можно построить на основе имеющегося нечто новое.
Заключение
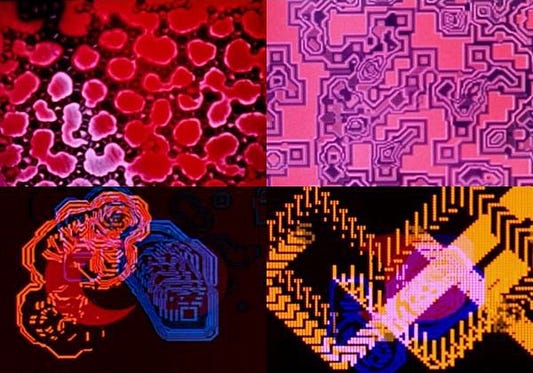
Когда Леон Хармон и Кен Ноултон впервые создали в Bell Labs работу “Исследования восприятия”, отдел по связям с общественностью предупредил их: “Вы можете распространять это исследование, но ни в коем случае не связывайте его с именем Bell Labs.”

Для меня же куда более интересно содержание следующего абзаца, взятого из записки Ноултона под названием “Мозаичные портреты: новые методы и стратегии”:
С другой стороны, опять же по воле случая, мой дебют как художника был отложен на несколько лет. Как так получилось? В то время был особо популярен тандем технологии и искусства. Музей современного искусства проводил “Показ машин”, и в Бруклинском музее, как и в других похожих местах, организовывались аналогичные мероприятия, где в каждом случае мы с Леоном выставляли “The Nude”, демонстрируя продукт сотрудничества художника и технаря. Поэтому один из нас должен был быть художником. И по воле подброшенной монеты им стал Леон, я же остался технологом (хотя по факту и он тоже). Только спустя десять лет я осознал, что проиграл тот жребий, так как для меня открылось, что художники — это проницательные провидцы, смелые, яркие и почитаемые аналитики прошлого, настоящего и будущего, великие и в то же время хитрые комментаторы человеческих радостей и печалей. Спустя еще десять лет и сотни знакомств с различными художниками, я понял, что и это мнение было ошибочно.
— Кен Ноултон
Быть может различие между художником и программистом — это всего лишь игра. Почему бы и вам не подбросить монету и сделать свою ставку?
Читайте также:
- К подготовке и публикации первого пакета Python готовы!
- Что нужно знать, чтобы начать заниматься квантовыми вычислениями
- Как я устроил пожизненный запас чесночных пицца-палочек с помощью Python и Selenium
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Sean Zhai: Creative Coding: Methods & Tools in JavaScript, Python and Other Programming Languages